QPainterPath¶
The
QPainterPathclass provides a container for painting operations, enabling graphical shapes to be constructed and reused. More…

Synopsis¶
Functions¶
def
__add__(other)def
__and__(other)def
__eq__(other)def
__iadd__(other)def
__iand__(other)def
__ior__(other)def
__isub__(other)def
__mul__(, m)def
__mul__(, m)def
__ne__(other)def
__or__(other)def
__sub__(other)def
addEllipse(center, rx, ry)def
addEllipse(rect)def
addEllipse(x, y, w, h)def
addPath(path)def
addPolygon(polygon)def
addRect(rect)def
addRect(x, y, w, h)def
addRegion(region)def
addRoundRect(rect, roundness)def
addRoundRect(rect, xRnd, yRnd)def
addRoundRect(x, y, w, h, roundness)def
addRoundRect(x, y, w, h, xRnd, yRnd)def
addRoundedRect(rect, xRadius, yRadius[, mode=Qt.AbsoluteSize])def
addRoundedRect(x, y, w, h, xRadius, yRadius[, mode=Qt.AbsoluteSize])def
addText(point, f, text)def
addText(x, y, f, text)def
angleAtPercent(t)def
arcMoveTo(rect, angle)def
arcMoveTo(x, y, w, h, angle)def
arcTo(rect, startAngle, arcLength)def
arcTo(x, y, w, h, startAngle, arcLength)def
boundingRect()def
capacity()def
clear()def
closeSubpath()def
connectPath(path)def
contains(p)def
contains(pt)def
contains(rect)def
controlPointRect()def
cubicTo(ctrlPt1, ctrlPt2, endPt)def
cubicTo(ctrlPt1x, ctrlPt1y, ctrlPt2x, ctrlPt2y, endPtx, endPty)def
currentPosition()def
elementAt(i)def
elementCount()def
fillRule()def
intersected(r)def
intersects(p)def
intersects(rect)def
isEmpty()def
length()def
lineTo(p)def
lineTo(x, y)def
moveTo(p)def
moveTo(x, y)def
percentAtLength(t)def
pointAtPercent(t)def
quadTo(ctrlPt, endPt)def
quadTo(ctrlPtx, ctrlPty, endPtx, endPty)def
reserve(size)def
setElementPositionAt(i, x, y)def
setFillRule(fillRule)def
simplified()def
slopeAtPercent(t)def
subtracted(r)def
subtractedInverted(r)def
swap(other)def
toFillPolygon([matrix=QTransform()])def
toFillPolygon(matrix)def
toFillPolygons([matrix=QTransform()])def
toFillPolygons(matrix)def
toReversed()def
toSubpathPolygons([matrix=QTransform()])def
toSubpathPolygons(matrix)def
translate(dx, dy)def
translate(offset)def
translated(dx, dy)def
translated(offset)def
united(r)
Detailed Description¶
A painter path is an object composed of a number of graphical building blocks, such as rectangles, ellipses, lines, and curves. Building blocks can be joined in closed subpaths, for example as a rectangle or an ellipse. A closed path has coinciding start and end points. Or they can exist independently as unclosed subpaths, such as lines and curves.
A
QPainterPathobject can be used for filling, outlining, and clipping. To generate fillable outlines for a given painter path, use theQPainterPathStrokerclass. The main advantage of painter paths over normal drawing operations is that complex shapes only need to be created once; then they can be drawn many times using only calls to thedrawPath()function.
QPainterPathprovides a collection of functions that can be used to obtain information about the path and its elements. In addition it is possible to reverse the order of the elements using thetoReversed()function. There are also several functions to convert this painter path object into a polygon representation.
Composing a QPainterPath¶
A
QPainterPathobject can be constructed as an empty path, with a given start point, or as a copy of anotherQPainterPathobject. Once created, lines and curves can be added to the path using thelineTo(),arcTo(),cubicTo()andquadTo()functions. The lines and curves stretch from thecurrentPosition()to the position passed as argument.The
currentPosition()of theQPainterPathobject is always the end position of the last subpath that was added (or the initial start point). Use themoveTo()function to move thecurrentPosition()without adding a component. ThemoveTo()function implicitly starts a new subpath, and closes the previous one. Another way of starting a new subpath is to call thecloseSubpath()function which closes the current path by adding a line from thecurrentPosition()back to the path’s start position. Note that the new path will have (0, 0) as its initialcurrentPosition().
