Tutorial: Qt Quick and Python
First, create a Qt for Python application project. Then, edit the boilerplate code to develop a small application that uses Qt Quick to display the text Hello World in several languages.

For more examples of creating Qt for Python applications, see Qt for Python Examples and Tutorials.
Create an empty project
To create a Qt for Python application that has a main QML file:
- Go to File > New Project.
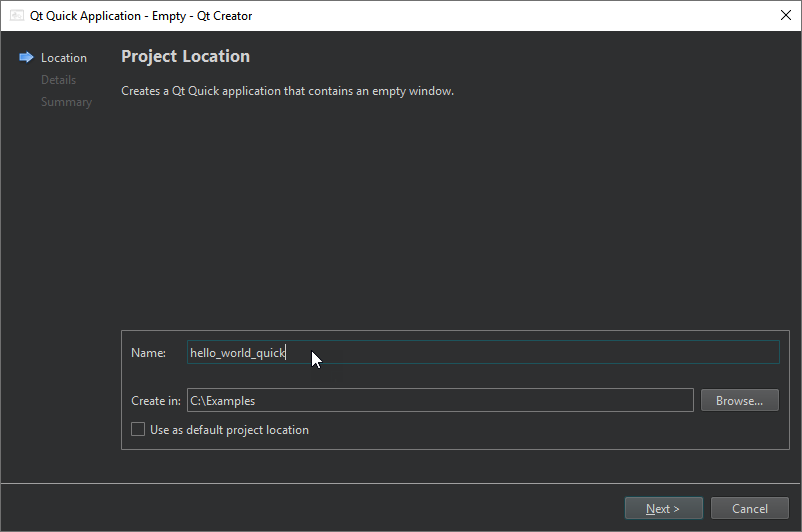
- Select Application (Qt for Python) > Qt Quick Application - Empty > Choose to open the Project Location dialog.

- In Name, enter the project name. For example, hello_world_quick.
- In Create in, enter the path for the project files. For example,
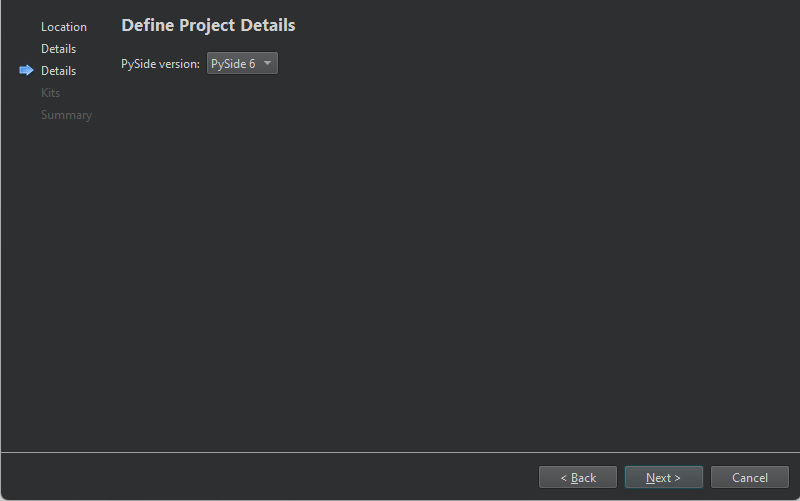
C:\Examples. - Select Next (on Windows and Linux) or Continue (on macOS) to open the Define Project Details dialog.

- In PySide version, select the PySide version of the generated code.
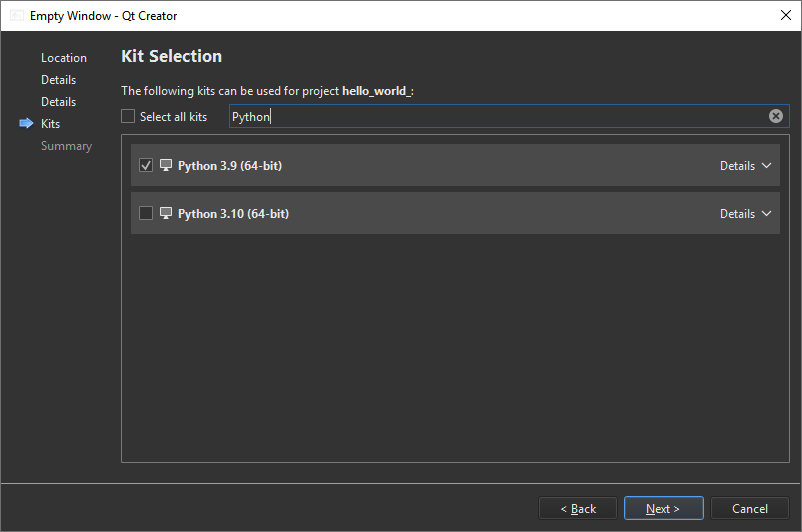
- Select Next or Continue to open the Kit Selection dialog.

