Context2D QML Type
캔버스 항목의 도형에 대한 2D 컨텍스트를 제공합니다. 더 보기...
| Import Statement: | import QtQuick |
속성
- canvas : QtQuick::Canvas
- fillRule : enumeration
- fillStyle : variant
- font : string
- globalAlpha : real
- globalCompositeOperation : string
- lineCap : string
- lineDashOffset : real
(since QtQuick 2.11) - lineJoin : string
- lineWidth : real
- miterLimit : real
- shadowBlur : real
- shadowColor : string
- shadowOffsetX : real
- shadowOffsetY : real
- strokeStyle : variant
- textAlign : string
- textBaseline : string
방법
- object arc(real x, real y, real radius, real startAngle, real endAngle, bool anticlockwise)
- object arcTo(real x1, real y1, real x2, real y2, real radius)
- object beginPath()
- object bezierCurveTo(real cp1x, real cp1y, real cp2x, real cp2y, real x, real y)
- object clearRect(real x, real y, real w, real h)
- object clip()
- object closePath()
- object createConicalGradient(real x, real y, real angle)
- CanvasImageData createImageData(CanvasImageData imageData)
- CanvasImageData createImageData(Url imageUrl)
- CanvasImageData createImageData(real sw, real sh)
- object createLinearGradient(real x0, real y0, real x1, real y1)
- variant createPattern(Image image, string repetition)
- variant createPattern(color color, enumeration patternMode)
- object createRadialGradient(real x0, real y0, real r0, real x1, real y1, real r1)
- drawImage(variant image, real dx, real dy)
- drawImage(variant image, real dx, real dy, real dw, real dh)
- drawImage(variant image, real sx, real sy, real sw, real sh, real dx, real dy, real dw, real dh)
- object ellipse(real x, real y, real w, real h)
- object fill()
- object fillRect(real x, real y, real w, real h)
- object fillText(text, x, y)
- CanvasImageData getImageData(real x, real y, real w, real h)
- array getLineDash()
(since QtQuick 2.11) - object isPointInPath(real x, real y)
- object lineTo(real x, real y)
- object measureText(text)
- object moveTo(real x, real y)
- object putImageData(CanvasImageData imageData, real dx, real dy, real dirtyX, real dirtyY, real dirtyWidth, real dirtyHeight)
- object quadraticCurveTo(real cpx, real cpy, real x, real y)
- object rect(real x, real y, real w, real h)
- object reset()
- object resetTransform()
- object restore()
- object rotate(real angle)
- object roundedRect(real x, real y, real w, real h, real xRadius, real yRadius)
- object save()
- object scale(real x, real y)
- setLineDash(array pattern)
(since QtQuick 2.11) - object setTransform(real a, real b, real c, real d, real e, real f)
- object shear(real sh, real sv)
- object stroke()
- object strokeRect(real x, real y, real w, real h)
- object strokeText(text, x, y)
- object text(string text, real x, real y)
- object transform(real a, real b, real c, real d, real e, real f)
- object translate(real x, real y)
상세 설명
Context2D 객체는 Canvas 항목의 getContext() 메서드를 통해 만들 수 있습니다:
Canvas { id:canvas onPaint:{ var ctx = canvas.getContext('2d'); //... } }
Context2D API는 몇 가지 향상된 기능으로 동일한 W3C 캔버스 2D 컨텍스트 API 표준을 구현합니다.
Context2D API는 Canvas 항목에 그리는 데 필요한 메서드와 속성을 정의하는 렌더링 컨텍스트를 제공합니다. 다음은 context 변수에 캔버스 렌더링 컨텍스트를 할당하는 예시입니다:
var context = mycanvas.getContext("2d")
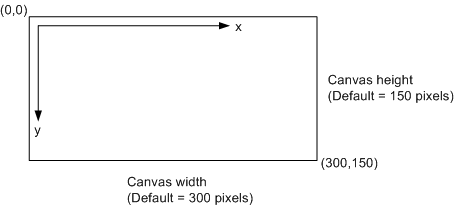
Context2D API는 아래 그림과 같이 캔버스를 원점(0,0)이 왼쪽 상단 모서리에 있는 좌표계로 렌더링합니다. 좌표는 x 축을 따라 왼쪽에서 오른쪽으로, y 축을 따라 캔버스의 위에서 아래로 증가합니다.

