QCheckBox¶

Synopsis¶
Functions¶
def
checkState()def
initStyleOption(option)def
isTristate()def
setCheckState(state)def
setTristate([y=true])
Signals¶
def
stateChanged(arg__1)
Detailed Description¶

A
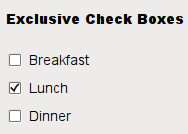
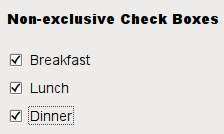
QCheckBoxis an option button that can be switched on (checked) or off (unchecked). Checkboxes are typically used to represent features in an application that can be enabled or disabled without affecting others. Different types of behavior can be implemented. For example, aQButtonGroupcan be used to group check buttons logically, allowing exclusive checkboxes. However,QButtonGroupdoes not provide any visual representation.The image below further illustrates the differences between exclusive and non-exclusive checkboxes.
Whenever a checkbox is checked or cleared, it emits the signal
stateChanged(). Connect to this signal if you want to trigger an action each time the checkbox changes state. You can useisChecked()to query whether or not a checkbox is checked.In addition to the usual checked and unchecked states,
QCheckBoxoptionally provides a third state to indicate “no change”. This is useful whenever you need to give the user the option of neither checking nor unchecking a checkbox. If you need this third state, enable it withsetTristate(), and usecheckState()to query the current toggle state.Just like
QPushButton, a checkbox displays text, and optionally a small icon. The icon is set withsetIcon(). The text can be set in the constructor or withsetText(). A shortcut key can be specified by preceding the preferred character with an ampersand. For example:checkbox = QCheckBox("C&ase sensitive", self)In this example, the shortcut is Alt+A . See the
QShortcutdocumentation for details. To display an actual ampersand, use ‘&&’.Important inherited functions:
text(),setText(),text(), pixmap(), setPixmap(), accel(), setAccel(), isToggleButton(),setDown(),isDown(), isOn(),checkState(),autoRepeat(), isExclusiveToggle(),group(),setAutoRepeat(),toggle(),pressed(),released(),clicked(),toggled(),checkState(), andstateChanged().
- class PySide2.QtWidgets.QCheckBox([parent=None])¶
PySide2.QtWidgets.QCheckBox(text[, parent=None])
- param parent:
- param text:
str
Constructs a checkbox with the given
parent, but with no text.parentis passed on to theQAbstractButtonconstructor.Constructs a checkbox with the given
parentandtext.parentis passed on to theQAbstractButtonconstructor.
- PySide2.QtWidgets.QCheckBox.checkState()¶
- Return type:
Returns the checkbox’s check state. If you do not need tristate support, you can also use
isChecked(), which returns a boolean.See also
setCheckState()CheckState
- PySide2.QtWidgets.QCheckBox.initStyleOption(option)¶
- Parameters:
option –
PySide2.QtWidgets.QStyleOptionButton
Initializes
optionwith the values from thisQCheckBox. This method is useful for subclasses that require aQStyleOptionButton, but do not want to fill in all the information themselves.See also
- PySide2.QtWidgets.QCheckBox.isTristate()¶
- Return type:
bool
This property holds whether the checkbox is a tri-state checkbox.
The default is false, i.e., the checkbox has only two states.
- PySide2.QtWidgets.QCheckBox.setCheckState(state)¶
- Parameters:
state –
CheckState
Sets the checkbox’s check state to
state. If you do not need tristate support, you can also usesetChecked(), which takes a boolean.See also
checkState()CheckState
- PySide2.QtWidgets.QCheckBox.setTristate([y=true])¶
- Parameters:
y – bool
This property holds whether the checkbox is a tri-state checkbox.
The default is false, i.e., the checkbox has only two states.
- PySide2.QtWidgets.QCheckBox.stateChanged(arg__1)¶
- Parameters:
arg__1 – int
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.