QPainterPathclass also provides several convenience functions to add closed subpaths to a painter path:addEllipse(),addPath(),addRect(),addRegion()andaddText(). TheaddPolygon()function adds an unclosed subpath. In fact, these functions are all collections ofmoveTo(),lineTo()andcubicTo()operations.In addition, a path can be added to the current path using the
connectPath()function. But note that this function will connect the last element of the current path to the first element of given one by adding a line.Below is a code snippet that shows how a
QPainterPathobject can be used:
The painter path is initially empty when constructed. We first add a rectangle, which is a closed subpath. Then we add two bezier curves which together form a closed subpath even though they are not closed individually. Finally we draw the entire path. The path is filled using the default fill rule,
OddEvenFill. Qt provides two methods for filling paths:
OddEvenFill
WindingFill
See the
FillRuledocumentation for the definition of the rules. A painter path’s currently set fill rule can be retrieved using thefillRule()function, and altered using thesetFillRule()function.
QPainterPath Information¶
The
QPainterPathclass provides a collection of functions that returns information about the path and its elements.The
currentPosition()function returns the end point of the last subpath that was added (or the initial start point). TheelementAt()function can be used to retrieve the various subpath elements, the number of elements can be retrieved using theelementCount()function, and theisEmpty()function tells whether thisQPainterPathobject contains any elements at all.The
controlPointRect()function returns the rectangle containing all the points and control points in this path. This function is significantly faster to compute than the exactboundingRect()which returns the bounding rectangle of this painter path with floating point precision.Finally,
QPainterPathprovides thecontains()function which can be used to determine whether a given point or rectangle is inside the path, and theintersects()function which determines if any of the points inside a given rectangle also are inside this path.
QPainterPath Conversion¶
For compatibility reasons, it might be required to simplify the representation of a painter path:
QPainterPathprovides thetoFillPolygon(),toFillPolygons()andtoSubpathPolygons()functions which convert the painter path into a polygon. ThetoFillPolygon()returns the painter path as one single polygon, while the two latter functions return a list of polygons.The
toFillPolygons()andtoSubpathPolygons()functions are provided because it is usually faster to draw several small polygons than to draw one large polygon, even though the total number of points drawn is the same. The difference between the two is the number of polygons they return: ThetoSubpathPolygons()creates one polygon for each subpath regardless of intersecting subpaths (i.e. overlapping bounding rectangles), while thetoFillPolygons()functions creates only one polygon for overlapping subpaths.The
toFillPolygon()andtoFillPolygons()functions first convert all the subpaths to polygons, then uses a rewinding technique to make sure that overlapping subpaths can be filled using the correct fill rule. Note that rewinding inserts additional lines in the polygon so the outline of the fill polygon does not match the outline of the path.
Examples¶
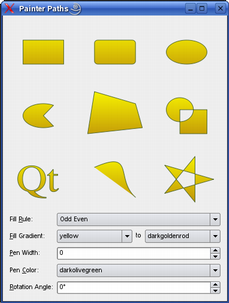
Qt provides the Painter Paths Example and the Vector Deformation example which are located in Qt’s example directory.
The Painter Paths Example shows how painter paths can be used to build complex shapes for rendering and lets the user experiment with the filling and stroking. The Vector Deformation Example shows how to use
QPainterPathto draw text.
- class PySide2.QtGui.QPainterPath¶
PySide2.QtGui.QPainterPath(other)
PySide2.QtGui.QPainterPath(startPoint)
- param other:
- param startPoint:
Constructs an empty
QPainterPathobject.
- PySide2.QtGui.QPainterPath.ElementType¶
This enum describes the types of elements used to connect vertices in subpaths.
