Qt Quick 방법
이 페이지는 Qt Quick 에서 특정 작업을 수행하는 가장 간단하고 유용한 방법을 보여주는 쉽게 찾을 수 있고 유용한 참조를 제공하는 것을 목표로 합니다. 각 솔루션은 해당되는 경우 QML 및/또는 C++ 코드 스니펫을 제공하며, 모든 스니펫은 Qt에서 자동으로 테스트되어 작동하는지 확인합니다.
어떻게 하나요?
- 버튼이 클릭될 때 QML에서 C++ 함수를 호출합니다.
- 활성 포커스가 있는 항목 확인
- 안드로이드의 TimePickerDialog와 같은 시간 선택기 만들기
- JavaScript에서 C++ 열거형 사용
- 게이지 생성하기
버튼이 클릭될 때 QML에서 C++ 함수 호출하기
애플리케이션의 QML 파일에서 C++ 유형을 전역적으로 사용할 수 있어야 한다고 가정하면, 가장 간단한 방법은 QML_SINGLETON을 사용하여 QML 싱글톤으로 만드는 것입니다. 예를 들어 헤더 파일에서 backend.h:
#include <QObject> #include <QQmlEngine> class Backend : public QObject { Q_OBJECT QML_ELEMENT QML_SINGLETON public: Q_INVOKABLE void doStuff(); };
backend.cpp:
#include "backend.h"#include <QDebug>void Backend::doStuff(){ qDebug() << "Did stuff!";
그런 다음 모든 QML 파일에서 해당 함수를 호출할 수 있습니다:
import QtQuick.Controls import MyModule ApplicationWindow { width: 400 height: 400 title: qsTr("C++ Button example") Button { text: qsTr("Click me") onClicked: Backend.doStuff() } }
C++ 유형을 작은 QML 파일 집합에서만 사용할 수 있어야 하는 경우 QML_ELEMENT 을 사용하는 것이 좋습니다. C++ 유형을 QML에 노출하는 더 많은 방법은 C++와 QML 간의 올바른 통합 방법 선택하기를 참조하세요.
이 예에서는 Backend 타입을 QML 모듈에서 사용할 수 있다고 가정합니다. CMake에서는 qt_add_qml_module을 통해 이 작업을 수행합니다. 이를 자세히 설명하는 예제는 QML 애플리케이션 빌드하기를 참조하세요.
활성 포커스가 있는 항목 보기
창의 activeFocusItem 속성에 대한 속성 변경 신호 핸들러를 작성합니다:
import QtQuick import QtQuick.Controls ApplicationWindow { width: 400 height: 400 visible: true title: qsTr("Active focus debugging example") onActiveFocusItemChanged: print("activeFocusItem: " + activeFocusItem) Row { TextField { objectName: "textField1" } TextField { objectName: "textField2" } } }
그러면 현재 활성 포커스가 있는 항목이 콘솔에 출력됩니다. 출력이 유용한지 확인하려면 각 항목에 설명이 포함된 objectName 을 지정하세요.
안드로이드의 타임피커 다이얼로그와 같은 시간 선택기 만들기
이를 수행하는 방법을 보여주는 몇 개의 QML 파일로 구성된 예제를 준비했습니다. 다음과 같은 방식으로 애플리케이션에서 사용할 수 있습니다:
import QtQuick import QtQuick.Layouts import QtQuick.Controls.Material ApplicationWindow { id: window width: 600 height: 600 visible: true title: qsTr("Time Picker Example") Material.theme: darkThemeSwitch.checked ? Material.Dark : Material.Light // Shows the selected time and opens the dialog. TimeComponentLabel { id: openDialogLabel width: parent.width - 80 anchors.centerIn: parent font.pixelSize: Qt.application.font.pixelSize * 8 renderTypeQuality: Text.VeryHighRenderTypeQuality interactive: !timePickerDialog.opened text: Qt.formatTime(new Date(1970, 1, 1, timePickerDialog.hours, timePickerDialog.minutes), "hh:mm") onTapped: timePickerDialog.openWithMode(TimePicker.Mode.Hours) } ColumnLayout { // We always want the openDialogLabel to be centered in the window, not us. // For that reason, we use anchors rather than putting the root items into