항목 포지셔너
포지셔너 항목은 선언적 사용자 인터페이스에서 항목의 위치를 관리하는 컨테이너 항목입니다. 포지셔너는 그 자체로 컨테이너라는 점을 제외하면 표준 Qt 위젯에 사용되는 레이아웃 관리자와 비슷한 방식으로 동작합니다.
포지셔너를 사용하면 많은 항목을 일반 레이아웃으로 정렬해야 할 때 더 쉽게 작업할 수 있습니다.
Qt Quick Layouts 사용자 인터페이스에서 Qt Quick 항목을 정렬하는 데에도 사용할 수 있습니다. 포지셔너는 선언적 사용자 인터페이스에서 항목의 위치와 크기를 모두 관리하며 크기 조정이 가능한 사용자 인터페이스에 적합합니다.
포지셔너
표준 포지셔너 세트는 Qt Quick 그래픽 유형의 기본 세트에 제공됩니다:
열에 자식을 배치합니다. | |
필요에 따라 래핑하여 자식을 나란히 배치합니다. | |
그리드 형태로 자식을 배치합니다. | |
레이아웃 동작을 미러링하는 데 사용되는 속성 | |
포지셔너에서 항목이 존재하는 위치에 대한 세부 정보가 포함된 첨부 프로퍼티를 제공합니다. | |
자식을 일렬로 배치합니다. |
열 항목

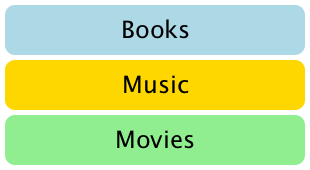
Column 항목은 항목을 세로로 정렬하는 데 사용됩니다. 다음 예에서는 Column 항목을 사용하여 외부 Item 으로 정의된 영역에 세 개의 Rectangle 항목을 정렬합니다. spacing 속성은 직사각형 사이에 약간의 공간을 포함하도록 설정되어 있습니다.
import QtQuick Item { width: 310; height: 170 Column { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter spacing: 5 Rectangle { color: "lightblue"; radius: 10.0 width: 300; height: 50 Text { anchors.centerIn: parent font.pointSize: 24; text: "Books" } } Rectangle { color: "gold"; radius: 10.0 width: 300; height: 50 Text { anchors.centerIn: parent font.pointSize: 24; text: "Music" } } Rectangle { color: "lightgreen"; radius: 10.0 width: 300; height: 50 Text { anchors.centerIn: parent font.pointSize: 24; text: "Movies" } } } }
Column은 Item에서 직접 상속되므로 원하는 경우 부모 사각형에 배경색을 추가해야 합니다.
행 항목

Row 항목은 항목을 가로로 정렬하는 데 사용됩니다. 다음 예제에서는 Row 항목을 사용하여 외부 색상의 직사각형으로 정의된 영역에 둥근 Rectangle 항목 3개를 정렬합니다. spacing 속성은 직사각형 사이에 약간의 공간을 포함하도록 설정되어 있습니다.
부모 사각형이 충분히 커서 가로 중앙에 있는 행 항목의 가장자리 주변에 약간의 공간이 남도록 합니다.
import QtQuick Rectangle { width: 320; height: 110 color: "#c0c0c0" Row { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter spacing: 5 Rectangle { width: 100; height: 100; radius: 20.0 color: "#024c1c" } Rectangle { width: 100; height: 100; radius: 20.0 color: "#42a51c" } Rectangle { width: 100; height: 100; radius: 20.0 color: "white" } } }
그리드 항목

Grid 항목은 그리드 또는 표 배열에 항목을 배치하는 데 사용됩니다. 다음 예에서는 그리드 항목을 사용하여 Rectangle 항목 4개를 2×2 그리드에 배치합니다. 다른 포지셔너와 마찬가지로 spacing 속성을 사용하여 항목 사이의 간격을 지정할 수 있습니다.
import QtQuick Rectangle { width: 112; height: 112 color: "#303030" Grid { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter columns: 2 spacing: 6 Rectangle { color: "#aa6666"; width: 50; height: 50 } Rectangle { color: "#aaaa66"; width: 50; height: 50 } Rectangle { color: "#9999aa"; width: 50; height: 50 } Rectangle { color: "#6666aa"; width: 50; height: 50 } } }
항목 사이에 삽입되는 가로 및 세로 간격에는 차이가 없으므로 항목 자체 내에 추가 공백을 추가해야 합니다.
그리드의 빈 셀은 그리드 정의의 적절한 위치에 플레이스홀더 항목을 정의하여 만들어야 합니다.
흐름 항목


Flow 항목은 겹치지 않는 항목의 행 또는 열을 사용하여 단어와 같은 항목을 페이지에 배치하는 데 사용됩니다.
흐름 항목은 Grid 항목과 유사한 방식으로 항목을 정렬하며, 한 축(보조 축)을 따라 항목을 줄로 배열하고 다른 축(주축)을 따라 항목의 줄을 나란히 배치합니다. 흐름의 방향과 항목 사이의 간격은 flow 및 spacing 속성으로 제어됩니다.
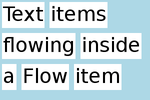
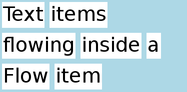
다음 예는 여러 개의 Text 하위 항목이 포함된 흐름 항목을 보여줍니다. 스크린샷에 표시된 것과 비슷한 방식으로 배열되어 있습니다.
import QtQuick Rectangle { color: "lightblue" width: 300; height: 200 Flow { anchors.fill: parent anchors.margins: 4 spacing: 10 Text { text: "Text"; font.pixelSize: 40 } Text { text: "items"; font.pixelSize: 40 } Text { text: "flowing"; font.pixelSize: 40 } Text { text: "inside"; font.pixelSize: 40 } Text { text: "a"; font.pixelSize: 40 } Text { text: "Flow"; font.pixelSize: 40 } Text { text: "item"; font.pixelSize: 40 } } }
그리드와 플로우 포지셔너의 주요 차이점은 플로우 내부의 항목은 보조 축의 공간이 부족하면 래핑되며, 항목의 크기가 균일하지 않은 경우 한 줄의 항목이 다른 줄의 항목과 정렬되지 않을 수 있다는 점입니다. 그리드 항목과 마찬가지로 항목 간 및 항목 줄 간 간격을 독립적으로 제어할 수 없습니다.
항목을 배치하는 다른 방법
사용자 인터페이스에서 항목을 배치하는 다른 방법에는 여러 가지가 있습니다. 좌표를 직접 지정하는 기본 기법 외에도 앵커를 사용하여 다른 항목에 대해 상대적으로 위치를 지정하거나 객체 모델과 같은 QML 데이터 모델과 함께 사용할 수 있습니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

