QML의 첫 단계
QML 문서 만들기
QML 문서는 가독성이 높고 구조화된 레이아웃으로 객체의 계층 구조를 정의합니다. 모든 QML 문서는 가져오기 섹션과 객체 선언 섹션의 두 부분으로 구성됩니다. 사용자 인터페이스에 가장 일반적인 유형과 기능은 QtQuick 가져오기 섹션에 제공됩니다.
QtQuick 모듈 가져오기 및 사용하기
모듈을 사용하려면 Qt Quick 모듈을 사용하려면 QML 문서를 임포트해야 합니다. 가져오기 구문은 다음과 같습니다:
import QtQuick
제공하는 유형 및 기능 Qt Quick 가 제공하는 유형과 기능을 이제 QML 문서에서 사용할 수 있습니다!
객체 계층 구조 정의하기
QML 문서의 오브젝트 선언은 시각적 장면에 표시될 내용을 정의합니다. Qt Quick 이미지와 텍스트를 표시하고 사용자 입력을 처리하기 위한 객체와 같은 모든 사용자 인터페이스의 기본 구성 요소를 제공합니다.
간단한 객체 선언은 중앙에 텍스트가 있는 컬러 창일 수 있습니다:
Window { width: 640 height: 480 visible: true color: "red" Text { anchors.centerIn: parent text: "Hello, World!" } }
이는 루트 Window 객체에 자식 Text 객체가 있는 객체 계층 구조를 정의합니다. Text 객체의 parent 는 자동으로 Window 로 설정되며, 마찬가지로 Text 객체는 QML에 의해 Window 객체의 children 프로퍼티에 추가됩니다.
모든 것을 종합하기
위 예제에서 사용된 Window 및 Text 유형은 모두 QtQuick 가져오기에서 제공됩니다. 가져오기와 객체 선언을 합치면 완전한 QML 문서가 완성됩니다:
import QtQuick Window { width: 640 height: 480 visible: true color: "red" Text { anchors.centerIn: parent text: "Hello, World!" } }
이 문서를 "HelloWorld.qml"로 저장하면 로드하고 표시할 수 있습니다.
QML 프로젝트 생성 및 실행
QML 문서에서 정의한 그래픽 장면을 표시하려면 Qt Creator. 에서 새 QML 프로젝트를 생성하려면 Qt Creator:
- File > New Project > Qt Quick ApplicationQt Creator 를 선택합니다.
- 프로젝트 이름을 입력하고 저장할 위치를 선택합니다.
- 적절한 Qt 버전을 선택하고 선택적으로 프로젝트의 버전 관리 설정을 구성합니다.
- 프로젝트 설정 요약을 검토하고 프로젝트 빌드를 계속 진행합니다.
완료되면 Qt Creator 에서 필요한 파일을 생성하고 개발을 위해 프로젝트를 엽니다. 녹색 실행 버튼을 누르면 애플리케이션이 실행됩니다. 빨간색 사각형의 중앙에 Hello, World! 라는 텍스트가 표시됩니다.
Qt Creator 에서 프로젝트를 만들고 실행하는 방법에 대한 자세한 내용은 다음 페이지를 참조하세요:
컨트롤을 사용하여 QML 애플리케이션 만들기
Qt Quick 에서는 기본적인 그래픽 요소를 제공하지만 Qt Quick Controls 는 애플리케이션 내에서 사용할 수 있도록 미리 만들어진 QML 유형을 제공합니다.
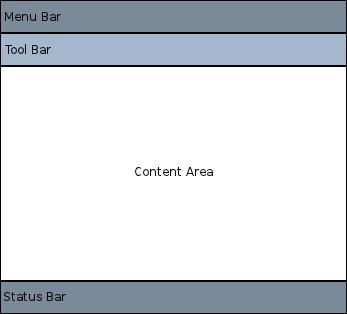
ApplicationWindow 유형을 삽입하는 것은 애플리케이션을 만들기 위한 좋은 출발점입니다. 애플리케이션 UI에는 이러한 기본 레이아웃이 있습니다:

각 영역 내에서 다양한 컨트롤을 추가하고 연결하여 애플리케이션을 구성할 수 있습니다. 예를 들어 다음 스니펫은 사용 가능한 공간의 사용을 보여주는 기본 애플리케이션입니다:
//import related modules import QtQuick import QtQuick.Controls //window containing the application ApplicationWindow { width: 640 height: 480 visible: true //title of the application title: qsTr("Hello World") //menu containing two menu items header: MenuBar { Menu { title: qsTr("&File") Action { text: qsTr("&Open...") onTriggered: console.log("Open action triggered") } MenuSeparator { } Action { text: qsTr("&Exit") onTriggered: Qt.quit() } } } //Content Area //a button in the middle of the content area Button { text: qsTr("Hello World") anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter } }
이 애플리케이션에는 두 개의 메뉴 항목과 가운데에 버튼이 있습니다. Exit 메뉴 항목을 클릭하면 애플리케이션이 닫힙니다.
또한 다양한 탐색 방법과 버튼 및 슬라이더와 같은 다양한 컨트롤이 있습니다. 다음 예제는 Qt Creator 에서 사용할 수 있으며 다양한 컨트롤과 레이아웃을 보여줍니다.
이 간단한 Hello World 애플리케이션에 스니펫을 복사하여 붙여넣어 QML이 어떻게 작동하는지 확인해 보세요.
사용자 입력 처리하기
QML을 사용하여 사용자 인터페이스를 정의할 때의 큰 장점 중 하나는 사용자 인터페이스 디자이너가 간단한 JavaScript 표현식을 사용하여 애플리케이션이 이벤트에 반응하는 방식을 정의할 수 있다는 것입니다. QML에서는 이러한 이벤트를 신호라고 하며 이러한 신호는 신호 핸들러에 의해 처리됩니다.
