TapHandler QML Type
탭과 클릭을 위한 핸들러. 더 보기...
| Import Statement: | import QtQuick |
| Inherits: |
속성
- acceptedButtons : flags
- acceptedDevices : flags
- acceptedModifiers : flags
- acceptedPointerTypes : flags
- active : bool
- cursorShape : Qt::CursorShape
- dragThreshold : int
- enabled : bool
- exclusiveSignals : enumeration
(since 6.5) - gesturePolicy : enumeration
- grabPermissions : flags
- longPressThreshold : real
- margin : real
- parent : Item
- point : handlerPoint
- pressed : bool
- tapCount : int
- target : Item
- timeHeld : real
신호
- canceled(eventPoint point)
- doubleTapped(eventPoint eventPoint, Qt::MouseButton button)
- grabChanged(PointerDevice::GrabTransition transition, eventPoint point)
- longPressed()
- singleTapped(eventPoint eventPoint, Qt::MouseButton button)
- tapCountChanged()
- tapped(eventPoint eventPoint, Qt::MouseButton button)
자세한 설명
탭 핸들러는 터치스크린의 탭이나 마우스 클릭을 처리하는 핸들러입니다.
유효한 탭 제스처의 감지는 gesturePolicy 에 따라 달라집니다. 기본값은 드래그 임계값으로, 공간과 시간 모두에서 누름과 놓기가 서로 가까워야 합니다. 이 경우 DragHandler 은 패시브 잡기만 사용하여 작동할 수 있으므로 다른 항목이나 입력 핸들러로의 이벤트 전달을 방해하지 않습니다. 따라서 기본값 gesturePolicy 은 바인딩 및/또는 자바스크립트 콜백이 있는 탭 핸들러를 추가하여 기존 컨트롤이나 아이템의 동작을 수정하려는 경우에 유용합니다.
버튼(예: QPushButton)은 누름과 놓음이 서로 가까이 있는지 여부를 신경 쓰지 않도록 구현되는 경우가 많으므로 버튼을 누른 후 마음이 바뀌면 클릭을 취소하려면 버튼 가장자리에서 끝까지 드래그해야 합니다. 이 사용 사례의 경우 gesturePolicy 을 TapHandler.ReleaseWithinBounds 으로 설정합니다.
import QtQuick Rectangle { id: button signal clicked property alias text: buttonLabel.text height: Math.max(Screen.pixelDensity * 7, buttonLabel.implicitHeight * 1.2) width: Math.max(Screen.pixelDensity * 11, buttonLabel.implicitWidth * 1.3) radius: 3 property color dark: Qt.darker(palette.button, 1.3) gradient: Gradient { GradientStop { position: 0.0; color: tapHandler.pressed ? dark : palette.button } GradientStop { position: 1.0; color: dark } } TapHandler { id: tapHandler gesturePolicy: TapHandler.ReleaseWithinBounds onTapped: button.clicked() } Text { id: buttonLabel text: "Click Me" color: palette.buttonText anchors.centerIn: parent } }
다중 탭 제스처(두 번 탭, 세 번 탭 등)의 경우 이동 거리는 마우스로는 QStyleHints::mouseDoubleClickDistance(), 터치로 QStyleHints::touchDoubleTapDistance()를 초과하지 않아야 하며 탭 사이의 시간은 QStyleHints::mouseDoubleClickInterval()를 초과하지 않아야 합니다.
MouseArea 및 Qt Quick 예제 - 포인터 핸들러를참조하세요 .
속성 문서
acceptedButtons : flags |
이 포인터 핸들러를 활성화할 수 있는 마우스 버튼입니다.
기본적으로 이 속성은 Qt.LeftButton 로 설정되어 있습니다. 마우스 버튼의 OR 조합으로 설정할 수 있으며 다른 버튼의 이벤트는 무시합니다.
