Layouts verwenden in Qt Widgets Designer
Bevor ein Formular verwendet werden kann, müssen die Objekte des Formulars in Layouts platziert werden. Dadurch wird sichergestellt, dass die Objekte richtig angezeigt werden, wenn das Formular in der Vorschau angezeigt oder in einer Anwendung verwendet wird. Durch das Platzieren von Objekten in einem Layout wird auch sichergestellt, dass sie bei einer Größenänderung des Formulars korrekt angepasst werden.
Sobald Widgets in ein Layout eingefügt wurden, ist es nicht mehr möglich, sie einzeln zu verschieben und in der Größe zu verändern, da das Layout selbst die Geometrie jedes Widgets darin steuert und dabei die Hinweise berücksichtigt, die von den Abstandshaltern bereitgestellt werden. Abstandshalter können dem Layout hinzugefügt werden, um die Geometrien der Widgets zu beeinflussen.
Layouts können verschachtelt werden, um eine Hierarchie zu bilden. Um beispielsweise ein typisches Dialog-Layout mit einer horizontalen Reihe von Schaltflächen zu erhalten, können die Dialogelemente in einem vertikalen Box-Layout angeordnet werden, wobei ein horizontales Box-Layout die Schaltflächen am unteren Rand enthält. Eine Einführung in das Qt-Layoutsystem finden Sie im Abschnitt Layoutverwaltung.
Um ein Layout zu unterbrechen, drücken Sie Strg+0 oder wählen Sie Layout unterbrechen aus dem Kontextmenü des Formulars, dem Menü Formular oder der Hauptsymbolleiste.
Ein Layout der obersten Ebene einstellen
Das Layout der obersten Ebene des Formulars kann festgelegt werden, indem Sie die Auswahl aufheben (klicken Sie mit der linken Maustaste auf das Formular selbst) und ein Layout anwenden. Ein Top-Level-Layout ist notwendig, um sicherzustellen, dass die Größe der Widgets korrekt angepasst wird, wenn die Größe des Fensters geändert wird. Um zu überprüfen, ob Sie ein übergeordnetes Layout festgelegt haben, zeigen Sie Ihr Widget in der Vorschau an und versuchen Sie, die Größe des Fensters durch Ziehen des Größengriffs zu ändern.
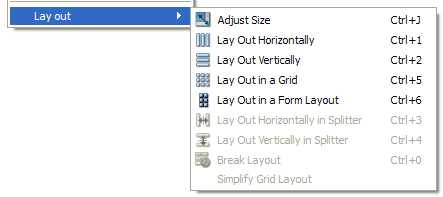
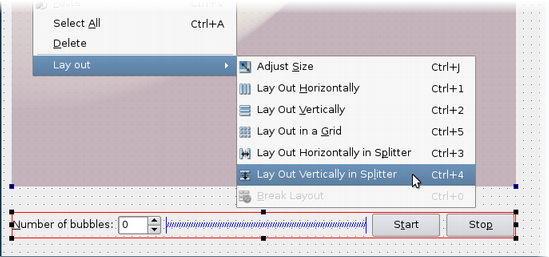
 | Anwenden eines Layouts Um ein Layout anzuwenden, können Sie es aus der Symbolleiste auf der linken Seite oder aus dem unten abgebildeten Kontextmenü auswählen. |
Auf ähnliche Weise werden Layouts der obersten Ebene auf Container-Widgets (QGroupBox) oder auf Seiten von seitenbasierten Container-Widgets (QTabWidget, QToolBox und QStackedWidget) festgelegt. Dazu muss das Container-Widget ausgewählt sein.
Layouts der obersten Ebene sind im Objektinspektor nicht als separate Objekte sichtbar. Ihre Eigenschaften erscheinen unter den Widget-Eigenschaften des Hauptformulars, des Container-Widgets oder der Seite eines Container-Widgets im Eigenschaftseditor.

Layout-Objekte
Layout-Objekte werden erstellt, indem ein Layout auf eine Gruppe vorhandener Objekte angewendet wird. Dazu wählen Sie die zu verwaltenden Objekte aus und wenden eines der Standardlayouts über die Hauptsymbolleiste, das Menü Formular oder das Kontextmenü des Formulars an.
Das Layoutobjekt wird durch einen roten Rahmen auf dem Formular angezeigt und erscheint als Objekt im Objektinspektor. Seine Eigenschaften (Ränder und Beschränkungen) werden im Eigenschaftseditor angezeigt.
Das Layoutobjekt kann ausgewählt und zusammen mit anderen Widgets und Layoutobjekten in einem anderen Layout platziert werden, um eine Layouthierarchie aufzubauen.
Wenn ein untergeordnetes Layoutobjekt ausgewählt ist, kann sein übergeordnetes Layoutobjekt ausgewählt werden, indem Sie die Umschalttaste gedrückt halten, während Sie darauf klicken. Dadurch ist es möglich, ein bestimmtes Layout in einer Hierarchie auszuwählen, was aufgrund des kleinen Rahmens sonst schwierig ist.
Einfügen von Objekten in ein Layout
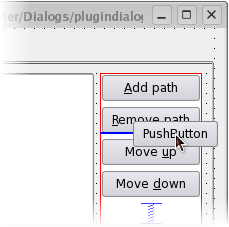
Objekte können in ein bestehendes Layout eingefügt werden, indem Sie sie von ihrer aktuellen Position ziehen und an der gewünschten Stelle ablegen. Ein blauer Cursor wird im Layout angezeigt, wenn ein Objekt darüber gezogen wird, um anzuzeigen, wo das Objekt eingefügt wird.

