Context2D QML Type
Bietet 2D-Kontext für Formen auf einem Canvas-Element. Mehr...
| Import Statement: | import QtQuick |
Eigenschaften
- canvas : QtQuick::Canvas
- fillRule : enumeration
- fillStyle : variant
- font : string
- globalAlpha : real
- globalCompositeOperation : string
- lineCap : string
- lineDashOffset : real
(since QtQuick 2.11) - lineJoin : string
- lineWidth : real
- miterLimit : real
- shadowBlur : real
- shadowColor : string
- shadowOffsetX : real
- shadowOffsetY : real
- strokeStyle : variant
- textAlign : string
- textBaseline : string
Methoden
- object arc(real x, real y, real radius, real startAngle, real endAngle, bool anticlockwise)
- object arcTo(real x1, real y1, real x2, real y2, real radius)
- object beginPath()
- object bezierCurveTo(real cp1x, real cp1y, real cp2x, real cp2y, real x, real y)
- object clearRect(real x, real y, real w, real h)
- object clip()
- object closePath()
- object createConicalGradient(real x, real y, real angle)
- CanvasImageData createImageData(CanvasImageData imageData)
- CanvasImageData createImageData(Url imageUrl)
- CanvasImageData createImageData(real sw, real sh)
- object createLinearGradient(real x0, real y0, real x1, real y1)
- variant createPattern(Image image, string repetition)
- variant createPattern(color color, enumeration patternMode)
- object createRadialGradient(real x0, real y0, real r0, real x1, real y1, real r1)
- drawImage(variant image, real dx, real dy)
- drawImage(variant image, real dx, real dy, real dw, real dh)
- drawImage(variant image, real sx, real sy, real sw, real sh, real dx, real dy, real dw, real dh)
- object ellipse(real x, real y, real w, real h)
- object fill()
- object fillRect(real x, real y, real w, real h)
- object fillText(text, x, y)
- CanvasImageData getImageData(real x, real y, real w, real h)
- array getLineDash()
(since QtQuick 2.11) - object isPointInPath(real x, real y)
- object lineTo(real x, real y)
- object measureText(text)
- object moveTo(real x, real y)
- object putImageData(CanvasImageData imageData, real dx, real dy, real dirtyX, real dirtyY, real dirtyWidth, real dirtyHeight)
- object quadraticCurveTo(real cpx, real cpy, real x, real y)
- object rect(real x, real y, real w, real h)
- object reset()
- object resetTransform()
- object restore()
- object rotate(real angle)
- object roundedRect(real x, real y, real w, real h, real xRadius, real yRadius)
- object save()
- object scale(real x, real y)
- setLineDash(array pattern)
(since QtQuick 2.11) - object setTransform(real a, real b, real c, real d, real e, real f)
- object shear(real sh, real sv)
- object stroke()
- object strokeRect(real x, real y, real w, real h)
- object strokeText(text, x, y)
- object text(string text, real x, real y)
- object transform(real a, real b, real c, real d, real e, real f)
- object translate(real x, real y)
Detaillierte Beschreibung
Das Context2D-Objekt kann mit der Methode getContext() von Canvas item erstellt werden:
Canvas { id:canvas onPaint:{ var ctx = canvas.getContext('2d'); //... } }
Die Context2D API implementiert den gleichen W3C Canvas 2D Context API Standard mit einigen erweiterten Funktionen.
Die Context2D-API stellt den Rendering-Kontext bereit, der die Methoden und Attribute definiert, die zum Zeichnen auf dem Element Canvas benötigt werden. Im Folgenden wird der Canvas-Rendering-Kontext einer context -Variablen zugewiesen:
var context = mycanvas.getContext("2d")
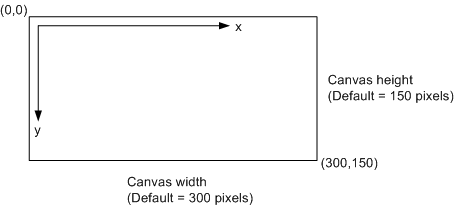
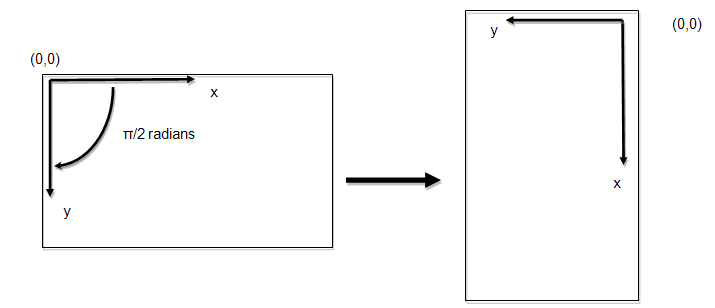
Die Context2D-API rendert die Leinwand als ein Koordinatensystem, dessen Ursprung (0,0) in der linken oberen Ecke liegt, wie in der folgenden Abbildung dargestellt. Die Koordinaten steigen entlang der Achse x von links nach rechts und entlang der Achse y von oben nach unten auf der Leinwand.