속성 문서
canvas : QtQuick::Canvas |
컨텍스트가 그리는 캔버스 항목을 보유합니다.
이 속성은 읽기 전용입니다.
fillRule : enumeration |
도형을 채우는 데 사용되는 현재 채우기 규칙을 보유합니다. 지원되는 채우기 규칙은 다음과 같습니다:
| 상수 | 설명 |
|---|---|
Qt.OddEvenFill | Qt::OddEvenFill |
Qt.WindingFill | (기본값) Qt::WindingFill |
참고: QPainterPath 와 달리 캔버스 API는 와인딩 채우기를 기본 채우기 규칙으로 사용합니다. fillRule 속성은 컨텍스트 렌더링 상태의 일부입니다.
fillStyle 를참조하세요 .
fillStyle : variant |
도형을 채우는 데 사용되는 현재 스타일을 보유합니다. 스타일은 CSS 색상이 포함된 문자열, CanvasGradient 또는 CanvasPattern 객체 중 하나일 수 있습니다. 유효하지 않은 값은 무시됩니다. 이 속성은 여러 색상 구문을 허용합니다:
- 'rgb(빨강, 초록, 파랑)' - 예: 'rgb(255, 100, 55)' 또는 'rgb(100%, 70%, 30%)'
- 'rgba(빨강, 초록, 파랑, 알파)' - 예: 'rgb(255, 100, 55, 1.0)' 또는 'rgb(100%, 70%, 30%, 0.5)'
- 'hsl(색조, 채도, 명도)'
- 'HSLA(색조, 채도, 명도, 알파)'
- '#RRGGBB' - 예: '#00FFCC'
- Qt.rgba(빨강, 초록, 파랑, 알파) - 예시: Qt.rgba(0.3, 0.7, 1, 1.0)
fillStyle 또는 strokeStyle 이 루프에서 여러 번 할당되는 경우, 이미 유효한 QColor 값이므로 매번 구문 분석할 필요가 없으므로 가장 성능이 좋은 마지막 Qt.rgba() 구문을 선택해야 합니다.
기본값은 '#000000'입니다.
createLinearGradient(), createRadialGradient(), createPattern() 및 strokeStyle 를참조하세요 .
font : string |
현재 글꼴 설정을 유지합니다.
글꼴에 대한 w3C 2D 컨텍스트 표준의 하위 집합이 지원됩니다:
- 글꼴 스타일(선택 사항): 일반 | 이탤릭 | 경사
- 글꼴 변형(선택 사항): 일반 | 소문자
- 글꼴 무게(선택 사항): 일반 | 굵게 | 1 ... 1000
- 글꼴 크기: Npx | Npt(여기서 N은 양수)
- 글꼴 가족: http://www.w3.org/TR/CSS2/fonts.html#propdef-font-family 참조
참고: 글꼴 크기 및 글꼴 패밀리 속성은 필수이며 위에 표시된 순서대로 입력해야 합니다. 또한 이름에 공백이 포함된 글꼴 패밀리는 따옴표로 묶어야 합니다.
기본 글꼴 값은 "10px 산세리프"입니다.
globalAlpha : real |
렌더링 작업에 적용되는 현재 알파 값을 보유합니다. 값은 0.0 (완전 투명)에서 1.0 (완전 불투명)까지의 범위여야 합니다. 기본값은 1.0 입니다.
globalCompositeOperation : string |
현재 컴포지션 연산을 유지합니다. 허용되는 연산은 다음과 같습니다:
| Constant | 설명 |
|---|---|
"source-atop" | QPainter::CompositionMode_SourceAtop 두 이미지가 모두 불투명할 때마다 소스 이미지를 표시합니다. 대상 이미지가 불투명하지만 소스 이미지가 투명한 경우 대상 이미지를 표시합니다. 다른 곳에는 투명도를 표시합니다. |
"source-in" | QPainter::CompositionMode_SourceIn B에서 A. 소스 이미지와 대상 이미지가 모두 불투명한 경우 소스 이미지를 표시합니다. 다른 곳에 투명도를 표시합니다. |
"source-out" | QPainter::CompositionMode_SourceOut 소스 이미지가 불투명하고 대상 이미지가 투명한 경우 소스 이미지를 표시합니다. 다른 곳에 투명도를 표시합니다. |
"source-over" | QPainter::CompositionMode_SourceOver (기본값) A 위에 B. 소스 이미지가 불투명할 때마다 소스 이미지를 표시합니다. 대상 이미지를 다른 곳에 표시합니다. |
"destination-atop" | QPainter::CompositionMode_DestinationAtop A 위에 B. source-atop 와 동일하지만 소스 이미지 대신 대상 이미지를 사용하며 그 반대의 경우도 마찬가지입니다. |
"destination-in" | QPainter::CompositionMode_DestinationIn A의 B. source-in 와 동일하지만 소스 이미지 대신 대상 이미지를 사용하며 그 반대의 경우도 마찬가지입니다. |
"destination-out" | QPainter::CompositionMode_DestinationOut B 아웃 A. source-out 과 동일하지만 소스 이미지 대신 대상 이미지를 사용하며 그 반대의 경우도 마찬가지입니다. |
"destination-over" | QPainter::CompositionMode_DestinationOver A 위에 B. source-over 와 동일하지만 소스 이미지 대신 대상 이미지를 사용하며 그 반대의 경우도 마찬가지입니다. |
"lighter" | QPainter::CompositionMode_Plus A에 B를 더한 값. 소스 이미지와 대상 이미지의 합계를 표시하며 색상 값은 255 (100%)에 근접한 값을 제한값으로 사용합니다. |
"copy" | QPainter::CompositionMode_Source A(B는 무시됨). 대상 이미지 대신 소스 이미지를 표시합니다. |
"xor" | QPainter::CompositionMode_Xor A 또는 B. 소스 이미지와 대상 이미지의 배타적 OR. |
"qt-clear" | QPainter::CompositionMode_Clear |
