QStyle Class
QStyle 类是一个抽象基类,它封装了图形用户界面的外观和感觉。更多
| 头文件: | #include <QStyle> |
| CMake.QStyle | find_package(Qt6 REQUIRED COMPONENTS Widgets)target_link_libraries(mytarget PRIVATE Qt6::Widgets) |
| qmake: | QT += widgets |
| 继承: | QObject |
| 继承于: |
公共类型
| enum | ComplexControl { CC_SpinBox, CC_ComboBox, CC_ScrollBar, CC_Slider, CC_ToolButton, …, CC_CustomBase } |
| enum | ContentsType { CT_CheckBox, CT_ComboBox, CT_HeaderSection, CT_LineEdit, CT_Menu, …, CT_MdiControls } |
| enum | ControlElement { CE_PushButton, CE_PushButtonBevel, CE_PushButtonLabel, CE_DockWidgetTitle, CE_Splitter, …, CE_ShapedFrame } |
| enum | PixelMetric { PM_ButtonMargin, PM_DockWidgetTitleBarButtonMargin, PM_ButtonDefaultIndicator, PM_MenuButtonIndicator, PM_ButtonShiftHorizontal, …, PM_CustomBase } |
| enum | PrimitiveElement { PE_PanelButtonCommand, PE_FrameDefaultButton, PE_PanelButtonBevel, PE_PanelButtonTool, PE_PanelLineEdit, …, PE_PanelMenu } |
| enum | RequestSoftwareInputPanel { RSIP_OnMouseClickAndAlreadyFocused, RSIP_OnMouseClick } |
| enum | StandardPixmap { SP_TitleBarMinButton, SP_TitleBarMenuButton, SP_TitleBarMaxButton, SP_TitleBarCloseButton, SP_TitleBarNormalButton, …, SP_CustomBase } |
| flags | State |
| enum | StateFlag { State_None, State_Active, State_AutoRaise, State_Children, State_DownArrow, …, State_Small } |
| enum | StyleHint { SH_EtchDisabledText, SH_DitherDisabledText, SH_ScrollBar_ContextMenu, SH_ScrollBar_MiddleClickAbsolutePosition, SH_ScrollBar_LeftClickAbsolutePosition, …, SH_Table_AlwaysDrawLeftTopGridLines } |
| enum | SubControl { SC_None, SC_ScrollBarAddLine, SC_ScrollBarSubLine, SC_ScrollBarAddPage, SC_ScrollBarSubPage, …, SC_All } |
| flags | SubControls |
| enum | SubElement { SE_PushButtonContents, SE_PushButtonFocusRect, SE_PushButtonLayoutItem, SE_PushButtonBevel, SE_CheckBoxIndicator, …, SE_ToolBarHandle } |
公共函数
| QStyle() | |
| virtual | ~QStyle() |
| int | combinedLayoutSpacing(QSizePolicy::ControlTypes controls1, QSizePolicy::ControlTypes controls2, Qt::Orientation orientation, QStyleOption *option = nullptr, QWidget *widget = nullptr) const |
| virtual void | drawComplexControl(QStyle::ComplexControl control, const QStyleOptionComplex *option, QPainter *painter, const QWidget *widget = nullptr) const = 0 |
| virtual void | drawControl(QStyle::ControlElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget = nullptr) const = 0 |
| virtual void | drawItemPixmap(QPainter *painter, const QRect &rectangle, int alignment, const QPixmap &pixmap) const |
| virtual void | drawItemText(QPainter *painter, const QRect &rectangle, int alignment, const QPalette &palette, bool enabled, const QString &text, QPalette::ColorRole textRole = QPalette::NoRole) const |
| virtual void | drawPrimitive(QStyle::PrimitiveElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget = nullptr) const = 0 |
| virtual QPixmap | generatedIconPixmap(QIcon::Mode iconMode, const QPixmap &pixmap, const QStyleOption *option) const = 0 |
| virtual QStyle::SubControl | hitTestComplexControl(QStyle::ComplexControl control, const QStyleOptionComplex *option, const QPoint &position, const QWidget *widget = nullptr) const = 0 |
| virtual QRect | itemPixmapRect(const QRect &rectangle, int alignment, const QPixmap &pixmap) const |
| virtual QRect | itemTextRect(const QFontMetrics &metrics, const QRect &rectangle, int alignment, bool enabled, const QString &text) const |
| virtual int | layoutSpacing(QSizePolicy::ControlType control1, QSizePolicy::ControlType control2, Qt::Orientation orientation, const QStyleOption *option = nullptr, const QWidget *widget = nullptr) const = 0 |
(since 6.1) QString | name() const |
| virtual int | pixelMetric(QStyle::PixelMetric metric, const QStyleOption *option = nullptr, const QWidget *widget = nullptr) const = 0 |
| virtual void | polish(QWidget *widget) |
| virtual void | polish(QApplication *application) |
| virtual void | polish(QPalette &palette) |
| const QStyle * | proxy() const |
| virtual QSize | sizeFromContents(QStyle::ContentsType type, const QStyleOption *option, const QSize &contentsSize, const QWidget *widget = nullptr) const = 0 |
| virtual QIcon | standardIcon(QStyle::StandardPixmap standardIcon, const QStyleOption *option = nullptr, const QWidget *widget = nullptr) const = 0 |
| virtual QPalette | standardPalette() const |
| virtual int | styleHint(QStyle::StyleHint hint, const QStyleOption *option = nullptr, const QWidget *widget = nullptr, QStyleHintReturn *returnData = nullptr) const = 0 |
| virtual QRect | subControlRect(QStyle::ComplexControl control, const QStyleOptionComplex *option, QStyle::SubControl subControl, const QWidget *widget = nullptr) const = 0 |
| virtual QRect | subElementRect(QStyle::SubElement element, const QStyleOption *option, const QWidget *widget = nullptr) const = 0 |
| virtual void | unpolish(QWidget *widget) |
| virtual void | unpolish(QApplication *application) |
静态公共成员
| QRect | alignedRect(Qt::LayoutDirection direction, Qt::Alignment alignment, const QSize &size, const QRect &rectangle) |
| int | sliderPositionFromValue(int min, int max, int logicalValue, int span, bool upsideDown = false) |
| int | sliderValueFromPosition(int min, int max, int position, int span, bool upsideDown = false) |
| Qt::Alignment | visualAlignment(Qt::LayoutDirection direction, Qt::Alignment alignment) |
| QPoint | visualPos(Qt::LayoutDirection direction, const QRect &boundingRectangle, const QPoint &logicalPosition) |
| QRect | visualRect(Qt::LayoutDirection direction, const QRect &boundingRectangle, const QRect &logicalRectangle) |
详细说明
Qt 包含一组 QStyle 子类,用于模拟 Qt 支持的不同平台的样式(QWindowsStyle、QMacStyle 等)。默认情况下,这些样式内置于Qt GUI 模块中。样式也可以作为插件提供。
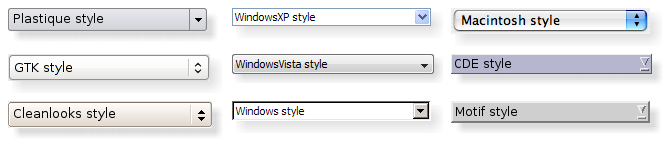
Qt 的内置 widgets 使用 QStyle 来执行几乎所有的绘制,确保它们看起来与等效的本地 widgets 一模一样。下图显示了九种不同样式的QComboBox 。

主题:
设置样式
可以使用QApplication::setStyle() 函数设置整个应用程序的样式。应用程序的用户也可以使用-style 命令行选项指定样式:
./myapplication -style windows
如果未指定样式,Qt 将根据用户的平台或桌面环境选择最合适的样式。
也可以使用QWidget::setStyle() 函数为单个部件设置样式。
开发风格感知的自定义部件
如果您正在开发自定义窗口小部件,并希望它们在所有平台上看起来都很美观,您可以使用 QStyle 函数来执行窗口小部件的部分绘制,如drawItemText(),drawItemPixmap(),drawPrimitive(),drawControl() 和drawComplexControl().
大多数 QStyle 绘图函数需要四个参数:
- 一个枚举值,指定要绘制的图形元素
- 一个QStyleOption ,指定如何以及在何处渲染该元素
- 用于绘制元素的QPainter
- 用于绘制的QWidget (可选)
例如,如果您想在 widget 上绘制一个焦点矩形,您可以这样写
void MyWidget::paintEvent(QPaintEvent * /* event */) { QPainter painter(this); QStyleOptionFocusRect option; option.initFrom(this); option.backgroundColor = palette().color(QPalette::Background); style()->drawPrimitive(QStyle::PE_FrameFocusRect, &option, &painter, this); }
QStyle 会从QStyleOption 获取渲染 Graphical 元素所需的全部信息。如果样式需要 widget 来执行特殊效果(如 macOS 上的默认按钮动画),则会将其作为最后一个参数传递,但这并不是强制性的。事实上,通过正确设置QPainter ,你可以使用 QStyle 在任何绘画设备上绘画,而不仅仅是 widget。
QStyleOption QStyle 有各种子类,可用于绘制各种类型的图形元素。例如,PE_FrameFocusRect 希望有一个QStyleOptionFocusRect 参数。
为确保绘图操作尽可能快,QStyleOption 及其子类都有公共数据成员。有关使用方法的详细信息,请参阅QStyleOption 类文档。
为方便起见,Qt 提供了QStylePainter 类,该类将 QStyle、QPainter 和QWidget 结合在一起。这样就可以编写
QStylePainter painter(this); ... painter.drawPrimitive(QStyle::PE_FrameFocusRect, option);
而不是
QPainter painter(this); ... style()->drawPrimitive(QStyle::PE_FrameFocusRect, &option, &painter, this);
创建自定义样式
通过创建自定义样式,您可以为应用程序创建自定义的外观和感觉。创建自定义样式有两种方法。在静态方法中,你可以选择现有的 QStyle 类,对其进行子类化,并重新实现虚拟函数以提供自定义行为,或者从头开始创建整个 QStyle 类。在动态方法中,你可以在运行时修改系统样式的行为。下文将介绍静态方法。动态方法在QProxyStyle 中描述。
静态方法的第一步是从 Qt 提供的样式中选择一种,并据此创建自定义样式。您对 QStyle 类的选择取决于哪种样式与您想要的样式最相似。最通用的基类是QCommonStyle (而不是 QStyle)。这是因为 Qt XML 要求其样式是QCommonStyles。
根据您想更改基本样式的哪些部分,您必须重新实现用于绘制界面这些部分的函数。为了说明这一点,我们将修改 QWindowsStyle 绘制的旋转框箭头的外观。箭头是由drawPrimitive() 函数绘制的原始元素,因此我们需要重新实现该函数。我们需要以下类声明:
class CustomStyle : public QProxyStyle { Q_OBJECT public: CustomStyle(const QWidget *widget); ~CustomStyle() {} void drawPrimitive(PrimitiveElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget) const override; };