Eigenschaft Dokumentation
canvas : QtQuick::Canvas |
Enthält das Canvas-Element, auf das der Kontext gemalt wird.
Diese Eigenschaft ist nur lesbar.
fillRule : enumeration |
Enthält die aktuelle Füllregel, die zum Füllen von Formen verwendet wird. Die folgenden Füllregeln werden unterstützt:
| Konstante | Beschreibung |
|---|---|
Qt.OddEvenFill | Qt::OddEvenFill |
Qt.WindingFill | (Standard) Qt::WindingFill |
Hinweis: Im Gegensatz zu QPainterPath verwendet die Canvas-API die gewundene Füllung als Standardfüllregel. Die fillRule-Eigenschaft ist Teil des Kontext-Rendering-Status.
Siehe auch fillStyle.
fillStyle : variant |
Enthält den aktuellen Stil, der zum Füllen von Formen verwendet wird. Der Stil kann entweder ein String mit einer CSS-Farbe, ein CanvasGradient oder ein CanvasPattern-Objekt sein. Ungültige Werte werden ignoriert. Diese Eigenschaft akzeptiert mehrere Farbsyntaxen:
- 'rgb(rot, grün, blau)' - zum Beispiel: 'rgb(255, 100, 55)' oder 'rgb(100%, 70%, 30%)'
- rgba(rot, grün, blau, alpha)' - zum Beispiel: 'rgb(255, 100, 55, 1.0)' oder 'rgb(100%, 70%, 30%, 0.5)'
- hsl(Farbton, Sättigung, Helligkeit)".
- hsla(Farbton, Sättigung, Helligkeit, Alpha)'
- #RRGGBB' - zum Beispiel: '#00FFCC'
- Qt.rgba(rot, grün, blau, alpha) - zum Beispiel: Qt.rgba(0.3, 0.7, 1, 1.0)
Wenn die fillStyle oder strokeStyle viele Male in einer Schleife zugewiesen wird, sollte die letzte Qt.rgba() Syntax gewählt werden, da sie die beste Leistung hat, da sie bereits ein gültiger QColor Wert ist, der nicht jedes Mal geparst werden muss.
Der Standardwert ist '#000000'.
Siehe auch createLinearGradient(), createRadialGradient(), createPattern(), und strokeStyle.
font : string |
Enthält die aktuellen Schrifteinstellungen.
Es wird eine Untermenge des w3C 2d-Kontextstandards für Schrift unterstützt:
- font-style (optional): normal | kursiv | schräg
- font-variant (optional): normal | small-caps
- Schriftstärke (optional): normal | fett | 1 ... 1000
- font-size: Npx | Npt (wobei N eine positive Zahl ist)
- Schriftart-Familie: Siehe http://www.w3.org/TR/CSS2/fonts.html#propdef-font-family
Hinweis: Die Eigenschaften font-size und font-family sind obligatorisch und müssen in der oben dargestellten Reihenfolge angegeben werden. Außerdem muss eine Schriftfamilie mit Leerzeichen in ihrem Namen in Anführungszeichen gesetzt werden.
Der Standardwert für die Schriftart ist "10px sans-serif".
globalAlpha : real |
Enthält den aktuellen Alphawert, der auf Rendering-Operationen angewendet wird. Der Wert muss im Bereich von 0.0 (völlig transparent) bis 1.0 (völlig undurchsichtig) liegen. Der Standardwert ist 1.0.
globalCompositeOperation : string |
Enthält die aktuelle Kompositionsoperation. Erlaubte Operationen sind:
| Konstante | Beschreibung |
|---|---|
"source-atop" | QPainter::CompositionMode_SourceAtop A auf B. Zeigt das Quellbild an, wenn beide Bilder undurchsichtig sind. Zeigt das Zielbild an, wenn das Zielbild undurchsichtig, das Quellbild aber transparent ist. Transparenz an anderer Stelle anzeigen. |
"source-in" | QPainter::CompositionMode_SourceIn A in B. Das Quellbild wird angezeigt, wenn sowohl das Quellbild als auch das Zielbild undurchsichtig sind. Transparenz an anderer Stelle anzeigen. |
"source-out" | QPainter::CompositionMode_SourceOut A out B. Zeigt das Quellbild überall dort an, wo das Quellbild undurchsichtig und das Zielbild transparent ist. Transparenz an anderer Stelle anzeigen. |
"source-over" | QPainter::CompositionMode_SourceOver (Standard) A über B. Das Quellbild wird überall dort angezeigt, wo das Quellbild undurchsichtig ist. Das Zielbild wird an anderer Stelle angezeigt. |
"destination-atop" | QPainter::CompositionMode_DestinationAtop B über A. Wie source-atop, aber Verwendung des Zielbildes anstelle des Quellbildes und umgekehrt. |
"destination-in" | QPainter::CompositionMode_DestinationIn B in A. Wie source-in, aber unter Verwendung des Zielbildes anstelle des Quellbildes und umgekehrt. |
"destination-out" | QPainter::CompositionMode_DestinationOut B out A. Wie source-out, aber unter Verwendung des Zielbildes anstelle des Quellbildes und umgekehrt. |
"destination-over" | QPainter::CompositionMode_DestinationOver B over A. Wie source-over, aber unter Verwendung des Zielbildes anstelle des Quellbildes und umgekehrt. |
"lighter" | QPainter::CompositionMode_Plus A plus B. Zeigt die Summe aus Quell- und Zielbild an, wobei Farbwerte, die sich 255 (100 %) nähern, als Grenze gelten. |
"copy" | QPainter::CompositionMode_Source A (B wird ignoriert). Zeigt das Quellbild anstelle des Zielbildes an. |
"xor" | QPainter::CompositionMode_Xor A xor B. Exklusives ODER von Quell- und Zielbild. |
"qt-clear" | QPainter::CompositionMode_Clear |
"qt-destination" | QPainter::CompositionMode_Destination |
"qt-multiply" | QPainter::CompositionMode_Multiply |
"qt-screen" | QPainter::CompositionMode_Screen |