예를 들어 두 개의 핸들러를 사용하여 왼쪽 및 오른쪽 클릭에 서로 다른 방식으로 반응하도록 컨트롤을 만들 수 있습니다:
Item { TapHandler { onTapped: console.log("left clicked") } TapHandler { acceptedButtons: Qt.RightButton onTapped: console.log("right clicked") } }
참고: 터치스크린을 탭하거나 그래픽 태블릿에서 스타일러스를 탭하면 마우스 왼쪽 버튼을 클릭하는 것으로 에뮬레이션됩니다. 이 동작은 acceptedDevices 또는 acceptedPointerTypes 에서 변경할 수 있습니다.
acceptedDevices : flags |
이 포인터 핸들러를 활성화할 수 있는 포인팅 장치의 유형입니다.
기본적으로 이 속성은 PointerDevice.AllDevices 로 설정되어 있습니다. 장치 유형의 OR 조합으로 설정하면 일치하지 않는 장치의 이벤트는 무시됩니다.
예를 들어, 두 개의 핸들러를 사용하여 마우스 및 스타일러스 클릭에는 한 가지 방식으로, 터치스크린 탭에는 다른 방식으로 반응하도록 컨트롤을 만들 수 있습니다:
Item { TapHandler { acceptedDevices: PointerDevice.Mouse | PointerDevice.TouchPad | PointerDevice.Stylus onTapped: console.log("clicked") } TapHandler { acceptedDevices: PointerDevice.TouchScreen onTapped: console.log("tapped") } }
참고: 아직 모든 플랫폼이 마우스와 터치패드를 구분할 수 있는 것은 아니며, 구분할 수 있는 플랫폼에서는 마우스와 터치패드 동작을 동일하게 만들고자 하는 경우가 많습니다.
acceptedModifiers : flags |
이 속성을 설정하면 포인터 이벤트에 반응하기 위해 지정된 키보드 수정자를 눌러야 하며, 그렇지 않으면 무시합니다.
이 속성이 Qt.KeyboardModifierMask (기본값)로 설정된 경우 PointerHandler 은 수정자 키를 무시합니다.
예를 들어 Item 에는 같은 유형의 핸들러가 두 개 있을 수 있으며, 이 중 하나는 필요한 키보드 수정자가 눌려야만 활성화됩니다:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
acceptedModifiers 을 수정자 키의 OR 조합으로 설정하면 해당 수정자를 모두 눌러야 핸들러를 활성화할 수 있습니다:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
사용 가능한 수정자는 다음과 같습니다:
| 상수 | 설명 |
|---|---|
NoModifier | 수정자 키는 허용되지 않습니다. |
ShiftModifier | 키보드의 Shift 키를 눌러야 합니다. |
ControlModifier | 키보드의 Ctrl 키를 눌러야 합니다. |
AltModifier | 키보드의 Alt 키를 눌러야 합니다. |
MetaModifier | 키보드의 메타 키를 눌러야 합니다. |
KeypadModifier | 키패드 버튼을 눌러야 합니다. |
GroupSwitchModifier | X11 전용(Windows에서 명령줄 인수로 활성화하지 않은 경우). 키보드의 Mode_switch 키를 눌러야 합니다. |
KeyboardModifierMask | 핸들러는 어떤 수정자를 눌렀는지는 신경 쓰지 않습니다. |
여러 핸들러와 여러 수정자 플래그를 조합하여 달성할 수 있는 것보다 훨씬 더 복잡한 동작이 필요한 경우 JavaScript 코드에서 수정자를 확인할 수 있습니다:
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
Qt::KeyboardModifier 를참조하세요 .
acceptedPointerTypes : flags |
이 포인터 핸들러를 활성화할 수 있는 포인팅 도구(손가락, 스타일러스, 지우개 등)의 유형입니다.
기본적으로 이 속성은 PointerDevice.AllPointerTypes 로 설정되어 있습니다. 장치 유형의 OR 조합으로 설정하면 일치하지 않는 devices 의 이벤트는 무시됩니다.