Note that elements added as closed subpaths using the
addEllipse(),addPath(),addPolygon(),addRect(),addRegion()andaddText()convenience functions, is actually added to the path as a collection of separate elements using themoveTo(),lineTo()andcubicTo()functions.Constant
Description
QPainterPath.MoveToElement
A new subpath. See also
moveTo().QPainterPath.LineToElement
A line. See also
lineTo().QPainterPath.CurveToElement
QPainterPath.CurveToDataElement
The extra data required to describe a curve in a element.
See also
- PySide2.QtGui.QPainterPath.addEllipse(center, rx, ry)¶
- Parameters:
center –
PySide2.QtCore.QPointFrx – float
ry – float
This is an overloaded function.
Creates an ellipse positioned at
centerwith radiirxandry, and adds it to the painter path as a closed subpath.
- PySide2.QtGui.QPainterPath.addEllipse(x, y, w, h)
- Parameters:
x – float
y – float
w – float
h – float
This is an overloaded function.
Creates an ellipse within the bounding rectangle defined by its top-left corner at (
x,y),widthandheight, and adds it to the painter path as a closed subpath.
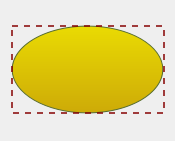
- PySide2.QtGui.QPainterPath.addEllipse(rect)
- Parameters:
rect –
PySide2.QtCore.QRectF
Creates an ellipse within the specified
boundingRectangleand adds it to the painter path as a closed subpath.The ellipse is composed of a clockwise curve, starting and finishing at zero degrees (the 3 o’clock position).

myGradient = QLinearGradient() myPen = QPen() boundingRectangle = QRectF() myPath = QPainterPath() myPath.addEllipse(boundingRectangle) QPainter painter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
arcTo()drawEllipse()Composing a QPainterPath
- PySide2.QtGui.QPainterPath.addPath(path)¶
- Parameters:
path –
PySide2.QtGui.QPainterPath
Adds the given
pathto this path as a closed subpath.See also
connectPath()Composing a QPainterPath
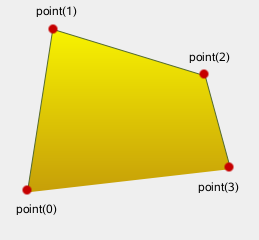
- PySide2.QtGui.QPainterPath.addPolygon(polygon)¶
- Parameters:
polygon –
PySide2.QtGui.QPolygonF
Adds the given
polygonto the path as an (unclosed) subpath.Note that the current position after the polygon has been added, is the last point in
polygon. To draw a line back to the first point, use thecloseSubpath()function.
myGradient = QLinearGradient() myPen = QPen() myPolygon = QPolygonF() myPath = QPainterPath() myPath.addPolygon(myPolygon) QPainter painter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
lineTo()Composing a QPainterPath
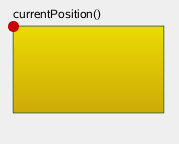
- PySide2.QtGui.QPainterPath.addRect(rect)¶
- Parameters:
rect –
PySide2.QtCore.QRectF
Adds the given
rectangleto this path as a closed subpath.The
rectangleis added as a clockwise set of lines. The painter path’s current position after therectanglehas been added is at the top-left corner of the rectangle.
myGradient = QLinearGradient() myPen = QPen() myRectangle = QRectF() myPath = QPainterPath() myPath.addRect(myRectangle) painter = QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
addRegion()lineTo()Composing a QPainterPath
- PySide2.QtGui.QPainterPath.addRect(x, y, w, h)
- Parameters:
x – float
y – float
w – float
h – float
This is an overloaded function.
Adds a rectangle at position (
x,y), with the givenwidthandheight, as a closed subpath.
- PySide2.QtGui.QPainterPath.addRegion(region)¶
- Parameters:
region –
PySide2.QtGui.QRegion
Adds the given
regionto the path by adding each rectangle in the region as a separate closed subpath.See also
addRect()Composing a QPainterPath
- PySide2.QtGui.QPainterPath.addRoundRect(rect, roundness)¶
- Parameters:
rect –
PySide2.QtCore.QRectFroundness – int
Note
This function is deprecated.
This is an overloaded function.
