Grid QML Type
격자 형태로 자식을 배치합니다. 더 보기...
| Import Statement: | import QtQuick |
| Inherits: |
속성
- add : Transition
- bottomPadding : real
- columnSpacing : real
- columns : int
- effectiveHorizontalItemAlignment : enumeration
- effectiveLayoutDirection : enumeration
- flow : enumeration
- horizontalItemAlignment : enumeration
- layoutDirection : enumeration
- leftPadding : real
- move : Transition
- padding : real
- populate : Transition
- rightPadding : real
- rowSpacing : real
- rows : int
- spacing : real
- topPadding : real
- verticalItemAlignment : enumeration
신호
방법
상세 설명
그리드는 격자 형태로 하위 항목을 배치하는 유형입니다.
그리드는 모든 하위 항목을 담을 수 있을 만큼 큰 셀의 격자를 생성하고 이러한 항목을 왼쪽에서 오른쪽, 위에서 아래로 셀에 배치합니다. 각 항목은 셀의 왼쪽 상단 모서리에 위치(0, 0)로 배치됩니다.
그리드는 기본적으로 4개의 열로 구성되며 모든 하위 항목에 필요한 만큼의 행을 생성합니다. rows 및 columns 속성을 설정하여 행과 열의 수를 제한할 수 있습니다.
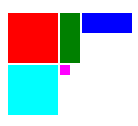
예를 들어 아래는 다양한 크기의 직사각형 5개가 포함된 그리드입니다:
import QtQuick Grid { columns: 3 spacing: 2 Rectangle { color: "red"; width: 50; height: 50 } Rectangle { color: "green"; width: 20; height: 50 } Rectangle { color: "blue"; width: 50; height: 20 } Rectangle { color: "cyan"; width: 50; height: 50 } Rectangle { color: "magenta"; width: 10; height: 10 } }
그리드는 격자 모양으로 하위 항목을 자동으로 배치합니다:

그리드 내의 항목이 visible 이 아니거나 너비 또는 높이가 0인 경우 항목이 배치되지 않고 열 내에 표시되지 않습니다. 또한 그리드는 자동으로 자식 항목의 위치를 지정하므로 그리드 내의 자식 항목은 x 또는 y 위치를 설정하거나 anchor 속성을 사용하여 자신을 앵커링해서는 안 됩니다.
그리드 및 기타 관련 포지셔너 유형 사용에 대한 자세한 내용은 항목 포지셔너를 참조하세요.
Flow, Row, Column, Positioner, GridLayout, Qt Quick 예제 - 포지셔너를참조하세요 .
속성 문서
이러한 속성은 콘텐츠 주위에 패딩을 유지합니다.
effectiveHorizontalItemAlignment : enumeration |
horizontalItemAlignment : enumeration |
verticalItemAlignment : enumeration |
그리드에서 항목의 가로 및 세로 정렬을 설정합니다. 기본적으로 항목은 상단에 세로로 정렬됩니다. 가로 정렬은 그리드의 layoutDirection 을 따르며, 예를 들어 layoutDirection 이 왼쪽에서 오른쪽에 있는 경우 항목이 왼쪽에 정렬됩니다.
horizontalItemAlignment 의 유효한 값은 Grid.AlignLeft, Grid.AlignRight 및 Grid.AlignHCenter 입니다.
verticalItemAlignment 의 유효한 값은 Grid.AlignTop, Grid.AlignBottom 및 Grid.AlignVCenter 입니다.
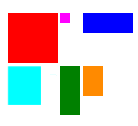
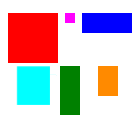
아래 이미지에는 항목 정렬 방법의 세 가지 예가 나와 있습니다.
 |  |  | |
| 가로 정렬 | AlignLeft | AlignHCenter | AlignHCenter |
| 수직 정렬 | AlignTop | AlignTop | AlignVCenter |
첨부된 속성 LayoutMirroring::enabled 을 사용하거나 layoutDirection 을 설정하여 레이아웃을 미러링하면 항목의 가로 정렬도 미러링됩니다. 그러나 horizontalItemAlignment 속성은 변경되지 않습니다. 항목의 효과적인 가로 정렬을 쿼리하려면 읽기 전용 속성 effectiveHorizontalItemAlignment 을 사용합니다.
Grid::layoutDirection 및 LayoutMirroring 을참조하세요 .
add : Transition |
이 속성은 이 포지셔너에 추가된 항목에 대해 실행할 전환을 보유합니다. 포지셔너의 경우 다음에 적용됩니다:
- 포지셔너가 생성된 후 포지셔너의 자식으로 생성되거나 다시 부모로 지정된 항목
- Item::visible 속성을 false에서 true로 변경하여 이제 표시되는 자식 항목
전환은 ViewTransition 속성을 사용하여 추가되는 항목에 대한 자세한 정보에 액세스할 수 있습니다. 이러한 전환 사용에 대한 자세한 내용과 예제는 ViewTransition 문서를 참조하세요.