예를 들어 마우스, 터치, 스타일러스 클릭에 어떤 식으로든 반응하지만 그래픽 태블릿에서 지우개 도구로 탭하면 스스로 삭제되도록 컨트롤을 만들 수 있습니다:
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.Generic | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
active : bool |
이 입력 핸들러가 하나 이상의 eventPoints 을 단독으로 처리할 때마다 true 을 유지하여 해당 포인트를 독점적으로 잡는 데 성공합니다. 즉, 해당 이벤트포인트의 움직임에 따라 프로퍼티를 최신 상태로 유지하고 target (있는 경우)를 적극적으로 조작합니다.
cursorShape : Qt::CursorShape |
이 속성은 active 이 true 인 동안 마우스가 parent 항목 위로 마우스를 가져갈 때마다 표시되는 커서 모양을 유지합니다.
사용 가능한 커서 모양은 다음과 같습니다:
- Qt.ArrowCursor
- Qt.UpArrowCursor
- Qt.CrossCursor
- Qt.WaitCursor
- Qt.IBeamCursor
- Qt.SizeVerCursor
- Qt.SizeHorCursor
- Qt.SizeBDiagCursor
- Qt.SizeFDiagCursor
- Qt.SizeAllCursor
- Qt.BlankCursor
- Qt.SplitVCursor
- Qt.SplitHCursor
- Qt.PointingHandCursor
- Qt.ForbiddenCursor
- Qt.WhatsThisCursor
- Qt.BusyCursor
- Qt.OpenHandCursor
- Qt.ClosedHandCursor
- Qt.DragCopyCursor
- Qt.DragMoveCursor
- Qt.DragLinkCursor
기본값은 설정되어 있지 않아 parent 항목의 cursor 가 표시됩니다. 이 속성을 정의되지 않음으로 설정하여 동일한 초기 조건으로 재설정할 수 있습니다.
참고: 이 속성이 설정되지 않았거나 undefined 로 설정된 경우 값을 읽으면 Qt.ArrowCursor 이 반환됩니다.
Qt::CursorShape, QQuickItem::cursor() 및 HoverHandler::cursorShape 를참조하세요 .
dragThreshold : int |
드래그 제스처로 처리하기 위해 사용자가 eventPoint 를 드래그해야 하는 픽셀 단위의 거리입니다.
기본값은 플랫폼 및 화면 해상도에 따라 다릅니다. 정의되지 않음으로 설정하면 기본값으로 다시 초기화할 수 있습니다. 드래그 제스처가 시작될 때의 동작은 핸들러마다 다릅니다.
enabled : bool |
PointerHandler 이 비활성화되면 모든 이벤트를 거부하고 신호를 보내지 않습니다.
exclusiveSignals : enumeration |
singleTapped() 및 doubleTapped() 신호의 독점성을 결정합니다.
| 상수 | 설명 |
|---|---|
NotExclusive | (기본값) singleTapped() 및 doubleTapped()은 사용자가 각각 한 번 또는 두 번 탭하면 즉시 전송됩니다. |
SingleTap | singleTapped()는 사용자가 한 번 탭하면 즉시 전송되며 doubleTapped()는 전송되지 않습니다. |
DoubleTap | doubleTapped()는 사용자가 두 번 탭하면 즉시 전송되며 singleTapped()는 전송되지 않습니다. |
(SingleTap | DoubleTap) | 두 신호 모두 QStyleHints::mouseDoubleClickInterval()까지 지연되어 singleTapped() 또는 doubleTapped() 중 하나가 전송될 수 있지만 둘 다 전송되지는 않습니다. 하지만 mouseDoubleClickInterval 내에서 탭이 3회 이상 발생하면 두 신호 모두 전송되지 않습니다. |
참고: tapped() 및 tapCountChanged()와 같은 나머지 신호는 이 속성과 관계없이 항상 즉시 방출됩니다.
이 속성은 Qt 6.5에 도입되었습니다.
gesturePolicy : enumeration |
탭 또는 길게 누르기 제스처가 인식되기 위한 공간적 제약 조건과 longPressThreshold 이 경과하기 전에 릴리스가 발생해야 한다는 제약 조건이 추가되었습니다. 이러한 제약 조건이 충족되지 않으면 tapped 신호가 전송되지 않고 tapCount 이 증가하지 않습니다. 공간 제약 조건이 위반되면 pressed 은 보유 시간에 관계없이 즉시 참에서 거짓으로 전환됩니다.
gesturePolicy 는 아래 설명된 대로 그랩 동작에도 영향을 줍니다.