"qt-overlay" | QPainter::CompositionMode_Overlay |
"qt-darken" | QPainter::CompositionMode_Darken |
"qt-lighten" | QPainter::CompositionMode_Lighten |
"qt-color-dodge" | QPainter::CompositionMode_ColorDodge |
"qt-color-burn" | QPainter::CompositionMode_ColorBurn |
"qt-hard-light" | QPainter::CompositionMode_HardLight |
"qt-soft-light" | QPainter::CompositionMode_SoftLight |
"qt-difference" | QPainter::CompositionMode_Difference |
"qt-exclusion" | QPainter::CompositionMode_Exclusion |
In Übereinstimmung mit dem W3C-Standard werden die erweiterten Kompositionsmodi, die über die erforderlichen Modi hinausgehen, als "vendorName-operationName"-Syntax bereitgestellt, zum Beispiel: QPainter::CompositionMode_Exclusion wird als "qt-exclusion" bereitgestellt.
lineCap : string |
Enthält den aktuellen Zeilenkappenstil. Die möglichen Zeilenkappenstile sind:
| Konstante | Beschreibung |
|---|---|
"butt" | (Standard) Qt::FlatCap das Ende jeder Zeile hat eine flache Kante, die senkrecht zur Richtung der Zeile steht. |
"round" | Qt::RoundCap ein Halbkreis mit einem Durchmesser, der der Breite der Linie entspricht, wird an das Ende der Linie angefügt. |
"square" | Qt::SquareCap ein Rechteck mit der Länge der Linienbreite und der Breite der halben Linienbreite, das flach an der Kante senkrecht zur Richtung der Linie anliegt. |
Andere Werte werden ignoriert.
lineDashOffset : real |
Enthält den aktuellen Strichversatz der Linie. Der Standardwert für den Strichversatz ist 0.
Diese Eigenschaft wurde in QtQuick 2.11 eingeführt.
Siehe auch getLineDash() und setLineDash().
lineJoin : string |
Enthält den aktuellen Stil der Zeilenverbindung. Ein Join existiert an jedem Punkt in einem Unterpfad, der von zwei aufeinanderfolgenden Zeilen geteilt wird. Wenn ein Unterpfad geschlossen ist, gibt es auch einen Join an seinem ersten Punkt (gleichbedeutend mit seinem letzten Punkt), der die erste und die letzte Zeile des Unterpfades verbindet.
Die möglichen Arten der Linienverbindung sind:
| Konstant | Beschreibung |
|---|---|
"bevel" | Qt::BevelJoin Die dreieckige Kerbe zwischen den beiden Linien wird ausgefüllt. |
"round" | Qt::RoundJoin Ein Kreisbogen zwischen den beiden Linien wird ausgefüllt. |
"miter" | (Standardwert) Qt::MiterJoin Die Außenkanten der Linien werden so verlängert, dass sie sich in einem Winkel treffen, und dieser Bereich wird ausgefüllt. |
Andere Werte werden ignoriert.
lineWidth : real |
Enthält die aktuelle Linienbreite. Werte, die keine endlichen Werte größer als Null sind, werden ignoriert.
miterLimit : real |
Enthält das aktuelle Gehrungsgrenzverhältnis. Der Standardwert für die Gehrungsgrenze ist 10,0.
shadowBlur : real |
Enthält den aktuellen Grad der Unschärfe, der auf Schatten angewendet wird.
shadowColor : string |
Zeigt die aktuelle Schattenfarbe an.
shadowOffsetX : real |
Hält den aktuellen Schattenversatz im positiven horizontalen Abstand.
Siehe auch shadowOffsetY.
shadowOffsetY : real |
Hält den aktuellen Schattenversatz im positiven vertikalen Abstand.
Siehe auch shadowOffsetX.
strokeStyle : variant |
Enthält die aktuelle Farbe oder den Stil, der für die Linien um die Formen herum verwendet werden soll. Der Stil kann entweder eine Zeichenkette mit einer CSS-Farbe, ein CanvasGradient oder ein CanvasPattern-Objekt sein. Ungültige Werte werden ignoriert.
Der Standardwert ist '#000000'.
Siehe auch createLinearGradient(), createRadialGradient(), createPattern(), und fillStyle.
textAlign : string |
Enthält die aktuellen Einstellungen für die Textausrichtung. Die möglichen Werte sind:
| Konstante | Beschreibung |
|---|---|
"start" | (Standard) An der Anfangskante des Textes ausrichten (linke Seite bei Text von links nach rechts, rechte Seite bei Text von rechts nach links). |
"end" | An der Endkante des Textes ausrichten (rechte Seite bei Text von links nach rechts, linke Seite bei Text von rechts nach links). |
"left" | Qt::AlignLeft |
"right" | Qt::AlignRight |
"center" | Qt::AlignHCenter |
Andere Werte werden ignoriert.
textBaseline : string |
Enthält die aktuellen Einstellungen für die Grundlinienausrichtung. Die möglichen Werte sind:
| Konstant | Beschreibung |
|---|---|
"top" | Die Oberkante des em-Quadrats |
"hanging" | Die hängende Grundlinie |
"middle" | Die Mitte des em-Quadrats |
"alphabetic" | (Standard) Die alphabetische Grundlinie |
"ideographic" | Die ideografische Grundlinie unten |
"bottom" | Der untere Teil des em-Quadrats |
Andere Werte werden ignoriert. Der Standardwert ist "alphabetisch".
Methode Dokumentation
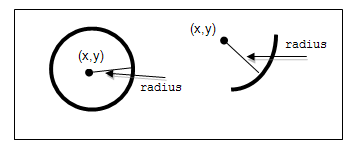
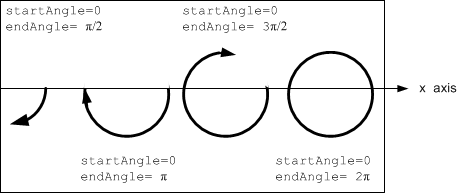
Fügt dem aktuellen Unterpfad einen Bogen hinzu, der auf dem Umfang des Kreises liegt, dessen Mittelpunkt im Punkt (x, y) liegt und dessen Radius radius ist.
Sowohl startAngle als auch endAngle werden von der x-Achse aus im Bogenmaß gemessen.