"qt-destination" | QPainter::CompositionMode_Destination |
"qt-multiply" | QPainter::CompositionMode_Multiply |
"qt-screen" | QPainter::CompositionMode_Screen |
"qt-overlay" | QPainter::CompositionMode_Overlay |
"qt-darken" | QPainter::CompositionMode_Darken |
"qt-lighten" | QPainter::CompositionMode_Lighten |
"qt-color-dodge" | QPainter::CompositionMode_ColorDodge |
"qt-color-burn" | QPainter::CompositionMode_ColorBurn |
"qt-hard-light" | QPainter::CompositionMode_HardLight |
"qt-soft-light" | QPainter::CompositionMode_SoftLight |
"qt-difference" | QPainter::CompositionMode_Difference |
"qt-exclusion" | QPainter::CompositionMode_Exclusion |
W3C 표준에 따라 필수 모드 이외의 확장된 구성 모드는 "공급업체 이름-작업 이름" 구문으로 제공됩니다(예: QPainter::CompositionMode_Exclusion 은 "Qt XML 제외"로 제공됨).
lineCap : string |
현재 줄 바꿈 스타일을 유지합니다. 사용 가능한 줄 바꿈 스타일은 다음과 같습니다:
| Constant | 설명 |
|---|---|
"butt" | (기본값) Qt::FlatCap 각 줄의 끝은 줄의 방향에 수직인 평평한 가장자리를 가집니다. |
"round" | Qt::RoundCap 선의 너비와 같은 지름을 가진 반원이 선 끝에 추가됩니다. |
"square" | Qt::SquareCap 선 너비의 길이와 선 너비의 절반 너비를 가진 직사각형이 선 방향에 수직인 가장자리에 평평하게 배치됩니다. |
다른 값은 무시됩니다.
lineDashOffset : real |
현재 선 대시 오프셋을 유지합니다. 기본 선 대시 오프셋 값은 0 입니다.
이 프로퍼티는 QtQuick 2.11에 도입되었습니다.
getLineDash() 및 setLineDash()도 참조하십시오 .
lineJoin : string |
현재 줄 조인 스타일을 유지합니다. 조인은 연속된 두 줄이 공유하는 하위 경로의 어느 지점에나 존재합니다. 하위 경로가 닫히면 하위 경로의 첫 번째 줄과 마지막 줄을 연결하는 첫 번째 지점(마지막 지점과 동일)에도 조인이 존재합니다.
가능한 라인 조인 스타일은 다음과 같습니다:
| 상수 | 설명 |
|---|---|
"bevel" | Qt::BevelJoin 두 선 사이의 삼각형 노치가 채워집니다. |
"round" | Qt::RoundJoin 두 선 사이의 원형 호가 채워집니다. |
"miter" | (기본값) Qt::MiterJoin 선의 바깥쪽 가장자리가 비스듬히 만나도록 확장되고 이 영역이 채워집니다. |
다른 값은 무시됩니다.
lineWidth : real |
현재 선 너비를 유지합니다. 0보다 큰 유한 값이 아닌 값은 무시됩니다.
miterLimit : real |
현재 연귀 제한 비율을 유지합니다. 기본 마이터 제한 값은 10.0입니다.
shadowBlur : real |
그림자에 적용된 현재 흐림 수준을 유지합니다.
shadowColor : string |
현재 그림자 색을 유지합니다.
shadowOffsetX : real |
현재 그림자 오프셋을 양수 수평 거리로 유지합니다.
shadowOffsetY 를참조하십시오 .
shadowOffsetY : real |
현재 그림자 오프셋을 양수 수직 거리로 유지합니다.
shadowOffsetX참조 .
strokeStyle : variant |
도형 주위의 선에 사용할 현재 색상 또는 스타일을 보유합니다. 스타일은 CSS 색상이 포함된 문자열, CanvasGradient 또는 CanvasPattern 객체 중 하나일 수 있습니다. 유효하지 않은 값은 무시됩니다.
기본값은 '#000000'입니다.
createLinearGradient(), createRadialGradient(), createPattern() 및 fillStyle 을참조하세요 .
textAlign : string |
현재 텍스트 맞춤 설정을 유지합니다. 사용 가능한 값은 다음과 같습니다:
| Constant | 설명 |
|---|---|
"start" | (기본값) 텍스트의 시작 가장자리에 맞춥니다(왼쪽에서 오른쪽으로 텍스트의 경우 왼쪽, 오른쪽에서 왼쪽으로 텍스트의 경우 오른쪽). |
"end" | 텍스트의 끝 가장자리에 맞춥니다(왼쪽에서 오른쪽 텍스트의 경우 오른쪽, 오른쪽에서 왼쪽 텍스트의 경우 왼쪽). |
"left" | Qt::AlignLeft |
"right" | Qt::AlignRight |
"center" | Qt::AlignHCenter |
다른 값은 무시됩니다.
textBaseline : string |
현재 기준선 맞춤 설정을 유지합니다. 사용 가능한 값은 다음과 같습니다:
| 상수 | 설명 |
|---|---|
"top" | 엠 사각형의 상단 |
"hanging" | 매달린 기준선 |
"middle" | 이엠 사각형의 중간 |
"alphabetic" | (기본값) 알파벳 기준선 |
"ideographic" | 표의 문자 아래 기준선 |
"bottom" | 엠 사각형의 아래쪽 |
다른 값은 무시됩니다. 기본값은 "알파벳"입니다.
메서드 문서
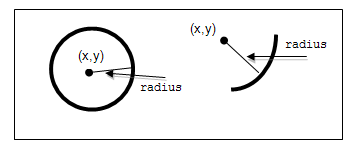
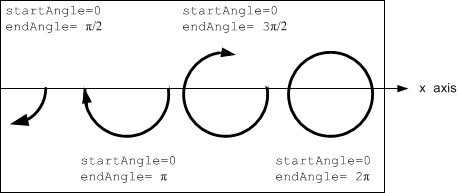
현재 하위 경로에 중심이 점 (x, y)이고 반지름이 radius 인 원의 둘레에 있는 호를 추가합니다.
startAngle 와 endAngle 는 모두 라디안 단위의 x축에서 측정됩니다.