Adds a rounded rectangle,
rect, to the path.The
roundnessargument specifies uniform roundness for the rectangle. Vertical and horizontal roundness factors will be adjusted accordingly to act uniformly around both axes. Use this method if you want a rectangle equally rounded across both the X and Y axis.See also
- PySide2.QtGui.QPainterPath.addRoundRect(rect, xRnd, yRnd)
- Parameters:
rect –
PySide2.QtCore.QRectFxRnd – int
yRnd – int
Note
This function is deprecated.
Adds a rectangle
rwith rounded corners to the path.The
xRndandyRndarguments specify how rounded the corners should be. 0 is angled corners, 99 is maximum roundedness.See also
- PySide2.QtGui.QPainterPath.addRoundRect(x, y, w, h, roundness)
- Parameters:
x – float
y – float
w – float
h – float
roundness – int
Note
This function is deprecated.
This is an overloaded function.
Adds a rounded rectangle to the path, defined by the coordinates
xandywith the specifiedwidthandheight.The
roundnessargument specifies uniform roundness for the rectangle. Vertical and horizontal roundness factors will be adjusted accordingly to act uniformly around both axes. Use this method if you want a rectangle equally rounded across both the X and Y axis.See also
- PySide2.QtGui.QPainterPath.addRoundRect(x, y, w, h, xRnd, yRnd)
- Parameters:
x – float
y – float
w – float
h – float
xRnd – int
yRnd – int
Note
This function is deprecated.
This is an overloaded function.
Adds a rectangle with rounded corners to the path. The rectangle is constructed from
x,y, and the width and heightwandh.The
xRndandyRndarguments specify how rounded the corners should be. 0 is angled corners, 99 is maximum roundedness.See also
- PySide2.QtGui.QPainterPath.addRoundedRect(rect, xRadius, yRadius[, mode=Qt.AbsoluteSize])¶
- Parameters:
rect –
PySide2.QtCore.QRectFxRadius – float
yRadius – float
mode –
SizeMode
Adds the given rectangle
rectwith rounded corners to the path.The
xRadiusandyRadiusarguments specify the radii of the ellipses defining the corners of the rounded rectangle. WhenmodeisRelativeSize,xRadiusandyRadiusare specified in percentage of half the rectangle’s width and height respectively, and should be in the range 0.0 to 100.0.See also
- PySide2.QtGui.QPainterPath.addRoundedRect(x, y, w, h, xRadius, yRadius[, mode=Qt.AbsoluteSize])
- Parameters:
x – float
y – float
w – float
h – float
xRadius – float
yRadius – float
mode –
SizeMode
This is an overloaded function.
Adds the given rectangle
x,y,w,hwith rounded corners to the path.
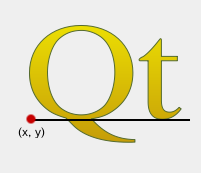
- PySide2.QtGui.QPainterPath.addText(point, f, text)¶
- Parameters:
point –
PySide2.QtCore.QPointFtext – str
Adds the given
textto this path as a set of closed subpaths created from thefontsupplied. The subpaths are positioned so that the left end of the text’s baseline lies at the specifiedpoint.
myGradient = QLinearGradient() myPen = QPen() myFont = QFont() QPointF baseline(x, y) myPath = QPainterPath() myPath.addText(baseline, myFont, tr("Qt")) painter QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
drawText()Composing a QPainterPath
- PySide2.QtGui.QPainterPath.addText(x, y, f, text)
- Parameters:
x – float
y – float
text – str
This is an overloaded function.
Adds the given
textto this path as a set of closed subpaths created from thefontsupplied. The subpaths are positioned so that the left end of the text’s baseline lies at the point specified by (x,y).
- PySide2.QtGui.QPainterPath.angleAtPercent(t)¶
- Parameters:
t – float
- Return type:
float
Returns the angle of the path tangent at the percentage
t. The argumentthas to be between 0 and 1.Positive values for the angles mean counter-clockwise while negative values mean the clockwise direction. Zero degrees is at the 3 o’clock position.
