color QML Value Type
Ein ARGB-Farbwert. Mehr...
Eigenschaften
- a : real
- b : real
- g : real
- hslHue : real
- hslLightness : real
- hslSaturation : real
- hsvHue : real
- hsvSaturation : real
- hsvValue : real
- r : real
- valid : bool
Ausführliche Beschreibung
Der Typ color bezieht sich auf einen ARGB-Farbwert. Er kann auf verschiedene Weise angegeben werden:
- Durch einen SVG color name, wie "rot", "grün" oder "hellblau".
- Durch eine hexadezimale Dreier- oder Vierergruppe in der Form
"#RRGGBB"bzw."#AARRGGBB". Zum Beispiel entspricht die Farbe Rot einem Triplett von"#FF0000"und ein leicht transparentes Blau einem Quad von"#800000FF". - Mit den Funktionen Qt.rgba(), Qt.hsva(), Qt.hsla(), Qt.darker(), Qt.lighter() oder Qt.tint().
Beispiel:

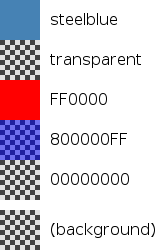
Rectangle { color: "steelblue" width: 40; height: 40 } Rectangle { color: "transparent" y: 40; width: 40; height: 40 } Rectangle { color: "#FF0000" y: 80; width: 40; height: 40 } Rectangle { color: "#800000FF" y: 120; width: 40; height: 40 } Rectangle { color: "#00000000" // ARGB fully transparent y: 160 width: 40; height: 40 }
Ein Farbtyp hat die Eigenschaften r, g, b und a, die sich jeweils auf die Rot-, Grün-, Blau- und Alpha-Werte der Farbe beziehen. Zusätzlich ermöglichen die Eigenschaften hsvHue, hsvSaturation, hsvValue, hslHue, hslSaturation und hslLightness den Zugriff auf Farbwerte im HSV- bzw. HSL-Farbmodell.
Text { color: "red" // prints "1 0 0 1" Component.onCompleted: console.log(color.r, color.g, color.b, color.a) }
Um Farbwerte auf Gleichheit zu prüfen, verwenden Sie die Funktion Qt.colorEqual(). Damit können Farben genau verglichen werden, unabhängig davon, ob sie in Form von Eigenschaften oder in einer der akzeptablen Formen der Stringspezifikation vorliegen.
Bei der Integration mit C++ ist zu beachten, dass jeder QColor Wert, der von C++ an QML übergeben wird, automatisch in einen color Wert umgewandelt wird und umgekehrt.
Dieser Wertetyp wird durch den QtQuick import bereitgestellt.
SVG-Farbreferenz
In der folgenden Tabelle sind die verfügbaren SVG-Farben aufgeführt:
| Name | Hex | Farbe |
|---|---|---|
| aliceblue | #f0f8ff | |
| antiquewhite | #faebd7 | |
| aqua | #00ffff | |
| aquamarin | #7fffd4 | |
| azur | #f0ffff | |
| beige | #f5f5dc | |
| bisque | #ffe4c4 | |
| schwarz | #000000 | |
| blanchedalmond | #ffebcd | |
| blau | #0000ff | |
| blauviolett | #8a2be2 | |
| braun | #a52a2a | |
| burlywood | #deb887 | |
| kadettblau | #5f9ea0 | |
| chartreuse | #7fff00 | |
| schokolade | #d2691e | |
| koralle | #ff7f50 | |
| kornblumenblau | #6495ed | |
| cornsilk | #fff8dc | |
| karminrot | #dc143c | |
| cyan | #00ffff | |
| dunkelblau | #00008b | |
| dunkelcyan | #008b8b | |
| darkgoldenrod | #b8860b | |
| darkgray | #a9a9a9 | |
| dunkelgrün | #006400 | |
| dunkelgrau | #a9a9a9 | |
| darkkhaki | #bdb76b | |
| dunkelmagenta | #8b008b | |
| dunkelolivgrün | #556b2f | |
| dunkelorange | #ff8c00 | |
| darkorchid | #9932cc | |
| dunkelrot | #8b0000 | |
| darksalmon | #e9967a | |
| darkseagreen | #8fbc8f | |
| darkslateblue | #483d8b | |
| darkslategray | #2f4f4f | |
| darkslategrey | #2f4f4f | |
| darkturquoise | #00ced1 | |
| dunkelviolett | #9400d3 | |
| deeppink | #ff1493 | |
| deepskyblue | #00bfff | |
| dimgray | #696969 | |
| dimgrey | #696969 | |
| dodgerblue | #1e90ff | |
| firebrick | #b22222 | |
| floralwhite | #fffaf0 | |
| waldgrün | #228b22 | |