为了绘制上下箭头,QSpinBox 使用了PE_IndicatorSpinUp 和PE_IndicatorSpinDown 原始元素。下面是如何重新实现drawPrimitive() 函数,以不同的方式绘制箭头:
void CustomStyle::drawPrimitive(PrimitiveElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget) const { if (element == PE_IndicatorSpinUp || element == PE_IndicatorSpinDown) { QPolygon points(3); int x = option->rect.x(); int y = option->rect.y(); int w = option->rect.width() / 2; int h = option->rect.height() / 2; x += (option->rect.width() - w) / 2; y += (option->rect.height() - h) / 2; if (element == PE_IndicatorSpinUp) { points[0] = QPoint(x, y + h); points[1] = QPoint(x + w, y + h); points[2] = QPoint(x + w / 2, y); } else { // PE_SpinBoxDown points[0] = QPoint(x, y); points[1] = QPoint(x + w, y); points[2] = QPoint(x + w / 2, y + h); } if (option->state & State_Enabled) { painter->setPen(option->palette.mid().color()); painter->setBrush(option->palette.buttonText()); } else { painter->setPen(option->palette.buttonText().color()); painter->setBrush(option->palette.mid()); } painter->drawPolygon(points); } else { QProxyStyle::drawPrimitive(element, option, painter, widget); } }
请注意,除了将widget 参数传递给 QWindowStyle::drawPrimitive() 函数外,我们没有使用它。如前所述,关于要绘制的内容和绘制方式的信息是由QStyleOption 对象指定的,因此无需询问 widget。
如果需要使用widget 参数获取其他信息,请注意在使用前确保该参数不为 0 且类型正确。例如
在实现自定义样式时,不能因为枚举值被称为PE_IndicatorSpinUp 或PE_IndicatorSpinDown ,就认为该 widget 是QSpinBox 。
警告: Qt 样式表目前不支持自定义 QStyle 子类。我们计划在未来的版本中解决这个问题。
使用自定义样式
在 Qt 应用程序中使用自定义样式有几种方法。最简单的方法是在创建QApplication 对象之前,将自定义样式传递给QApplication::setStyle() 静态函数:
#include <QtWidgets> #include "customstyle.h" int main(int argc, char *argv[]) { QApplication::setStyle(new CustomStyle); QApplication app(argc, argv); QSpinBox spinBox; spinBox.show(); return app.exec(); }
您可以在任何时候调用QApplication::setStyle(),但在构造函数之前调用它,可以确保尊重用户使用-style 命令行选项设置的偏好。
您可能希望在其他应用程序中使用您的自定义样式,但这些应用程序可能不属于您,因此您无法重新编译。Qt 插件系统可以将样式创建为插件。作为插件创建的样式在运行时由 Qt 本身作为共享对象加载。有关如何创建样式插件的详细信息,请参阅Qt插件文档。
编译您的插件并将其放入 Qt 的plugins/styles 目录。现在我们就有了 Qt 可以自动加载的可插拔样式。要在现有应用程序中使用新样式,只需使用以下参数启动应用程序:
./myapplication -style custom
应用程序将使用您自定义样式的外观和感觉。
从右向左的桌面
从右向左书写的语言(如阿拉伯语和希伯来语)通常也会照搬部件的整体布局,并要求光线来自屏幕右上角而不是左上角。
如果您创建了自定义样式,在绘制不对称元素时应特别注意,确保它们在镜像布局中看起来也是正确的。测试样式的简单方法是使用-reverse 命令行选项运行应用程序,或在main() 函数中调用QApplication::setLayoutDirection() 。
要使样式在从右到左的环境中运行良好,需要注意以下几点:
- subControlRect() 和subElementRect() 返回屏幕坐标中的矩形
- QStyleOption::direction 表示项目应朝哪个方向绘制
- 如果样式没有从右向左的意识,它将以从左向右的方式显示项目
- visualRect()、visualPos() 和visualAlignment() 是将逻辑表示转换为屏幕表示的有用函数。
- alignedRect() 将返回一个按当前方向对齐的逻辑矩形。
项目视图中的样式
视图中项目的绘制由委托执行。Qt 的默认委托(QStyledItemDelegate )也用于计算项目的边界矩形及其子元素,这些子元素用于各种项目data roles QStyledItemDelegate 支持。请参阅QStyledItemDelegate 类说明,了解支持哪些数据类型和角色。您可以在《模型/视图编程》中阅读有关项数据角色的更多信息。
当QStyledItemDelegate 绘制项目时,它会绘制CE_ItemViewItem ,并通过CT_ItemViewItem 计算它们的大小。还请注意,它使用SE_ItemViewItemText 来设置编辑器的大小。在实现自定义绘制项视图的样式时,您需要检查QCommonStyle (以及您的样式继承自的任何其他子类)的实现。这样,您就可以知道其他样式元素是如何绘制的,然后您就可以重新实现应该以不同方式绘制的元素的绘制。
我们提供了一个自定义绘制项目背景的小例子。
switch (element) { case (PE_PanelItemViewItem): { painter->save(); QPoint topLeft = option->rect.topLeft(); QPoint bottomRight = option->rect.topRight(); QLinearGradient backgroundGradient(topLeft, bottomRight); backgroundGradient.setColorAt(0.0, QColor(Qt::yellow).lighter(190)); backgroundGradient.setColorAt(1.0, Qt::white); painter->fillRect(option->rect, QBrush(backgroundGradient)); painter->restore(); break; } default: QProxyStyle::drawPrimitive(element, option, painter, widget); }
基元元素PE_PanelItemViewItem 负责绘制项的背景,并从QCommonStyle 的CE_ItemViewItem 实现中调用。
要添加对新数据类型和项目数据角色绘制的支持,必须创建一个自定义委托。但是,如果只需要支持默认委托实现的数据类型,则自定义样式不需要附带委托。QStyledItemDelegate 类说明中提供了有关自定义委托的更多信息。
项视图标题的绘制也是由样式完成的,它可以控制标题项的大小以及行和列的大小。
另请参阅 QStyleOption,QStylePainter,样式和样式感知部件,QStyledItemDelegate, 以及样式。
成员类型文档
enum QStyle::ComplexControl
该枚举描述了可用的复杂控件。复杂控件会根据用户点击的位置或按下的键而有不同的行为。
| 常量 | 值 | 描述 |
|---|---|---|
QStyle::CC_SpinBox | 0 | 旋转框,如QSpinBox 。 |
QStyle::CC_ComboBox | 1 | 组合框,如QComboBox 。 |
QStyle::CC_ScrollBar | 2 | 滚动条,如QScrollBar 。 |
QStyle::CC_Slider | 3 | 滑块,如QSlider 。 |
QStyle::CC_ToolButton | 4 | 工具按钮,如QToolButton 。 |
QStyle::CC_TitleBar | 5 | 标题栏,如QMdiSubWindow 。 |
QStyle::CC_GroupBox | 7 | 组框,如QGroupBox 。 |
QStyle::CC_Dial | 6 | 拨号盘,如QDial 。 |
QStyle::CC_MdiControls | 8 | 最大化 MDI 子窗口菜单栏中的最小化、关闭和正常按钮。 |
QStyle::CC_CustomBase | 0xf0000000 | 自定义复杂控件的基准值。自定义值必须大于该值。 |
另请参阅 SubControl 和drawComplexControl()。
enum QStyle::ContentsType
该枚举描述了可用的内容类型。它们用于计算各种 widget 内容的大小。
| 常量 | 值 | 描述 |
|---|---|---|
QStyle::CT_CheckBox | 1 | 复选框,如QCheckBox 。 |
QStyle::CT_ComboBox | 4 | 组合框,如QComboBox 。 |
QStyle::CT_HeaderSection | 19 | 标题部分,如 QHeader。 |
QStyle::CT_LineEdit | 14 | 行编辑,如QLineEdit 。 |
QStyle::CT_Menu | 10 | 菜单,如QMenu 。 |
QStyle::CT_MenuBar | 9 | 菜单栏,如QMenuBar 。 |
QStyle::CT_MenuBarItem | 8 | 菜单栏项,如QMenuBar 中的按钮。 |
QStyle::CT_MenuItem | 7 | 菜单项,如 QMenuItem。 |
QStyle::CT_ProgressBar | 6 | 进度条,如QProgressBar 。 |
QStyle::CT_PushButton | 0 | 按钮,如QPushButton 。 |
QStyle::CT_RadioButton | 2 | 单选按钮,如QRadioButton 。 |
QStyle::CT_SizeGrip | 16 | 大小抓手,如QSizeGrip 。 |
QStyle::CT_Slider | 12 | 滑块,如QSlider 。 |
QStyle::CT_ScrollBar | 13 | 滚动条,如QScrollBar 。 |
QStyle::CT_SpinBox | 15 | 旋转框,如QSpinBox 。 |
QStyle::CT_Splitter | 5 | 分割器,如QSplitter 。 |
QStyle::CT_TabBarTab | 11 | 标签栏上的标签,如QTabBar 。 |
QStyle::CT_TabWidget | 17 | 标签小部件,如QTabWidget 。 |
QStyle::CT_ToolButton | 3 | 工具按钮,如QToolButton 。 |
QStyle::CT_GroupBox | 20 | 组框,如QGroupBox 。 |
QStyle::CT_ItemViewItem | 22 | 项目视图中的项目。 |
QStyle::CT_CustomBase | 0xf0000000 | 自定义内容类型的基准值。自定义值必须大于此值。 |
QStyle::CT_MdiControls | 21 | 最大化 MDI 子窗口菜单栏中的最小化、正常和关闭按钮。 |
另请参阅 sizeFromContents() 。
enum QStyle::ControlElement
该枚举表示控制元素。控制元素是 widget 的一部分,用于执行某些操作或向用户显示信息。
| 常数 | 值 | 描述 |
|---|---|---|
QStyle::CE_PushButton | 0 | 一个QPushButton ,绘制 CE_PushButtonBevel、CE_PushButtonLabel 和PE_FrameFocusRect 。 |
QStyle::CE_PushButtonBevel | 1 | QPushButton 的斜面和默认指示符。 |
QStyle::CE_PushButtonLabel | 2 | QPushButton 的标签(带有文本或像素图的图标)。 |
QStyle::CE_DockWidgetTitle | 30 | Dock 窗口标题。 |
QStyle::CE_Splitter | 28 | 分割器句柄;另请参阅QSplitter 。 |
QStyle::CE_CheckBox | 3 | 一个QCheckBox, 绘制一个PE_IndicatorCheckBox, 一个 CE_CheckBoxLabel 和一个PE_FrameFocusRect 。 |
QStyle::CE_CheckBoxLabel | 4 | QCheckBox 的标签(文本或像素图)。 |
QStyle::CE_RadioButton | 5 | AQRadioButton, 绘制一个PE_IndicatorRadioButton, 一个 CE_RadioButtonLabel 和一个PE_FrameFocusRect 。 |
QStyle::CE_RadioButtonLabel | 6 | QRadioButton 的标签(文本或像素图)。 |
QStyle::CE_TabBarTab | 7 | QTabBar 中的选项卡和标签。 |
QStyle::CE_TabBarTabShape | 8 | 标签栏中的标签形状。 |
QStyle::CE_TabBarTabLabel | 9 | 选项卡中的标签。 |
QStyle::CE_ProgressBar | 10 | 在QProgressBar 中,绘制 CE_ProgressBarGroove、CE_ProgressBarContents 和 CE_ProgressBarLabel。 |
QStyle::CE_ProgressBarGroove | 11 | QProgressBar 中绘制进度指示器的凹槽。 |
QStyle::CE_ProgressBarContents | 12 | QProgressBar 中的进度指示器。 |
QStyle::CE_ProgressBarLabel | 13 | QProgressBar 的文本标签。 |
QStyle::CE_ToolButtonLabel | 22 | 工具按钮的标签。 |
QStyle::CE_MenuBarItem | 20 | QMenuBar 中的菜单项。 |
QStyle::CE_MenuBarEmptyArea | 21 | QMenuBar 中的空白区域。 |
QStyle::CE_MenuItem | 14 | QMenu 中的菜单项。 |
QStyle::CE_MenuScroller | 15 | 当样式支持滚动时,QMenu 中的滚动区域。 |
QStyle::CE_MenuTearoff | 18 | 代表QMenu 中撕下部分的菜单项。 |
QStyle::CE_MenuEmptyArea | 19 | 菜单中没有菜单项的区域。 |
QStyle::CE_MenuHMargin | 17 | 菜单左侧/右侧的水平额外空间。 |
QStyle::CE_MenuVMargin | 16 | 菜单顶部/底部的垂直额外空间。 |
QStyle::CE_ToolBoxTab | 26 | QToolBox 中工具箱的选项卡和标签。 |
QStyle::CE_SizeGrip | 27 | 窗口大小调整句柄;另请参阅QSizeGrip 。 |
QStyle::CE_Header | 23 | 页眉。 |
QStyle::CE_HeaderSection | 24 | 页眉部分。 |
QStyle::CE_HeaderLabel | 25 | 页眉标签。 |
QStyle::CE_ScrollBarAddLine | 31 | 滚动条行增加指示器。(即向下滚动);另请参阅QScrollBar 。 |
QStyle::CE_ScrollBarSubLine | 32 | 滚动条行数减少指示符(即向上滚动)。 |
QStyle::CE_ScrollBarAddPage | 33 | 滚动条页面增加指示符(即向下翻页)。 |
QStyle::CE_ScrollBarSubPage | 34 | 滚动条页面减少指示器(即向上翻页)。 |
QStyle::CE_ScrollBarSlider | 35 | 滚动条滑块。 |
QStyle::CE_ScrollBarFirst | 36 | 滚动条第一行指示符(即首页)。 |
QStyle::CE_ScrollBarLast | 37 | 滚动条最后一行指示器(即结束)。 |