Der Parameter anticlockwise ist false für jeden Bogen in der obigen Abbildung, da sie alle im Uhrzeigersinn gezeichnet sind.
Siehe auch arcTo und W3C's 2D Context Standard für arc().
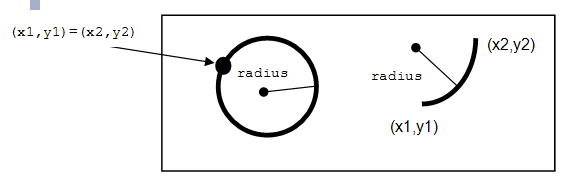
Fügt dem aktuellen Unterpfad einen Bogen mit den angegebenen Kontrollpunkten und dem Radius hinzu, der mit dem vorherigen Punkt durch eine gerade Linie verbunden ist. Um einen Bogen zu zeichnen, beginnen Sie mit denselben Schritten, die Sie zur Erstellung einer Linie befolgt haben:
- Rufen Sie die Methode beginPath() auf, um einen neuen Pfad zu erstellen.
- Rufen Sie die Methode moveTo(
x,y) auf, um Ihre Startposition auf der Leinwand auf den Punkt (x,y) zu setzen. - Um einen Bogen oder Kreis zu zeichnen, rufen Sie die Methode arcTo(x1, y1, x2, y2, radius) auf. Diese fügt einen Bogen mit Startpunkt (x1, y1), Endpunkt (x2, y2) und radius zum aktuellen Unterpfad hinzu und verbindet ihn mit dem vorherigen Unterpfad durch eine gerade Linie.

