TabBar QML Type
Ermöglicht es dem Benutzer, zwischen verschiedenen Ansichten oder Teilaufgaben zu wechseln. Mehr...
| Import Statement: | import QtQuick.Controls |
| Inherits: |
Eigenschaften
- contentHeight : real
(since QtQuick.Controls 2.2 (Qt 5.9)) - contentWidth : real
(since QtQuick.Controls 2.2 (Qt 5.9)) - position : enumeration
Beigefügte Eigenschaften
- index : int
(since QtQuick.Controls 2.3 (Qt 5.10)) - position : enumeration
(since QtQuick.Controls 2.3 (Qt 5.10)) - tabBar : TabBar
(since QtQuick.Controls 2.3 (Qt 5.10))
Ausführliche Beschreibung
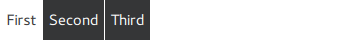
TabBar bietet ein tabulatorbasiertes Navigationsmodell.

TabBar wird mit TabButton Steuerelementen bestückt und kann zusammen mit jedem Layout- oder Container-Steuerelement verwendet werden, das die currentIndex -Eigenschaft bietet, wie z.B. StackLayout oder SwipeView
TabBar { id: bar width: parent.width TabButton { text: qsTr("Home") } TabButton { text: qsTr("Discover") } TabButton { text: qsTr("Activity") } } StackLayout { width: parent.width currentIndex: bar.currentIndex Item { id: homeTab } Item { id: discoverTab } Item { id: activityTab } }
Wie oben gezeigt, wird TabBar typischerweise mit einem statischen Satz von Registerkarten-Schaltflächen bestückt, die inline als Kinder der Registerkarten-Leiste definiert sind. Es ist auch möglich, add, insert, move, und remove Elemente dynamisch zur Laufzeit. Auf diese Elemente kann mit itemAt() oder contentChildren zugegriffen werden.
Wenn TabBar mit einem anderen Container wie SwipeView gepaart wird, ist es notwendig, eine bidirektionale Bindung zwischen der currentIndex Eigenschaft jedes Steuerelements herzustellen. Um dies zu tun, ohne die Bindungen zu unterbrechen, vermeiden Sie es, currentIndex direkt zu setzen, und verwenden Sie stattdessen z. B. setCurrentIndex(). Siehe Managing the Current Index für weitere Informationen.
Um eine Aktion auszuführen, wenn sich currentIndex ändert, verwenden Sie den onCurrentIndexChanged property change signal handler:
onCurrentIndexChanged: { print("currentIndex changed to", currentIndex) // ... }
Größenänderung von Tabs
Standardmäßig passt TabBar die Größe seiner Schaltflächen an die Breite des Steuerelements an. Der verfügbare Platz wird gleichmäßig auf jede Schaltfläche verteilt. Das standardmäßige Größenänderungsverhalten kann durch das Festlegen einer expliziten Breite für die Schaltflächen außer Kraft gesetzt werden.
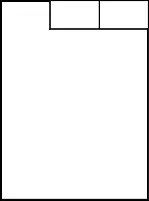
Das folgende Beispiel veranschaulicht, wie die einzelnen Registerkarten-Schaltflächen in ihrer impliziten Größe beibehalten werden können, anstatt die Größe an die Registerkartenleiste anzupassen:

TabBar { width: parent.width TabButton { text: "First" width: implicitWidth } TabButton { text: "Second" width: implicitWidth } TabButton { text: "Third" width: implicitWidth } }
Flickable Tabs
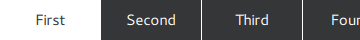
Wenn die Gesamtbreite der Schaltflächen die verfügbare Breite der Registerkartenleiste übersteigt, wird diese automatisch aufklappbar.

TabBar { id: bar width: parent.width Repeater { model: ["First", "Second", "Third", "Fourth", "Fifth"] TabButton { text: modelData width: Math.max(100, bar.width / 5) } } }
Siehe auch TabButton, Anpassen von TabBar, Navigation Controls, Container Controls und Focus Management in Qt Quick Controls.
Eigenschaft Dokumentation
contentHeight : real |
Diese Eigenschaft enthält die Höhe des Inhalts. Sie wird für die Berechnung der impliziten Gesamthöhe der Registerkartenleiste verwendet.
Hinweis: Diese Eigenschaft ist in TabBar seit QtQuick.Controls 2.2 (Qt 5.9) verfügbar, wurde aber in QtQuick.Controls 2.5 (Qt 5.12) zum Basistyp Container befördert.
Diese Eigenschaft wurde in QtQuick.Controls 2.2 (Qt 5.9) eingeführt.
Siehe auch Container::contentHeight.
contentWidth : real |
Diese Eigenschaft enthält die Breite des Inhalts. Sie wird für die Berechnung der impliziten Gesamtbreite der Tab-Leiste verwendet.
Hinweis: Diese Eigenschaft ist in TabBar seit QtQuick.Controls 2.2 (Qt 5.9) verfügbar, wurde aber in QtQuick.Controls 2.5 (Qt 5.12) zum Basistyp Container befördert.
Diese Eigenschaft wurde in QtQuick.Controls 2.2 (Qt 5.9) eingeführt.
Siehe auch Container::contentWidth.
position : enumeration |
Diese Eigenschaft enthält die Position der Tabulatorleiste.
Hinweis: Wenn die Tabulatorleiste als Kopf- oder Fußzeile von ApplicationWindow oder Page zugewiesen ist, wird die entsprechende Position automatisch gesetzt.
Mögliche Werte:
| Konstant | Beschreibung |
|---|---|
TabBar.Header | Die Registerkartenleiste befindet sich oben, als Fenster- oder Seitenkopf. |
TabBar.Footer | Die Tab-Leiste befindet sich unten, als Fenster- oder Seitenfußleiste. |
Der Standardwert ist stilabhängig.
Siehe auch ApplicationWindow::header, ApplicationWindow::footer, Page::header, und Page::footer.
Angehängte Eigenschaft Dokumentation
TabBar.index : int |
TabBar.position : enumeration |
Diese angehängte Eigenschaft enthält die Position der Registerkartenleiste.
Sie wird an jeden Tabulator-Button des TabBar angehängt.
Mögliche Werte:
| Konstant | Beschreibung |
|---|---|
TabBar.Header | Die Registerkartenleiste befindet sich am oberen Rand, als Fenster- oder Seitenkopf. |
TabBar.Footer | Die Tab-Leiste befindet sich unten, als Fußzeile des Fensters oder der Seite. |
Diese Eigenschaft wurde in QtQuick.Controls 2.3 (Qt 5.10) eingeführt.
TabBar.tabBar : TabBar |
Diese angehängte Eigenschaft enthält die Registerkartenleiste, die diese Registerkartenschaltfläche verwaltet.
Sie ist mit jedem Tab-Button der TabBar verbunden.
Diese Eigenschaft wurde in QtQuick.Controls 2.3 (Qt 5.10) eingeführt.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