QStyle::CE_RubberBand | 29 | 图标视图中使用的橡皮筋。 |
QStyle::CE_FocusFrame | 38 | 受样式控制的焦点框。 |
QStyle::CE_ItemViewItem | 45 | 项目视图中的项目。 |
QStyle::CE_CustomBase | 0xf0000000 | 自定义控件元素的基准值;自定义值必须大于该值。 |
QStyle::CE_ComboBoxLabel | 39 | 不可编辑的QComboBox 标签。 |
QStyle::CE_ToolBar | 40 | 工具栏,如QToolBar 。 |
QStyle::CE_ToolBoxTabShape | 41 | 工具箱的标签形状。 |
QStyle::CE_ToolBoxTabLabel | 42 | 工具箱的选项卡标签。 |
QStyle::CE_HeaderEmptyArea | 43 | 标题视图中没有标题部分的区域。 |
QStyle::CE_ShapedFrame | 46 | 在QStyleOptionFrame 中指定形状的框架;请参阅QFrame 。 |
另请参阅 drawControl() 。
enum QStyle::PixelMetric
该枚举描述了各种可用的像素度量。像素度量是由单个像素值表示的与样式相关的大小。
| 常数 | 值 | 说明 |
|---|---|---|
QStyle::PM_ButtonMargin | 0 | 按钮标签与框架之间的空白量。 |
QStyle::PM_DockWidgetTitleBarButtonMargin | 73 | dock widget 标题栏按钮标签与边框之间的空白量。 |
QStyle::PM_ButtonDefaultIndicator | 1 | 默认按钮指示器框架的宽度。 |
QStyle::PM_MenuButtonIndicator | 2 | 菜单按钮指示器的宽度与 widget 高度成比例。 |
QStyle::PM_ButtonShiftHorizontal | 3 | 按钮向下时的水平内容偏移。 |
QStyle::PM_ButtonShiftVertical | 4 | 按钮向下时的垂直内容移动。 |
QStyle::PM_DefaultFrameWidth | 5 | 默认框架宽度(通常为 2)。 |
QStyle::PM_SpinBoxFrameWidth | 6 | 旋转框的框架宽度,默认为 PM_DefaultFrameWidth。 |
QStyle::PM_ComboBoxFrameWidth | 7 | 组合框的边框宽度,默认为 PM_DefaultFrameWidth。 |
QStyle::PM_MdiSubWindowFrameWidth | 44 | MDI 窗口的边框宽度。 |
QStyle::PM_MdiSubWindowMinimizedWidth | 45 | 最小化 MDI 窗口的宽度。 |
QStyle::PM_LayoutLeftMargin | 75 | 默认left margin 为QLayout 。 |
QStyle::PM_LayoutTopMargin | 76 | 默认top margin 为QLayout 。 |
QStyle::PM_LayoutRightMargin | 77 | QLayout 的默认值right margin 。 |
QStyle::PM_LayoutBottomMargin | 78 | QLayout 的默认值bottom margin 。 |
QStyle::PM_LayoutHorizontalSpacing | 79 | QLayout 的默认值horizontal spacing 。 |
QStyle::PM_LayoutVerticalSpacing | 80 | QLayout 的默认值vertical spacing 。 |
QStyle::PM_MaximumDragDistance | 8 | 拖动时鼠标与滚动条之间允许的最大距离。超过指定距离将导致滑块跳回原始位置;值为 -1 时将禁用此行为。 |
QStyle::PM_ScrollBarExtent | 9 | 垂直滚动条的宽度和水平滚动条的高度。 |
QStyle::PM_ScrollBarSliderMin | 10 | 垂直滚动条滑块的最小高度和水平滚动条滑块的最小宽度。 |
QStyle::PM_SliderThickness | 11 | 滑块总厚度。 |
QStyle::PM_SliderControlThickness | 12 | 滑块手柄的厚度。 |
QStyle::PM_SliderLength | 13 | 滑块长度 |
QStyle::PM_SliderTickmarkOffset | 14 | 勾选标记与滑块之间的偏移。 |
QStyle::PM_SliderSpaceAvailable | 15 | 滑块移动的可用空间。 |
QStyle::PM_DockWidgetSeparatorExtent | 16 | 水平停靠窗口中分隔线的宽度和垂直停靠窗口中分隔线的高度。 |
QStyle::PM_DockWidgetHandleExtent | 17 | 水平停靠窗口中手柄的宽度和垂直停靠窗口中手柄的高度。 |
QStyle::PM_DockWidgetFrameWidth | 18 | 停靠窗口的边框宽度。 |
QStyle::PM_DockWidgetTitleMargin | 70 | 停靠窗口标题的边距 |
QStyle::PM_MenuBarPanelWidth | 33 | 菜单栏的边框宽度,默认为 PM_DefaultFrameWidth。 |
QStyle::PM_MenuBarItemSpacing | 34 | 菜单栏项目之间的间距。 |
QStyle::PM_MenuBarHMargin | 36 | 菜单栏项目与菜单栏左侧/右侧的间距。 |
QStyle::PM_MenuBarVMargin | 35 | 菜单栏项与菜单栏顶部/底部的间距。 |
QStyle::PM_ToolBarFrameWidth | 52 | 工具栏周围框架的宽度 |
QStyle::PM_ToolBarHandleExtent | 53 | 水平工具栏中工具栏手柄的宽度和垂直工具栏中手柄的高度。 |
QStyle::PM_ToolBarItemMargin | 55 | 工具栏框架与项目之间的间距。 |
QStyle::PM_ToolBarItemSpacing | 54 | 工具栏项目之间的间距 |
QStyle::PM_ToolBarSeparatorExtent | 56 | 水平工具栏中工具栏分隔线的宽度和垂直工具栏中分隔线的高度。 |
QStyle::PM_ToolBarExtensionExtent | 57 | 水平工具栏中工具栏扩展按钮的宽度和垂直工具栏中按钮的高度。 |
QStyle::PM_TabBarTabOverlap | 19 | 标签重叠的像素数。(目前只在样式中使用,不在QTabBar 中使用) |
QStyle::PM_TabBarTabHSpace | 20 | 标签宽度的额外空间。 |
QStyle::PM_TabBarTabVSpace | 21 | 标签页高度的额外空间。 |
QStyle::PM_TabBarBaseHeight | 22 | 标签栏和标签页之间的区域高度。 |
QStyle::PM_TabBarBaseOverlap | 23 | 标签栏与标签栏底座重叠的像素数。 |
QStyle::PM_TabBarScrollButtonWidth | 51 | |
QStyle::PM_TabBarTabShiftHorizontal | 49 | 选择选项卡时的水平像素偏移。 |
QStyle::PM_TabBarTabShiftVertical | 50 | 选中选项卡时的垂直像素偏移。 |
QStyle::PM_ProgressBarChunkWidth | 24 | 进度条指示器中块的宽度。 |
QStyle::PM_SplitterWidth | 25 | 分割器的宽度 |
QStyle::PM_TitleBarHeight | 26 | 标题栏的高度 |
QStyle::PM_IndicatorWidth | 37 | 复选框指示器的宽度 |
QStyle::PM_IndicatorHeight | 38 | 复选框指示器的高度 |
QStyle::PM_ExclusiveIndicatorWidth | 39 | 单选按钮指示符的宽度。 |
QStyle::PM_ExclusiveIndicatorHeight | 40 | 单选按钮指示符的高度。 |
QStyle::PM_MenuPanelWidth | 30 | QMenu 的边框宽度(应用于所有边框)。 |
QStyle::PM_MenuHMargin | 28 | QMenu 的附加边框(用于左侧和右侧)。 |
QStyle::PM_MenuVMargin | 29 | QMenu 的附加边框(用于底部和顶部)。 |
QStyle::PM_MenuScrollerHeight | 27 | QMenu 中滚动区域的高度。 |
QStyle::PM_MenuTearoffHeight | 31 | QMenu 中撕下区域的高度。 |
QStyle::PM_MenuDesktopFrameWidth | 32 | 桌面菜单的边框宽度。 |
QStyle::PM_HeaderMarkSize | 47 | 页眉中排序指示器的大小。 |
QStyle::PM_HeaderGripMargin | 48 | 页眉中调整大小抓手的大小。 |
QStyle::PM_HeaderMargin | 46 | 排序指示器与文本之间的边距大小。 |
QStyle::PM_SpinBoxSliderHeight | 58 | 可选旋转框滑块的高度。 |
QStyle::PM_ToolBarIconSize | 59 | 默认工具栏图标大小 |
QStyle::PM_SmallIconSize | 62 | 默认小图标大小 |
QStyle::PM_LargeIconSize | 63 | 默认大图标尺寸 |
QStyle::PM_FocusFrameHMargin | 65 | 焦点框超出窗口小部件的水平边距。 |
QStyle::PM_FocusFrameVMargin | 64 | 焦点框超出 widget 的垂直边距。 |
QStyle::PM_IconViewIconSize | 61 | 图标视图中图标的默认大小。 |
QStyle::PM_ListViewIconSize | 60 | 列表视图中图标的默认大小。 |
QStyle::PM_ToolTipLabelFrameWidth | 66 | 工具提示标签的边框宽度 |
QStyle::PM_CheckBoxLabelSpacing | 67 | 复选框指示符与其标签之间的间距。 |
QStyle::PM_RadioButtonLabelSpacing | 74 | 单选按钮指示符与其标签之间的间距。 |
QStyle::PM_TabBarIconSize | 68 | 选项卡栏的默认图标大小。 |
QStyle::PM_SizeGripSize | 69 | 大小抓手的大小 |
QStyle::PM_MessageBoxIconSize | 71 | 消息框中标准图标的大小 |
QStyle::PM_ButtonIconSize | 72 | 按钮图标的默认大小 |
QStyle::PM_TextCursorWidth | 82 | 行编辑或文本编辑中光标的宽度 |
QStyle::PM_TabBar_ScrollButtonOverlap | 81 | 选项卡栏中左右按钮之间的距离。 |
QStyle::PM_TabCloseIndicatorWidth | 83 | 标签栏中标签页关闭按钮的默认宽度。 |
QStyle::PM_TabCloseIndicatorHeight | 84 | 选项卡栏中选项卡上关闭按钮的默认高度。 |
QStyle::PM_ScrollView_ScrollBarSpacing | 85 | 在SH_ScrollView_FrameOnlyAroundContents 设置下框架与滚动条之间的距离。 |
QStyle::PM_ScrollView_ScrollBarOverlap | 86 | 滚动条与滚动内容之间的重叠 |
QStyle::PM_SubMenuOverlap | 87 | 子菜单与其父菜单之间的水平重叠。 |
QStyle::PM_TreeViewIndentation (since Qt 5.4) | 88 | 树形视图中项目的缩进。 |
QStyle::PM_HeaderDefaultSectionSizeHorizontal | 89 | 水平标题中各部分的默认大小。该枚举值在 Qt 5.5 中引入。 |
QStyle::PM_HeaderDefaultSectionSizeVertical | 90 | 垂直标题中各部分的默认大小。该枚举值已在 Qt 5.5 中引入。 |
QStyle::PM_TitleBarButtonIconSize (since Qt 5.8) | 91 | 标题栏上按钮图标的大小。 |
QStyle::PM_TitleBarButtonSize (since Qt 5.8) | 92 | 标题栏上按钮的大小。 |
QStyle::PM_LineEditIconSize (since Qt 6.2) | 93 | 行编辑器中图标的默认大小。 |
QStyle::PM_LineEditIconMargin (since Qt 6.3) | 94 | 行编辑器中图标周围的边距。 |
QStyle::PM_CustomBase | 0xf0000000 | 自定义像素指标的基准值。自定义值必须大于此值。 |
另请参阅 pixelMetric()。
enum QStyle::PrimitiveElement
该枚举描述了各种基本元素。原始元素是一种常见的图形用户界面元素,如复选框指示器或按钮斜面。
| 常量 | 值 | 说明 |
|---|---|---|
QStyle::PE_PanelButtonCommand | 13 | 用于启动操作的按钮,例如QPushButton 。 |
QStyle::PE_FrameDefaultButton | 1 | 该框架围绕默认按钮,例如对话框中的按钮。 |
QStyle::PE_PanelButtonBevel | 14 | 带有按钮斜面的通用面板。 |
QStyle::PE_PanelButtonTool | 15 | 工具按钮面板,与QToolButton 一起使用。 |
QStyle::PE_PanelLineEdit | 18 | 用于QLineEdit 的面板。 |
QStyle::PE_IndicatorButtonDropDown | 24 | 下拉按钮的指示器,例如显示菜单的工具按钮。 |
QStyle::PE_FrameFocusRect | 3 | 通用焦点指示器。 |
QStyle::PE_IndicatorArrowUp | 22 | 通用向上箭头。 |
QStyle::PE_IndicatorArrowDown | 19 | 通用向下箭头。 |
QStyle::PE_IndicatorArrowRight | 21 | 通用右箭头。 |
QStyle::PE_IndicatorArrowLeft | 20 | 通用左箭头 |
QStyle::PE_IndicatorSpinUp | 35 | 旋转部件的向上符号,例如QSpinBox 。 |
QStyle::PE_IndicatorSpinDown | 32 | 旋转部件的向下符号。 |
QStyle::PE_IndicatorSpinPlus | 34 | 旋转部件的增加符号。 |
QStyle::PE_IndicatorSpinMinus | 33 | 旋转部件的递减符号。 |
QStyle::PE_IndicatorItemViewItemCheck | 25 | 视图项目的开/关指示符。 |
QStyle::PE_IndicatorCheckBox | 26 | 开/关指示符,例如QCheckBox 。 |
QStyle::PE_IndicatorRadioButton | 31 | 专属开/关指示器,例如QRadioButton 。 |
QStyle::PE_IndicatorDockWidgetResizeHandle | 27 | 调整停靠窗口大小的句柄。 |
QStyle::PE_Frame | 0 | 通用框架 |
QStyle::PE_FrameMenu | 6 | 弹出窗口/菜单的框架;另请参阅QMenu 。 |
QStyle::PE_PanelMenuBar | 16 | 菜单栏面板 |
QStyle::PE_PanelScrollAreaCorner | 40 | 滚动区域右下角(或左下角)的面板。 |
QStyle::PE_FrameDockWidget | 2 | 用于停靠窗口和工具栏的面板边框。 |
QStyle::PE_FrameTabWidget | 8 | 选项卡 widget 的边框 |
QStyle::PE_FrameLineEdit | 5 | 行编辑的面板框 |
QStyle::PE_FrameGroupBox | 4 | 组框周围的面板边框 |
QStyle::PE_FrameButtonBevel | 10 | 按钮斜面的面板边框 |
QStyle::PE_FrameButtonTool | 11 | 工具按钮的面板边框 |
QStyle::PE_IndicatorHeaderArrow | 28 | 用于指示列表或表格标题排序的箭头。 |
QStyle::PE_FrameStatusBarItem | 7 | 状态栏项目的边框;另请参阅QStatusBar 。 |
QStyle::PE_FrameWindow | 9 | MDI 窗口或停靠窗口周围的边框。 |