Siehe auch arc und W3C's 2D Context Standard für arcTo().
object beginPath() |
Setzt den aktuellen Pfad auf einen neuen Pfad zurück.
Fügt eine kubische Bezier-Kurve zwischen der aktuellen Position und dem angegebenen Endpunkt unter Verwendung der durch (cp1x, cp1y) und (cp2x, cp2y) angegebenen Kontrollpunkte hinzu. Nachdem die Kurve hinzugefügt wurde, wird die aktuelle Position auf den Endpunkt (x, y) der Kurve aktualisiert. Der folgende Code erzeugt den unten gezeigten Pfad:
ctx.strokeStyle = Qt.rgba(0, 0, 0, 1); ctx.lineWidth = 1; ctx.beginPath(); ctx.moveTo(20, 0);//start point ctx.bezierCurveTo(-10, 90, 210, 90, 180, 0); ctx.stroke();

Siehe auch W3C 2d context standard for bezierCurveTo und The beautiful flower demo by using bezierCurveTo.
Löscht alle Pixel auf der Leinwand in dem durch (x, y, w, h) angegebenen Rechteck zu transparentem Schwarz.
object clip() |
Erzeugt den Beschneidungsbereich aus dem aktuellen Pfad. Alle Teile der Form außerhalb des Beschneidungspfads werden nicht angezeigt. So erstellen Sie eine komplexe Form mit der Methode clip():
- Rufen Sie die Methode
context.beginPath()auf, um den Beschneidungspfad festzulegen. - Definieren Sie den Beschneidungspfad, indem Sie eine beliebige Kombination der Methoden
lineTo,arcTo,arc,moveTo, usw. undclosePathaufrufen. - Rufen Sie die Methode
context.clip()auf.
Die neue Form wird angezeigt. Im Folgenden wird gezeigt, wie ein Beschneidungspfad die Anzeige eines Bildes verändern kann:

Siehe auch beginPath(), closePath(), stroke(), fill(), und W3C 2d context standard for clip.
object closePath() |
Schließt den aktuellen Unterpfad, indem eine Linie zum Anfang des Unterpfads gezogen wird, wodurch automatisch ein neuer Pfad beginnt. Der aktuelle Punkt des neuen Pfades ist der erste Punkt des vorherigen Unterpfades.
Siehe auch W3C 2d context standard für closePath.
Gibt ein CanvasGradient Objekt zurück, das einen konischen Farbverlauf darstellt, der die Farben gegen den Uhrzeigersinn um einen Mittelpunkt (x, y) mit einem Startwinkel angle in Bogenmaßeinheiten interpoliert.
Siehe auch CanvasGradient::addColorStop(), createLinearGradient(), createRadialGradient(), createPattern(), fillStyle, und strokeStyle.
CanvasImageData createImageData(CanvasImageData imageData) |
Erzeugt ein CanvasImageData Objekt mit denselben Abmessungen wie das imageData Argument.
CanvasImageData createImageData(Url imageUrl) |
Erzeugt ein CanvasImageData Objekt mit dem angegebenen Bild, das von imageUrl geladen wurde.
Hinweis: Das imageUrl muss bereits vor diesem Funktionsaufruf geladen sein, andernfalls wird ein leeres CanvasImageData Objekt zurückgegeben.
Siehe auch Canvas::loadImage(), QtQuick::Canvas::unloadImage(), und QtQuick::Canvas::isImageLoaded.
CanvasImageData createImageData(real sw, real sh) |
Erzeugt ein CanvasImageData Objekt mit den angegebenen Dimensionen(sw, sh).
Gibt ein CanvasGradient Objekt zurück, das einen linearen Farbverlauf darstellt, der die Farbe entlang einer Linie zwischen dem Startpunkt (x0, y0) und dem Endpunkt (x1, y1) übergeht.
Ein Farbverlauf ist ein sanfter Übergang zwischen Farben. Es gibt zwei Arten von Farbverläufen: lineare und radiale. Farbverläufe müssen zwei oder mehr Farbstopps haben, die Farbverschiebungen von 0 bis 1 zwischen den Anfangs- und Endpunkten oder Kreisen des Farbverlaufs darstellen.
Siehe auch CanvasGradient::addColorStop(), createRadialGradient(), createConicalGradient(), createPattern(), fillStyle, und strokeStyle.
Gibt ein CanvasPattern-Objekt zurück, das das angegebene Bild verwendet und in der/den durch das Argument repetition angegebenen Richtung(en) wiederholt wird.
Der Parameter image muss ein gültiges Bildelement, ein gültiges CanvasImageData Objekt oder eine geladene Bildurl sein. Wenn keine Bilddaten vorhanden sind, löst die Funktion eine INVALID_STATE_ERR-Ausnahme aus.
Die zulässigen Werte für repetition sind:
| Konstante | Beschreibung |
|---|---|
"repeat" | beide Richtungen |
"repeat-x | nur horizontal |
"repeat-y" | nur vertikal |
"no-repeat" | weder noch |
Wenn das Argument Wiederholung leer oder null ist, wird der Wert "repeat" verwendet.
Siehe auch strokeStyle und fillStyle.
Dies ist eine überladene Funktion. Gibt ein CanvasPattern-Objekt zurück, das die angegebenen color und patternMode verwendet. Die gültigen Mustermodi sind:
| Konstante | Beschreibung |
|---|---|
Qt.SolidPattern | Qt::SolidPattern |
Qt.Dense1Pattern | Qt::Dense1Pattern |
Qt.Dense2Pattern | Qt::Dense2Pattern |
Qt.Dense3Pattern | Qt::Dense3Pattern |
Qt.Dense4Pattern | Qt::Dense4Pattern |
Qt.Dense5Pattern | Qt::Dense5Pattern |
Qt.Dense6Pattern | Qt::Dense6Pattern |
Qt.Dense7Pattern | Qt::Dense7Pattern |
Qt.HorPattern | Qt::HorPattern |
Qt.VerPattern | Qt::VerPattern |
Qt.CrossPattern | Qt::CrossPattern |
Qt.BDiagPattern | Qt::BDiagPattern |
Qt.FDiagPattern | Qt::FDiagPattern |
Qt.DiagCrossPattern | Qt::DiagCrossPattern |
Siehe auch Qt::BrushStyle.
Gibt ein CanvasGradient Objekt zurück, das einen radialen Farbverlauf darstellt, der entlang des Kegels malt, der durch den Startkreis mit Ursprung (x0, y0) und Radius r0 und den Endkreis mit Ursprung (x1, y1) und Radius r1 gegeben ist.
Siehe auch CanvasGradient::addColorStop(), createLinearGradient(), createConicalGradient(), createPattern(), fillStyle, und strokeStyle.
Zeichnet die angegebene image an der Position (dx, dy) auf die Leinwand. Hinweis: Der Typ image kann ein Bildelement, eine Bildurl oder ein CanvasImageData Objekt sein. Wird ein Bild angegeben, zeichnet diese Methode nichts, wenn das Bild nicht vollständig geladen ist. Bei der Angabe als URL-String sollte das Bild zuerst durch den Aufruf der Methode Canvas::loadImage() von Canvas item geladen werden. Das Bild, das gezeichnet wird, unterliegt dem aktuellen Kontext-Clip-Pfad, auch wenn das angegebene image ein CanvasImageData Objekt ist.
Siehe auch CanvasImageData, Image, Canvas::loadImage, Canvas::isImageLoaded, Canvas::imageLoaded, und W3C 2d context standard für drawImage.
Dies ist eine überladene Funktion. Zeichnet das angegebene Element als image auf die Leinwand am Punkt (dx, dy) und mit der Breite dw, Höhe dh.
Hinweis: Der Typ image kann ein Bildelement, eine Bildurl oder ein CanvasImageData Objekt sein. Wenn als Image item angegeben, zeichnet diese Methode nichts, wenn das Bild nicht vollständig geladen ist. Wenn als url string angegeben, sollte das Bild zuerst durch den Aufruf der Methode Canvas::loadImage() von Canvas item geladen werden. Das Bild, das gezeichnet wird, unterliegt dem aktuellen Kontext-Clip-Pfad, auch wenn das angegebene image ein CanvasImageData Objekt ist.
Siehe auch CanvasImageData, Image, Canvas::loadImage(), Canvas::isImageLoaded, Canvas::imageLoaded, und W3C 2d context standard für drawImage.
Dies ist eine überladene Funktion. Zeichnet das angegebene Element als image von Quellpunkt (sx, sy) und Quellbreite sw, Quellhöhe sh auf die Leinwand am Punkt (dx, dy) und mit Breite dw, Höhe dh.
Hinweis: Der Typ image kann ein Bild- oder Canvas-Element, eine Bild-Url oder ein CanvasImageData Objekt sein. Wenn ein Bild angegeben wird, zeichnet diese Methode nichts, wenn das Bild nicht vollständig geladen ist. Bei der Angabe als URL-String sollte das Bild zuerst durch den Aufruf der Methode Canvas::loadImage() des Canvas-Elements geladen werden. Das Bild, das gezeichnet wird, unterliegt dem aktuellen Kontext-Clip-Pfad, auch wenn das angegebene image ein CanvasImageData Objekt ist.
Siehe auch CanvasImageData, Image, Canvas::loadImage(), Canvas::isImageLoaded, Canvas::imageLoaded, und W3C 2d context standard für drawImage.
Erzeugt eine Ellipse innerhalb des begrenzenden Rechtecks, das durch seine linke obere Ecke bei (x, y), Breite w und Höhe h definiert ist, und fügt sie dem Pfad als geschlossenen Unterpfad hinzu.
Die Ellipse besteht aus einer Kurve im Uhrzeigersinn, die bei Null Grad (der 3-Uhr-Position) beginnt und endet.
object fill() |
Füllt die Unterpfade mit dem aktuellen Füllstil.
Siehe auch W3C 2d context standard für fill und fillStyle.
object fillText(text, x, y) |
Füllt den angegebenen text an der angegebenen Position (x, y).
Siehe auch font, textAlign, textBaseline, und strokeText.
CanvasImageData getImageData(real x, real y, real w, real h) |
Gibt ein CanvasImageData Objekt zurück, das die Bilddaten für das durch (x, y, w, h) angegebene Canvas-Rechteck enthält.
|
Gibt ein Array von qreals zurück, das das Strichmuster der Linie repräsentiert.
Diese Methode wurde in QtQuick 2.11 eingeführt.
Siehe auch setLineDash() und lineDashOffset.
Gibt true zurück, wenn der Punkt (x, y) im aktuellen Pfad liegt.
Siehe auch W3C 2d context standard für isPointInPath.
object measureText(text) |
Gibt ein Objekt mit der Eigenschaft width zurück, dessen Wert dem Aufruf von QFontMetrics::horizontalAdvance() mit dem angegebenen text in der aktuellen Schriftart entspricht.
Zeichnet die Daten des angegebenen imageData Objekts auf die Leinwand bei (dx, dy).
Wenn ein schmutziges Rechteck (dirtyX, dirtyY, dirtyWidth, dirtyHeight) angegeben wird, werden nur die Pixel aus diesem Rechteck gezeichnet.
Fügt eine quadratische Bezier-Kurve zwischen dem aktuellen Punkt und dem Endpunkt (x, y) mit dem durch (cpx, cpy) angegebenen Kontrollpunkt hinzu.
Siehe auch W3C 2d context standard für quadraticCurveTo.
Fügt ein Rechteck an der Position (x, y) mit der angegebenen Breite w und Höhe h als geschlossenen Unterpfad hinzu.
object reset() |
Setzt den Kontextstatus und die Eigenschaften auf die Standardwerte zurück.
object resetTransform() |
Setzt die Transformationsmatrix auf den Standardwert zurück (entspricht dem Aufruf von setTransform(1, 0, 0, 1, 0, 0)).
Siehe auch transform(), setTransform(), und reset().
object restore() |
Bringt den obersten Zustand auf den Stack und stellt den Kontext in diesem Zustand wieder her.
Siehe auch save().
object rotate(real angle) |
Dreht die Leinwand um den aktuellen Ursprung um angle im Bogenmaß und im Uhrzeigersinn.
ctx.rotate(Math.PI/2);

