Repeater QML Type
Instanziiert eine Anzahl von Item-basierten Komponenten unter Verwendung eines bereitgestellten Modells. Mehr...
| Import Statement: | import QtQuick |
| Inherits: |
Eigenschaften
- count : int
- delegate : Component
- delegateModelAccess : enumeration
(since 6.10) - model : var
Signale
- itemAdded(int index, Item item)
- itemRemoved(int index, Item item)
Methoden
- Item itemAt(index)
Detaillierte Beschreibung
Der Typ Repeater wird verwendet, um eine große Anzahl ähnlicher Elemente zu erstellen. Wie andere Ansichtstypen hat ein Repeater einen model und einen delegate: für jeden Eintrag im Modell wird der Delegat in einem Kontext instanziiert, der mit Daten aus dem Modell gefüllt ist. Ein Repeater-Element ist in der Regel von einem Positioner-Typ wie Row oder Column umschlossen, um die vom Repeater erstellten mehrfachen Delegaten-Elemente visuell zu positionieren.
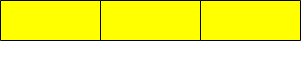
Der folgende Repeater erstellt drei Instanzen eines Rectangle Elements innerhalb eines Row:
import QtQuick Row { Repeater { model: 3 Rectangle { width: 100; height: 40 border.width: 1 color: "yellow" } } }

Die model eines Repeaters kann jedes der unterstützten Datenmodelle sein. Zusätzlich kann ein Repeater Delegat, wie Delegierte für andere Ansichten, auf seinen Index innerhalb des Repeaters zugreifen, sowie auf die Modelldaten die für den Delegaten relevant sind. Siehe die Dokumentation der delegate Eigenschaft für Details.
Elemente, die vom Repeater instanziiert werden, werden in der Reihenfolge als Kinder des Repeater-Elternteils eingefügt. Das Einfügen beginnt unmittelbar nach der Position des Repeaters in seiner übergeordneten Stapelliste. Auf diese Weise kann ein Repeater auch innerhalb eines Layouts verwendet werden. Im folgenden Beispiel werden die Elemente des Wiederholungsreglers zwischen einem roten und einem blauen Rechteck gestapelt:
Row { Rectangle { width: 10; height: 20; color: "red" } Repeater { model: 10 Rectangle { width: 20; height: 20; radius: 10; color: "green" } } Rectangle { width: 10; height: 20; color: "blue" } }

Hinweis: Ein Repeater-Element besitzt alle Elemente, die es instanziiert. Das Entfernen oder dynamische Zerstören eines von einem Repeater erstellten Objekts führt zu unvorhersehbarem Verhalten.
Überlegungen bei der Verwendung von Repeater
Der Repeater-Typ erstellt alle seine Delegatenelemente, wenn der Repeater zum ersten Mal erstellt wird. Dies kann ineffizient sein, wenn es eine große Anzahl von delegierten Elementen gibt und nicht alle Elemente gleichzeitig sichtbar sein müssen. In diesem Fall sollten Sie andere Ansichtstypen wie ListView verwenden (die delegierte Elemente nur erstellen, wenn sie in die Ansicht gescrollt werden) oder die Dynamic Object Creation Methoden verwenden, um Elemente nach Bedarf zu erstellen.
Beachten Sie auch, dass Repeater auf Item basiert und nur Item-abgeleitete Objekte wiederholen kann. Er kann zum Beispiel nicht verwendet werden, um QtObjects zu wiederholen:
// bad code: Item { // Can't repeat QtObject as it doesn't derive from Item. Repeater { model: 10 QtObject {} } }
Eigenschaft Dokumentation
count : int |
Diese Eigenschaft enthält die Anzahl der Elemente in model.
Der Wert von count stimmt nicht immer mit der Anzahl der instanziierten delegates überein. Verwenden Sie itemAt(), um zu prüfen, ob ein Delegat mit einem bestimmten Index existiert. Es gibt null zurück, wenn der Delegat nicht instanziiert ist.