QStyle::PE_IndicatorMenuCheckMark | 29 | 菜单中使用的复选标记。 |
QStyle::PE_IndicatorProgressChunk | 30 | 进度条指示器的部分;另请参阅QProgressBar 。 |
QStyle::PE_IndicatorBranch | 23 | 树形视图中用于表示树枝的线条。 |
QStyle::PE_IndicatorToolBarHandle | 36 | 工具栏的句柄。 |
QStyle::PE_IndicatorToolBarSeparator | 37 | 工具栏中的分隔符。 |
QStyle::PE_PanelToolBar | 17 | 工具栏的面板。 |
QStyle::PE_PanelTipLabel | 38 | 提示标签的面板。 |
QStyle::PE_FrameTabBarBase | 12 | 为标签栏绘制的边框,通常为不属于标签 widget 的标签栏绘制。 |
QStyle::PE_IndicatorTabTear | 39 | 已废弃。请使用 PE_IndicatorTabTearLeft 代替。 |
QStyle::PE_IndicatorTabTearLeft | PE_IndicatorTabTear | 当有多个标签页时,在可见标签栏的左侧显示标签页部分滚动的指示符。 |
QStyle::PE_IndicatorTabTearRight | 49 | 当有多个标签页时,在可见标签栏的右侧显示标签页部分滚动的指示符。 |
QStyle::PE_IndicatorColumnViewArrow | 42 | QColumnView 中的箭头。 |
QStyle::PE_Widget | 41 | 一个普通的QWidget 。 |
QStyle::PE_CustomBase | 0xf000000 | 自定义基本元素的基本值。所有高于此值的值都保留给自定义使用。自定义值必须大于该值。 |
QStyle::PE_IndicatorItemViewItemDrop | 43 | 在项目视图中进行拖放操作时绘制的指示符,用于显示项目视图中的项目即将下拉的位置。 |
QStyle::PE_PanelItemViewItem | 44 | 项目视图中项目的背景。 |
QStyle::PE_PanelItemViewRow | 45 | 项目视图中某一行的背景。 |
QStyle::PE_PanelStatusBar | 46 | 状态栏的面板。 |
QStyle::PE_IndicatorTabClose | 47 | 标签栏上的关闭按钮。 |
QStyle::PE_PanelMenu | 48 | 菜单面板 |
另请参阅 drawPrimitive()。
enum QStyle::RequestSoftwareInputPanel
该枚举描述了在何种情况下,具有输入功能的 widget 会请求使用软件输入面板。
| 常数 | 值 | 说明 |
|---|---|---|
QStyle::RSIP_OnMouseClickAndAlreadyFocused | 0 | 如果用户点击 widget,则请求输入面板,但前提是该 widget 已被聚焦。 |
QStyle::RSIP_OnMouseClick | 1 | 如果用户点击部件,则请求输入面板。 |
另请参阅 QInputMethod 。
enum QStyle::StandardPixmap
该枚举描述了可用的标准像素图。标准像素图是一种可以遵循现有图形用户界面风格或指南的像素图。
| 常数 | 值 | 说明 |
|---|---|---|
QStyle::SP_TitleBarMinButton | 1 | 标题栏上的最小化按钮(如QMdiSubWindow )。 |
QStyle::SP_TitleBarMenuButton | 0 | 标题栏上的菜单按钮。 |
QStyle::SP_TitleBarMaxButton | 2 | 标题栏上的最大化按钮。 |
QStyle::SP_TitleBarCloseButton | 3 | 标题栏上的关闭按钮 |
QStyle::SP_TitleBarNormalButton | 4 | 标题栏上的正常(恢复)按钮。 |
QStyle::SP_TitleBarShadeButton | 5 | 标题栏上的阴影按钮 |
QStyle::SP_TitleBarUnshadeButton | 6 | 标题栏上的取消阴影按钮 |
QStyle::SP_TitleBarContextHelpButton | 7 | 标题栏上的 "上下文帮助 "按钮 |
QStyle::SP_MessageBoxInformation | 9 | 信息 "图标 |
QStyle::SP_MessageBoxWarning | 10 | 警告 "图标 |
QStyle::SP_MessageBoxCritical | 11 | 关键 "图标 |
QStyle::SP_MessageBoxQuestion | 12 | 问题 "图标 |
QStyle::SP_DesktopIcon | 13 | 桌面 "图标 |
QStyle::SP_TrashIcon | 14 | 垃圾桶 "图标 |
QStyle::SP_ComputerIcon | 15 | 我的电脑 "图标 |
QStyle::SP_DriveFDIcon | 16 | 软盘图标 |
QStyle::SP_DriveHDIcon | 17 | 硬盘图标 |
QStyle::SP_DriveCDIcon | 18 | CD 图标 |
QStyle::SP_DriveDVDIcon | 19 | DVD 图标 |
QStyle::SP_DriveNetIcon | 20 | 网络图标 |
QStyle::SP_DirHomeIcon | 56 | 主目录图标 |
QStyle::SP_DirOpenIcon | 21 | 打开的目录图标 |
QStyle::SP_DirClosedIcon | 22 | 关闭的目录图标 |
QStyle::SP_DirIcon | 38 | 目录图标 |
QStyle::SP_DirLinkIcon | 23 | 链接到目录图标。 |
QStyle::SP_DirLinkOpenIcon | 24 | 链接到打开的目录图标。 |
QStyle::SP_FileIcon | 25 | 文件图标。 |
QStyle::SP_FileLinkIcon | 26 | 链接到文件图标。 |
QStyle::SP_FileDialogStart | 29 | 文件对话框中的 "开始 "图标。 |
QStyle::SP_FileDialogEnd | 30 | 文件对话框中的 "结束 "图标。 |
QStyle::SP_FileDialogToParent | 31 | 文件对话框中的 "父目录 "图标。 |
QStyle::SP_FileDialogNewFolder | 32 | 文件对话框中的 "创建新文件夹 "图标。 |
QStyle::SP_FileDialogDetailedView | 33 | 文件对话框中的详细视图图标。 |
QStyle::SP_FileDialogInfoView | 34 | 文件对话框中的文件信息图标。 |
QStyle::SP_FileDialogContentsView | 35 | 文件对话框中的内容视图图标。 |
QStyle::SP_FileDialogListView | 36 | 文件对话框中的列表视图图标。 |
QStyle::SP_FileDialogBack | 37 | 文件对话框中的返回箭头。 |
QStyle::SP_DockWidgetCloseButton | 8 | 停靠窗口的关闭按钮(另请参阅QDockWidget )。 |
QStyle::SP_ToolBarHorizontalExtensionButton | 27 | 水平工具栏的扩展按钮 |
QStyle::SP_ToolBarVerticalExtensionButton | 28 | 垂直工具栏的扩展按钮 |
QStyle::SP_DialogOkButton | 39 | QDialogButtonBox 中标准确定按钮的图标。 |
QStyle::SP_DialogCancelButton | 40 | QDialogButtonBox 中标准取消按钮的图标。 |
QStyle::SP_DialogHelpButton | 41 | QDialogButtonBox 中标准 "帮助 "按钮的图标。 |
QStyle::SP_DialogOpenButton | 42 | QDialogButtonBox 中标准 "打开 "按钮的图标。 |
QStyle::SP_DialogSaveButton | 43 | QDialogButtonBox 中的标准 "保存 "按钮图标。 |
QStyle::SP_DialogCloseButton | 44 | QDialogButtonBox 中的标准关闭按钮图标。 |
QStyle::SP_DialogApplyButton | 45 | QDialogButtonBox 中的标准 "应用 "按钮图标。 |
QStyle::SP_DialogResetButton | 46 | QDialogButtonBox 中的标准重置按钮图标。 |
QStyle::SP_DialogDiscardButton | 47 | QDialogButtonBox 中的标准 "丢弃 "按钮图标。 |
QStyle::SP_DialogYesButton | 48 | QDialogButtonBox 中的标准 "是 "按钮图标。 |
QStyle::SP_DialogNoButton | 49 | QDialogButtonBox 中的标准 "否 "按钮图标。 |
QStyle::SP_ArrowUp | 50 | 箭头向上的图标。 |
QStyle::SP_ArrowDown | 51 | 箭头向下的图标。 |
QStyle::SP_ArrowLeft | 52 | 向左箭头图标。 |
QStyle::SP_ArrowRight | 53 | 指向右的箭头图标。 |
QStyle::SP_ArrowBack | 54 | 当当前布局方向为Qt::LeftToRight 时,等同于 SP_ArrowLeft ,否则等同于 SP_ArrowRight。 |
QStyle::SP_ArrowForward | 55 | 当当前布局方向为Qt::LeftToRight 时,等同于 SP_ArrowRight ,否则等同于 SP_ArrowLeft。 |
QStyle::SP_CommandLink | 57 | 用于表示 Vista 风格命令链接字形的图标。 |
QStyle::SP_VistaShield | 58 | 用于表示 Windows Vista 上 UAC 提示的图标。在所有其他平台上,该图标将返回空像素图或图标。 |
QStyle::SP_BrowserReload | 59 | 表示应重新加载当前页面的图标。 |
QStyle::SP_BrowserStop | 60 | 表示应停止加载页面的图标。 |
QStyle::SP_MediaPlay | 61 | 表示媒体应开始播放的图标。 |
QStyle::SP_MediaStop | 62 | 表示媒体应停止播放的图标。 |
QStyle::SP_MediaPause | 63 | 表示媒体应暂停播放的图标。 |
QStyle::SP_MediaSkipForward | 64 | 表示媒体应向前跳过的图标。 |
QStyle::SP_MediaSkipBackward | 65 | 表示媒体应向后跳转的图标。 |
QStyle::SP_MediaSeekForward | 66 | 表示媒体应向前搜索的图标。 |
QStyle::SP_MediaSeekBackward | 67 | 表示媒体应向后搜索的图标。 |
QStyle::SP_MediaVolume | 68 | 表示音量控制的图标。 |
QStyle::SP_MediaVolumeMuted | 69 | 表示静音音量控制的图标。 |
QStyle::SP_LineEditClearButton (since Qt 5.2) | 70 | QLineEdit 中标准清除按钮的图标。 |
QStyle::SP_DialogYesToAllButton (since Qt 5.14) | 71 | QDialogButtonBox 中标准 YesToAll 按钮的图标。 |
QStyle::SP_DialogNoToAllButton (since Qt 5.14) | 72 | QDialogButtonBox 中的标准 NoToAll 按钮图标。 |
QStyle::SP_DialogSaveAllButton (since Qt 5.14) | 73 | QDialogButtonBox 中的标准 SaveAll 按钮图标。 |
QStyle::SP_DialogAbortButton (since Qt 5.14) | 74 | QDialogButtonBox 中的标准 "放弃 "按钮图标。 |
QStyle::SP_DialogRetryButton (since Qt 5.14) | 75 | QDialogButtonBox 中的标准重试按钮图标。 |
QStyle::SP_DialogIgnoreButton (since Qt 5.14) | 76 | QDialogButtonBox 中的标准 "忽略 "按钮图标。 |
QStyle::SP_RestoreDefaultsButton (since Qt 5.14) | 77 | QDialogButtonBox 中标准恢复默认值按钮的图标。 |
QStyle::SP_TabCloseButton (since Qt 6.3) | 78 | QTabBar 标签页中关闭按钮的图标。 |
QStyle::SP_CustomBase | 0xf0000000 | 自定义标准像素图的基准值;自定义值必须大于此值。 |
另请参阅 standardIcon() 。
枚举 QStyle::StateFlag
标志 QStyle::State
此枚举描述绘制基元元素时使用的标志。
请注意,并非所有基元都使用所有这些标志,而且这些标志对不同的项目可能有不同的含义。
| 常量 | 值 | 说明 |
|---|---|---|
QStyle::State_None | 0x00000000 | 表示部件没有状态。 |
QStyle::State_Active | 0x00010000 | 表示部件处于活动状态。 |
QStyle::State_AutoRaise | 0x00001000 | 用于指示是否应在工具按钮上使用自动提升外观。 |
QStyle::State_Children | 0x00080000 | 用于指示项目视图分支是否有子节点。 |
QStyle::State_DownArrow | 0x00000040 | 用于指示是否应在 widget 上显示向下箭头。 |
QStyle::State_Editing | 0x00400000 | 用于指示是否在 widget 上打开编辑器。 |
QStyle::State_Enabled | 0x00000001 | 用于指示 widget 是否已启用。 |
QStyle::State_HasEditFocus | 0x01000000 | 用于指示 widget 当前是否有编辑焦点。 |
QStyle::State_HasFocus | 0x00000100 | 用于指示 widget 是否有焦点。 |
QStyle::State_Horizontal | 0x00000080 | 用于指示 widget 是否水平布局,例如工具栏。 |
QStyle::State_KeyboardFocusChange | 0x00800000 | 用于指示是否通过键盘(如制表符、回车键或快捷键)改变了焦点。 |
QStyle::State_MouseOver | 0x00002000 | 用于指示窗口小部件是否在鼠标下方。 |
QStyle::State_NoChange | 0x00000010 | 用于指示三态复选框。 |
QStyle::State_Off | 0x00000008 | 用于指示窗口小部件是否未选中。 |
QStyle::State_On | 0x00000020 | 用于指示 widget 是否被选中。 |
QStyle::State_Raised | 0x00000002 | 用于指示按钮是否被提起。 |
QStyle::State_ReadOnly | 0x02000000 | 用于指示 widget 是否为只读。 |
QStyle::State_Selected | 0x00008000 | 用于指示 widget 是否被选中。 |
QStyle::State_Item | 0x00100000 | 项目视图用于指示是否应绘制水平分支。 |
QStyle::State_Open | 0x00040000 | 项目视图用于指示树枝是否打开。 |
QStyle::State_Sibling | 0x00200000 | 项目视图用于指示是否需要绘制垂直线(用于同级)。 |
QStyle::State_Sunken | 0x00000004 | 用于指示 widget 是否下沉或按下。 |
QStyle::State_UpArrow | 0x00004000 | 用于指示是否应在 widget 上显示向上箭头。 |
QStyle::State_Mini | 0x08000000 | 用于指示迷你风格的 Mac widget 或按钮。 |
QStyle::State_Small | 0x04000000 | 用于指示小型 Mac widget 或按钮。 |
状态类型是QFlags<StateFlag> 的类型定义。它存储 StateFlag 值的 OR 组合。
另请参阅 drawPrimitive().