위 그림의 각 호는 모두 시계 방향으로 그려져 있으므로 anticlockwise 매개변수는 false 입니다.
arc()에 대한arcTo 및 W3C의 2D 컨텍스트 표준도참조하세요 .
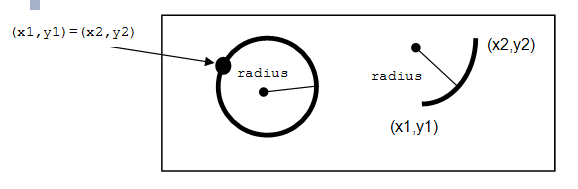
주어진 제어점과 반지름을 가진 호를 현재 하위 경로에 추가하고 이전 점과 직선으로 연결합니다. 호를 그리려면 선을 만들 때와 동일한 단계로 시작합니다:
- beginPath() 메서드를 호출하여 새 경로를 설정합니다.
- moveTo(
x,y) 메서드를 호출하여 캔버스에서 시작 위치를 점 (x,y)으로 설정합니다. - 호 또는 원을 그리려면 arcTo(x1, y1, x2, y2, radius) 메서드를 호출합니다. 그러면 시작점(x1, y1), 끝점(x2, y2) 및 radius 이 있는 호가 현재 하위 경로에 추가되고 이전 하위 경로에 직선으로 연결됩니다.

