Qt Quick 3D - HelloCube 示例
在Qt Quick 3D 中演示如何同时渲染 2D 和 3D 对象。

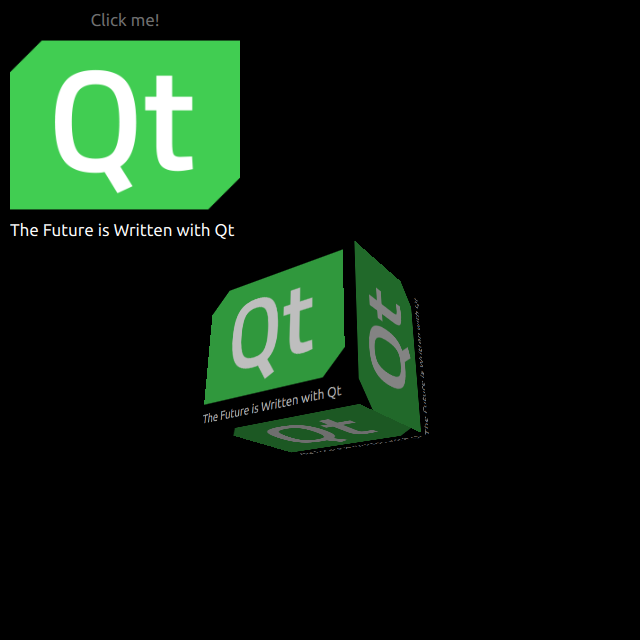
HelloCube演示如何在Qt Quick 3D 中用 2D 项目渲染 3D 立方体。
绘制 2D 项目
我们在main.qml文件中设置了整个场景。
为了能够使用QtQuick3D 模块中的类型,我们必须导入该模块:
import QtQuick3D
我们定义了简单的QtQuick 项目,在矩形上有一个图像和一个文本。
Image { anchors.fill: parent source: "qt_logo.png" } Text { anchors.bottom: parent.bottom anchors.left: parent.left color: "white" font.pixelSize: 17 text: qsTr("The Future is Written with Qt") }
这个简单的矩形有两个垂直翻转动画。
transform: Rotation { id: rotation origin.x: qt_logo.width / 2 origin.y: qt_logo.height / 2 axis { x: 1; y: 0; z: 0 } } PropertyAnimation { id: flip1 target: rotation property: "angle" duration: 600 to: 180 from: 0 } PropertyAnimation { id: flip2 target: rotation property: "angle" duration: 600 to: 360 from: 180 }
绘制三维立方体
绘制立方体非常简单。在定义了Camera 和Light 之后,我们用内置的Model 制作一个立方体。在本示例中,我们在立方体表面将之前的 2D 矩形渲染为漫反射Texture 。在 "矩形 "中,我们将layer.enabled 设置为true 。
layer.enabled: true
启用该属性后,2D 项目将渲染为离屏表面,然后我们将其用作立方体的纹理。
id: cube source: "#Cube" materials: PrincipledMaterial { baseColorMap: Texture { sourceItem: qt_logo } } eulerRotation.y: 90
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