enum QStyle::StyleHint
该枚举描述了可用的样式提示。样式提示是一般的外观和/或感觉提示。
| 常量 | 值 | 说明 |
|---|---|---|
QStyle::SH_EtchDisabledText | 0 | 禁用文本是 "蚀刻 "的,就像在 Windows 上一样。 |
QStyle::SH_DitherDisabledText | 1 | 禁用文本是抖动的,就像在 Motif 上一样。 |
QStyle::SH_ScrollBar_ContextMenu | 62 | 滚动条是否有上下文菜单。 |
QStyle::SH_ScrollBar_MiddleClickAbsolutePosition | 2 | 布尔值。如果为 "true",中间点击滚动条会使滑块跳转到该位置。如果为假,中间点击将被忽略。 |
QStyle::SH_ScrollBar_LeftClickAbsolutePosition | 39 | 布尔值。如果为真,左键单击滚动条会使滑块跳转到该位置。如果为假,左键单击将根据每个控件的具体情况进行操作。 |
QStyle::SH_ScrollBar_ScrollWhenPointerLeavesControl | 3 | 布尔值。如果为真,单击滚动条SubControl 时,按住鼠标键并将指针移出SubControl ,滚动条将继续滚动。如果为假,当指针离开SubControl 时,滚动条将停止滚动。 |
QStyle::SH_ScrollBar_RollBetweenButtons | 63 | 布尔值。如果为真,单击滚动条按钮(SC_ScrollBarAddLine 或SC_ScrollBarSubLine )并拖动到相反的按钮(滚动)时,将按下新按钮并释放旧按钮。如果为假,原始按钮将被释放,不会发生任何事情(就像按压按钮一样)。 |
QStyle::SH_TabBar_Alignment | 5 | QTabWidget 中标签的对齐方式。可能的值是Qt::AlignLeft 、Qt::AlignCenter 和Qt::AlignRight 。 |
QStyle::SH_Header_ArrowAlignment | 6 | 列表或表格标题中可能出现的排序指示符的位置。可能的值是Qt::Alignment 值(即Qt::AlignmentFlag 标志的 OR 组合)。 |
QStyle::SH_Slider_SnapToValue | 7 | 滑块在移动时会与数值咬合,就像在 Windows 上一样。 |
QStyle::SH_Slider_SloppyKeyEvents | 8 | 按键处理不规范,例如在垂直滑块上按左键会减去一行。 |
QStyle::SH_ProgressDialog_CenterCancelButton | 9 | 进度对话框上的按钮居中,否则右对齐。 |
QStyle::SH_ProgressDialog_TextLabelAlignment | 10 | 进度对话框中文本标签的对齐方式;Windows 下为Qt::AlignCenter ,其他情况下为Qt::AlignVCenter 。 |
QStyle::SH_PrintDialog_RightAlignButtons | 11 | 打印对话框中按钮的右对齐方式与 Windows 相同。 |
QStyle::SH_MainWindow_SpaceBelowMenuBar | 12 | 在菜单栏和 dockarea 之间留出一到两个像素的空间,与 Windows 相同。 |
QStyle::SH_FontDialog_SelectAssociatedText | 13 | 在行编辑器中选择文本,或从列表框中选择项目时,或行编辑器获得焦点时,与 Windows 相同。 |
QStyle::SH_Menu_KeyboardSearch | 66 | 输入会导致菜单搜索相关项目,否则只考虑助记符。 |
QStyle::SH_Menu_AllowActiveAndDisabled | 14 | 允许禁用的菜单项处于激活状态。 |
QStyle::SH_Menu_SpaceActivatesItem | 15 | 按空格键可激活项目,与 Motif 相同。 |
QStyle::SH_Menu_SubMenuPopupDelay | 16 | 打开子菜单前等待的毫秒数(Windows 为 256 毫秒,Motif 为 96 毫秒)。 |
QStyle::SH_Menu_Scrollable | 30 | 弹出菜单是否必须支持滚动。 |
QStyle::SH_Menu_SloppySubMenus | 33 | 弹出式菜单是否必须支持用户将鼠标光标移动到子菜单,同时越过菜单的其他项目。大多数现代桌面平台都支持这一点。 |
QStyle::SH_Menu_SubMenuUniDirection | 105 | 自 Qt 5.5 起。光标是否必须朝子菜单方向移动(如 macOS 上的情况),或者光标是否可以朝任何方向移动,只要它在超时前到达子菜单即可。 |
QStyle::SH_Menu_SubMenuUniDirectionFailCount | 106 | 自 Qt 5.5 起。当定义了 SH_Menu_SubMenuUniDirection 时,该枚举定义了鼠标移动失败的次数,然后才会丢弃马虎的子菜单。这可用于控制 Uni 方向算法的 "严格程度"。 |
QStyle::SH_Menu_SubMenuSloppySelectOtherActions | 107 | 自 Qt 5.5 起。当鼠标移向模糊子菜单时,是否应选择其他操作项目。 |
QStyle::SH_Menu_SubMenuSloppyCloseTimeout | 108 | 自 Qt 5.5 起用于关闭模糊子菜单的超时。 |
QStyle::SH_Menu_SubMenuResetWhenReenteringParent | 109 | 自 Qt 5.5 起。从子菜单进入父菜单时,是否应重置马虎状态,从而有效关闭子菜单并使当前子菜单处于活动状态。 |
QStyle::SH_Menu_SubMenuDontStartSloppyOnLeave | 110 | 自 Qt 5.5 起。当鼠标离开子菜单时,不启动马虎计时器。 |
QStyle::SH_ScrollView_FrameOnlyAroundContents | 17 | 滚动视图是只在内容周围绘制框架(如 Motif),还是在内容、滚动条和角落部件周围绘制框架(如 Windows)。 |
QStyle::SH_MenuBar_AltKeyNavigation | 18 | 菜单栏项目可通过按 Alt 键导航,然后使用箭头键选择所需的项目。 |
QStyle::SH_ComboBox_ListMouseTracking | 19 | 组合框下拉列表中的鼠标跟踪。 |
QStyle::SH_Menu_MouseTracking | 20 | 弹出式菜单中的鼠标跟踪 |
QStyle::SH_MenuBar_MouseTracking | 21 | 菜单栏中的鼠标跟踪 |
QStyle::SH_Menu_FillScreenWithScroll | 45 | 滚动弹出窗口是否应在滚动时填满屏幕。 |
QStyle::SH_Menu_SelectionWrap | 73 | 弹出式菜单是否应允许选择包络,即选择时下一个项目是否应是第一个项目。 |
QStyle::SH_ItemView_ChangeHighlightOnFocus | 22 | 在失去焦点时将所选项目变灰。 |
QStyle::SH_Widget_ShareActivation | 23 | 打开浮动无模式对话框的共享激活功能。 |
QStyle::SH_TabBar_SelectMouseType | 4 | 哪种类型的鼠标事件应导致标签被选中。 |
QStyle::SH_ListViewExpand_SelectMouseType | 40 | 哪种类型的鼠标事件应导致列表视图扩展被选中。 |
QStyle::SH_TabBar_PreferNoArrows | 38 | 标签栏是否应建议大小以防止滚动箭头。 |
QStyle::SH_ComboBox_Popup | 25 | 允许弹出组合框下拉菜单。 |
QStyle::SH_Workspace_FillSpaceOnMaximize | 24 | 工作区应最大化客户端区域。 |
QStyle::SH_TitleBar_NoBorder | 26 | 标题栏无边框。 |
QStyle::SH_Slider_StopMouseOverSlider | 27 | 当滑块到达鼠标位置时停止自动重复。 |
QStyle::SH_BlinkCursorWhenTextSelected | 28 | 选择文本时光标是否闪烁。 |
QStyle::SH_RichText_FullWidthSelection | 29 | 富文本选择是否应扩展至文档全宽。 |
QStyle::SH_GroupBox_TextLabelVerticalAlignment | 31 | 如何垂直对齐组框的文本标签 |
QStyle::SH_GroupBox_TextLabelColor | 32 | 如何绘制组框的文本标签。 |
QStyle::SH_DialogButtons_DefaultButton | 36 | 在对话框的按钮 widget 中,哪个按钮获得默认状态。 |
QStyle::SH_ToolBox_SelectedPageTitleBold | 37 | QToolBox 中所选页面标题的粗体字。 |
QStyle::SH_LineEdit_PasswordCharacter | 35 | 密码使用的 Unicode 字符。 |
QStyle::SH_LineEdit_PasswordMaskDelay | 103 | 确定用密码字符遮盖可见字符前的延迟时间(毫秒)。该枚举值在 Qt 5.4 中添加。 |
QStyle::SH_Table_GridLineColor | 34 | 表格网格的 RGBA 值。 |
QStyle::SH_UnderlineShortcut | 41 | 快捷键是否下划线。 |
QStyle::SH_SpinBox_AnimateButton | 42 | 在旋转框中按向上或向下键时的点击动画。 |
QStyle::SH_SpinBox_KeyPressAutoRepeatRate | 43 | 旋转框按键的自动重复间隔。 |
QStyle::SH_SpinBox_ClickAutoRepeatRate | 44 | 自旋框鼠标点击的自动重复间隔。 |
QStyle::SH_SpinBox_ClickAutoRepeatThreshold | 83 | 自旋框鼠标点击的自动重复阈值。 |
QStyle::SH_SpinBox_SelectOnStep (since Qt 6.3) | 119 | 使用按钮或上下键更改数值是否会自动选择文本。 |
QStyle::SH_ToolTipLabel_Opacity | 46 | 表示提示标签不透明度的整数,0 表示完全透明,255 表示完全不透明。 |
QStyle::SH_DrawMenuBarSeparator | 47 | 指示菜单栏是否绘制分隔线。 |
QStyle::SH_TitleBar_ModifyNotification | 48 | 标题栏是否显示 "*"表示窗口已修改。 |
QStyle::SH_Button_FocusPolicy | 49 | 按钮的默认焦点策略。 |
