개요 컴포저
개요 컴포저는 그리드에서 클라이언트 간에 전환하는 방법을 보여줍니다.
소개
개요 컴포저는 현재 연결된 클라이언트의 그리드에서 애플리케이션을 선택하고 활성화하는 방법을 보여줍니다.

Qt로 그리드를 생성하는 기본 원리에 대한 소개는 Qt Wayland Compositor 를 만드는 기본 원리에 대한 소개는 최소한의 Qt Qml 예제를 참조하십시오.
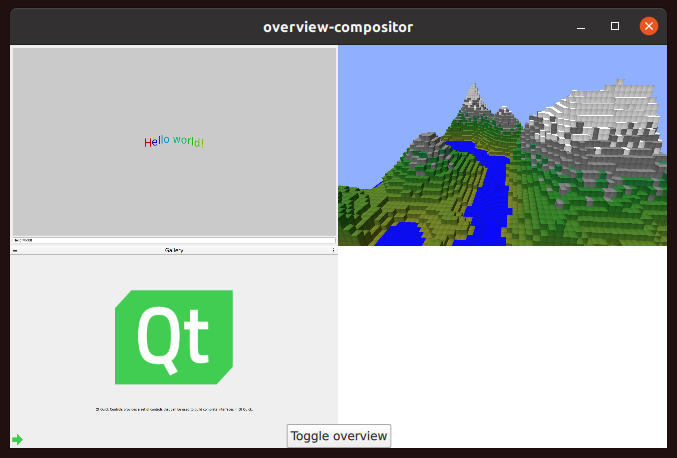
애플리케이션 그리드
이 예제에서 컴포짓은 두 가지 작동 모드를 지원합니다:
- 전체 화면 모드: 하나의 애플리케이션 창이 전체 컴포저 창을 차지하고 상호 작용할 수 있는 모드입니다.
- 모든 애플리케이션 창이 그리드에 표시되는 개요 모드. 그리드에서 창을 클릭하면 해당 창이 선택됩니다. 컴포저가 전체 화면 모드로 전환되어 선택한 애플리케이션 창이 표시됩니다.
클라이언트가 컴포저에 연결하여 최상위 서페이스를 만들면 서페이스가 셸 확장에 연결됩니다. 이 예제에서는 XdgShell 확장자만 지원하므로 클라이언트는 이 확장자로 연결됩니다.
XdgShell { onToplevelCreated: (toplevel, xdgSurface) => { toplevels.append({xdgSurface}); toplevel.sendFullscreen(Qt.size(win.pixelWidth, win.pixelHeight)); } }
각 서페이스에 대해 클라이언트에게 전체 화면으로 구성하도록 지시합니다. 또한 서페이스는 쉽게 액세스할 수 있도록 ListModel 에 추가됩니다.
이 모델은 Repeater 에서 Grid 안에 ShellSurfaceItems 을 만드는 데 사용됩니다. Grid 컴포넌트는 항목을 그리드에 배치합니다.
Repeater { model: toplevels Item { width: win.width height: win.height ShellSurfaceItem { anchors.fill: parent shellSurface: xdgSurface onSurfaceDestroyed: toplevels.remove(index) } MouseArea { enabled: grid.overview anchors.fill: parent onClicked: { grid.selected = index; grid.overview = false; } } } }
각 항목에 대해 항목을 덮고 모든 마우스 및 터치 입력을 가로채는 MouseArea 을 만듭니다. 이 기능은 컴포저가 개요 모드에 있을 때만 활성화되며 클릭한 애플리케이션을 활성화합니다.
컴포저가 전체 화면 모드로 전환되면 동일한 Grid 컴포넌트가 사용되지만 크기가 조정되어 선택한 단일 셀이 컴포저의 창을 채우는 위치로 변환됩니다. 이 아이디어는 선택한 셀을 '확대'하여 사용자가 셀에 포함된 애플리케이션과 상호 작용할 수 있도록 하는 것입니다.
transform: [ Scale { xScale: grid.overview ? (1.0/grid.columns) : 1 yScale: grid.overview ? (1.0/grid.columns) : 1 Behavior on xScale { PropertyAnimation { easing.type: Easing.InOutQuad; duration: 200 } } Behavior on yScale { PropertyAnimation { easing.type: Easing.InOutQuad; duration: 200 } } }, Translate { x: grid.overview ? 0 : win.width * -grid.selectedColumn y: grid.overview ? 0 : win.height * -grid.selectedRow Behavior on x { PropertyAnimation { easing.type: Easing.InOutQuad; duration: 200 } } Behavior on y { PropertyAnimation { easing.type: Easing.InOutQuad; duration: 200 } } } ]
창 하단에는 모드 사이를 전환하는 버튼이 있습니다. 이 버튼을 사용하면 컴포지터가 전체 화면 모드일 때 애플리케이션 그리드를 다시 불러올 수 있습니다.
이 예는 컴포저가 클라이언트를 다양한 모드로 시각화하는 한 가지 방법을 보여줍니다. 비슷한 효과를 얻는 또 다른 방법은 동일한 표면을 참조하는 Qt Quick 항목을 여러 개 만드는 것입니다. 데모는 다중 출력 예시를 참조하세요.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

