C
Working with UI Files
In Qt Safe Renderer, the safety-critical UI elements are implemented as QML Types. To include these to your application, we recommend you to add them to UI Files (.ui.qml). The UI files have some limitations that are also valid for Qt Safe Renderer (for more information, see Constraints). Qt Design Studio automatically gives a warning if you use unsupported QML types or properties in your UI file.
You can use Qt Design Studio for designing an application UI that contains both safety-critical and non-safety elements in the .ui.qml files:
- Create a new UI file (.ui.qml file) in Qt Design Studio and add it to your Qt Creator project. For more information, see Creating UI Files in Qt Design Studio.
- Create a Qt Quick UI Prototype project in Qt Creator and modify its UI file (.ui.qml) in Qt Design Studio. For more information, see UI Files in Qt Quick UI Prototype Project.
Creating UI Files in Qt Design Studio
Create a new UI file (.ui.qml file) in Qt Design Studio as follows:
- Select File > New File > Qt Quick Files > QtQuick UI File.
- Select Choose.
- In Component name, type the name for the component, that is, the .ui.qml file.
- Select Finish.
Add Qt Safe Renderer safety-critical QML types to the UI Files as follows:
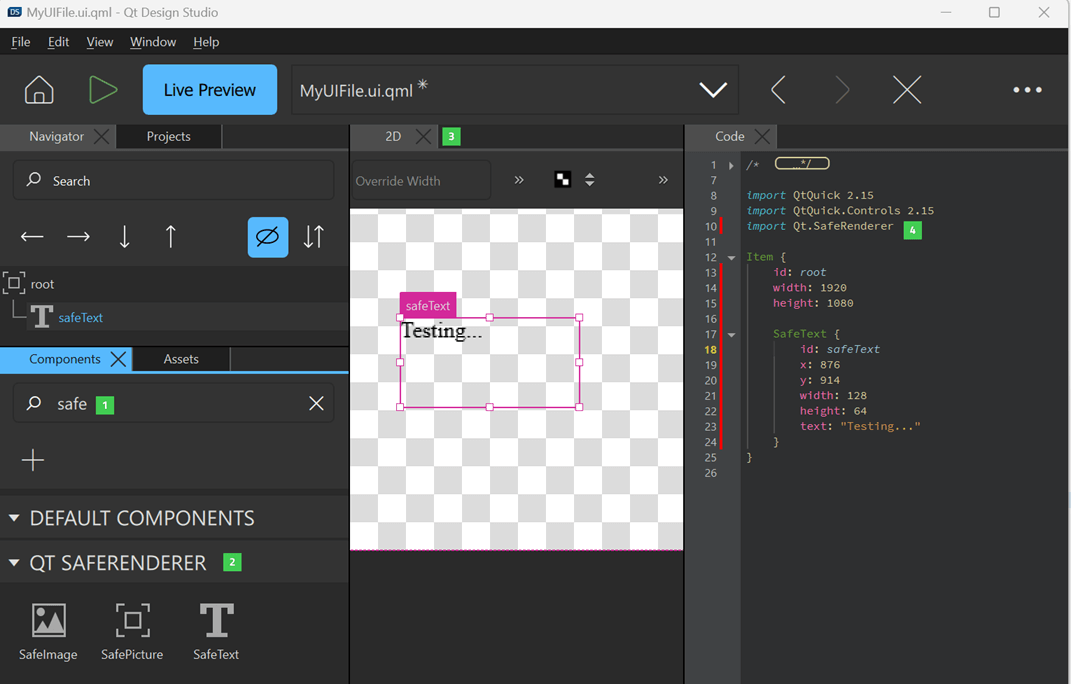
- In Components, type safe (1) to the search field to find the Qt Safe Renderer components. Those should appear under QT SAFERENDERER (2).
- Drag and drop components to the 2D Design View (3).
- The QML code is automatically genereted to Code Design View.
import Qt.SafeRendererindicates you are using Qt Safe Renderer components on your application (4).

Previewing on Desktop and Previewing on Devices describe how you use the live preview feature in a host system and in a target system.
For more information how to use Qt Design Studio, see Qt Design Studio Manual.