QStyle::SH_CustomBase | 0xf0000000 | 自定义样式提示的基准值。自定义值必须大于此值。 |
QStyle::SH_MessageBox_UseBorderForButtonSpacing | 50 | 一个布尔值,用于指示使用按钮边框(按按钮高度的一半计算)作为消息框中按钮的间距。 |
QStyle::SH_MessageBox_CenterButtons | 72 | 一个布尔值,用于指示消息框中的按钮是否居中(请参阅 QDialogButtonBox::setCentered())。 |
QStyle::SH_MessageBox_TextInteractionFlags | 70 | 一个布尔值,用于指示消息框中的文本是否允许用户交互(如选择)。 |
QStyle::SH_TitleBar_AutoRaise | 51 | 一个布尔值,表示当鼠标移到标题栏上时,标题栏上的控件是否需要更新。 |
QStyle::SH_ToolButton_PopupDelay | 52 | 以毫秒为单位表示工具按钮菜单弹出延迟的 int。 |
QStyle::SH_FocusFrame_Mask | 53 | 焦点框的遮罩 |
QStyle::SH_RubberBand_Mask | 54 | 橡皮筋的遮罩 |
QStyle::SH_WindowFrame_Mask | 55 | 窗口边框的遮罩 |
QStyle::SH_SpinControls_DisableOnBounds | 56 | 确定旋转控件在到达旋转范围边界时是否显示为禁用。 |
QStyle::SH_Dial_BackgroundRole | 57 | 为拨号部件定义样式的首选背景角色(如QPalette::ColorRole )。 |
QStyle::SH_ComboBox_LayoutDirection | 58 | 组合框的布局方向。默认情况下应与QStyleOption::direction 变量所指示的方向相同。 |
QStyle::SH_ItemView_EllipsisLocation | 59 | 如果项目文本过长,无法在视图项目中显示,则应在此处添加省略号。 |
QStyle::SH_ItemView_ShowDecorationSelected | 60 | 当项目视图中的项目被选中时,也会突出显示分支或其他装饰。 |
QStyle::SH_ItemView_ActivateItemOnSingleClick | 61 | 当用户单击项目视图中的项目时,发出激活信号。否则,当用户双击一个项目时,将发出激活信号。 |
QStyle::SH_Slider_AbsoluteSetButtons | 64 | 哪些鼠标按钮会导致滑块将值设置到所点击的位置。 |
QStyle::SH_Slider_PageSetButtons | 65 | 哪些鼠标按钮会导致滑块对值进行分页。 |
QStyle::SH_TabBar_ElideMode | 67 | 标签栏的默认消除样式。 |
QStyle::SH_DialogButtonLayout | 68 | 控制QDialogButtonBox 中按钮的布局方式,返回QDialogButtonBox::ButtonLayout 枚举。 |
QStyle::SH_WizardStyle | 78 | 控制QWizard 的外观。返回QWizard::WizardStyle 枚举。 |
QStyle::SH_FormLayoutWrapPolicy | 85 | 为QFormLayout 中包装行的方式提供默认值。返回一个QFormLayout::RowWrapPolicy 枚举。 |
QStyle::SH_FormLayoutFieldGrowthPolicy | 88 | 提供QFormLayout 中字段增长方式的默认值。 返回QFormLayout::FieldGrowthPolicy 枚举。 |
QStyle::SH_FormLayoutFormAlignment | 89 | 为QFormLayout 在可用空间内对齐其内容的方式提供默认值。返回Qt::Alignment 枚举。 |
QStyle::SH_FormLayoutLabelAlignment | 90 | 为QFormLayout 在可用空间内对齐标签的方式提供默认值。返回Qt::Alignment 枚举。 |
QStyle::SH_ItemView_ArrowKeysNavigateIntoChildren | 79 | 控制树形视图在展开并按下右箭头键时是否选择第一个子视图。 |
QStyle::SH_ComboBox_PopupFrameStyle | 69 | 绘制组合框弹出菜单时使用的框架样式。 |
QStyle::SH_DialogButtonBox_ButtonsHaveIcons | 71 | 指示QDialogButtonBox 中的标准按钮(StandardButtons)是否应带有图标。 |
QStyle::SH_ItemView_MovementWithoutUpdatingSelection | 74 | 项目视图可以在不改变选区的情况下显示当前项目。 |
QStyle::SH_ToolTip_Mask | 75 | 工具提示的遮罩 |
QStyle::SH_FocusFrame_AboveWidget | 76 | FocusFrame 堆叠在其 "聚焦 "的 widget 上方。 |
QStyle::SH_TextControl_FocusIndicatorTextCharFormat | 77 | 指定用于在富文本文档中突出显示聚焦锚点的文本格式,例如QTextBrowser 。格式必须是在QStyleHintReturnVariant 返回值的变体中返回的QTextCharFormat 。QTextFormat::OutlinePen 属性用于突出显示区域的轮廓,而QTextFormat::BackgroundBrush 属性用于突出显示区域的背景。 |
QStyle::SH_Menu_FlashTriggeredItem | 81 | Flash 触发项目。 |
QStyle::SH_Menu_FadeOutOnHide | 82 | 淡出菜单,而不是立即隐藏。 |
QStyle::SH_TabWidget_DefaultTabPosition | 86 | 标签 Widget 中标签栏的默认位置。 |
QStyle::SH_ToolBar_Movable | 87 | 确定工具栏默认是否可移动。 |
QStyle::SH_ItemView_PaintAlternatingRowColorsForEmptyArea | 84 | QTreeView 是否为没有任何项目的区域绘制交替行颜色。 |
QStyle::SH_Menu_Mask | 80 | 弹出菜单的遮罩。 |
QStyle::SH_ItemView_DrawDelegateFrame | 91 | 确定委托窗口部件是否应有框架。 |
QStyle::SH_TabBar_CloseButtonPosition | 92 | 确定标签栏中标签页上关闭按钮的位置。 |
QStyle::SH_DockWidget_ButtonsHaveFrame | 93 | 决定 dockwidget 按钮是否应该有边框。默认为 "true"。 |
QStyle::SH_ToolButtonStyle | 94 | 确定使用Qt::ToolButtonFollowStyle 的工具按钮的默认系统样式。 |
QStyle::SH_RequestSoftwareInputPanel | 95 | 确定何时输入部件应请求软件输入面板。返回QStyle::RequestSoftwareInputPanel 类型的枚举。 |
QStyle::SH_ScrollBar_Transient | 96 | 确定样式是否支持瞬时滚动条。瞬时滚动条会在内容滚动时出现,并在不再需要时消失。 |
QStyle::SH_Menu_SupportsSections | 97 | 确定样式是在菜单中显示分区,还是将其视为普通分隔符。分区是带有文字和图标提示的分隔符。 |
QStyle::SH_ToolTip_WakeUpDelay | 98 | 确定工具提示显示前的延迟时间(毫秒)。 |
QStyle::SH_ToolTip_FallAsleepDelay | 99 | 确定显示工具提示(注意:是显示,不是隐藏)时,需要新的唤醒时间之前的延迟(毫秒)。当不需要新的唤醒时间时,用户要求的工具提示几乎会立即显示。 |
QStyle::SH_Widget_Animate | 100 | 已弃用。请使用 SH_Widget_Animation_Duration 代替。 |
QStyle::SH_Splitter_OpaqueResize | 101 | 确定在交互式移动分割器时是否动态(不透明)调整部件的大小。该枚举值在 Qt 5.2 中引入。 |
QStyle::SH_TabBar_ChangeCurrentDelay | 104 | 确定在标签栏上拖动时更改当前标签页前的延迟(毫秒)。该枚举值已在 Qt 5.4 中引入。 |
QStyle::SH_ItemView_ScrollMode | 111 | 样式指定的默认垂直和水平滚动模式。可通过QAbstractItemView::setVerticalScrollMode() 和QAbstractItemView::setHorizontalScrollMode() 重载。该枚举值已在 Qt 5.7 中引入。 |
QStyle::SH_TitleBar_ShowToolTipsOnButtons | 112 | 决定是否在窗口标题栏按钮上显示工具提示。例如,Mac 风格将其设置为 false。该枚举值已在 Qt 5.10 中引入。 |
QStyle::SH_Widget_Animation_Duration | 113 | 确定动画应持续多长时间(毫秒)。值等于零意味着动画将被禁用。该枚举值已在 Qt 5.10 中引入。 |
QStyle::SH_ComboBox_AllowWheelScrolling | 114 | 确定是否可以使用鼠标滚轮在QComboBox 中滚动。除 Mac 风格外,所有其他风格的默认值都是打开的。该枚举值已在 Qt 5.10 中引入。 |
QStyle::SH_SpinBox_ButtonsInsideFrame | 115 | 确定旋转框按钮是否位于行编辑框内。该枚举值已在 Qt 5.11 中引入。 |
QStyle::SH_SpinBox_StepModifier | 116 | 确定哪个Qt::KeyboardModifier 会增加QAbstractSpinBox 的步进率。可能的值是Qt::NoModifier 、Qt::ControlModifier (默认)或Qt::ShiftModifier 。Qt::NoModifier 禁用此功能。该枚举值已在 Qt 5.12 中引入。 |
QStyle::SH_TabBar_AllowWheelScrolling | 117 | 确定鼠标滚轮是否可用于循环浏览QTabBar 的标签页。此枚举值已在 Qt XML 6.1 中引入。 |
QStyle::SH_Table_AlwaysDrawLeftTopGridLines | 118 | 确定隐藏表头时,是否在表格中绘制最左侧和最顶部的网格线。默认为 false。该枚举值已在 Qt 6.3 中引入。 |
另请参阅 styleHint().
