QGraphicsAnchorLayout Class
QGraphicsAnchorLayout 类提供了一种可在图形视图中将部件锚定在一起的布局。更多
| Header: | #include <QGraphicsAnchorLayout> |
| CMake: | find_package(Qt6 REQUIRED COMPONENTS Widgets)target_link_libraries(mytarget PRIVATE Qt6::Widgets) |
| qmake: | QT += widgets |
| 继承: | QGraphicsLayout |
公共函数
| QGraphicsAnchorLayout(QGraphicsLayoutItem *parent = nullptr) | |
| virtual | ~QGraphicsAnchorLayout() |
| QGraphicsAnchor * | addAnchor(QGraphicsLayoutItem *firstItem, Qt::AnchorPoint firstEdge, QGraphicsLayoutItem *secondItem, Qt::AnchorPoint secondEdge) |
| void | addAnchors(QGraphicsLayoutItem *firstItem, QGraphicsLayoutItem *secondItem, Qt::Orientations orientations = Qt::Horizontal | Qt::Vertical) |
| void | addCornerAnchors(QGraphicsLayoutItem *firstItem, Qt::Corner firstCorner, QGraphicsLayoutItem *secondItem, Qt::Corner secondCorner) |
| QGraphicsAnchor * | anchor(QGraphicsLayoutItem *firstItem, Qt::AnchorPoint firstEdge, QGraphicsLayoutItem *secondItem, Qt::AnchorPoint secondEdge) |
| qreal | horizontalSpacing() const |
| void | setHorizontalSpacing(qreal spacing) |
| void | setSpacing(qreal spacing) |
| void | setVerticalSpacing(qreal spacing) |
| qreal | verticalSpacing() const |
重新实现的公共函数
| virtual int | count() const override |
| virtual void | invalidate() override |
| virtual QGraphicsLayoutItem * | itemAt(int index) const override |
| virtual void | removeAt(int index) override |
| virtual void | setGeometry(const QRectF &geom) override |
重新实现的保护函数
| virtual QSizeF | sizeHint(Qt::SizeHint which, const QSizeF &constraint = QSizeF()) const override |
详细说明
锚点布局允许开发人员指定部件之间以及部件与布局本身之间的相对位置。通过调用addAnchor(),addAnchors() 或addCornerAnchors() 在布局中添加锚点,即可实现指定。
布局中现有的锚点可通过anchor() 函数访问。被添加锚点的项目会自动添加到布局中,如果项目被移除,其所有锚点也会自动移除。
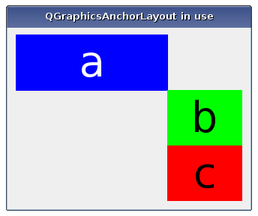
 使用锚点布局对齐简单的彩色部件。
使用锚点布局对齐简单的彩色部件。
锚点总是设置在项目的边缘之间,其中 "中心 "也被视为边缘。请看下面的示例:
layout->addAnchor(b, Qt::AnchorLeft, a, Qt::AnchorRight); layout->addAnchor(b, Qt::AnchorTop, a, Qt::AnchorBottom);
在这里,项目a 的右边缘锚定到项目b 的左边缘,项目a 的底边缘锚定到项目b 的顶边缘,结果项目b 将被斜放在项目b 的右侧和下方。
与上面代码中对addAnchor() 的两次单独调用相比,addCornerAnchors() 函数提供了一种更简单的方法来锚定两个部件的边角。在这里,我们可以看到如何将一个部件锚定到外层布局的左上角:
layout->addCornerAnchors(a, Qt::TopLeftCorner, layout, Qt::TopLeftCorner);
在使用锚点来匹配部件宽度或高度的情况下,使用addAnchors() 函数非常方便。与其他指定锚点的函数一样,该函数也可用于将部件锚点到布局。
锚点布局中的尺寸提示和尺寸策略
QGraphicsAnchorLayout 尊重每个项目的尺寸提示和尺寸策略。请注意,QSizePolicy 的某些属性是not respected 。
锚点布局内的间距
布局可能会在项之间分配一些间距。如果没有明确指定间距,实际间距通常为 0。
但是,如果第一条边缘与第二条边缘相反(例如,第一个窗口小部件的右边缘锚定在第二个窗口小部件的左边缘上),则将通过像素度量从样式中查询锚点的大小:水平锚点为PM_LayoutHorizontalSpacing ,垂直锚点为PM_LayoutVerticalSpacing 。
如果间距为负数,项目将在一定程度上重叠。
已知问题
QGraphicsAnchorLayout 目前不支持某些功能。这在将来可能会改变,因此如果你想避免将来在行为上出现任何退步,请避免使用这些功能:
- 不支持拉伸因子。
- QSizePolicy::ExpandFlag 不遵守。
- 不尊重宽度对应的高度。
另请参阅 QGraphicsLinearLayout,QGraphicsGridLayout, 和QGraphicsLayout 。
成员函数文档
QGraphicsAnchorLayout::QGraphicsAnchorLayout(QGraphicsLayoutItem *parent = nullptr)
构造一个 QGraphicsAnchorLayout 实例。parent 传递给QGraphicsLayout 的构造函数。
[virtual noexcept] QGraphicsAnchorLayout::~QGraphicsAnchorLayout()
销毁QGraphicsAnchorLayout 对象。
QGraphicsAnchor *QGraphicsAnchorLayout::addAnchor(QGraphicsLayoutItem *firstItem, Qt::AnchorPoint firstEdge, QGraphicsLayoutItem *secondItem, Qt::AnchorPoint secondEdge)
在项目firstItem 的边缘firstEdge 和项目secondItem 的边缘secondEdge 之间创建一个锚点。锚点的间距取自样式。布局边缘和条目边缘之间的锚点大小为 0,如果边缘之间已有锚点,新锚点将取代旧锚点。
