C
Developing UI with Qt Safe Renderer
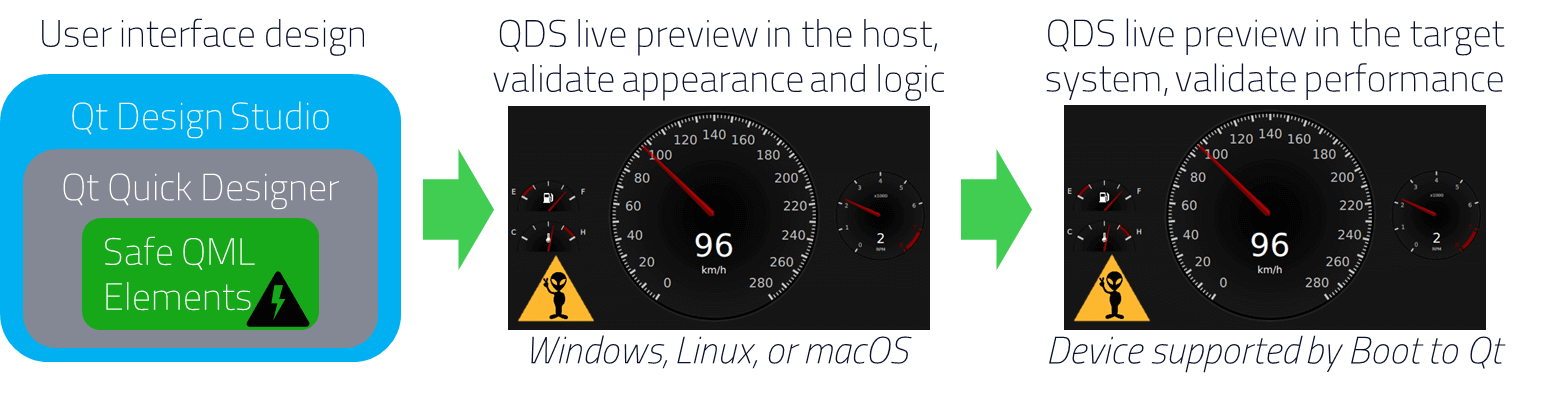
In Qt Safe Renderer, the safety-critical UI elements are implemented as QML Types. We recommend that you add your the safety-critical QML types to UI Files (.ui.qml) that you can edit and prototype with Qt Design Studio. The UI files have some limitations that are also valid Qt Safe Renderer (for more information, see Constraints). Qt Design Studio automatically warns you if you use unsupported QML types or properties on your UI file.
You can integrate the UI files to your application code with Qt Creator that supports deploying the application to the target device. Thus the Qt tools enable quick UI prototyping on a real hardware environment. In the target, Qt Safe Renderer takes care of rendering the safety-critical UI elements.

Your application UI can contain both safety-critical UI elements (called as safe UI) and non-safe elements (called as main UI). The following topics instruct how you can use Qt and its tools with Qt Safe Renderer to create your own safety application:
- Use Cases describes the main use cases with Qt Safe Renderer and QML.
- Safety-Critical QML Types introduces the Qt Safe Renderer QML types:
- Working with UI Files guides how to work with UI (.ui.qml) files
- Enabling Qt Safe Renderer in Project guides how to enable UI files, Qt Safe Renderer and its tools in the Qt Creator project (CMake and qmake projects), and how build and run the project.
- Qt Safe Renderer Tools provides detailed information about Qt Safe Renderer tools
For more information about developing a UI with Qt Safe Renderer, see the following topics:
- Output Verification
- Animations in Safety-Critical UI
- Practical Tips for Creating Layouts
- Features Affecting Visibility of Safety-Critical UI Elements
- Practical Tips for Memory Management
When the developed UI files are integrated into the safety-critical system, the Qt Safe Renderer messaging interface defines how non-safe parts of the system can communicate with safety-critical items on runtime. For example, it is possible to change the position of the safe elements. For more information, see Adapting Qt Safe Renderer for Systems, SafeRenderer::QSafeEvent, and QSafeMessageInterface.
Use Cases
The three main Qt Safe Renderer use cases are as follows:
- You use the QML Language to define the safe UI and you do not have the main UI at all. By using the related Qt and Qt Safe Renderer toolchains, you deploy the safe UI into one of the reference target environments. This is the simplest Qt Safe Renderer use case.
- A more common use case is that you have a separate main UI parallel to the safe UI. The QML language is used to define both the safe UI and main UI. By using the related Qt and Qt Safe Renderer toolchains, you can deploy UIs into one of the reference target environments.
- Whether you have defined just the safe UI or both the safe UI and main UI with QML, you can deploy them via Qt and Qt Safe Renderer toolchains to your custom environment, that is, environment that is not covered by the reference Qt Safe Renderer implementations. You need to make some adaptation to the reference implementation for the custom environment. There are two possible customizations:
- The target environment is using real-time operating system (RTOS) that is already covered by the reference implementation but the target environment for the safe UI has different display chipset. Some adaptation for the display chipset interface is needed in the predefined adaptation points in the Qt Safe Renderer runtime software.
- The target environment is using some other RTOS (or perhaps just bare metal) that is not covered by the reference implementation. Some adaptation for the RTOS is needed in the predefined adaptation points in the Qt Safe Renderer runtime software.
For more detailed information, see the Qt Safe Renderer architecture documentation. You find the document under <Qt Safe Renderer installation directory>/Docs/QtSafeRenderer-<version>/ after you have installed Qt Safe Renderer to your host platform.
Confidence in the Use of Software Tools
The ISO 26262:2018-8 clause 11 addresses the confidence in the use of software tools. Below is the tool qualification, validation aspects, and evaluation support information summary.
Regarding the above use cases, the following methods are used to minimize the risks of the malfunction when using the Qt Safe Renderer toolchain and runtime software components. For more information about the development flow description, see Developing UI with Qt Safe Renderer.
- When a user creates a UI with Qt Design Studio, the QML language, and Qt Creator, Qt Creator automatically detects possible errors in the QML code and UI element definitions.
- When a user builds the safe UI by using Qt Safe Renderer toolchain, the layout tool detects possible errors in the UI safe elements QML code. The error message is given, and compilation fails if:
- Size information is missing.
- Safe elements are outside UI canvas boundaries.
- The source (image) file does not exist.
- A warning is given if the optional ‘objectname’ property is missing (needed only for the safe element move during the runtime).
The Qt Safe Renderer toolchain error and warning messages are shown in the Qt Creator's issues tab, or the standard output if compilation is initiated from the command prompt.
- When a user starts the Qt Safe Renderer runtime component, the generated layout data is loaded and validated. Both the bitmaps and the layout data contain a cyclic redundancy check (CRC) that detects any changes to the data. If a discrepancy is found, an exception is thrown. The runtime also throws exceptions for other errors it encounters such as missing files or filesystem errors. The application developer needs to handle these exceptions. For more information about the exceptions, see Integrating Qt Safe Renderer.
Based on the above, and other details in the safety manual, and the installation content (design and verification documentation and source code), the tool vendor has classified the Qt Safe Renderer as follows:
- The tool impact class is TI2.
- The tool error detection class is TD3.
- Based on these classes the tool confidence level is TCL3.
For more information, see Supported Development Environment.
Available under certain Qt licenses.
Find out more.