枚举 QStyle::SubControl
标志 QStyle::SubControls
该枚举描述了可用的子控件。子控件是复杂控件中的一个控件元素 (ComplexControl)。
| 常量 | 值 | 描述 |
|---|---|---|
QStyle::SC_None | 0x00000000 | 与其他子控件不匹配的特殊值。 |
QStyle::SC_ScrollBarAddLine | 0x00000001 | 滚动条附加行(即下/右箭头);另请参阅QScrollBar 。 |
QStyle::SC_ScrollBarSubLine | 0x00000002 | 滚动条子行(即上/左箭头)。 |
QStyle::SC_ScrollBarAddPage | 0x00000004 | 滚动条添加页(即向下翻页)。 |
QStyle::SC_ScrollBarSubPage | 0x00000008 | 滚动条分页(即向上翻页)。 |
QStyle::SC_ScrollBarFirst | 0x00000010 | 滚动条第一行(即首页)。 |
QStyle::SC_ScrollBarLast | 0x00000020 | 滚动条最后一行(即结束)。 |
QStyle::SC_ScrollBarSlider | 0x00000040 | 滚动条滑块手柄 |
QStyle::SC_ScrollBarGroove | 0x00000080 | 包含滑块手柄可移动区域的特殊子控件。 |
QStyle::SC_SpinBoxUp | 0x00000001 | 旋转部件向上/增加;另请参阅QSpinBox 。 |
QStyle::SC_SpinBoxDown | 0x00000002 | 向下旋转部件/减少。 |
QStyle::SC_SpinBoxFrame | 0x00000004 | 旋转部件框架。 |
QStyle::SC_SpinBoxEditField | 0x00000008 | 旋转部件编辑栏。 |
QStyle::SC_ComboBoxEditField | 0x00000002 | 组合框编辑栏;另请参阅QComboBox 。 |
QStyle::SC_ComboBoxArrow | 0x00000004 | 组合框箭头按钮。 |
QStyle::SC_ComboBoxFrame | 0x00000001 | 组合框框架。 |
QStyle::SC_ComboBoxListBoxPopup | 0x00000008 | 组合框弹出窗口的参考矩形。用于计算弹出窗口的位置。 |
QStyle::SC_SliderGroove | 0x00000001 | 包含滑块手柄可移动区域的特殊子控件。 |
QStyle::SC_SliderHandle | 0x00000002 | 滑块手柄 |
QStyle::SC_SliderTickmarks | 0x00000004 | 滑块标记。 |
QStyle::SC_ToolButton | 0x00000001 | 工具按钮(另请参阅QToolButton )。 |
QStyle::SC_ToolButtonMenu | 0x00000002 | 在工具按钮中打开弹出菜单的子控件。 |
QStyle::SC_TitleBarSysMenu | 0x00000001 | 系统菜单按钮(如还原、关闭等)。 |
QStyle::SC_TitleBarMinButton | 0x00000002 | 最小化按钮 |
QStyle::SC_TitleBarMaxButton | 0x00000004 | 最大化按钮。 |
QStyle::SC_TitleBarCloseButton | 0x00000008 | 关闭按钮。 |
QStyle::SC_TitleBarLabel | 0x00000100 | 窗口标题标签 |
QStyle::SC_TitleBarNormalButton | 0x00000010 | 正常(还原)按钮。 |
QStyle::SC_TitleBarShadeButton | 0x00000020 | 阴影按钮。 |
QStyle::SC_TitleBarUnshadeButton | 0x00000040 | 取消阴影按钮 |
QStyle::SC_TitleBarContextHelpButton | 0x00000080 | 上下文帮助按钮。 |
QStyle::SC_DialHandle | 0x00000002 | 刻度盘手柄(即用来控制刻度盘的部件)。 |
QStyle::SC_DialGroove | 0x00000001 | 刻度盘凹槽 |
QStyle::SC_DialTickmarks | 0x00000004 | 刻度盘的刻痕。 |
QStyle::SC_GroupBoxFrame | 0x00000008 | 组框的边框。 |
QStyle::SC_GroupBoxLabel | 0x00000002 | 组框的标题 |
QStyle::SC_GroupBoxCheckBox | 0x00000001 | 组框的可选复选框。 |
QStyle::SC_GroupBoxContents | 0x00000004 | 组框内容。 |
QStyle::SC_MdiNormalButton | 0x00000002 | 菜单栏中 MDI 子窗口的正常按钮。 |
QStyle::SC_MdiMinButton | 0x00000001 | 菜单栏中 MDI 子窗口的最小化按钮。 |
QStyle::SC_MdiCloseButton | 0x00000004 | 菜单栏中 MDI 子窗口的关闭按钮。 |
QStyle::SC_All | 0xffffffff | 匹配所有子控件的特殊值。 |
SubControls 类型是QFlags<SubControl> 的类型定义。它存储了子控件值的 OR 组合。
另请参阅 ComplexControl 。
enum QStyle::SubElement
该枚举表示 widget 的子区域。样式实现使用这些区域来绘制 widget 的不同部分。
| 常数 | 值 | 描述 |
|---|---|---|
QStyle::SE_PushButtonContents | 0 | 包含标签(带文本或像素图的图标)的区域。 |
QStyle::SE_PushButtonFocusRect | 1 | 焦点矩形区域(通常大于内容矩形区域)。 |
QStyle::SE_PushButtonLayoutItem | 37 | 父布局的计算区域。 |
QStyle::SE_PushButtonBevel | 56 | [自 5.15 起] 用于按钮斜面的区域。 |
QStyle::SE_CheckBoxIndicator | 2 | 状态指示符(如复选标记)的区域。 |
QStyle::SE_CheckBoxContents | 3 | 标签(文本或像素图)区域。 |
QStyle::SE_CheckBoxFocusRect | 4 | 焦点指示区域。 |
QStyle::SE_CheckBoxClickRect | 5 | 可点击区域,默认为 SE_CheckBoxFocusRect。 |
QStyle::SE_CheckBoxLayoutItem | 32 | 父布局的计算区域。 |
QStyle::SE_DateTimeEditLayoutItem | 34 | 父布局的计算区域。 |
QStyle::SE_RadioButtonIndicator | 6 | 状态指示器区域。 |
QStyle::SE_RadioButtonContents | 7 | 标签区域 |
QStyle::SE_RadioButtonFocusRect | 8 | 焦点指示器的区域。 |
QStyle::SE_RadioButtonClickRect | 9 | 可点击区域,默认为 SE_RadioButtonFocusRect。 |
QStyle::SE_RadioButtonLayoutItem | 38 | 父布局的计算区域。 |
QStyle::SE_ComboBoxFocusRect | 10 | 焦点指示器的区域。 |
QStyle::SE_SliderFocusRect | 11 | 焦点指示符区域。 |
QStyle::SE_SliderLayoutItem | 39 | 父布局的计算区域。 |
QStyle::SE_SpinBoxLayoutItem | 40 | 父布局的计算区域。 |
QStyle::SE_ProgressBarGroove | 12 | 凹槽区域 |
QStyle::SE_ProgressBarContents | 13 | 进度指示符区域。 |
QStyle::SE_ProgressBarLabel | 14 | 文本标签区域。 |
QStyle::SE_ProgressBarLayoutItem | 36 | 父布局的计算区域。 |
QStyle::SE_FrameContents | 27 | 框架内容的面积。 |
QStyle::SE_ShapedFrameContents | 51 | 使用QStyleOptionFrame 中的形状显示框架内容的区域;请参阅 "使用 中的形状显示框架内容的区域"。QFrame |
QStyle::SE_FrameLayoutItem | 42 | 父布局的计算区域。 |
QStyle::SE_HeaderArrow | 17 | 页眉排序指示符的面积。 |
QStyle::SE_HeaderLabel | 16 | 页眉中标签的面积。 |
QStyle::SE_LabelLayoutItem | 35 | 父布局的计算区域。 |
QStyle::SE_LineEditContents | 26 | 行编辑内容的区域。 |
QStyle::SE_TabWidgetLeftCorner | 21 | 标签 Widget 中左角 widget 的区域。 |
QStyle::SE_TabWidgetRightCorner | 22 | 标签 Widget 中右角 Widget 的区域。 |
QStyle::SE_TabWidgetTabBar | 18 | 标签 Widget 中标签栏 widget 的区域。 |
QStyle::SE_TabWidgetTabContents | 20 | 标签 Widget 内容的区域。 |
QStyle::SE_TabWidgetTabPane | 19 | 标签 Widget 窗格的面积。 |
QStyle::SE_TabWidgetLayoutItem | 44 | 父布局的计算区域。 |
QStyle::SE_ToolBoxTabContents | 15 | 工具箱选项卡图标和标签的面积。 |
QStyle::SE_ToolButtonLayoutItem | 41 | 父布局的计算区域。 |
QStyle::SE_ItemViewItemCheckIndicator | 23 | 视图项复选标记的区域。 |
QStyle::SE_TabBarTearIndicator | 24 | 已废弃。请使用 SE_TabBarTearIndicatorLeft 代替。 |
QStyle::SE_TabBarTearIndicatorLeft | SE_TabBarTearIndicator | 带滚动条的标签栏左侧的撕裂指示符区域。 |
QStyle::SE_TabBarTearIndicatorRight | 55 | 带滚动箭头的标签栏右侧撕裂指示符的区域。 |
QStyle::SE_TabBarScrollLeftButton | 53 | 带有滚动按钮的选项卡栏上滚动左按钮的区域。 |
QStyle::SE_TabBarScrollRightButton | 54 | 带滚动按钮的选项卡栏上向右滚动按钮的区域。 |
QStyle::SE_TreeViewDisclosureItem | 25 | 树形分支中实际披露项的区域。 |
QStyle::SE_GroupBoxLayoutItem | 43 | 父布局的计算区域。 |
QStyle::SE_CustomBase | 0xf0000000 | 自定义子元素的基准值。自定义值必须大于此值。 |
QStyle::SE_DockWidgetFloatButton | 29 | 停靠 widget 的浮动按钮。 |
QStyle::SE_DockWidgetTitleBarText | 30 | 停靠窗口小部件标题的文本边界。 |
QStyle::SE_DockWidgetCloseButton | 28 | dock widget 的关闭按钮。 |
QStyle::SE_DockWidgetIcon | 31 | dock widget 的图标。 |
QStyle::SE_ComboBoxLayoutItem | 33 | 父布局的计算区域。 |
QStyle::SE_ItemViewItemDecoration | 45 | 视图项的装饰(图标)区域。 |
QStyle::SE_ItemViewItemText | 46 | 视图项的文本区域。 |
QStyle::SE_ItemViewItemFocusRect | 47 | 视图项的焦点矩形区域。 |
QStyle::SE_TabBarTabLeftButton | 48 | 选项卡栏中选项卡左侧的 widget 区域。 |
QStyle::SE_TabBarTabRightButton | 49 | 选项卡栏中选项卡右侧 widget 的区域。 |
QStyle::SE_TabBarTabText | 50 | 选项卡栏中选项卡文本的区域。 |
QStyle::SE_ToolBarHandle | 52 | 工具栏手柄的区域。 |
另请参阅 subElementRect().