참고: 이 전환은 생성 시점에 이미 포지셔너의 일부인 항목에는 적용되지 않습니다. 이 경우 populate 전환이 대신 적용됩니다.
populate, ViewTransition, Qt Quick 예제 - 포지셔너를참조하세요 .
columnSpacing : real |
이 속성은 열 사이의 간격을 픽셀 단위로 유지합니다.
이 속성을 설정하지 않으면 열 간격에 간격이 사용됩니다.
기본적으로 이 속성은 설정되어 있지 않습니다.
rowSpacing 를참조하세요 .
columns : int |
이 속성은 그리드의 열 수를 보유합니다. 기본 열 수는 4개입니다.
그리드에 지정된 열 수를 채울 수 있는 항목이 충분하지 않으면 일부 열의 너비가 0이 됩니다.
effectiveLayoutDirection : enumeration |
이 속성은 그리드의 유효 레이아웃 방향을 유지합니다.
로캘 레이아웃에 첨부된 속성 LayoutMirroring::enabled 을 사용하는 경우 그리드 포지셔너의 시각적 레이아웃 방향이 미러링됩니다. 그러나 layoutDirection 속성은 변경되지 않습니다.
Grid::layoutDirection 및 LayoutMirroring 을참조하세요 .
flow : enumeration |
이 속성은 레이아웃의 흐름을 유지합니다.
가능한 값은 다음과 같습니다:
- Grid.LeftToRight(기본값) - 항목이 layoutDirection 에서 서로 나란히 배치된 다음 다음 줄로 래핑됩니다.
- Grid.TopToBottom - 항목이 위에서 아래로 나란히 배치된 다음 다음 열로 래핑됩니다.
layoutDirection : enumeration |
이 속성은 레이아웃의 레이아웃 방향을 유지합니다.
가능한 값은 다음과 같습니다:
- Qt.LeftToRight(기본값) - 항목이 위에서 아래로, 왼쪽에서 오른쪽으로 배치됩니다. 흐름 방향은 Grid::flow 속성에 따라 달라집니다.
- Qt.RightToLeft - 항목이 위에서 아래로, 오른쪽에서 왼쪽으로 배치됩니다. 흐름 방향은 Grid::flow 속성에 따라 달라집니다.
Flow::layoutDirection 및 Row::layoutDirection 을참조하세요 .
move : Transition |
이 속성은 포지셔너 내에서 이동한 항목에 대해 실행할 전환을 유지합니다. 포지셔너의 경우 다음에 적용됩니다:
- 포지셔너에서 다른 항목의 추가, 제거 또는 재배치로 인해 이동하는 자식 항목
- 포지셔너 내 다른 항목의 크기 조정으로 인해 위치가 변경되는 하위 항목
ViewTransition 속성을 사용하여 이동 중인 항목에 대한 자세한 정보를 확인할 수 있습니다. 그러나 이 이동 전환의 경우 ViewTransition.targetIndexes 및 ViewTransition.targetItems 목록은 포지셔너에 다른 항목이 추가되어 이 전환이 트리거되는 경우에만 설정되며, 그 외의 경우에는 이 목록이 비어 있다는 점에 유의하세요. 이러한 전환 사용에 대한 자세한 내용과 예제는 ViewTransition 문서를 참조하세요.
add, populate, ViewTransition, Qt Quick 예제 - 포지셔너도참조하세요 .
populate : Transition |
이 속성은 생성 시 이 포지셔너의 일부인 항목에 대해 실행할 전환을 보유합니다. 트랜지션은 포지셔너가 처음 생성될 때 실행됩니다.
트랜지션은 ViewTransition 속성을 사용하여 추가되는 항목에 대한 자세한 정보에 액세스할 수 있습니다. 이러한 전환 사용에 대한 자세한 내용과 예제는 ViewTransition 문서를 참조하세요.
add, ViewTransition, Qt Quick 예제 - 포지셔너도참조하세요 .
rowSpacing : real |
이 속성은 행 사이의 간격을 픽셀 단위로 유지합니다.
이 속성을 설정하지 않으면 행 간격에 간격이 사용됩니다.
기본적으로 이 속성은 설정되어 있지 않습니다.
columnSpacing 를참조하세요 .
rows : int |
이 속성은 그리드의 행 수를 보유합니다.
그리드에 지정된 행 수를 채울 만큼 항목이 충분하지 않으면 일부 행의 너비가 0이 됩니다.
spacing : real |
신호 문서
positioningComplete() |
이 신호는 포지셔닝이 완료되면 발신됩니다.
참고: 해당 핸들러는 onPositioningComplete 입니다.
메서드 문서
forceLayout() |
그리드는 일반적으로 프레임당 한 번씩 자식을 포지셔닝합니다. 즉, 스크립트 블록 내부에서 기본 자식은 변경되었지만 그리드는 아직 그에 따라 업데이트되지 않았을 수 있습니다.
이 메서드는 그리드가 자식의 미결 변경 사항에 즉시 응답하도록 합니다.
참고: 일반적으로 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.