arcTo()에 대한arc 및 W3C의 2D 컨텍스트 표준도참조하세요 .
object beginPath() |
현재 경로를 새 경로로 재설정합니다.
(cp1x, cp1y) 및 (cp2x, cp2y)에 지정된 제어점을 사용하여 현재 위치와 지정된 끝점 사이에 큐빅 베지어 커브를 추가합니다. 커브가 추가되면 현재 위치가 커브의 끝점 (x, y)에 위치하도록 업데이트됩니다. 다음 코드는 아래와 같은 경로를 생성합니다:
ctx.strokeStyle = Qt.rgba(0, 0, 0, 1); ctx.lineWidth = 1; ctx.beginPath(); ctx.moveTo(20, 0);//start point ctx.bezierCurveTo(-10, 90, 210, 90, 180, 0); ctx.stroke();

(x, y, w, h)로 지정된 직사각형의 캔버스 내 모든 픽셀을 투명한 검정색으로 지웁니다.
object clip() |
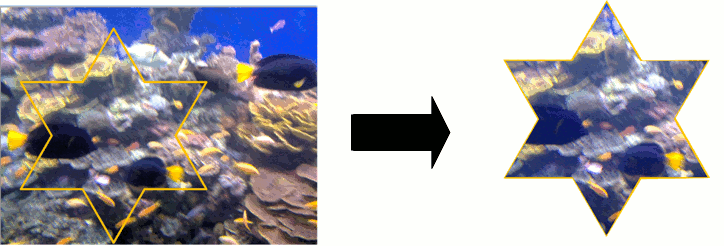
현재 경로에서 클리핑 영역을 만듭니다. 클리핑 경로를 벗어난 도형의 모든 부분은 표시되지 않습니다. clip() 메서드를 사용하여 복잡한 도형을 만들려면 다음과 같이 하세요:
context.beginPath()메서드를 호출하여 클리핑 경로를 설정합니다.lineTo,arcTo,arc,moveTo,closePath메서드 중 원하는 조합을 호출하여 클리핑 경로를 정의합니다.context.clip()메서드를 호출합니다.
새 모양이 표시됩니다. 다음은 클리핑 경로로 이미지가 표시되는 방식을 수정하는 방법을 보여줍니다:

beginPath(), closePath(), stroke(), fill() 및 클립에 대한 W3C 2d 컨텍스트 표준도참조하세요 .
object closePath() |
하위 경로의 시작점에 선을 그려서 현재 하위 경로를 닫고 자동으로 새 경로를 시작합니다. 새 경로의 현재 지점은 이전 하위 경로의 첫 번째 지점입니다.
중심점(x, y)을 중심으로 시계 반대 방향으로 색상을 보간하는 원뿔형 그라데이션을 나타내는 CanvasGradient 객체를 반환하며 시작 각도는 라디안 단위로 angle 입니다.
CanvasGradient::addColorStop(), createLinearGradient(), createRadialGradient(), createPattern(), fillStyle, 및 strokeStyle도 참조하세요 .
CanvasImageData createImageData(CanvasImageData imageData) |
imageData 인자와 동일한 치수의 CanvasImageData 객체를 만듭니다.
CanvasImageData createImageData(Url imageUrl) |
imageUrl 에서 로드된 지정된 이미지로 CanvasImageData 객체를 만듭니다.
참고: 이 함수를 호출하기 전에 imageUrl 가 이미 로드되어 있어야 하며, 그렇지 않으면 빈 CanvasImageData 객체가 반환됩니다.
Canvas::loadImage(), QtQuick::Canvas::unloadImage() 및 QtQuick::Canvas::isImageLoaded 를참조하세요 .
CanvasImageData createImageData(real sw, real sh) |
주어진 치수를 가진 CanvasImageData 객체를 생성합니다(sw, sh).
시작점(x0, y0)과 끝점(x1, y1) 사이의 선을 따라 색이 전환되는 선형 그라데이션을 나타내는 CanvasGradient 객체를 반환합니다.
그라데이션은 색상 간의 부드러운 전환입니다. 그라디언트에는 선형과 방사형의 두 가지 유형이 있습니다. 그라디언트에는 그라디언트의 시작점과 끝점 또는 원 사이에 0에서 1 사이의 색상 변화를 나타내는 두 개 이상의 색상 스톱이 있어야 합니다.
CanvasGradient::addColorStop(), createRadialGradient(), createConicalGradient(), createPattern(), fillStyle, 및 strokeStyle 를참조하십시오 .
주어진 이미지를 사용하고 반복 인수가 지정한 방향으로 반복되는 CanvasPattern 객체를 반환합니다.
image 매개변수는 유효한 이미지 항목, 유효한 CanvasImageData 객체 또는 로드된 이미지 URL이어야 합니다. 이미지 데이터가 없으면 이 함수는 INVALID_STATE_ERR 예외를 throw합니다.
repetition 에 허용되는 값은 다음과 같습니다:
| 상수 | 설명 |
|---|---|
"repeat" | 양방향 |
"repeat-x | 가로만 |
"repeat-y" | 세로만 |
"no-repeat" | 둘 다 |
반복 인수가 비어 있거나 null이면 "repeat" 값이 사용됩니다.
strokeStyle 및 fillStyle 을참조하세요 .
이 함수는 오버로드된 함수입니다. 주어진 color 및 patternMode 을 사용하는 CanvasPattern 객체를 반환합니다. 유효한 패턴 모드는 다음과 같습니다:
| Constant | 설명 |
|---|---|
Qt.SolidPattern | Qt::SolidPattern |
Qt.Dense1Pattern | Qt::Dense1Pattern |
Qt.Dense2Pattern | Qt::Dense2Pattern |
Qt.Dense3Pattern | Qt::Dense3Pattern |
Qt.Dense4Pattern | Qt::Dense4Pattern |
Qt.Dense5Pattern | Qt::Dense5Pattern |
Qt.Dense6Pattern | Qt::Dense6Pattern |
Qt.Dense7Pattern | Qt::Dense7Pattern |
Qt.HorPattern | Qt::HorPattern |
Qt.VerPattern | Qt::VerPattern |
Qt.CrossPattern | Qt::CrossPattern |
Qt.BDiagPattern | Qt::BDiagPattern |
Qt.FDiagPattern | Qt::FDiagPattern |
Qt.DiagCrossPattern | Qt::DiagCrossPattern |
Qt::BrushStyle 를참조하십시오 .
원점 (x0, y0)과 반지름이 지정된 시작 원 ( r0)과 원점 (x1, y1)과 반지름이 지정된 끝 원 ( r1)으로 지정된 원뿔을 따라 칠하는 방사형 그라데이션을 나타내는 CanvasGradient 객체를 반환합니다 .
CanvasGradient::addColorStop(), createLinearGradient(), createConicalGradient(), createPattern(), fillStyle, strokeStyle도 참조하십시오 .