| fuchsia | #ff00ff | |
| gainsboro | #dcdcdc | |
| ghostwhite | #f8f8ff | |
| gold | #ffd700 | |
| goldrot | #daa520 | |
| grau | #808080 | |
| grau | #808080 | |
| grün | #008000 | |
| grün-gelb | #adff2f | |
| Honigtau | #f0fff0 | |
| hotpink | #ff69b4 | |
| indianred | #cd5c5c | |
| indigo | #4b0082 | |
| elfenbein | #fffff0 | |
| khaki | #f0e68c | |
| lavendel | #e6e6fa | |
| lavenderblush | #fff0f5 | |
| lawngreen | #7cfc00 | |
| lemonchiffon | #fffacd | |
| hellblau | #add8e6 | |
| lightcoral | #f08080 | |
| hellcyan | #e0ffff | |
| hellgold-rot-gelb | #fafad2 | |
| lightgray | #d3d3d3 | |
| hellgrün | #90ee90 | |
| hellgrau | #d3d3d3 | |
| hellrosa | #ffb6c1 | |
| helllachsfarben | #ffa07a | |
| lightseagreen | #20b2aa | |
| lightskyblue | #87cefa | |
| lightslategray | #778899 | |
| lightslategrey | #778899 | |
| lightsteelblue | #b0c4de | |
| hellgelb | #ffffe0 | |
| lime | #00ff00 | |
| limettengrün | #32cd32 | |
| leinen | #faf0e6 | |
| magenta | #ff00ff | |
| kastanienbraun | #800000 | |
| mittelaquamarin | #66cdaa | |
| mittelblau | #0000cd | |
| mediumorchid | #ba55d3 | |
| mediumpurple | #9370db | |
| mediumseagreen | #3cb371 | |
| mediumslateblue | #7b68ee | |
| mediumspringgreen | #00fa9a | |
| mediumtürkis | #48d1cc | |
| mittelviolettrot | #c71585 | |
| mitternachtsblau | #191970 | |
| mintcream | #f5fffa | |
| mistyrose | #ffe4e1 | |
| mokassin | #ffe4b5 | |
| navajowhite | #ffdead | |
| marineblau | #000080 | |
| oldlace | #fdf5e6 | |
| oliv | #808000 | |
| olivedrab | #6b8e23 | |
| orange | #ffa500 | |
| orangerot | #ff4500 | |
| orchidee | #da70d6 | |
| blassgoldenrod | #eee8aa | |
| blassgrün | #98fb98 | |
| paleturquoise | #afeeee | |
| blassviolettrot | #db7093 | |
| papayawhip | #ffefd5 | |
| peachpuff | #ffdab9 | |
| peru | #cd853f | |
| rosa | #ffc0cb | |
| pflaume | #dda0dd | |
| puderblau | #b0e0e6 | |
| lila | #800080 | |
| rot | #ff0000 | |
| rosabraun | #bc8f8f | |
| königsblau | #4169e1 | |
| sattelbraun | #8b4513 | |
| lachsfarben | #fa8072 | |
| sandbraun | #f4a460 | |
| seagreen | #2e8b57 | |
| seashell | #fff5ee | |
| sienna | #a0522d | |
| silber | #c0c0c0 | |
| himmelblau | #87ceeb | |
| schieferblau | #6a5acd | |
| slategray | #708090 | |
| slategrau | #708090 | |
| Schnee | #fffafa | |
| frühlingsgrün | #00ff7f | |
| stahlblau | #4682b4 | |
| hellbraun | #d2b48c | |
| teal | #008080 | |
| Distel | #d8bfd8 | |
| Tomate | #ff6347 | |
| türkis | #40e0d0 | |
| violett | #ee82ee | |
| weizen | #f5deb3 | |
| weiß | #ffffff | |
| weißer Rauch | #f5f5f5 | |
| gelb | #ffff00 | |
| gelbgrün | #9acd32 |
Siehe auch QML-Wertetypen.
Dokumentation der Eigenschaft
a : real |
Der Alpha-Farbkanal des RGBA-Modells. Alpha stellt die Deckkraft der einzelnen Pixel dar.
b : real |
Der Blau-Farbkanal des RGBA-Modells.
g : real |
Der Grün-Farbkanal des RGBA-Modells.
hslHue : real |
Die HSL-Farbkomponente Farbton der Farbe.
hslLightness : real |
Die HSL-Helligkeits-Farbkomponente der Farbe.
hslSaturation : real |
Die HSL-Sättigungs-Farbkomponente der Farbe.
hsvHue : real |
Die HSV-Farbkomponente Farbton der Farbe.
hsvSaturation : real |
Die HSV-Sättigungs-Farbkomponente der Farbe.
hsvValue : real |
Die HSV-Wert-Farbkomponente der Farbe.
r : real |
Der rote Farbkanal des RGBA-Modells.
valid : bool |
Gibt True zurück, wenn die Farbe gültig ist; andernfalls wird False zurückgegeben.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