TapHandler.DragWithinBounds
| 상수 | 설명 |
|---|---|
TapHandler.DragThreshold
누를 때 잡기: 패시브 | (기본값) eventPoint 이 크게 움직이지 않아야 합니다. 마우스, 손가락 또는 스타일러스가 시스템 전체 드래그 임계값(QStyleHints::startDragDistance)을 넘어 이동하면 디바이스나 손가락을 계속 누르고 있어도 탭 제스처가 취소됩니다. 이 정책은 TapHandler 이 다른 입력 핸들러(예: DragHandler) 또는 이벤트 처리 항목(예:( Qt Quick Controls)과 협력해야 하는 경우 TapHandler 는 독점적으로 잡는 것이 아니라 passive grab 만 잡기 때문입니다. 즉, DragThreshold 는 다른 항목이나 핸들러가 이미 반응하고 있을 때에도 탭/클릭/긴 누름에 반응하는 등 기존 동작을 보강하는 데 특히 유용합니다(심지어 UI의 다른 레이어에 있더라도). 다음 스니펫은 하나의 컴포넌트에서 사용된 TapHandler 을 보여주지만, 컴포넌트의 두 인스턴스를 쌓아 올리면 패시브 잡기가 이벤트 전파를 중지하지 않기 때문에 두 인스턴스 모두에서 누름이 발생하면 두 인스턴스의 핸들러가 동시에 반응하는 것을 볼 수 있습니다:Item { width: 120; height: 80 component Button : Rectangle { TapHandler { id: tapHandler gesturePolicy: TapHandler.DragThreshold // the default onTapped: tapFlash.start() } } Button { x: 10; y: 10 } Button { x: 30; y: 30 } } |
TapHandler.WithinBounds
언론을 누를 때 잡기: 독점 | eventPoint 이 parent 항목의 경계를 벗어나면 탭 제스처가 취소됩니다. TapHandler 은 exclusive grab 을 누를 때 가져가지만 경계 제약 조건이 더 이상 충족되지 않으면 바로 잡기를 해제합니다.TapHandler { id: tapHandler gesturePolicy: TapHandler.WithinBounds onTapped: tapFlash.start() } |
TapHandler.ReleaseWithinBounds
누를 때 잡기: 독점 | 마우스 버튼을 놓을 때(마우스 버튼을 놓거나 손가락을 뗄 때) eventPoint 이 parent 항목의 범위를 벗어나면 탭 제스처가 인식되지 않습니다. 이는 버튼 위젯의 일반적인 동작에 해당하며, 버튼 바깥으로 드래그하여 클릭을 취소할 수 있고, 해제하기 전에 버튼 안쪽으로 다시 드래그하여 마음을 바꿀 수도 있습니다. TapHandler 이 제스처를 감지하려면 exclusive grab 을 눌렀다가 놓을 때까지 유지해야 합니다.TapHandler { id: tapHandler gesturePolicy: TapHandler.ReleaseWithinBounds onTapped: tapFlash.start() } |
때 잡기: 독점 | 누를 때 TapHandler 은 exclusive grab 을 취하고, 그 후 eventPoint 은 parent 항목의 범위 내에서 드래그할 수 있으며, timeHeld 속성은 계속 카운트되고 드래그 거리에 관계없이 longPressed() 신호가 발산됩니다. 그러나 WithinBounds 와 같이 포인트가 경계를 벗어나면 탭 제스처는 canceled(), active()는 false 가 되고 timeHeld 는 카운트를 중지합니다. 이는 메뉴와 같이 단일 TapHandler 가 누름을 감지하고 timeHeld 가 "열기" 애니메이션을 구동한 다음 사용자가 메뉴가 포함된 상위 장면의 경계를 벗어나지 않으면서 메뉴 항목으로 드래그하고 놓을 수 있는 메뉴와 같은 누르기-드래그-리스 컴포넌트를 구현하는 데 적합합니다. 이 값은 Qt 6.3에 추가되었습니다.TapHandler { id: menuPopupHandler gesturePolicy: TapHandler.DragWithinBounds onPressedChanged: if (pressed) { menu.x = point.position.x - menu.width / 2 menu.y = point.position.y - menu.height / 2 } else { feedback.text = menu.highlightedMenuItem selectFlash.start() } onCanceled: feedback.text = "canceled" } |
Qt Quick 예제 - 포인터 핸들러는 이에 대한 몇 가지 사용 사례를 보여줍니다.