주어진 image 을 캔버스의 위치 (dx, dy)에 그립니다. 참고: image 유형은 이미지 항목, 이미지 URL 또는 CanvasImageData 객체일 수 있습니다. 이미지 항목으로 지정된 경우 이미지가 완전히 로드되지 않은 경우 이 메서드는 아무것도 그리지 않습니다. URL 문자열로 지정된 경우 먼저 캔버스 항목의 Canvas::loadImage() 메서드를 호출하여 이미지를 로드해야 합니다. 이 이미지가 그려지는 것은 현재 컨텍스트 클립 경로에 따라 달라지며, 주어진 image 가 CanvasImageData 객체라고 해도 마찬가지입니다.
CanvasImageData, Image, Canvas::loadImage, Canvas::isImageLoaded, Canvas::imageLoaded 및 drawImage에 대한 W3C 2d 컨텍스트 표준도참조하세요 .
이 함수는 오버로드된 함수입니다. 주어진 항목을 image 로 캔버스에 점 (dx, dy)과 너비 dw, 높이 dh 로 그립니다.
참고: image 유형은 이미지 항목, 이미지 URL 또는 CanvasImageData 객체일 수 있습니다. 이미지 항목으로 지정된 경우 이미지가 완전히 로드되지 않은 경우 이 메서드는 아무것도 그리지 않습니다. URL 문자열로 제공된 경우 먼저 캔버스 항목의 Canvas::loadImage() 메서드를 호출하여 이미지를 로드해야 합니다. 이 이미지가 그려지는 것은 현재 컨텍스트 클립 경로에 따라 달라지며, 주어진 image 가 CanvasImageData 객체라고 해도 마찬가지입니다.
CanvasImageData, Image, Canvas::loadImage(), Canvas::isImageLoaded, Canvas::imageLoaded 및 drawImage에 대한 W3C 2d 컨텍스트 표준도참조하세요 .
이 함수는 오버로드된 함수입니다. 지정된 항목을 소스 지점 (sx, sy) 및 소스 너비 sw, 소스 높이 sh 의 지점 (dx, dy) 및 너비 dw, 높이 dh 로 캔버스에 image 로 그립니다 .
참고: image 유형은 이미지 또는 캔버스 항목, 이미지 URL 또는 CanvasImageData 객체일 수 있습니다. 이미지 항목으로 지정된 경우 이미지가 완전히 로드되지 않은 경우 이 메서드는 아무것도 그리지 않습니다. URL 문자열로 제공된 경우 이미지를 로드하려면 먼저 캔버스 항목의 Canvas::loadImage() 메서드를 호출하여 이미지를 로드해야 합니다. 이 이미지가 그려지는 것은 현재 컨텍스트 클립 경로에 따라 달라지며, 주어진 image 가 CanvasImageData 객체라고 해도 마찬가지입니다.
CanvasImageData, Image, Canvas::loadImage(), Canvas::isImageLoaded, Canvas::imageLoaded 및 drawImage에 대한 W3C 2d 컨텍스트 표준도참조하세요 .
왼쪽 상단 모서리 (x, y), 너비 w, 높이 h 에서 정의된 경계 사각형 내에 타원을 생성하고 경로에 닫힌 하위 경로로 추가합니다.
타원은 0도(3시 위치)에서 시작하고 끝나는 시계 방향 곡선으로 구성됩니다.
object fill() |
현재 채우기 스타일로 하위 경로를 채웁니다.
채우기에 대한 W3C 2d 컨텍스트 표준 및 fillStyle 을참조하십시오 .
object fillText(text, x, y) |
지정된 위치에 지정된 text 을 채웁니다 (x, y).
font, textAlign, textBaseline, strokeText도 참조하십시오 .
CanvasImageData getImageData(real x, real y, real w, real h) |
(x, y, w, h)로 지정된 캔버스 사각형의 이미지 데이터가 포함된 CanvasImageData 객체를 반환합니다.
|
선의 대시 패턴을 나타내는 큐리얼의 배열을 반환합니다.
이 메서드는 QtQuick 2.11에 도입되었습니다.
setLineDash() 및 lineDashOffset 을참조하십시오 .
점(x, y)이 현재 경로에 있는 경우 true 를 반환합니다.
object measureText(text) |
현재 글꼴로 지정된 text 을 사용하여 QFontMetrics::horizontalAdvance()을 호출하는 것과 동일한 값인 width 속성을 가진 객체를 반환합니다.
주어진 imageData 객체의 데이터를 (dx, dy)의 캔버스에 그립니다.
더티 사각형(dirtyX, dirtyY, dirtyWidth, dirtyHeight)이 제공되면 해당 사각형의 픽셀만 그려집니다.
(cpx, cpy)로 지정된 제어점을 사용하여 현재 점과 끝점 (x, y) 사이에 이차 베지어 커브를 추가합니다.
object reset() |
컨텍스트 상태와 프로퍼티를 기본값으로 재설정합니다.
object resetTransform() |
변환 행렬을 기본값으로 재설정합니다( setTransform(1, 0, 0, 1, 0, 0)를 호출하는 것과 동일).
transform(), setTransform() 및 reset()도 참조하세요 .
object restore() |
스택의 최상위 상태를 팝업하여 컨텍스트를 해당 상태로 복원합니다.
save()도 참조하세요 .
object rotate(real angle) |
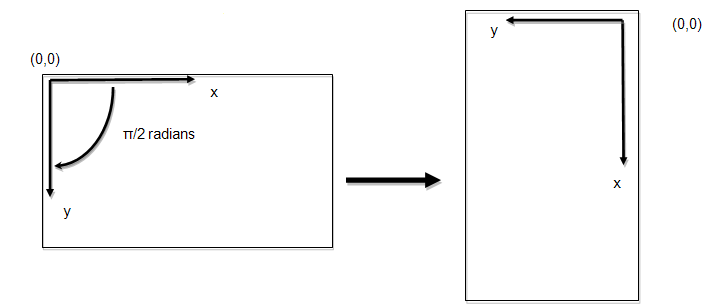
현재 원점을 중심으로 캔버스를 라디안 및 시계 방향으로 angle 회전합니다.
ctx.rotate(Math.PI/2);