a ColumnLayout. anchors.horizontalCenter: parent.horizontalCenter anchors.top: openDialogLabel.bottom anchors.topMargin: 24 spacing: 12 Switch { id: is24HourSwitch text: qsTr("24 Hour") checked: timePickerDialog.is24Hour } Switch { id: darkThemeSwitch text: qsTr("Dark") } } TimePickerDialog { id: timePickerDialog anchors.centerIn: parent is24Hour: is24HourSwitch.checked onTimeAccepted: print("A time was chosen - do something here!") } }
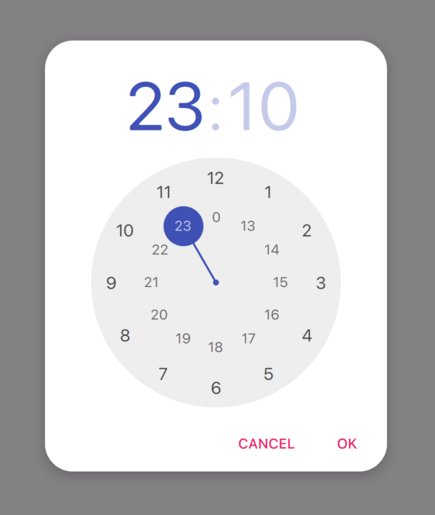
밝은 테마의 타임피커 다이얼로그. |
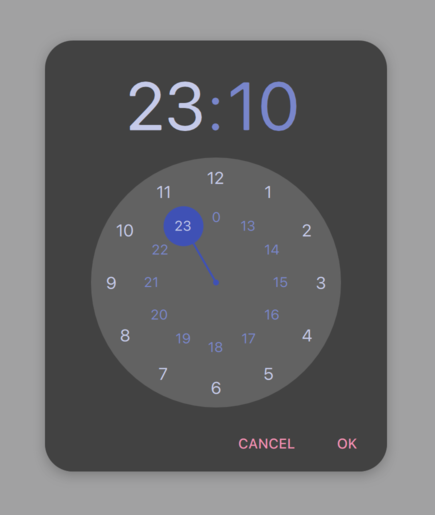
어두운 테마의 타임피커 다이얼로그. |
자바스크립트에서 C++ 열거형 사용
C++ 열거형(즉, QQmlEngine 또는 QQmlApplicationEngine 가 아닌 QJSEngine)을 JavaScript에 노출하려면 QJSEngine::newQMetaObject()를 사용합니다:
QJSEngine engine; engine.installExtensions(QJSEngine::AllExtensions); QJSValue backendJsMetaObject = engine.newQMetaObject(&Backend::staticMetaObject); engine.globalObject().setProperty("Backend", backendJsMetaObject); Backend backend(&engine); const bool loaded = backend.load();
그러면 JavaScript에서 열거형을 사용할 수 있습니다:
export function backendStatusUpdate(backendStatus) {
if (backendStatus === Backend.Error) {
console.warn("Error!")
return
}
console.log("Backend loaded successfully")
}QQmlEngine 또는 QQmlApplicationEngine 을 사용하는 경우 더 쉬운 옵션이 있습니다. 자세한 내용은 C++과 QML 간의 올바른 통합 방법 선택하기를 참조하세요.
backend.h:
#include <QObject> #include <QJSEngine> class Backend : public QObject { Q_OBJECT public: Backend(QJSEngine *engine); enum Status { Unknown, Error, Loading, Loaded }; Q_ENUM(Status) bool load(); private: QJSEngine *mEngine = nullptr; };
backend.cpp:
#include "backend.h"Backend::Backend(QJSEngine *엔진) : mEngine(엔진) { }bool Backend::load() { // 여기서 로딩을 합니다... const QJSValue module = mEngine->importModule(":/script.mjs"); if (module.isError()) { qWarning() << "Error loading script.mjs:" << module.toString(); 반환 거짓; } const QJSValue function = module.property("backendStatusUpdate"); if (!function.isCallable()) { qWarning() << "backendStatusUpdate script function is not callable!"; 반환 거짓; } const QJSValue functionResult = function.call(QJSValueList()<< Loaded); if (functionResult.isError()) { qWarning() << "backendStatusUpdate script function had errors:" << functionResult.toString(); 반환 거짓; } 반환 참; }
자세한 내용은 QObject Integration 을 참조하세요.
게이지 만들기
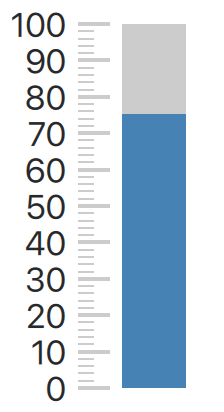
이를 수행하는 방법을 보여주는 몇 가지 C++ 및 QML 파일로 구성된 예제를 준비했습니다. 이러한 파일은 다음과 같은 방식으로 애플리케이션에서 사용할 수 있습니다:
import QtQuick.Controls import GaugeHowTo ApplicationWindow { width: 400 height: 400 title: qsTr("Gauge example") Gauge { minimumValue: 0 value: 75 maximumValue: 100 } }

© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.