참고: TapHandler 이 다른 동작과 충돌하는 경우에 반응하는 경우 가장 먼저 시도해야 할 것은 어떤 gesturePolicy 이 적절한지 생각해 보는 것입니다. gesturePolicy 을 변경하여 문제를 해결할 수 없는 경우 이 핸들러 또는 TapHandler 이 반응하지 않도록 하는 다른 핸들러에서 grabPermissions 을 조정하는 것이 더 나은 경우가 있습니다.
grabPermissions : flags |
이 속성은 이 핸들러의 로직이 독점 그랩을 인수하기로 결정할 때 또는 다른 핸들러가 그랩 인수 또는 취소를 승인하도록 요청할 때 권한을 지정합니다.
| Constant | 설명 |
|---|---|
PointerHandler.TakeOverForbidden | 이 핸들러는 어떤 유형의 아이템이나 핸들러로부터도 그랩 권한을 받거나 주지 않습니다. |
PointerHandler.CanTakeOverFromHandlersOfSameType | 이 핸들러는 같은 클래스의 다른 핸들러로부터 독점적인 그랩을 받을 수 있습니다. |
PointerHandler.CanTakeOverFromHandlersOfDifferentType | 이 핸들러는 모든 종류의 핸들러로부터 독점 그래브를 가져올 수 있습니다. |
PointerHandler.CanTakeOverFromItems | 이 핸들러는 모든 유형의 아이템에서 독점 그래브를 가져올 수 있습니다. |
PointerHandler.CanTakeOverFromAnything | 이 핸들러는 모든 유형의 아이템 또는 핸들러로부터 독점 그래브를 가져올 수 있습니다. |
PointerHandler.ApprovesTakeOverByHandlersOfSameType | 이 핸들러는 같은 클래스의 다른 핸들러가 그랩을 가져갈 수 있는 권한을 부여합니다. |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType | 이 핸들러는 모든 종류의 핸들러가 그랩을 가져갈 수 있는 권한을 부여합니다. |
PointerHandler.ApprovesTakeOverByItems | 이 핸들러는 모든 종류의 아이템에 그랩을 할 수 있는 권한을 부여합니다. |
PointerHandler.ApprovesCancellation | 이 핸들러는 해당 핸들러의 그래브를 null로 설정할 수 있습니다. |
PointerHandler.ApprovesTakeOverByAnything | 이 핸들러는 모든 유형의 아이템 또는 핸들러가 그랩을 가져갈 수 있는 권한을 부여합니다. |
기본값은 PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything 으로 대부분의 탈취 시나리오를 허용하지만 두 개의 핀치 핸들러가 같은 터치포인트를 놓고 싸우는 것을 방지합니다.
longPressThreshold : real |
길게 누르기 제스처를 트리거하고 longPressed() 신호를 내보내기 위해 eventPoint 을 눌러야 하는 시간(초)으로, 값이 0 보다 클 경우 이 시간 제한 전에 포인트를 놓으면 gesturePolicy 제약 조건이 충족되면 탭을 감지할 수 있습니다. longPressThreshold 가 0 인 경우 타이머가 비활성화되고 신호가 방출되지 않습니다. longPressThreshold 이 undefined 으로 설정된 경우 기본값이 대신 사용되며 이 속성에서 다시 읽을 수 있습니다.
기본값은 QStyleHints::mousePressAndHoldInterval()를 초로 변환한 값입니다.