firstItem 如果secondItem 不是布局的一部分,则会自动添加到布局中。这意味着count() 最多可以增加 2。
锚点的间距取决于锚点的类型。例如,从一个项目的右边缘到另一个项目的左边缘的锚点(反之亦然)将使用默认的水平间距。同样的行为也适用于从底部到顶部的锚点(但它们将使用默认的垂直间距)。所有其他锚点组合的间距均为 0。
也可以使用QGraphicsAnchor::setSpacing() 方法手动设置间距。
如果firstItem 或secondItem 是布局的祖先,则调用该函数会产生未定义的行为。
另请参阅 addAnchors() 和addCornerAnchors()。
void QGraphicsAnchorLayout::addAnchors(QGraphicsLayoutItem *firstItem, QGraphicsLayoutItem *secondItem, Qt::Orientations orientations = Qt::Horizontal | Qt::Vertical)
将firstItem 的两条或四条边与secondItem 的相应边锚定,这样firstItem 在orientations 指定的尺寸内与secondItem 的尺寸相同。
例如,下面的示例锚定了两个项目的左右边缘,以匹配它们的宽度:
layout->addAnchor(b, Qt::AnchorLeft, c, Qt::AnchorLeft); layout->addAnchor(b, Qt::AnchorRight, c, Qt::AnchorRight);
也可使用以下代码行实现这一目的:
layout->addAnchors(b, c, Qt::Horizontal);
另请参阅 addAnchor() 和addCornerAnchors()。
void QGraphicsAnchorLayout::addCornerAnchors(QGraphicsLayoutItem *firstItem, Qt::Corner firstCorner, QGraphicsLayoutItem *secondItem, Qt::Corner secondCorner)
在firstItem 和secondItem 之间创建两个锚点,这两个锚点由角firstCorner 和secondCorner 指定,其中一个用于水平边缘,另一个用于垂直边缘。
这是一个方便的函数,因为锚定角可以表示为锚定两条边。例如
layout->addAnchor(a, Qt::AnchorTop, layout, Qt::AnchorTop); layout->addAnchor(a, Qt::AnchorLeft, layout, Qt::AnchorLeft);
也可以用下面一行代码来实现:
layout->addCornerAnchors(a, Qt::TopLeftCorner, layout, Qt::TopLeftCorner);
如果边对之间已经有一个锚点,它将被此函数指定的锚点所取代。
firstItem 而secondItem 如果不是布局的一部分,则会自动添加到布局中。这意味着count() 最多可以增加 2 个。
另请参阅 addAnchor() 和addAnchors()。
QGraphicsAnchor *QGraphicsAnchorLayout::anchor(QGraphicsLayoutItem *firstItem, Qt::AnchorPoint firstEdge, QGraphicsLayoutItem *secondItem, Qt::AnchorPoint secondEdge)
返回firstItem 和firstEdge 以及secondItem 和secondEdge 定义的锚点之间的锚点。如果没有这样的锚点,函数将返回 0。
[override virtual] int QGraphicsAnchorLayout::count() const
重实现:QGraphicsLayout::count() const.
qreal QGraphicsAnchorLayout::horizontalSpacing() const
返回锚点布局的默认水平间距。
另请参阅 verticalSpacing() 和setHorizontalSpacing()。
[override virtual] void QGraphicsAnchorLayout::invalidate()
重新实现:QGraphicsLayout::invalidate().
[override virtual] QGraphicsLayoutItem *QGraphicsAnchorLayout::itemAt(int index) const
重实现:QGraphicsLayout::itemAt(int i) const.
[override virtual] void QGraphicsAnchorLayout::removeAt(int index)
重实现:QGraphicsLayout::removeAt(int index)。
删除index 中的布局项,但不销毁该布局项。项目的所有权将转移给调用者。
删除项目也会删除与其相关的锚点。
[override virtual] void QGraphicsAnchorLayout::setGeometry(const QRectF &geom)
重实现:QGraphicsLayoutItem::setGeometry(const QRectF &rect).
void QGraphicsAnchorLayout::setHorizontalSpacing(qreal spacing)
将锚点布局的默认水平间距设置为spacing 。
另请参阅 horizontalSpacing()、setVerticalSpacing() 和setSpacing()。
void QGraphicsAnchorLayout::setSpacing(qreal spacing)
将锚点布局的默认水平间距和默认垂直间距设置为spacing 。
如果锚定的项目没有与锚相关联的间距,则将使用默认间距。
QGraphicsAnchorLayout 不支持负间距。设置负值将取消先前的间距,使布局使用当前 widget 样式提供的间距。
另请参阅 setHorizontalSpacing() 和setVerticalSpacing()。
void QGraphicsAnchorLayout::setVerticalSpacing(qreal spacing)
将锚点布局的默认垂直间距设置为spacing 。
另请参阅 verticalSpacing()、setHorizontalSpacing() 和setSpacing()。
[override virtual protected] QSizeF QGraphicsAnchorLayout::sizeHint(Qt::SizeHint which, const QSizeF &constraint = QSizeF()) const
重实现:QGraphicsLayoutItem::sizeHint(Qt::SizeHint which, const QSizeF &constraint) const.
qreal QGraphicsAnchorLayout::verticalSpacing() const
返回锚点布局的默认垂直间距。
另请参阅 horizontalSpacing() 和setVerticalSpacing()。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

