LinearGradient QML Type
绘制线性梯度。更多
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
属性
详细说明
渐变是由两种或多种颜色无缝混合而成。颜色从给定的起点开始,到给定的终点结束。
| 应用效果 |
|---|
|
示例
下面的示例展示了如何应用渐变效果。
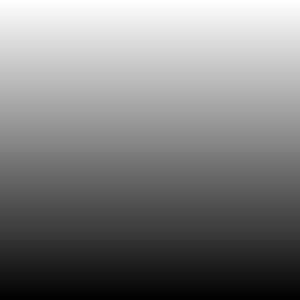
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 LinearGradient { anchors.fill: parent start: Qt.point(0, 0) end: Qt.point(0, 300) gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 1.0; color: "black" } } } }
属性文档
cached : bool |
该属性允许缓存效果输出像素,以提高渲染性能。
每次更改源或效果属性时,都必须更新缓存中的像素。由于需要额外的内存缓冲区来存储效果输出,因此会增加内存消耗。
建议在动画源或特效属性时禁用缓存。
默认情况下,该属性设置为false 。
end : variant |
gradient : Gradient |
渐变由两种或两种以上的颜色定义,它们被无缝混合。这些颜色被指定为一组GradientStop 子项,每个子项定义了梯度上从 0.0 到 1.0 的一个位置和一种颜色。每个GradientStop 的位置由 position 属性定义,颜色由 color 属性定义。
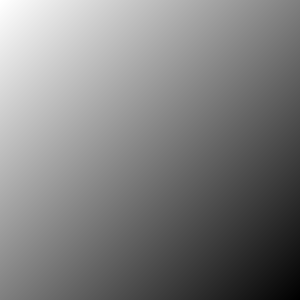
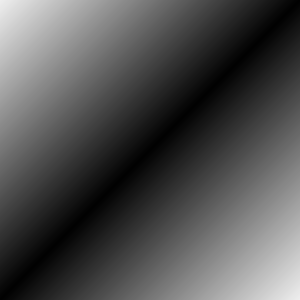
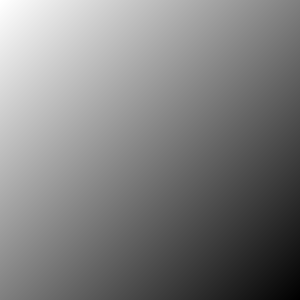
| 不同梯度值的输出示例 | ||
|---|---|---|
|
|
|
渐变:Gradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | gradient:Gradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | 梯度Gradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| start:Qt.point(0, 0) | start:Qt.point(0, 0) | start:Qt.point(0, 0) |
| end:Qt.point(300, 300) | end:Qt.point(300, 300) | end:Qt.point(300, 300) |
source : variant |
start : variant |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.