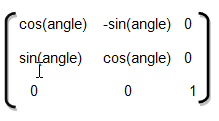
회전 변환 행렬은 다음과 같습니다:

여기서 회전의 angle 은 라디안 단위입니다.
(x, y, w, h)로 지정된 둥근 모서리 직사각형을 경로에 추가합니다. xRadius 및 yRadius 인수는 둥근 직사각형의 모서리를 정의하는 타원의 반지름을 지정합니다.
object save() |
현재 상태를 상태 스택에 푸시합니다.
상태 속성을 변경하기 전에 나중에 참조할 수 있도록 현재 상태를 저장해야 합니다. 컨텍스트는 드로잉 상태 스택을 유지합니다. 각 상태는 현재 변환 행렬, 클리핑 영역 및 다음 속성의 값으로 구성됩니다:
- strokeStyle
- fillStyle
- fillRule
- globalAlpha
- lineWidth
- lineCap
- lineJoin
- miterLimit
- shadowOffsetX
- shadowOffsetY
- shadowBlur
- shadowColor
- globalCompositeOperation
- font
- textAlign
- textBaseline
현재 경로는 그리기 상태의 일부가 아닙니다. beginPath () 메서드를 호출하여 경로를 재설정할 수 있습니다.
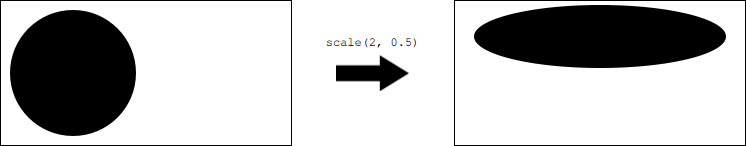
현재 변환 행렬에 배율을 곱하여 캔버스 그리드에서 각 단위의 크기를 늘리거나 줄입니다. x 은 가로 방향의 배율이고 y 은 세로 방향의 배율입니다.
다음 코드는 캔버스에 그려진 개체의 가로 크기를 두 배로 늘리고 세로 크기를 절반으로 줄입니다:
ctx.scale(2.0, 0.5);

|
대시 패턴을 지정된 패턴으로 설정합니다.
pattern 선과 간격을 번갈아 그릴 거리를 지정하는 숫자 목록입니다.
배열의 요소 수가 홀수인 경우 배열의 요소가 복사되어 연결됩니다. 예를 들어 [5, 15, 25]는 [5, 15, 25, 5, 15, 25]가 됩니다.
 | var space = 4 ctx.setLineDash([1, space, 3, space, 9, space, 27, space, 9, space]) ... ctx.stroke(); |
이 메서드는 QtQuick 2.11에 도입되었습니다.
getLineDash() 및 lineDashOffset 을참조하십시오 .
아래 설명된 대로 변환 행렬을 인수가 지정한 행렬로 변경합니다.
변환 행렬을 직접 수정하면 크기 조정, 회전, 변환을 한 번에 수행할 수 있습니다.
캔버스의 각 점에는 무엇이든 그려지기 전에 매트릭스가 곱해집니다. HTML 캔버스 2D 컨텍스트 사양은 변환 행렬을 다음과 같이 정의합니다:

여기서
- a 는 가로(x) 방향의 배율 계수입니다.

- c 는 x 방향의 기울기 계수

- e 는 x 방향의 변환

- b 는 y(수직) 방향의 스큐 계수입니다.

- d 는 y 방향의 배율 계수

- f 는 y 방향의 이동입니다.

- 마지막 행은 일정하게 유지됩니다.
배율과 스큐 계수는 배수이며, e 및 f 은 translate(x,y) 메서드의 단위와 마찬가지로 좌표 공간 단위입니다.
transform()도 참조하세요 .
object stroke() |
현재 스트로크 스타일로 하위 경로를 스트로크합니다.
획에 대한strokeStyle 및 W3C 2d 컨텍스트 표준을참조하십시오 .
strokeStyle, lineWidth, lineJoin, (적절한 경우) miterLimit 속성을 사용하여 (x, y, w, h)에 지정된 사각형의 경로를 획으로 그립니다.
strokeStyle, lineWidth, lineJoin, miterLimit 를참조하세요 .
object strokeText(text, x, y) |
(x, y)로 지정된 위치에서 주어진 text 을 획합니다.
font, textAlign, textBaseline, 및 fillText도 참조 하세요.
주어진 text 을 제공된 현재 컨텍스트 글꼴에서 생성된 닫힌 하위 경로 집합으로 경로에 추가합니다.
하위 경로는 텍스트 기준선의 왼쪽 끝이 (x, y)로 지정된 지점에 위치하도록 배치됩니다.
이 메서드는 setTransform()와 매우 유사하지만 이전 변환 행렬을 대체하는 대신 주어진 변환 행렬을 현재 행렬에 곱하여 적용합니다.
setTransform(a, b, c, d, e, f) 메서드는 실제로 현재 변환을 동일성 행렬로 재설정한 다음 동일한 인수를 사용하여 transform(a, b, c, d, e, f) 메서드를 호출합니다.
setTransform()도 참조하세요 .
캔버스의 원점을 좌표 공간 단위로 수평 거리 x, 수직 거리 y 로 변환합니다.
원점을 변환하면 각 도형에 대해 수동으로 좌표를 측정할 필요 없이 캔버스에 다양한 개체의 패턴을 그릴 수 있습니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