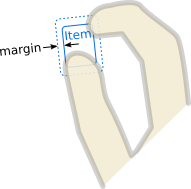
margin : real |
eventPoint 이 핸들러를 활성화할 수 있는 parent 항목의 범위를 벗어나는 여백입니다. 예를 들어 target 이 parent 인 PinchHandler 에서 이 값을 일반적인 사용자 손가락 너비의 절반 이상으로 설정하면 parent 이 매우 작은 크기로 축소된 경우에도 핀치 제스처가 가능합니다. 또는 TapHandler 기반 버튼이 화면 가장자리 근처에 배치된 경우 피츠의 법칙에 따라 버튼이 시각적으로 가장자리에서 몇 픽셀 떨어져 있어도 화면 가장자리에서 마우스 클릭에 반응할 수 있습니다.
기본값은 0입니다.

parent : Item |
핸들러의 범위인 Item, 핸들러가 선언된 항목입니다. 핸들러는 이 아이템을 대신하여 이벤트를 처리하므로, eventPoints 중 하나 이상이 아이템 내부에서 발생하면 포인터 이벤트가 관련성이 있다는 뜻입니다. 처음에 target() 은 동일하지만 재할당할 수 있습니다.
target 및 QObject::parent()도 참조하세요 .
point : handlerPoint |
현재 처리 중인 eventPoint. 현재 처리 중인 점이 없으면 이 객체는 기본값으로 재설정됩니다(모든 좌표는 0).
pressed : bool |
마우스 또는 터치 포인트를 누를 때마다 참이 유지되며, 누른 이후의 모든 움직임은 현재 gesturePolicy 을 준수합니다. eventPoint 에서 손을 떼거나 정책을 위반하면 눌렀음은 거짓으로 변경됩니다.
tapCount : int |
시간 및 공간 제약 조건 내에서 발생한 탭 횟수를 하나의 제스처로 간주합니다. 버튼이 변경되면 카운터는 1로 초기화됩니다. 예를 들어, 세 번 탭을 감지하려면 다음과 같이 작성할 수 있습니다:
Rectangle { width: 100; height: 30 signal tripleTap TapHandler { acceptedButtons: Qt.AllButtons onTapped: if (tapCount == 3) tripleTap() } }
target : Item |
이 핸들러가 조작할 항목.
기본적으로 핸들러가 선언된 항목인 parent 과 동일합니다. 그러나 한 항목 내에서 이벤트를 처리하지만 다른 항목을 조작하기 위해 대상을 다른 항목으로 설정하거나, 기본 동작을 비활성화하고 대신 다른 작업을 수행하려면 null 로 설정하는 것이 유용할 수 있습니다.
timeHeld : real |
드래그 임계값을 초과하지 않고 누른 지점이 유지된 시간(초)입니다. 렌더링되는 프레임당 최소 한 번씩 업데이트되므로 길게 누르면 트리거되는 동작의 진행 상황을 보여주는 애니메이션을 렌더링할 수 있습니다. 또한 누르고 있는 시간에 따라 일련의 동작 중 하나를 트리거할 수도 있습니다.
값이 0보다 작으면 이 핸들러의 Item 내에 포인트가 유지되고 있지 않음을 의미합니다.
참고: gesturePolicy 가 TapHandler.DragWithinBounds 로 설정된 경우 timeHeld 는 누른 포인트가 드래그 임계값을 넘어 이동하더라도 카운트를 멈추지 않고 포인트가 parent 항목의 bounds 를 벗어날 때만 카운트를 멈춥니다.
신호 문서
canceled(eventPoint point) |
이 핸들러가 이미 지정된 point 을 잡았다면, 다른 포인터 핸들러나 아이템에 의해 잡힌 경우 이 신호가 발생합니다.