Einfügen von Objekten in ein Layout
Layout-Typen
Horizontale und vertikale (Box) Layouts
Die einfachste Art, Objekte in einem Formular anzuordnen, ist, sie in einem horizontalen oder vertikalen Layout zu platzieren. Horizontale Layouts stellen sicher, dass die Widgets darin horizontal ausgerichtet sind, vertikale Layouts stellen sicher, dass sie vertikal ausgerichtet sind.
Horizontale und vertikale Layouts können kombiniert und in beliebiger Tiefe verschachtelt werden. Wenn Sie jedoch mehr Kontrolle über die Platzierung von Objekten benötigen, sollten Sie das Rasterlayout verwenden.
Das Rasterlayout
Komplexe Formularlayouts lassen sich durch die Platzierung von Objekten in einem Rasterlayout erstellen. Diese Art von Layout gibt dem Formulardesigner viel mehr Freiheit bei der Anordnung von Widgets auf dem Formular, kann aber zu einem weniger flexiblen Layout führen. Für einige Arten von Formularlayouts ist eine Rasteranordnung jedoch wesentlich besser geeignet als eine verschachtelte Anordnung von horizontalen und vertikalen Layouts.
Das Formular-Layout
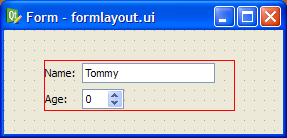
Die Klasse QFormLayout verwaltet Widgets in einem zweispaltigen Formular; die linke Spalte enthält Beschriftungen und die rechte Spalte enthält Feld-Widgets wie z. B. Zeilenbearbeitungen, Drehfelder usw. Die Klasse QFormLayout hält sich an die Look-and-Feel-Richtlinien verschiedener Plattformen und unterstützt den Umbruch langer Zeilen.

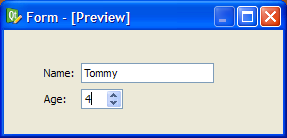
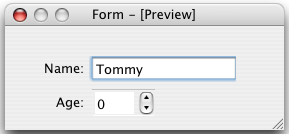
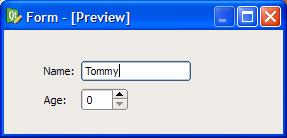
Die obige UI-Datei führt zu den unten gezeigten Vorschaubildern.
| Windows XP | macOS | Cleanlooks |
|---|---|---|
 |  |  |
Splitter Layouts
Eine weitere gängige Methode, das Layout von Objekten in einem Formular zu verwalten, besteht darin, sie in einem Splitter zu platzieren. Diese Splitter ordnen die Objekte horizontal oder vertikal auf dieselbe Weise an wie normale Layouts, ermöglichen es dem Benutzer aber auch, den jedem Objekt zugewiesenen Platz anzupassen.

Obwohl QSplitter ein Container-Widget ist, behandelt Qt Widgets Designer Splitter-Objekte als Layouts, die auf bestehende Widgets angewendet werden. Um eine Gruppe von Widgets in einem Splitter zu platzieren, wählen Sie sie wie hier beschrieben aus und wenden dann das Splitter-Layout an, indem Sie die entsprechende Schaltfläche in der Symbolleiste, das Tastaturkürzel oder den Kontextmenüeintrag Auslegen verwenden.
Tastenkombinationen
Zusätzlich zu den Standard-Symbolleisten- und Kontextmenüeinträgen gibt es auch eine Reihe von Tastenkombinationen, um Layouts auf Widgets anzuwenden.
| Layout | Tastaturkürzel | Beschreibung |
|---|---|---|
| Horizontal | Strg+1 | Bringt die ausgewählten Objekte in ein horizontales Layout. |
| Vertikal | Strg+2 | Setzt die markierten Objekte in ein vertikales Layout. |
| Raster | Strg+5 | Platziert die markierten Objekte in einem Rasterlayout. |
| Formular | Strg+6 | Platziert die markierten Objekte in einem Formularlayout. |
| Horizontaler Splitter | Strg+3 | Erzeugt einen horizontalen Splitter und platziert die markierten Objekte darin. |
| Vertikaler Splitter | Strg+4 | Erzeugt einen vertikalen Splitter und platziert die markierten Objekte darin. |
| Größe anpassen | Strg+J | Passt die Größe des Layouts an, um sicherzustellen, dass jedes untergeordnete Objekt genügend Platz hat, um seinen Inhalt anzuzeigen. Siehe QWidget::adjustSize() für weitere Informationen. |
Hinweis: Strg+0 wird verwendet, um ein Layout zu unterbrechen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