예를 들어 다음 예제를 살펴보겠습니다:
import QtQuick Window { id: root width: 200 height: 100 color: isRed ? "red" : "blue" visible: true property bool isRed: true // Track the color state Text { anchors.centerIn: parent text: "Hello, World!" } TapHandler { onTapped: root.isRed = !root.isRed // Toggle state } }
이 예제는 "ClickableHelloWorld.qml"로 저장하고 qml, QML Runtime 도구로 실행할 수 있습니다. 사용자가 창에서 아무 곳이나 클릭할 때마다 사각형이 빨간색에서 파란색으로 바뀝니다. 다시 탭하면 다시 빨간색으로 바뀝니다.
참고: TapHandler 은 터치 이벤트에 대한 탭 신호를 방출하므로 이 코드는 모바일 디바이스에서도 작동합니다.
키보드 사용자 입력도 간단한 표현식으로 비슷하게 처리할 수 있습니다:
import QtQuick Window { id: root width: 200 height: 100 color: "red" visible: true Text { id: myText anchors.centerIn: parent text: toggle ? "Hello, World!" : "Goodbye, World!" focus: true property bool toggle: true Keys.onReturnPressed: (event)=>{ myText.toggle = !myText.toggle; event.accepted = true; } } }
이제 Enter 키를 누를 때마다 텍스트가 "Hello, World"와 "Goodbye, World"로 번갈아 표시됩니다.
속성 바인딩
객체와 그 속성은 QML 문서에 정의된 그래픽 인터페이스의 기초를 형성합니다. QML 언어를 사용하면 프로퍼티를 다양한 방식으로 서로 바인딩할 수 있으므로 매우 동적인 사용자 인터페이스를 구현할 수 있습니다.
다음 예제에서는 각 자식 Rectangle 의 지오메트리가 부모 Window 의 지오메트리에 바인딩되어 있습니다. 부모 Window 객체의 지오메트리가 변경되면 프로퍼티 바인딩으로 인해 각 자식 Rectangle 의 지오메트리가 자동으로 업데이트됩니다.
import QtQuick Window { id: root width: 200 height: 100 color: "red" visible: true Rectangle { width: root.width / 2 height: root.height color: "blue" } Rectangle { width: root.width / 2 height: root.height x: root.width / 2 color: "green" } }
애니메이션
애니메이션을 통해 프로퍼티를 동적으로 업데이트할 수도 있습니다. QtQuick 가져오기는 프로퍼티 값의 변경 사항을 애니메이션으로 표시하는 데 사용할 수 있는 다양한 애니메이션 유형을 제공합니다. 다음 예에서는 프로퍼티에 애니메이션을 적용하여 Text 영역에 표시합니다:
import QtQuick Window { id: root width: 200 height: 100 color: "red" visible: true property int animatedValue SequentialAnimation on animatedValue { loops: Animation.Infinite PropertyAnimation { to: 150 duration: 1000 } PropertyAnimation { to: 0 duration: 1000 } } Text { anchors.centerIn: parent text: root.animatedValue } }
표시되는 값은 0에서 150까지 주기적으로 변경됩니다.
재사용을 위한 사용자 지정 QML 유형 정의하기
QML에서 가장 중요한 개념 중 하나는 유형 재사용입니다. 애플리케이션에는 모두 유사한 여러 개의 시각적 유형(예: 여러 개의 푸시 버튼)이 있을 수 있으며, QML을 사용하면 이러한 유형을 재사용 가능한 사용자 지정 유형으로 정의하여 코드 중복을 최소화하고 가독성을 극대화할 수 있습니다.
예를 들어 개발자가 MessageLabel.qml 파일에 새로운 MessageLabel 유형을 정의한다고 가정해 보겠습니다:
// MessageLabel.qml import QtQuick Rectangle { height: 50 property string message: "debug message" property var msgType: ["debug", "warning" , "critical"] color: "black" Column { anchors.fill: parent padding: 5.0 spacing: 2 Text { text: msgType.toString().toUpperCase() + ":" font.bold: msgType == "critical" font.family: "Terminal Regular" color: msgType === "warning" || msgType === "critical" ? "red" : "yellow" ColorAnimation on color { running: msgType == "critical" from: "red" to: "black" duration: 1000 loops: msgType == "critical" ? Animation.Infinite : 1 } } Text { text: message color: msgType === "warning" || msgType === "critical" ? "red" : "yellow" font.family: "Terminal Regular" } } }
이제 이 유형은 다음과 같이 애플리케이션에서 여러 번 재사용할 수 있습니다:
// application.qml import QtQuick Window { id: root width: 180 height: 180 visible: true Column { anchors.fill: parent padding: 1.5 topPadding: 10.0 bottomPadding: 10.0 spacing: 5 MessageLabel{ width: root.width - 2 msgType: "debug" } MessageLabel { width: root.width - 2 message: "This is a warning!" msgType: "warning" } MessageLabel { width: root.width - 2 message: "A critical warning!" msgType: "critical" } } } |
이러한 방식으로 모듈식 사용자 인터페이스 유형은 애플리케이션 내에서 조립되어 재사용됩니다.
재사용 가능한 컴포넌트를 직접 개발하는 방법에 대한 자세한 내용은 QML 객체 속 성을 참조하세요.
앞으로 나아갈 방향
이제 QML의 작동 방식을 살펴보았으니 다음 단계로 넘어갈 준비가 되었습니다. 다음 페이지에서 QML과의 여정을 안내해 드리겠습니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

