PathArc QML Type
지정된 반지름을 가진 호를 정의합니다. 더 보기...
| Import Statement: | import QtQuick |
속성
- direction : enumeration
- radiusX : real
- radiusY : real
- relativeX : real
- relativeY : real
- useLargeArc : bool
- x : real
- xAxisRotation : real
- y : real
자세한 설명
PathArc는 지정된 위치에서 끝나는 호를 지정하고 지정된 반지름을 사용하는 간단한 방법을 제공합니다. SVG 타원 호 명령을 모델로 합니다.
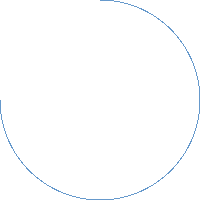
다음 QML은 아래와 같은 경로를 생성합니다:
|
하나의 PathArc를 사용하여 원을 지정할 수 없습니다. 대신 각각 원의 절반을 지정하는 두 개의 PathArc 요소를 사용할 수 있습니다.
Path, PathLine, PathQuad, PathCubic, PathAngleArc, PathCurve, PathSvg 을참조하세요 .
속성 문서
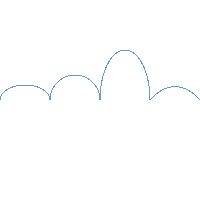
호의 반지름을 정의합니다.
다음 QML은 다양한 반지름 값을 사용하여 호의 모양을 변경하는 방법을 보여줍니다:
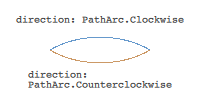
direction : enumeration |
호의 방향을 정의합니다. 가능한 값은 PathArc.시계 방향(기본값) 및 PathArc.시계 반대 방향입니다.
다음 QML은 방향 값을 변경하여 아래 그림의 두 호 중 하나를 생성할 수 있습니다.
useLargeArc 를참조하세요 .
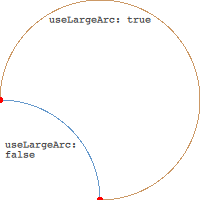
useLargeArc : bool |
호 점으로 정의된 큰 호를 사용할지 여부.
고정된 시작 및 끝 위치, 반지름, 방향이 주어지면 데이터에 맞출 수 있는 호는 두 가지가 있습니다. useLargeArc를 사용하여 이를 구분할 수 있습니다. 예를 들어, 다음 QML은 useLargeArc의 값을 변경하여 아래 그림의 두 호 중 하나를 생성할 수 있습니다.
|
기본값은 false입니다.
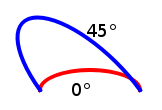
xAxisRotation : real |
호의 회전을 도 단위로 정의합니다. 기본값은 0입니다.
호는 원 또는 타원의 단면입니다. 반지름과 시작점과 끝점이 주어지면 두 점을 연결하는 두 개의 타원이 있습니다. 이 속성은 이 타원의 X축 회전을 정의합니다.
참고: 이 값은 호가 타원의 단면인 경우, 즉 x와 y 반경이 다를 때만 유용합니다.
다음 QML은 다양한 반지름 값을 사용하여 호의 모양을 변경하는 방법을 보여줍니다:
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.