World Time Clock Builder Example¶
Creating forms with Qt Designer that contain custom widgets that can be dynamically generated at run-time.
This example uses a form containing the custom widget plugin described in the World Time Clock Plugin example, and dynamically generates a user interface using the QUiLoader class, part of the QtUiTools module.
Preparation¶
As with the Calculator Builder example, the project file for this example needs to include the appropriate definitions to ensure that it is built against the required Qt modules.
<Code snippet "worldtimeclockbuilder/worldtimeclockbuilder.pro:0" not found>
By appending form to the CONFIG declaration, we instruct qmake to generate a dependency on the libQtUiTools library containing the QtUiTools classes.
Note that we do not inform qmake about any UI files, and so none will be processed and built into the application. The resource file contains an entry for the particular form that we wish to use:
<Code snippet "/tmp/snapshot-qt5full-6.2/qt5/qtbase/worldtimeclockbuilder/worldtimeclockbuilder.qrc" not found>
Forms do not need to be included with the application in this way. We only include a form in the application’s resources for convenience, and to keep the example short.
Loading and Building the Form¶
Since this example only loads and displays a pre-prepared form, all of the work can be done in the main() function. We are using a class from the QtUiTools library so, in addition to any other Qt classes that are normally required to write an application, we must include the appropriate header file:
from PySide6 import QtUiTools
The main function initializes the resource system with the Q_INIT_RESOURCE() macro and constructs an QApplication instance in the usual way:
if __name__ == "__main__": Q_INIT_RESOURCE(worldtimeclockbuilder) app = QApplication([]) loader = QUiLoader()
We construct a QUiLoader object to handle the form we want to use.
The form itself is obtained from the resource file system using the path defined in the resource file. We use the form loader to load and construct the form:
file = QFile(":/forms/form.ui") file.open(QFile.ReadOnly) widget = loader.load(file) file.close() widget.show()
Once the form has been loaded, the resource file can be closed and the widget is shown.
sys.exit(app.exec())
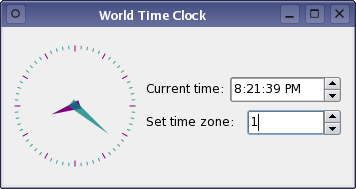
The form loader ensures that all the signal and slot connections between objects in the form are set up correctly when the form is loaded. As a result, the time is updated by the World Time Clock widget, and the time zone spin box can be used to change the position of the hour hand.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.