Note that similarly to the other percent methods, the percentage measurement is not linear with regards to the length if curves are present in the path. When curves are present the percentage argument is mapped to the t parameter of the Bezier equations.
- PySide2.QtGui.QPainterPath.arcMoveTo(rect, angle)¶
- Parameters:
rect –
PySide2.QtCore.QRectFangle – float
Creates a move to that lies on the arc that occupies the given
rectangleatangle.Angles are specified in degrees. Clockwise arcs can be specified using negative angles.
- PySide2.QtGui.QPainterPath.arcMoveTo(x, y, w, h, angle)
- Parameters:
x – float
y – float
w – float
h – float
angle – float
This is an overloaded function.
Creates a move to that lies on the arc that occupies the
QRectF(x,y,width,height) atangle.
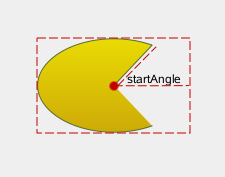
- PySide2.QtGui.QPainterPath.arcTo(rect, startAngle, arcLength)¶
- Parameters:
rect –
PySide2.QtCore.QRectFstartAngle – float
arcLength – float
Creates an arc that occupies the given
rectangle, beginning at the specifiedstartAngleand extendingsweepLengthdegrees counter-clockwise.Angles are specified in degrees. Clockwise arcs can be specified using negative angles.
Note that this function connects the starting point of the arc to the current position if they are not already connected. After the arc has been added, the current position is the last point in arc. To draw a line back to the first point, use the
closeSubpath()function.
myGradient = QLinearGradient() myPen = QPen() startPoint = QPointF() center = QPointF() myPath = QPainterPath() myPath.moveTo(center) myPath.arcTo(boundingRect, startAngle, sweepLength) painter = QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
arcMoveTo()addEllipse()drawArc()drawPie()Composing a QPainterPath
- PySide2.QtGui.QPainterPath.arcTo(x, y, w, h, startAngle, arcLength)
- Parameters:
x – float
y – float
w – float
h – float
startAngle – float
arcLength – float
This is an overloaded function.
Creates an arc that occupies the rectangle
QRectF(x,y,width,height), beginning at the specifiedstartAngleand extendingsweepLengthdegrees counter-clockwise.
- PySide2.QtGui.QPainterPath.boundingRect()¶
- Return type:
Returns the bounding rectangle of this painter path as a rectangle with floating point precision.
See also
- PySide2.QtGui.QPainterPath.capacity()¶
- Return type:
int
Returns the number of elements allocated by the
QPainterPath.
- PySide2.QtGui.QPainterPath.clear()¶
Clears the path elements stored.
This allows the path to reuse previous memory allocations.
See also
- PySide2.QtGui.QPainterPath.closeSubpath()¶
Closes the current subpath by drawing a line to the beginning of the subpath, automatically starting a new path. The current point of the new path is (0, 0).
If the subpath does not contain any elements, this function does nothing.
See also
moveTo()Composing a QPainterPath
- PySide2.QtGui.QPainterPath.connectPath(path)¶
- Parameters:
path –
PySide2.QtGui.QPainterPath
Connects the given
pathto this path by adding a line from the last element of this path to the first element of the given path.See also
addPath()Composing a QPainterPath
- PySide2.QtGui.QPainterPath.contains(p)¶
- Parameters:
- Return type:
bool
- PySide2.QtGui.QPainterPath.contains(pt)
- Parameters:
- Return type:
bool
- PySide2.QtGui.QPainterPath.contains(rect)
- Parameters:
rect –
PySide2.QtCore.QRectF- Return type:
bool
- PySide2.QtGui.QPainterPath.controlPointRect()¶
- Return type:
Returns the rectangle containing all the points and control points in this path.
This function is significantly faster to compute than the exact
boundingRect(), and the returned rectangle is always a superset of the rectangle returned byboundingRect().See also
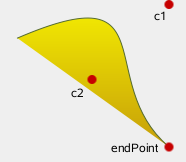
- PySide2.QtGui.QPainterPath.cubicTo(ctrlPt1, ctrlPt2, endPt)¶
- Parameters:
ctrlPt1 –
PySide2.QtCore.QPointFctrlPt2 –
PySide2.QtCore.QPointFendPt –
PySide2.QtCore.QPointF
Adds a cubic Bezier curve between the current position and the given
endPointusing the control points specified byc1, andc2.After the curve is added, the current position is updated to be at the end point of the curve.

