DropShadow QML Type
在源项后面生成一个柔和的阴影。更多
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
属性
- cached : alias
- color : alias
- horizontalOffset : real
- radius : int
- samples : alias
- source : alias
- spread : alias
- transparentBorder : alias
- verticalOffset : real
详细说明
DropShadow 效果会模糊输入的 alpha 通道,对结果进行着色,并将其放置在源对象的后面,以创建一个柔和的阴影。阴影的颜色可通过color 属性进行更改。阴影的位置可通过horizontalOffset 和verticalOffset 属性进行更改。
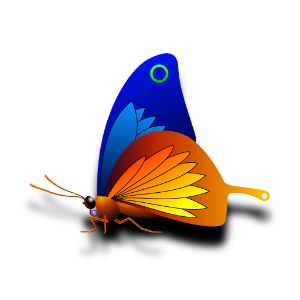
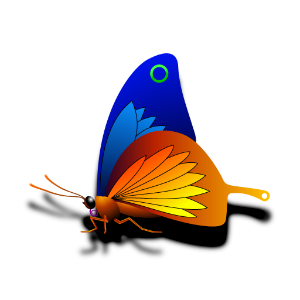
| 来源 | 应用的效果 |
|---|---|
|
|
柔光阴影是通过使用高斯模糊实时模糊图像创建的。实时模糊操作成本较高。在高端图形硬件上,即使采样数量适中的全屏高斯模糊也只能以 60 fps 的速度运行。
如果源是静态的,可以设置cached 属性来分配另一个缓冲区,以避免每次绘制时都执行模糊。
注: 此效果在使用 OpenGL 运行时可用。
示例
下面的示例展示了如何应用该效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } DropShadow { anchors.fill: butterfly horizontalOffset: 3 verticalOffset: 3 radius: 8.0 color: "#80000000" source: butterfly } }
属性文档
cached : alias |
该属性允许缓存效果输出像素,以提高渲染性能。每次更改源或特效属性时,都必须更新缓存中的像素。由于需要额外的内存缓冲区来存储效果输出,因此会增加内存消耗。
建议在动画源或特效属性时禁用缓存。
默认情况下,该属性设置为false 。
color : alias |
该属性定义用于阴影的 RGBA 颜色值。
默认情况下,该属性设置为"black" 。
| 不同颜色值的输出示例 | ||
|---|---|---|
|
|
|
| 颜色#000000 | color:#0000ff | 颜色#aa000000 |
| radius: 8 | radius: 8 | radius: 8 |
| samples:17 | samples:17 | samples:17 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset: 20 | verticalOffset: 20 | verticalOffset: 20 |
| spread:0 | spread:0 | spread:0 |
horizontalOffset : real |
HorizontalOffset 和verticalOffset 属性定义了渲染阴影相对于DropShadow 项位置的偏移量。通常情况下,DropShadow 项目会被锚定,以填充源元素。在这种情况下,如果 HorizontalOffset 和verticalOffset 属性设置为 0,阴影就会正好呈现在源项目下方。通过更改偏移属性,阴影可以相对于源项定位。
偏移属性的取值范围为 -inf 至 inf。默认情况下,属性设置为0 。
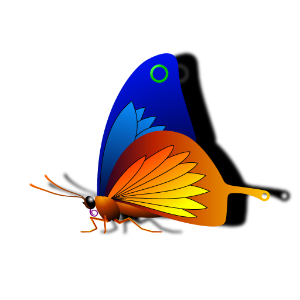
| 不同水平偏移值的输出示例 | ||
|---|---|---|
|
|
|
| 水平偏移:-20 | horizontalOffset: 0 | 水平偏移:20 |
| radius:4 | radius:4 | radius:4 |
| samples: 9 | samples: 9 | samples: 9 |
| color:#000000 | color:#000000 | color:#000000 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
| spread:0 | spread:0 | spread:0 |
| 使用不同verticalOffset 值的输出示例 | ||
|---|---|---|
|
| |
| horizontalOffset: 0 | horizontalOffset: 0 | |
| radius:4 | radius: 8 | |
| samples: 9 | samples:17 | |
| color:#000000 | color:#000000 | |
| verticalOffset:0 | verticalOffset: 20 | |
| spread:0 | spread:0 |
radius : int |
半径定义阴影的柔和度。半径越大,阴影边缘越模糊。
理想的模糊效果可以通过选择samples 和radius ,使samples = 1 + radius * 2 ,如图所示:
| 半径 | 样本 |
|---|---|
| 0(无模糊) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