Adding UI Files to Project in Qt Creator
The Indicators example demonstrates how you can add UI files (.ui.qml) to your project in Qt Creator. When you add a new UI file, do as follows:
- In a CMake project, define the UI files in project's CMakeLists.txt file. For example:
set (safeqmls "MainForm.ui.qml" )
- In a qmake project, update the
SAFE_QMLvariable in project file (.pro) with a path and name of your .ui.qml file. For example, if your UI file is under the Indicators example directory:SAFE_QML = $$PWD/MainForm.ui.qml $$PWD/MyTest.ui.qml.
For detailed information, see Enabling Qt Safe Layout Tool.
You can add the UI files to your project's tree directory In Qt Creator as follows:
- In the Edit mode, select your application.
- In the context menu, select Add Existing Files and browse to your UI file.
- Select Open.
For more information about how to work with Qt Safe Renderer in Qt Creator, see Enabling Qt Safe Renderer in Project.
UI Files in Qt Quick UI Prototype Project
Qt Quick UI Prototype projects are useful for testing or prototyping user interfaces, or for setting up a separate project just for QML editing, for example. To create a proper project with safety-critical QML types, you must incude the UI files to your application project as instructed in Adding UI Files to Project in Qt Creator and enable Qt Safe Renderer in the project.
In Qt Creator, you can create a Qt Quick UI Prototype project that contains a UI file ((.ui.qml). You can modify the UI file in Qt Design Studio and include safety-critical QML types.
Create the Qt Quick UI Prototype project in Qt Creator as follows:
- Select File > New Project > Other Project > Qt Quick UI Prototype.
- Follow instruction on the project wizard. In Define Project Details, select Create a project you can open in Qt Design Studio.
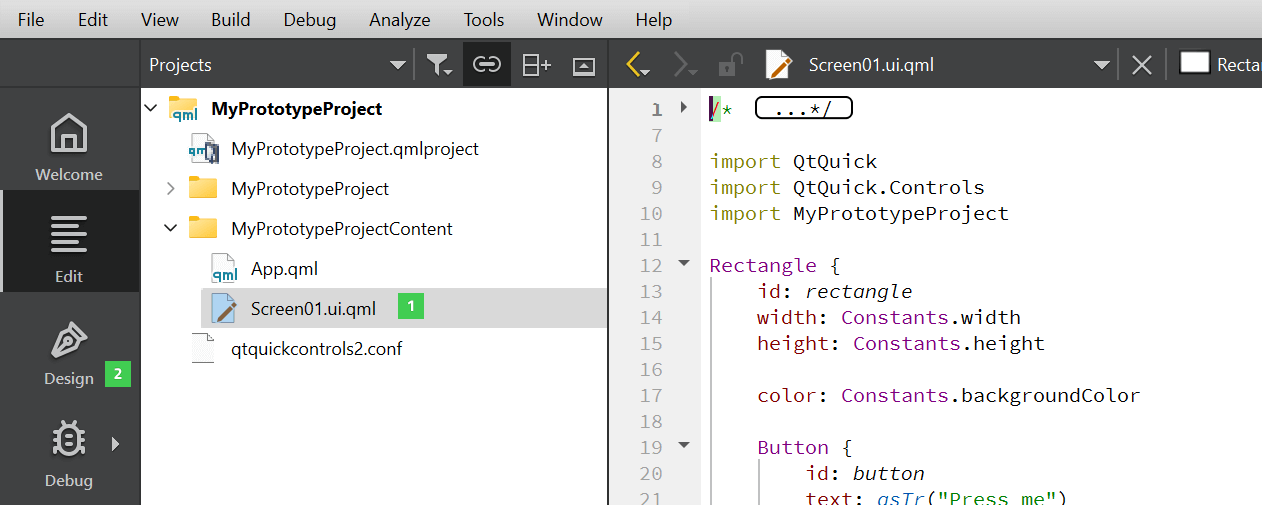
To modify the generated UI file ((.ui.qml) (1), switch to Design mode (2) and select Open with Qt Design Studio.

In Qt Design Studio, select Live Preview to preview the currently active UI file. For more information, see
For more information, see Create Qt Quick UI Prototypes.
Available under certain Qt licenses.
Find out more.