myGradient = QLinearGradient() myPen = QPen() myPath = QPainterPath() myPath.cubicTo(c1, c2, endPoint) painter = QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
quadTo()Composing a QPainterPath
- PySide2.QtGui.QPainterPath.cubicTo(ctrlPt1x, ctrlPt1y, ctrlPt2x, ctrlPt2y, endPtx, endPty)
- Parameters:
ctrlPt1x – float
ctrlPt1y – float
ctrlPt2x – float
ctrlPt2y – float
endPtx – float
endPty – float
This is an overloaded function.
Adds a cubic Bezier curve between the current position and the end point (
endPointX,endPointY) with control points specified by (c1X,c1Y) and (c2X,c2Y).
- PySide2.QtGui.QPainterPath.currentPosition()¶
- Return type:
Returns the current position of the path.
- PySide2.QtGui.QPainterPath.elementAt(i)¶
- Parameters:
i – int
- Return type:
Returns the element at the given
indexin the painter path.See also
ElementTypeelementCount()isEmpty()
- PySide2.QtGui.QPainterPath.elementCount()¶
- Return type:
int
Returns the number of path elements in the painter path.
See also
ElementTypeelementAt()isEmpty()
- PySide2.QtGui.QPainterPath.fillRule()¶
- Return type:
Returns the painter path’s currently set fill rule.
See also
- PySide2.QtGui.QPainterPath.intersected(r)¶
- Parameters:
- Return type:
Returns a path which is the intersection of this path’s fill area and
p‘s fill area. Bezier curves may be flattened to line segments due to numerical instability of doing bezier curve intersections.
- PySide2.QtGui.QPainterPath.intersects(rect)¶
- Parameters:
rect –
PySide2.QtCore.QRectF- Return type:
bool
- PySide2.QtGui.QPainterPath.intersects(p)
- Parameters:
- Return type:
bool
- PySide2.QtGui.QPainterPath.isEmpty()¶
- Return type:
bool
Returns
trueif either there are no elements in this path, or if the only element is aMoveToElement; otherwise returnsfalse.See also
- PySide2.QtGui.QPainterPath.length()¶
- Return type:
float
Returns the length of the current path.
- PySide2.QtGui.QPainterPath.lineTo(p)¶
- Parameters:
Adds a straight line from the current position to the given
endPoint. After the line is drawn, the current position is updated to be at the end point of the line.See also
addPolygon()addRect()Composing a QPainterPath
- PySide2.QtGui.QPainterPath.lineTo(x, y)
- Parameters:
x – float
y – float
This is an overloaded function.
Draws a line from the current position to the point (
x,y).
- PySide2.QtGui.QPainterPath.moveTo(p)¶
- Parameters:
Moves the current point to the given
point, implicitly starting a new subpath and closing the previous one.See also
closeSubpath()Composing a QPainterPath
- PySide2.QtGui.QPainterPath.moveTo(x, y)
- Parameters:
x – float
y – float
This is an overloaded function.
Moves the current position to (
x,y) and starts a new subpath, implicitly closing the previous path.
- PySide2.QtGui.QPainterPath.__ne__(other)¶
- Parameters:
other –
PySide2.QtGui.QPainterPath- Return type:
bool
Returns
trueif this painter path differs from the givenpath.Note that comparing paths may involve a per element comparison which can be slow for complex paths.
