PathCurve QML Type
캣멀-롬 커브의 한 점을 정의합니다. 더 보기...
| Import Statement: | import QtQuick |
속성
상세 설명
패스커브는 점 집합을 직접 통과하는 커브를 쉽게 지정할 수 있는 방법을 제공합니다. 다음 예시에서 볼 수 있듯이 일반적으로 여러 개의 PathCurve를 시리즈로 사용합니다:
import QtQuick Canvas { width: 400; height: 200 contextType: "2d" Path { id: myPath startX: 0; startY: 100 PathCurve { x: 75; y: 75 } PathCurve { x: 200; y: 150 } PathCurve { x: 325; y: 25 } PathCurve { x: 400; y: 100 } } onPaint: { context.strokeStyle = Qt.rgba(.4,.6,.8); context.path = myPath; context.stroke(); } }
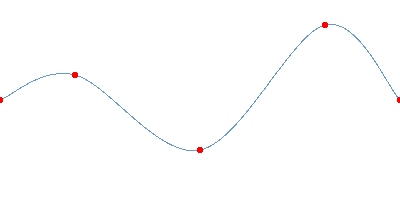
이 예는 다음과 같은 경로를 생성합니다(시작점과 PathCurve 점이 빨간색으로 강조 표시됨):

Path, PathLine, PathQuad, PathCubic, PathArc, PathSvg 를참조하십시오 .
프로퍼티 문서
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