참고: 해당 핸들러는 onCanceled 입니다.
doubleTapped(eventPoint eventPoint, Qt::MouseButton button) |
이 신호는 parent 아이템이 짧은 시간(QStyleHints::mouseDoubleClickInterval()) 및 거리(QStyleHints::mouseDoubleClickDistance() 또는 QStyleHints::touchDoubleTapDistance()) 내에 두 번 탭될 때 발생합니다. 이 신호는 항상 singleTapped, tapped, tapCountChanged 다음에 발생합니다. eventPoint 신호 매개변수에는 탭한 지점에 대한 릴리스 이벤트의 정보가 포함되며, button 은 클릭한 mouse button 또는 터치스크린의 경우 NoButton 입니다.
참고: 해당 핸들러는 onDoubleTapped 입니다.
grabChanged(PointerDevice::GrabTransition transition, eventPoint point) |
이 신호는 이 핸들러와 관련된 방식으로 그랩이 변경되었을 때 발생합니다.
transition (동사)는 무슨 일이 일어났는지 알려줍니다. point (객체)는 잡히거나 잡히지 않은 지점입니다.
유효한 transition 값은 다음과 같습니다:
| 상수 | 설명 |
|---|---|
PointerDevice.GrabExclusive | 이 핸들러는 point 을 처리하는 일차적 책임을 맡았습니다. |
PointerDevice.UngrabExclusive | 이 핸들러가 이전 독점 그래브를 포기했습니다. |
PointerDevice.CancelGrabExclusive | 이 핸들러의 독점 그래브가 인수되었거나 취소되었습니다. |
PointerDevice.GrabPassive | 이 처리기가 point 을 모니터링하기 위해 패시브 그랩을 획득했습니다. |
PointerDevice.UngrabPassive | 이 핸들러가 이전 패시브 그랩을 포기했습니다. |
PointerDevice.CancelGrabPassive | 이 처리기의 이전 패시브 그랩이 비정상적으로 종료되었습니다. |
참고: 해당 핸들러는 onGrabChanged 입니다.
longPressed() |
이 신호는 parent 항목을 longPressThreshold 보다 큰 시간 동안 길게 누르고 있을 때 발생합니다. 즉, 터치포인트나 버튼을 길게 누르고 있는 동안 움직임이 드래그 임계값을 초과하지 않으면 longPressed 신호는 timeHeld 이 longPressThreshold 을 초과하는 시점에 발생합니다.
참고: 해당 핸들러는 onLongPressed 입니다.
singleTapped(eventPoint eventPoint, Qt::MouseButton button) |
이 신호는 parent 항목을 한 번 탭할 때 발생합니다. QStyleHints::mouseDoubleClickInterval 보다 큰 시간이 지난 후 다시 탭할 수 있지만 다음 탭까지 시간이 짧으면 tapCount 이 증가합니다. eventPoint 신호 매개변수에는 탭한 지점에 대한 릴리스 이벤트의 정보가 포함되며, button 은 클릭한 mouse button 또는 터치스크린의 경우 NoButton 입니다.
참고: 해당 핸들러는 onSingleTapped 입니다.
tapCountChanged() |
이 신호는 parent 항목이 지정된 시간 및 거리 범위 내에서 한 번 이상 탭되고 현재 tapCount 가 이전 tapCount 과 다를 때 발생합니다.
참고: 해당 핸들러는 onTapCountChanged 입니다.
tapped(eventPoint eventPoint, Qt::MouseButton button) |
이 신호는 parent 항목을 탭할 때마다 발산됩니다.
즉, 드래그 임계값을 초과하지 않는 동안 longPressThreshold 보다 짧은 시간 내에 터치포인트 또는 버튼을 눌렀다가 놓으면 tapped 신호가 해제 시점에 발생합니다. eventPoint 신호 매개변수에는 탭한 지점에 대한 릴리스 이벤트의 정보가 포함되어 있으며, button 은 클릭한 mouse button 또는 터치스크린의 경우 NoButton 입니다.
import QtQuick Rectangle { width: 100 height: 100 TapHandler { acceptedButtons: Qt.LeftButton | Qt.RightButton onTapped: (eventPoint, button)=> console.log("tapped", eventPoint.device.name, "button", button, "@", eventPoint.scenePosition) } }
참고: 해당 핸들러는 onTapped 입니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.