See also
operator==()
- PySide2.QtGui.QPainterPath.__and__(other)¶
- Parameters:
other –
PySide2.QtGui.QPainterPath- Return type:
- PySide2.QtGui.QPainterPath.__iand__(other)¶
- Parameters:
other –
PySide2.QtGui.QPainterPath- Return type:
- PySide2.QtGui.QPainterPath.__mul__(m)¶
- Parameters:
- Return type:
- PySide2.QtGui.QPainterPath.__mul__(m)
- Parameters:
- Return type:
- PySide2.QtGui.QPainterPath.__add__(other)¶
- Parameters:
other –
PySide2.QtGui.QPainterPath- Return type:
Returns the union of this path and the
otherpath. This function is equivalent to operator|().See also
united()operator+=()operator-()
- PySide2.QtGui.QPainterPath.__iadd__(other)¶
- Parameters:
other –
PySide2.QtGui.QPainterPath- Return type:
Unites this path with
other, and returns a reference to this path. This is equivalent to operator|=().See also
united()operator+()operator-=()
- PySide2.QtGui.QPainterPath.__sub__(other)¶
- Parameters:
other –
PySide2.QtGui.QPainterPath- Return type:
Subtracts the
otherpath from a copy of this path, and returns the copy.See also
subtracted()operator-=()operator+()
- PySide2.QtGui.QPainterPath.__isub__(other)¶
- Parameters:
other –
PySide2.QtGui.QPainterPath- Return type:
Subtracts
otherfrom this path, and returns a reference to this path.See also
subtracted()operator-()operator+=()
- PySide2.QtGui.QPainterPath.__eq__(other)¶
- Parameters:
other –
PySide2.QtGui.QPainterPath- Return type:
bool
Returns
trueif this painterpath is equal to the givenpath.Note that comparing paths may involve a per element comparison which can be slow for complex paths.
See also
operator!=()
- PySide2.QtGui.QPainterPath.__or__(other)¶
- Parameters:
other –
PySide2.QtGui.QPainterPath- Return type:
Returns the union of this path and the
otherpath.See also
united()operator|=()intersected()operator&()
- PySide2.QtGui.QPainterPath.__ior__(other)¶
- Parameters:
other –
PySide2.QtGui.QPainterPath- Return type:
Unites this path with
otherand returns a reference to this path.See also
united()operator|()operator&=()
- PySide2.QtGui.QPainterPath.percentAtLength(t)¶
- Parameters:
t – float
- Return type:
float
Returns percentage of the whole path at the specified length
len.Note that similarly to other percent methods, the percentage measurement is not linear with regards to the length, if curves are present in the path. When curves are present the percentage argument is mapped to the t parameter of the Bezier equations.
- PySide2.QtGui.QPainterPath.pointAtPercent(t)¶
- Parameters:
t – float
- Return type:
Returns the point at at the percentage
tof the current path. The argumentthas to be between 0 and 1.Note that similarly to other percent methods, the percentage measurement is not linear with regards to the length, if curves are present in the path. When curves are present the percentage argument is mapped to the t parameter of the Bezier equations.
- PySide2.QtGui.QPainterPath.quadTo(ctrlPt, endPt)¶
- Parameters:
ctrlPt –
PySide2.QtCore.QPointFendPt –
PySide2.QtCore.QPointF
Adds a quadratic Bezier curve between the current position and the given
endPointwith the control point specified byc.After the curve is added, the current point is updated to be at the end point of the curve.
See also
cubicTo()Composing a QPainterPath
- PySide2.QtGui.QPainterPath.quadTo(ctrlPtx, ctrlPty, endPtx, endPty)
- Parameters:
ctrlPtx – float
ctrlPty – float
endPtx – float
endPty – float
This is an overloaded function.
Adds a quadratic Bezier curve between the current point and the endpoint (
endPointX,endPointY) with the control point specified by (cx,cy).
- PySide2.QtGui.QPainterPath.reserve(size)¶
- Parameters:
size – int
Reserves a given amount of elements in
QPainterPath‘s internal memory.Attempts to allocate memory for at least
sizeelements.See also
clear()capacity()reserve()
- PySide2.QtGui.QPainterPath.setElementPositionAt(i, x, y)¶
- Parameters:
i – int
x – float
y – float
Sets the x and y coordinate of the element at index
indextoxandy.