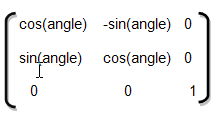
Die Matrix der Rotationstransformation lautet wie folgt:

wobei die angle der Drehung im Bogenmaß angegeben ist.
Fügt ein Rechteck mit abgerundeten Ecken, angegeben durch (x, y, w, h), zum Pfad hinzu. Die Argumente xRadius und yRadius geben den Radius der Ellipsen an, die die Ecken des abgerundeten Rechtecks definieren.
object save() |
Schiebt den aktuellen Zustand auf den Zustandsstapel.
Bevor Sie irgendwelche Zustandsattribute ändern, sollten Sie den aktuellen Zustand für spätere Zwecke speichern. Der Kontext verwaltet einen Stapel von Zeichnungszuständen. Jeder Zustand besteht aus der aktuellen Transformationsmatrix, dem Beschneidungsbereich und den Werten der folgenden Attribute:
- strokeStyle
- fillStyle
- fillRule
- globalAlpha
- lineWidth
- lineCap
- lineJoin
- miterLimit
- shadowOffsetX
- shadowOffsetY
- shadowBlur
- shadowColor
- globalCompositeOperation
- font
- textAlign
- textBaseline
Der aktuelle Pfad ist NICHT Teil des Zeichnungsstatus. Der Pfad kann durch Aufrufen der Methode beginPath() zurückgesetzt werden.
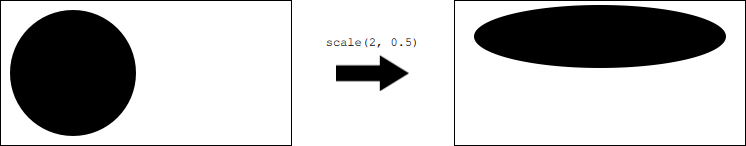
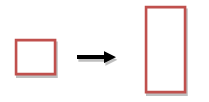
Vergrößert oder verkleinert die Größe jeder Einheit im Canvas-Raster durch Multiplikation der Skalierungsfaktoren mit der aktuellen Transformationsmatrix. x ist der Skalierungsfaktor in horizontaler Richtung und y ist der Skalierungsfaktor in vertikaler Richtung.
Der folgende Code verdoppelt die horizontale Größe eines auf der Leinwand gezeichneten Objekts und halbiert seine vertikale Größe:
ctx.scale(2.0, 0.5);

