C
Qt Quick Ultralite loader Example
Demonstrates how to the Loader QML type.
Overview
The loader example shows how to use the Loader QML type.
It implements a simple memory game. The player has to click colors in the same order as they appear on the screen. The game ends when the player clicks a wrong color. After the last color in the sequence is clicked, the best score is updated and a new round begins.
Application UI
The application consists of three pages:
- Logo
- Memory game
- Settings
The main view of the application is implemented as a loader, which ensures that only one of the pages is stored in the RAM.
Whenever a button on each side is pressed, the source of the loader is changed to the corresponding page source.
Loader { id: mainView anchors.fill: parent source: "Logo.qml" Connections { target: root onCurrentPageChanged: { if (currentPage == 0) { mainView.source = "memory_game/MemoryGame.qml" } else if (currentPage == 1) { mainView.source = "settings/Settings.qml" GameState.running = false } } } }
Logo page
The Logo page displays an introductory image. It appears only once, at the start of the application.

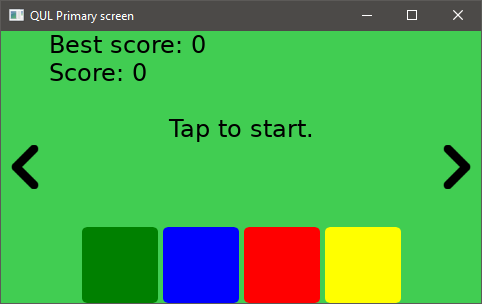
Memory Game page
The Memory game is divided into two parts, display and controls. The display is at the beginning of a round, to display the colors that a player has to remember.
The display also contains stats, current score and the best score.
The controls part is a row of colored buttons, which has to be clicked by the player in the correct order.
Rectangle { id: root color: SettingsData.backgroundColor Item { id: positioningWrapper anchors { fill: parent; leftMargin: parent.width/10; rightMargin: parent.width/10; } GameWindow { anchors { left: parent.left; top: parent.top; right: parent.right; bottom: gameControls.top } } ColorButtons { id: gameControls anchors { bottom: parent.bottom; horizontalCenter: parent.horizontalCenter } width: parent.width height: width * 0.2 } StatsOverlay { anchors { left: parent.left; right: parent.right; } } } }

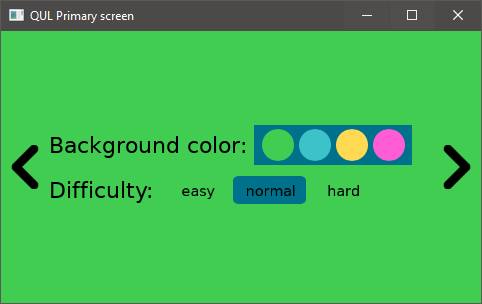
Settings Page
The Settings page lets users adjust the background color of the application, and change the game difficulty level.

Project structure
Main Application
The main application window is defined in loader.qml
Memory Game
The game UI is defined by the QML files in the loader/memory_game directory
Modules
The loader example defines two modules:
- SettingsData
- GameState
The SettingsData module stores application settings, such as background color or difficulty level.
The GameState module is used to control the game.
Both modules are used as means of communication between loaded items.
Files:
- loader/CMakeLists.txt
- loader/Logo.qml
- loader/PageButton.qml
- loader/loader.qml
- loader/mcu_loader.qmlproject
- loader/memory_game/ColorButtons.qml
- loader/memory_game/ColorsQueue.cpp
- loader/memory_game/ColorsQueue.h
- loader/memory_game/GameMain.qml
- loader/memory_game/GameOver.qml
- loader/memory_game/GameState.qml
- loader/memory_game/GameStateModule.qmlproject
- loader/memory_game/GameWindow.qml
- loader/memory_game/MemoryGame.qml
- loader/memory_game/StatsOverlay.qml
- loader/settings/ColorSelector.qml
- loader/settings/DifficultySelector.qml
- loader/settings/Settings.qml
- loader/settings/SettingsData.qml
- loader/settings/SettingsDataModule.qmlproject
Images:
See also Communication with the loaded items.
Available under certain Qt licenses.
Find out more.