- Select Python kits for building, deploying, and running the project. By default, this creates a virtual environment for the project inside the source directory. To use the global interpreter, select the build configuration with the same name as the Python of the kit in Details.
- Review the project settings, and select Finish (on Windows and Linux) or Done (on macOS) to create the project.
The wizard generates the following files:
pyproject.toml, which lists the files in the Python project and other configurations.main.py, which has some boilerplate code.main.qml, which imports Qt Quick controls.requirements.txt, which stores the PySide version of the generated code. You can use this file to install the required PySide version using pip.
Install PySide6 for the project
In the Edit mode, select Install to set up PySide6 for the project.

Add Qt Quick imports
The wizard adds the following imports to the main.py source file for access to QGuiApplication and QQmlApplicationEngine:
import sys from pathlib import Path from PySide6.QtGui import QGuiApplication from PySide6.QtQml import QQmlApplicationEngine
Add a main function
The wizard also adds a main function, where it creates a QGuiApplication instance and passes system arguments to the QGuiApplication object:
if __name__ == "__main__":
app = QGuiApplication(sys.argv)
...Load the QML file
The following lines in the main class create a QQmlApplicationEngine instance and load the generated QML file to the engine object:
... engine = QQmlApplicationEngine() qml_file = Path(__file__).resolve().parent / "main.qml" engine.load(qml_file) ...
Finally, the wizard adds code that checks whether the file was successfully loaded. If loading the file fails, the application exits with an error code. If loading succeeds, the wizard calls the app.exec() method to enter the Qt main loop and start executing the Qt code:
...
if not engine.rootObjects():
sys.exit(-1)
sys.exit(app.exec())
...Design the UI
Open the main.qml file in the Edit mode to design a Qt Quick UI.
Add imports
Add imports for Qt Quick Controls and Layouts:
import QtQuick import QtQuick.Window import QtQuick.Controls import QtQuick.Layouts
Add properties and functions
The wizard adds a main window:
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
}Add a property and function to randomly select the language of the displayed text:
...
readonly property list<string> texts: ["Hallo Welt", "Hei maailma",
"Hola Mundo", "Привет мир"]
function setText() {
var i = Math.round(Math.random() * 3)
text.text = texts[i]
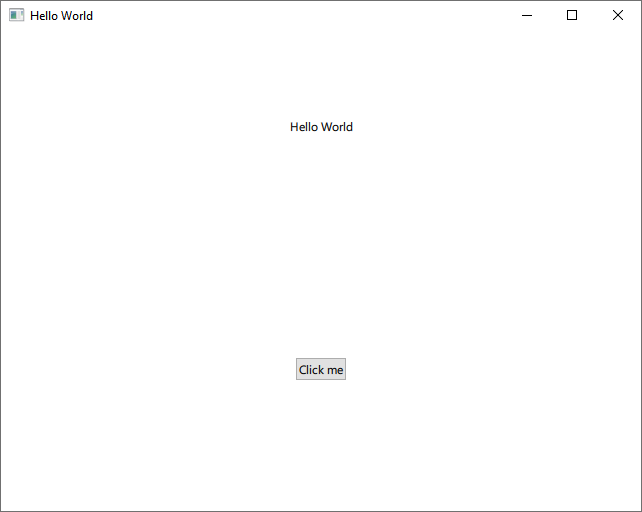
}Add Qt Quick Controls
Add Text and Button QML types within a ColumnLayout type to design the UI:
ColumnLayout {
anchors.fill: parent
Text {
id: text
text: "Hello World"
Layout.alignment: Qt.AlignHCenter
}
Button {
text: "Click me"
Layout.alignment: Qt.AlignHCenter
onClicked: setText()
}
}You can also use Qt Design Studio to design Qt Quick UIs.
Run the application
Select  (Run) to run the application.
(Run) to run the application.
See also Tutorial: Qt Widgets and Python, Tutorial: Qt Widgets UI and Python, and Develop Qt for Python Applications.
Copyright © The Qt Company Ltd. and other contributors. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