- PySide2.QtGui.QPainterPath.setFillRule(fillRule)¶
- Parameters:
fillRule –
FillRule
Sets the fill rule of the painter path to the given
fillRule. Qt provides two methods for filling paths:OddEvenFill(default)WindingFill

See also
- PySide2.QtGui.QPainterPath.simplified()¶
- Return type:
Returns a simplified version of this path. This implies merging all subpaths that intersect, and returning a path containing no intersecting edges. Consecutive parallel lines will also be merged. The simplified path will always use the default fill rule,
OddEvenFill. Bezier curves may be flattened to line segments due to numerical instability of doing bezier curve intersections.
- PySide2.QtGui.QPainterPath.slopeAtPercent(t)¶
- Parameters:
t – float
- Return type:
float
Returns the slope of the path at the percentage
t. The argumentthas to be between 0 and 1.Note that similarly to other percent methods, the percentage measurement is not linear with regards to the length, if curves are present in the path. When curves are present the percentage argument is mapped to the t parameter of the Bezier equations.
- PySide2.QtGui.QPainterPath.subtracted(r)¶
- Parameters:
- Return type:
Returns a path which is
p‘s fill area subtracted from this path’s fill area.Set operations on paths will treat the paths as areas. Non-closed paths will be treated as implicitly closed. Bezier curves may be flattened to line segments due to numerical instability of doing bezier curve intersections.
- PySide2.QtGui.QPainterPath.subtractedInverted(r)¶
- Parameters:
- Return type:
Note
This function is deprecated.
Use
subtracted()instead.See also
- PySide2.QtGui.QPainterPath.swap(other)¶
- Parameters:
other –
PySide2.QtGui.QPainterPath
Swaps painter path
otherwith this painter path. This operation is very fast and never fails.
- PySide2.QtGui.QPainterPath.toFillPolygon([matrix=QTransform()])¶
- Parameters:
matrix –
PySide2.QtGui.QTransform- Return type:
- PySide2.QtGui.QPainterPath.toFillPolygon(matrix)
- Parameters:
matrix –
PySide2.QtGui.QMatrix- Return type:
Note
This function is deprecated.
- PySide2.QtGui.QPainterPath.toFillPolygons(matrix)¶
- Parameters:
matrix –
PySide2.QtGui.QMatrix- Return type:
Note
This function is deprecated.
- PySide2.QtGui.QPainterPath.toFillPolygons([matrix=QTransform()])
- Parameters:
matrix –
PySide2.QtGui.QTransform- Return type:
- PySide2.QtGui.QPainterPath.toReversed()¶
- Return type:
Creates and returns a reversed copy of the path.
It is the order of the elements that is reversed: If a
QPainterPathis composed by calling themoveTo(),lineTo()andcubicTo()functions in the specified order, the reversed copy is composed by callingcubicTo(),lineTo()andmoveTo().
- PySide2.QtGui.QPainterPath.toSubpathPolygons(matrix)¶
- Parameters:
matrix –
PySide2.QtGui.QMatrix- Return type:
Note
This function is deprecated.
- PySide2.QtGui.QPainterPath.toSubpathPolygons([matrix=QTransform()])
- Parameters:
matrix –
PySide2.QtGui.QTransform- Return type:
- PySide2.QtGui.QPainterPath.translate(offset)¶
- Parameters:
offset –
PySide2.QtCore.QPointF
This is an overloaded function.
Translates all elements in the path by the given
offset.See also
- PySide2.QtGui.QPainterPath.translate(dx, dy)
- Parameters:
dx – float
dy – float
Translates all elements in the path by (
dx,dy).See also
- PySide2.QtGui.QPainterPath.translated(offset)¶
- Parameters:
offset –
PySide2.QtCore.QPointF- Return type:
This is an overloaded function.
Returns a copy of the path that is translated by the given
offset.See also
- PySide2.QtGui.QPainterPath.translated(dx, dy)
- Parameters:
dx – float
dy – float
- Return type:
Returns a copy of the path that is translated by (
dx,dy).See also
- PySide2.QtGui.QPainterPath.united(r)¶
- Parameters:
- Return type:
Returns a path which is the union of this path’s fill area and
p‘s fill area.Set operations on paths will treat the paths as areas. Non-closed paths will be treated as implicitly closed. Bezier curves may be flattened to line segments due to numerical instability of doing bezier curve intersections.
See also
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.