PolarChartView QML Type
Stellt Daten in Polardiagrammen dar. Mehr...
| Import Statement: | import QtCharts 2.10 |
| Inherits: |
Detaillierte Beschreibung
Polardiagramme stellen Daten in einem Kreisdiagramm dar, wobei die Platzierung der Daten auf dem Winkel und der Entfernung vom Mittelpunkt des Diagramms, dem Pol, basiert.

Ein Polardiagramm ist eine Spezialisierung des Typs ChartView. Es unterstützt Linien-, Spline-, Flächen- und Streuungsreihen sowie alle von diesen unterstützten Achsentypen. Jede Achse kann entweder als radiale oder als Winkelachse verwendet werden.
Die erste und die letzte Markierung auf einer Winkelachse ValueAxis befinden sich in einem Winkel von 0/360 Grad.
Wenn der Winkelabstand zwischen zwei aufeinanderfolgenden Punkten in einer Reihe mehr als 180 Grad beträgt, wird jede direkte Linie, die die beiden Punkte verbindet, bedeutungslos und wird nicht gezeichnet. Stattdessen wird eine Linie zum und vom Mittelpunkt des Diagramms gezeichnet. Daher müssen die Achsenbereiche bei der Anzeige von Linien-, Spline- oder Flächenreihen entsprechend gewählt werden.
Polardiagramme zeichnen alle Achsen mit derselben Ausrichtung an derselben Position, so dass die Verwendung mehrerer Achsen mit derselben Ausrichtung verwirrend sein kann, es sei denn, die zusätzlichen Achsen werden nur zur Anpassung des Gitters verwendet. Sie können zum Beispiel einen hervorgehobenen Bereich mit einer sekundären schattierten CategoryAxis anzeigen oder unbeschriftete Unterpunkte mit einer sekundären ValueAxis bereitstellen, die versteckte Beschriftungen hat.
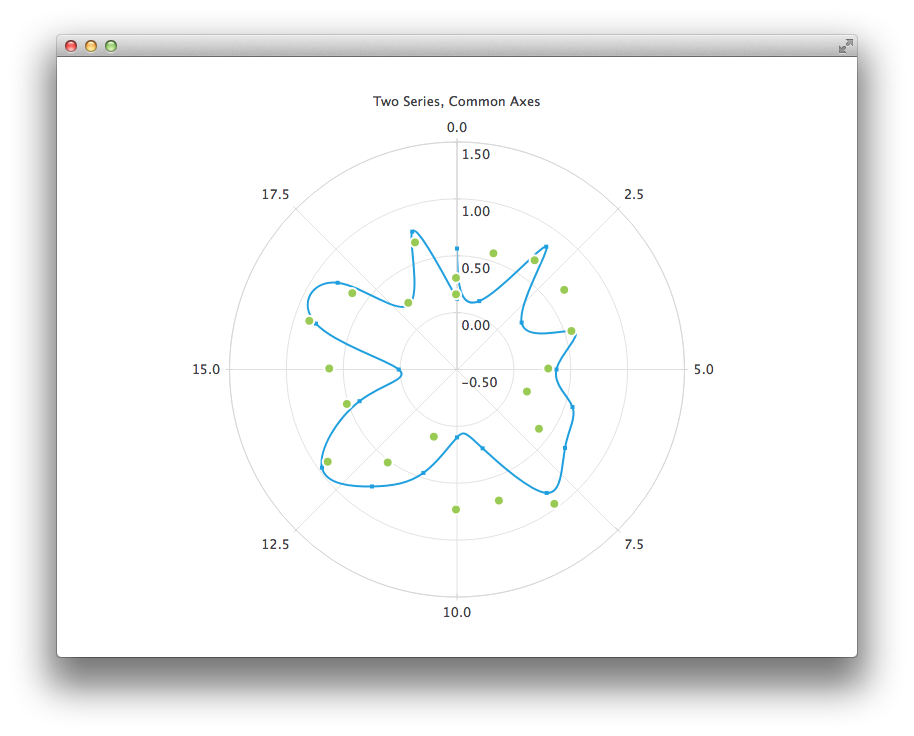
Der folgende QML-Code zeigt, wie man ein Polardiagramm mit einer Spline- und einer Streuungsreihe und zwei Wertachsen erstellt:
PolarChartView { title: "Two Series, Common Axes" anchors.fill: parent legend.visible: false antialiasing: true ValueAxis { id: axisAngular min: 0 max: 20 tickCount: 9 } ValueAxis { id: axisRadial min: -0.5 max: 1.5 } SplineSeries { id: series1 axisAngular: axisAngular axisRadial: axisRadial pointsVisible: true } ScatterSeries { id: series2 axisAngular: axisAngular axisRadial: axisRadial markerSize: 10 } // Add data dynamically to the series Component.onCompleted: { for (var i = 0; i <= 20; i++) { series1.append(i, Math.random()); series2.append(i, Math.random()); } } }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