默认情况下,该属性设置为floor(samples/2) 。
| 不同半径值的输出示例 | ||
|---|---|---|
|
|
|
| 半径: 0 | 半径: 6 | 半径:12 |
| samples: 25 | samples: 25 | samples: 25 |
| color:#000000 | color:#000000 | color:#000000 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset: 20 | verticalOffset: 20 | verticalOffset: 20 |
| spread:0 | spread:0 | spread:0 |
samples : alias |
此属性定义边缘柔化模糊计算时每个像素取样的数量。数值越大,质量越好,但渲染速度越慢。
理想情况下,该值应是所需最高半径值加一的两倍,例如
| 半径 | 样本 |
|---|---|
| 0(无模糊) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
默认情况下,该属性设置为9 。
该属性不用于动画。更改此属性将导致重新编译底层 OpenGL 着色器。
source : alias |
该属性定义了将用作生成阴影源的源项。
注意: 不支持让效果包含自身,例如将源设置为效果的父项。
spread : alias |
该属性定义了阴影颜色在源边缘附近的强化程度。
数值范围为 0.0 至 1.0。默认情况下,该属性设置为0.0 。
| 不同扩散值的输出示例 | ||
|---|---|---|
|
|
|
| 展开:0.0 | 扩散:0.5 | 点差:1.0 |
| radius: 8 | radius: 8 | radius: 8 |
| samples:17 | samples:17 | samples:17 |
| color:#000000 | color:#000000 | color:#000000 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset: 20 | verticalOffset: 20 | verticalOffset: 20 |
transparentBorder : alias |
此属性决定特效是否有透明边框。
当设置为true 时,项目的外部会填充 1 像素宽的透明边缘,使源纹理外部的采样使用透明度而不是边缘像素。如果没有此属性,边缘不透明的图像将不会产生模糊阴影。
在下图中,左边的矩形具有透明边框和模糊边缘,而右边的矩形则没有:
默认情况下,此属性设置为true 。
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 radius: 10 color: "steelblue" layer.enabled: true layer.effect: DropShadow { transparentBorder: false horizontalOffset: 8 verticalOffset: 8 } } Rectangle { id: transparentBorderRect width: 60 height: 60 radius: 10 color: "steelblue" layer.enabled: true layer.effect: DropShadow { transparentBorder: true horizontalOffset: 8 verticalOffset: 8 } } } }

verticalOffset : real |
HorizontalOffset 和 verticalOffset 属性定义了渲染阴影相对于DropShadow 项目位置的偏移量。通常情况下,DropShadow 项会被锚定,以填充源元素。在这种情况下,如果将 HorizontalOffset 和 verticalOffset 属性设置为 0,阴影就会正好呈现在源项目下方。通过更改偏移属性,阴影可以相对于源项目进行定位。
偏移属性的取值范围为 -inf 至 inf。默认情况下,属性设置为0 。
| 不同horizontalOffset 值的输出示例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius:4 | radius:4 | radius:4 |
| samples: 9 | samples: 9 | samples: 9 |
| color:#000000 | color:#000000 | color:#000000 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread:0 | spread:0 | spread:0 |
| 不同垂直偏移值的输出示例 | ||
|---|---|---|
|
| |
| horizontalOffset: 0 | horizontalOffset: 0 | |
| radius:4 | radius: 8 | |
| samples: 9 | samples:17 | |
| color:#000000 | color:#000000 | |
| 垂直偏移: 0 | verticalOffset: 20 | |
| spread:0 | spread:0 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.