- Während der Repeater dabei ist, Delegaten zu instanziieren (beim Start oder aufgrund von
modelÄnderungen), wird das itemAdded Signal für jeden erstellten Delegaten ausgegeben, und diecountEigenschaft ändert sich danach. - Wenn der Repeater nicht Teil einer abgeschlossenen visuellen Hierarchie ist, spiegelt
countdie Modellgröße wider, aber es werden keine Delegaten erstellt. - Wenn der Repeater Delegaten aufgrund von
modelÄnderungen zerstört, wird das itemRemoved() Signal für jeden Delegaten ausgegeben und diecountEigenschaft ändert sich danach. - Wenn der Repeater aus der visuellen Hierarchie herausgenommen wird (z.B. durch Setzen von
parent = null), werden Delegierte zerstört, das itemRemoved() Signal wird für jeden ausgegeben, abercountändert sich nicht.
Siehe auch itemAt(), itemAdded(), und itemRemoved().
delegate : Component |
Der Delegat bietet eine Vorlage, die jedes vom Repeater instanziierte Element definiert.
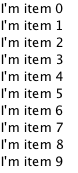
Delegate sind einer schreibgeschützten index Eigenschaft ausgesetzt, die den Index des Delegates innerhalb des Repeaters angibt. Der folgende Text Delegat zeigt zum Beispiel den Index jedes wiederholten Elements an:
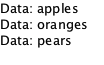
Handelt es sich bei model um eine Zeichenfolgen- oder Objektliste, ist der Delegat auch einer schreibgeschützten modelData Eigenschaft ausgesetzt, die die Zeichenfolgen- oder Objektdaten enthält. Zum Beispiel:
|
Wenn model ein Modellobjekt ist (z. B. ListModel), kann der Delegierte auf alle Modellrollen als benannte Eigenschaften zugreifen, so wie es Delegierte für Ansichtsklassen wie ListView tun.
Siehe auch QML-Datenmodelle.
delegateModelAccess : enumeration |
Diese Eigenschaft bestimmt, wie Delegierte auf das Modell zugreifen können.
| Konstante | Beschreibung |
|---|---|
DelegateModel.ReadOnly | Verbietet Delegierten das Schreiben des Modells entweder über Kontexteigenschaften, das model Objekt oder erforderliche Eigenschaften. |
DelegateModel.ReadWrite | Erlaubt Delegierten, das Modell entweder über Kontexteigenschaften, das model Objekt oder erforderliche Eigenschaften zu schreiben. |
DelegateModel.Qt5ReadWrite | Erlaubt Delegierten, das Modell über das model Objekt und Kontexteigenschaften zu schreiben, aber nicht über erforderliche Eigenschaften. |
Die Voreinstellung ist DelegateModel.Qt5ReadWrite.
Diese Eigenschaft wurde in Qt 6.10 eingeführt.
Siehe auch Modelle und Ansichten in Qt Quick#Ändern vonModelldaten.
model : var |
Das Modell, das Daten für den Repeater bereitstellt.
Diese Eigenschaft kann auf jedes der unterstützten Datenmodelle gesetzt werden:
- Eine Zahl, die die Anzahl der Delegaten angibt, die vom Repeater erstellt werden sollen
- Ein Modell (z. B. ein ListModel Element oder eine QAbstractItemModel Unterklasse)
- Eine String-Liste
- Eine Objektliste
Die Art des Modells wirkt sich auf die Eigenschaften aus, die dem delegate zur Verfügung gestellt werden.
Siehe auch Datenmodelle.
Signal Dokumentation
Dieses Signal wird ausgegeben, wenn dem Repeater ein Element hinzugefügt wird. Der Parameter index enthält den Index, an dem das Element in den Repeater eingefügt wurde, und der Parameter item enthält das Item, das hinzugefügt wurde.
Hinweis: Der entsprechende Handler ist onItemAdded.
Dieses Signal wird ausgegeben, wenn ein Element aus dem Repeater entfernt wird. Der Parameter index enthält den Index, bei dem das Element aus dem Repeater entfernt wurde, und der Parameter item enthält das Item, das entfernt wurde.
Behalten Sie keinen Verweis auf item, wenn er von diesem Repeater erstellt wurde, da er in diesen Fällen kurz nach der Bearbeitung des Signals gelöscht wird.
Hinweis: Der entsprechende Handler ist onItemRemoved.
Dokumentation der Methode
Item itemAt(index) |
Gibt das Item zurück, das unter dem angegebenen index erstellt wurde, oder null, wenn unter index kein Element existiert.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.