|
Setzt das Strichelmuster auf das angegebene Muster.
pattern eine Liste von Zahlen, die Abstände angibt, um abwechselnd eine Linie und eine Lücke zu zeichnen.
Wenn die Anzahl der Elemente im Array ungerade ist, werden die Elemente des Arrays kopiert und verkettet. Zum Beispiel wird [5, 15, 25] zu [5, 15, 25, 5, 15, 25].
 | var space = 4 ctx.setLineDash([1, space, 3, space, 9, space, 27, space, 9, space]) ... ctx.stroke(); |
Diese Methode wurde in QtQuick 2.11 eingeführt.
Siehe auch getLineDash() und lineDashOffset.
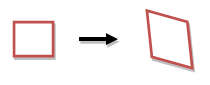
Ändert die Transformationsmatrix in die durch die Argumente angegebene Matrix, wie unten beschrieben.
Wenn Sie die Transformationsmatrix direkt ändern, können Sie Skalierungs-, Rotations- und Translations-Transformationen in einem einzigen Schritt durchführen.
Jeder Punkt auf der Leinwand wird mit der Matrix multipliziert, bevor etwas gezeichnet wird. Die HTML Canvas 2D Context Spezifikation definiert die Transformationsmatrix wie folgt:

wobei:
- a der Skalierungsfaktor in der horizontalen (x) Richtung ist

- c der Schrägstellungsfaktor in x-Richtung ist

- e die Verschiebung in x-Richtung ist

- b der Schrägstellungsfaktor in y-Richtung (vertikal) ist

- d ist der Skalierungsfaktor in y-Richtung

- f ist die Verschiebung in y-Richtung

- die letzte Zeile bleibt konstant
Die Skalierungs- und Schrägstellungsfaktoren sind Vielfache; e und f sind Koordinatenraumeinheiten, genau wie die Einheiten in der Methode translate(x,y).
Siehe auch transform().
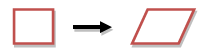
Schert die Transformationsmatrix um sh in horizontaler Richtung und sv in vertikaler Richtung.
object stroke() |
Zeichnet die Unterpfade mit dem aktuellen Zeichenstil.
Siehe auch strokeStyle und W3C 2d context standard for stroke.
Zeichnet den Pfad des durch (x, y, w, h) angegebenen Rechtecks unter Verwendung der Attribute strokeStyle, lineWidth, lineJoin und (falls zutreffend) miterLimit.
Siehe auch strokeStyle, lineWidth, lineJoin, und miterLimit.
object strokeText(text, x, y) |
Streicht die angegebene text an einer durch (x, y) angegebenen Position.
Siehe auch font, textAlign, textBaseline, und fillText.
Fügt die angegebene text dem Pfad als eine Reihe geschlossener Unterpfade hinzu, die aus der übergebenen aktuellen Kontextschriftart erstellt werden.
Die Unterpfade werden so positioniert, dass das linke Ende der Grundlinie des Textes an dem durch (x, y) angegebenen Punkt liegt.
Diese Methode ist setTransform() sehr ähnlich, aber anstatt die alte Transformationsmatrix zu ersetzen, wendet diese Methode die gegebene Transformationsmatrix auf die aktuelle Matrix an, indem sie mit ihr multipliziert wird.
Die Methode setTransform(a, b, c, d, e, f) setzt die aktuelle Transformation auf die Identitätsmatrix zurück und ruft dann die Methode transform(a, b, c, d, e, f) mit denselben Argumenten auf.
Siehe auch setTransform().
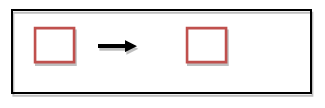
Verschiebt den Ursprung der Leinwand um einen horizontalen Abstand von x und einen vertikalen Abstand von y in Koordinateneinheiten.
Die Verschiebung des Ursprungs ermöglicht es Ihnen, Muster verschiedener Objekte auf der Leinwand zu zeichnen, ohne die Koordinaten für jede Form manuell messen zu müssen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