成员函数文档
QStyle::QStyle()
构造一个样式对象。
[virtual noexcept] QStyle::~QStyle()
销毁样式对象。
[static] QRect QStyle::alignedRect(Qt::LayoutDirection direction, Qt::Alignment alignment, const QSize &size, const QRect &rectangle)
返回指定size 的新矩形,该矩形根据指定的alignment 和direction 与给定的rectangle 对齐。
int QStyle::combinedLayoutSpacing(QSizePolicy::ControlTypes controls1, QSizePolicy::ControlTypes controls2, Qt::Orientation orientation, QStyleOption *option = nullptr, QWidget *widget = nullptr) const
返回布局中controls1 和controls2 之间的间距。orientation 指定控件是并排布局还是垂直堆叠布局。option 参数可用于传递有关父控件的额外信息。widget 参数是可选的,如果option 是nullptr ,也可以使用 。
controls1 和controls2 是零个或多个control types 的 OR 组合。
该函数由布局系统调用。只有在PM_LayoutHorizontalSpacing 或PM_LayoutVerticalSpacing 返回负值时才会使用。
另请参阅 layoutSpacing() 。
[pure virtual] void QStyle::drawComplexControl(QStyle::ComplexControl control, const QStyleOptionComplex *option, QPainter *painter, const QWidget *widget = nullptr) const
使用提供的painter 和option 指定的样式选项绘制给定的control 。
widget 参数是可选参数,可用于辅助绘制控件。
option 参数是指向QStyleOptionComplex 对象的指针,可使用qstyleoption_cast() 函数将其转换为正确的子类。请注意,指定rect 成员的option 必须是逻辑坐标。在调用drawPrimitive() 或drawControl() 函数前,应使用visualRect() 将逻辑坐标转换为屏幕坐标。
下表列出了复杂控制元素及其相关样式选项子类。样式选项包含绘制控件所需的所有参数,其中QStyleOption::state 保存了绘制时使用的style flags 。该表还描述了将给定的option 转换为相应子类时要设置的标志。
| 复杂控件 | QStyleOptionComplex 子类 | 样式标志 | 备注 |
|---|---|---|---|
| CC_SpinBox | QStyleOptionSpinBox | State_Enabled | 设置是否启用了旋转框。 |
| State_HasFocus | 设置旋转框是否有输入焦点。 | ||
| CC_ComboBox | QStyleOptionComboBox | State_Enabled | 设置是否启用组合框。 |
| State_HasFocus | 设置组合框是否有输入焦点。 | ||
| CC_ScrollBar | QStyleOptionSlider | State_Enabled | 设置是否启用滚动条。 |
| State_HasFocus | 设置滚动条是否具有输入焦点。 | ||
| CC_Slider | QStyleOptionSlider | State_Enabled | 设置是否启用滑块。 |
| State_HasFocus | 设置滑块是否具有输入焦点。 | ||
| CC_Dial | QStyleOptionSlider | State_Enabled | 设置是否启用刻度盘。 |
| State_HasFocus | 设置转盘是否具有输入焦点。 | ||
| CC_ToolButton | QStyleOptionToolButton | State_Enabled | 设置工具按钮是否启用。 |
| State_HasFocus | 设置工具按钮是否具有输入焦点。 | ||
| State_DownArrow | 设置工具按钮是否向下(即按下鼠标键或空格键)。 | ||
| State_On | 设置工具按钮是否为切换按钮并处于打开状态。 | ||
| State_AutoRaise | 设置工具按钮是否启用了自动提升功能。 | ||
| State_Raised | 如果启用自动提升时按钮未按下、未打开且不包含鼠标,则进行设置。 | ||
| CC_TitleBar | QStyleOptionTitleBar | State_Enabled | 设置标题栏是否启用。 |
另请参阅 drawPrimitive() 和drawControl()。
[pure virtual] void QStyle::drawControl(QStyle::ControlElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget = nullptr) const
使用提供的painter 和option 指定的样式选项绘制给定的element 。
widget 参数是可选参数,可用于辅助绘制控件。option 参数是指向QStyleOption 对象的指针,可使用qstyleoption_cast() 函数将其转换为正确的子类。
下表列出了控件元素及其相关的样式选项子类。样式选项包含绘制控件所需的所有参数,其中QStyleOption::state 保存了绘制时使用的样式标志。该表还描述了将给定选项转换为相应子类时要设置的标志。
请注意,如果此处未列出控件元素,那是因为它使用的是QStyleOption 对象。
另请参阅 drawPrimitive() 和drawComplexControl() 。
[virtual] void QStyle::drawItemPixmap(QPainter *painter, const QRect &rectangle, int alignment, const QPixmap &pixmap) const
根据指定的alignment ,使用提供的painter ,在指定的rectangle 中绘制给定的pixmap 。
另请参阅 drawItemText() 。
[virtual] void QStyle::drawItemText(QPainter *painter, const QRect &rectangle, int alignment, const QPalette &palette, bool enabled, const QString &text, QPalette::ColorRole textRole = QPalette::NoRole) const
使用提供的painter 和palette 在指定的rectangle 中绘制给定的text 。
文本使用画笔绘制,并根据指定的alignment 对齐和包边。如果指定了明确的textRole ,则文本将使用palette 的颜色绘制。enabled 参数表示项目是否启用;重新实现此函数时,enabled 参数应影响项目的绘制方式。
另请参阅 Qt::Alignment 和drawItemPixmap()。
[pure virtual] void QStyle::drawPrimitive(QStyle::PrimitiveElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget = nullptr) const
使用option 指定的样式选项,用提供的painter 绘制给定的基元element 。
widget 参数是可选的,可以包含一个辅助绘制基元元素的 widget。
下表列出了基元元素及其相关的样式选项子类。样式选项包含绘制元素所需的所有参数,其中QStyleOption::state 保存了绘制时使用的样式标志。该表还描述了将给定选项转换为相应子类时要设置的标志。
请注意,如果这里没有列出原始元素,那是因为它使用的是QStyleOption 对象。
另请参阅 drawComplexControl() 和drawControl()。
[pure virtual] QPixmap QStyle::generatedIconPixmap(QIcon::Mode iconMode, const QPixmap &pixmap, const QStyleOption *option) const
返回给定pixmap 的副本,样式与指定的iconMode 一致,并考虑option 指定的调色板。
option 参数可以传递额外信息,但必须包含调色板。
请注意,并非所有像素图都符合要求,在这种情况下,返回的像素图只是一个普通副本。
另请参阅 QIcon 。
[pure virtual] QStyle::SubControl QStyle::hitTestComplexControl(QStyle::ComplexControl control, const QStyleOptionComplex *option, const QPoint &position, const QWidget *widget = nullptr) const
返回给定position 处的子控件在给定复control (样式选项由option 指定)中的位置。
请注意,position 是以屏幕坐标表示的。
option 参数是指向QStyleOptionComplex 对象(或其子类之一)的指针。可以使用qstyleoption_cast() 函数将该对象转换为适当的类型。详情请参见drawComplexControl()。widget 参数是可选的,可以包含函数的附加信息。
另请参见 drawComplexControl() 和subControlRect()。
[virtual] QRect QStyle::itemPixmapRect(const QRect &rectangle, int alignment, const QPixmap &pixmap) const
根据定义的alignment ,返回指定rectangle 中绘制指定pixmap 的区域。
[virtual] QRect QStyle::itemTextRect(const QFontMetrics &metrics, const QRect &rectangle, int alignment, bool enabled, const QString &text) const
根据指定的字体metrics 和alignment 返回在给定的rectangle 中绘制所提供的text 的区域。enabled 参数表示是否启用了相关项目。
如果给定的rectangle 大于渲染text 所需的区域,返回的矩形将根据指定的alignment 在rectangle 内偏移。例如,如果alignment 是Qt::AlignCenter ,则返回的矩形将以rectangle 为中心。如果给定的rectangle 小于所需面积,则返回的矩形将是足以渲染text 的最小矩形。
另请参见 Qt::Alignment 。
[pure virtual] int QStyle::layoutSpacing(QSizePolicy::ControlType control1, QSizePolicy::ControlType control2, Qt::Orientation orientation, const QStyleOption *option = nullptr, const QWidget *widget = nullptr) const
返回布局中control1 和control2 之间的间距。orientation 指定控件是并排布局还是垂直堆叠布局。option 参数可用于传递有关父控件的额外信息。widget 参数是可选的,如果option 是nullptr ,也可以使用该参数。
该函数由布局系统调用。只有在PM_LayoutHorizontalSpacing 或PM_LayoutVerticalSpacing 返回负值时才会使用。
另请参阅 combinedLayoutSpacing()。
[since 6.1] QString QStyle::name() const
返回样式的名称。
该值可用于使用QStyleFactory::create() 创建样式。
此函数在 Qt 6.1 中引入。
另请参阅 QStyleFactory::create()。
[pure virtual] int QStyle::pixelMetric(QStyle::PixelMetric metric, const QStyleOption *option = nullptr, const QWidget *widget = nullptr) const
返回给定像素metric 的值。
指定的option 和widget 可用于计算度量值。可以使用qstyleoption_cast() 函数将option 转换为适当的类型。请注意,即使是可以使用option 的 PixelMetrics,其值也可能为零。有关适当的option 转换,请参见下表:
有些像素度量值是由部件调用的,有些则仅由样式内部调用。如果该度量没有被部件调用,则由样式作者自行决定是否使用。对于某些样式,这可能并不合适。
[virtual] void QStyle::polish(QWidget *widget)
初始化给定widget 的外观。
每个窗口部件在完全创建后、首次显示前的某个时刻都会调用该函数。
请注意,默认实现不做任何操作。该函数中的合理操作可能是调用 widget 的 QWidget::setBackgroundMode() 函数。请勿使用该函数设置几何图形等。重新实现该函数提供了一个后门,通过它可以改变 widget 的外观,但在 Qt XML 的样式引擎中,很少有必要实现该函数;取而代之的是重新实现drawItemPixmap(),drawItemText(),drawPrimitive() 等函数。
QWidget::inherits() 函数可以提供足够的信息,允许对特定类进行定制。但是,由于新的QStyle 子类有望与所有当前和未来的widget 合理配合,因此建议有限度地使用硬编码定制。
另请参阅 unpolish()。
[virtual] void QStyle::polish(QApplication *application)
延迟初始化给定的application 对象。
这是一个重载函数。
[virtual] void QStyle::polish(QPalette &palette)
根据样式对调色板的特定要求(如果有)更改palette 。
这是一个重载函数。
另请参阅 QPalette 和QApplication::setPalette()。
const QStyle *QStyle::proxy() const
此函数返回此样式的当前代理。默认情况下,大多数样式都会返回自己。不过,当使用代理样式时,它将允许样式回调到其代理。
[pure virtual] QSize QStyle::sizeFromContents(QStyle::ContentsType type, const QStyleOption *option, const QSize &contentsSize, const QWidget *widget = nullptr) const
根据提供的contentsSize ,返回指定的option 和type 所描述元素的大小。
option 参数是指向QStyleOption 或其子类之一的指针。可以使用qstyleoption_cast() 函数将option 转换为适当的类型。widget 是一个可选参数,可包含用于计算大小的额外信息。
有关option 的适当转换,请参见下表:
另请参阅 ContentsType 和QStyleOption 。
[static] int QStyle::sliderPositionFromValue(int min, int max, int logicalValue, int span, bool upsideDown = false)
将给定的logicalValue 转换为像素位置。min 参数映射到 0,max 映射到span ,其他值均匀分布在两者之间。
只要span 小于 4096,该函数就能处理整个整数范围而不会溢出。
默认情况下,该函数假定水平项目的最大值在右侧,垂直项目的最大值在底部。将upsideDown 参数设置为 true 可以扭转这种行为。
另请参见 sliderValueFromPosition()。
[static] int QStyle::sliderValueFromPosition(int min, int max, int position, int span, bool upsideDown = false)
将给定的像素position 转换为逻辑值。0 映射到min 参数,span 映射到max ,其他值均匀分布在两者之间。
此函数可以处理整个整数范围而不会溢出。
默认情况下,该函数假定水平项目的最大值在右侧,垂直项目的最大值在底部。将upsideDown 参数设置为 true 可以扭转这种行为。
另请参见 sliderPositionFromValue()。
[pure virtual] QIcon QStyle::standardIcon(QStyle::StandardPixmap standardIcon, const QStyleOption *option = nullptr, const QWidget *widget = nullptr) const
返回给定standardIcon 的图标。
standardIcon 是一个标准的像素图,可以遵循现有的图形用户界面风格或指南。option 参数可用于传递定义适当图标时所需的额外信息。widget 参数是可选参数,也可用于帮助确定图标。
[virtual] QPalette QStyle::standardPalette() const
返回样式的标准调色板。
请注意,在支持系统颜色的系统中,不会使用样式的标准调色板。特别是 Windows Vista 和 Mac 样式不使用标准调色板,而是使用本地主题引擎。使用这些样式时,不应使用QApplication::setPalette() 设置调色板。
另请参阅 QApplication::setPalette()。
[pure virtual] int QStyle::styleHint(QStyle::StyleHint hint, const QStyleOption *option = nullptr, const QWidget *widget = nullptr, QStyleHintReturn *returnData = nullptr) const
Returns an integer representing the specified stylehint for the givenwidget described by the provided styleoption 。
returnData 当查询部件需要比 styleHint() 返回的整数更详细的数据时,就会使用该类。详情请参见QStyleHintReturn 类说明。
[pure virtual] QRect QStyle::subControlRect(QStyle::ComplexControl control, const QStyleOptionComplex *option, QStyle::SubControl subControl, const QWidget *widget = nullptr) const
返回包含给定复数control (样式由option 指定)的指定subControl 的矩形。矩形以屏幕坐标定义。
option 参数是指向QStyleOptionComplex 或其子类之一的指针,可使用qstyleoption_cast() 函数将其转换为相应类型。详情请参阅drawComplexControl() 。widget 是可选项,可以包含函数的附加信息。
另请参见 drawComplexControl()。
[pure virtual] QRect QStyle::subElementRect(QStyle::SubElement element, const QStyleOption *option, const QWidget *widget = nullptr) const
按照所提供的样式option ,返回给定element 的子区域。返回的矩形以屏幕坐标定义。
widget 参数是可选参数,可用于帮助确定区域。可以使用qstyleoption_cast() 函数将QStyleOption 对象转换为相应类型。有关适当的option 转换,请参见下表:
[virtual] void QStyle::unpolish(QWidget *widget)
取消初始化widget 的外观。
该函数与polish() 相对应。每当动态更改样式时,每个已抛光的 widget 都会调用该函数;在新样式再次抛光之前,旧样式必须取消抛光其设置。
请注意,unpolish() 只有在部件被销毁时才会被调用。这在某些情况下可能会造成问题,例如,如果您从用户界面中移除一个 widget,将其缓存,然后在样式改变后重新插入;Qt 的某些类会缓存它们的 widget。
另请参见 polish()。
[virtual] void QStyle::unpolish(QApplication *application)
取消初始化给定的application 。
这是一个重载函数。
[static] Qt::Alignment QStyle::visualAlignment(Qt::LayoutDirection direction, Qt::Alignment alignment)
根据布局direction ,将alignment 中不包含Qt::AlignAbsolute 的Qt::AlignLeft 或Qt::AlignRight 转换为包含Qt::AlignAbsolute 的Qt::AlignLeft 或Qt::AlignRight 。其他对齐标志保持不变。
如果没有指定水平对齐方式,函数将返回给定布局的默认对齐方式direction 。
[static] QPoint QStyle::visualPos(Qt::LayoutDirection direction, const QRect &boundingRectangle, const QPoint &logicalPosition)
返回根据指定direction 转换为屏幕坐标的给定logicalPosition 。执行转换时将使用boundingRectangle 。
另请参阅 QWidget::layoutDirection 。
[static] QRect QStyle::visualRect(Qt::LayoutDirection direction, const QRect &boundingRectangle, const QRect &logicalRectangle)
返回根据指定direction 转换为屏幕坐标的给定logicalRectangle 。执行转换时将使用boundingRectangle 。
该函数用于支持从右向左的桌面,通常用于subControlRect() 函数的实现。
另请参阅 QWidget::layoutDirection 。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

