MultiEffect QML Type
Wendet einen Nachbearbeitungseffekt auf ein Objekt an. Mehr...
| Import Statement: | import QtQuick.Effects |
| Inherits: |
Eigenschaften
- autoPaddingEnabled : bool
- blur : real
- blurEnabled : bool
- blurMax : int
- blurMultiplier : real
- brightness : real
- colorization : real
- colorizationColor : color
- contrast : real
- fragmentShader : string
- hasProxySource : bool
- itemRect : rect
- maskEnabled : bool
- maskInverted : bool
- maskSource : Item
- maskSpreadAtMax : real
- maskSpreadAtMin : real
- maskThresholdMax : real
- maskThresholdMin : real
- paddingRect : rect
- saturation : real
- shadowBlur : real
- shadowColor : color
- shadowEnabled : bool
- shadowHorizontalOffset : real
- shadowOpacity : real
- shadowScale : real
- shadowVerticalOffset : real
- source : Item
- vertexShader : string
Signale
Detaillierte Beschreibung
Der MultiEffect-Typ, der Nachfolger des veralteten Qt Graphical Effects aus Qt 5, wendet einen Nachbearbeitungseffekt auf das Element source an. Im Vergleich zum Modul Qt Graphical Effects kombiniert MultiEffect mehrere Effekte (Weichzeichnen, Schatten, Einfärben usw.) in einem einzigen Element und Shader, was es für mehrere Effekte besser geeignet macht. Es gibt mehrere Shader-Varianten, und die optimalste wird auf der Grundlage der verwendeten Funktionen ausgewählt.
MultiEffect wurde speziell für die meisten gängigen Effekte entwickelt und kann leicht animiert werden. Wenn MultiEffect nicht den Effekt enthält, den Sie benötigen, sollten Sie in Erwägung ziehen, einen benutzerdefinierten Effekt mit Qt Quick Effect Maker zu implementieren. Weitere Informationen über Shader-Effekte finden Sie in der Referenzdokumentation ShaderEffect.
Beachten Sie, dass der Typ MultiEffect ein neues visuelles Element neben dem Ausgangselement rendert. Um den Effekt auf das Ausgangselement anzuwenden, müssen Sie das neue MultiEffekt-Element an der Position des Ausgangselements platzieren. Wenn das Quellelement und das MultiEffekt-Element nicht undurchsichtig sind, können beide Elemente sichtbar sein, so dass Sie möglicherweise nicht den gewünschten Effekt erzielen. Um das Quellelement auszublenden, führen Sie einen der folgenden Schritte aus:
- Stellen Sie
visible: falsefür das Quellelement ein. In diesem Fall wird das Quellelement überhaupt nicht gerendert und kann keine Berührungs- oder Klickeingaben empfangen. - Stellen Sie
opacity: 0für das Quellelement ein. In diesem Fall ist das Quellelement vollständig transparent, kann aber weiterhin Berührungs- oder Klickeingaben empfangen.
Beispiel für die Verwendung
Das folgende Beispiel zeigt, wie Sie einen Sättigungseffekt auf ein Element anwenden:
| import QtQuick
import QtQuick.Effects
...
Image {
id: sourceItem
source: "qt_logo_green_rgb.png"
// Hide the source item, otherwise both the source item and
// MultiEffect will be rendered
visible: false
// or you can set:
// opacity: 0
}
// Renders a new item with the specified effects rendered
// at the same position where the source item was rendered
MultiEffect {
source: sourceItem
anchors.fill: sourceItem
saturation: -1.0
} |
Das folgende Beispiel zeigt, wie Sie einen Sättigungseffekt auf ein layered Item anwenden:
| import QtQuick
import QtQuick.Effects
...
Image {
id: sourceItem
source: "qt_logo_green_rgb.png"
layer.enabled: true
// For the layered items, you can assign a MultiEffect directly
// to layer.effect.
layer.effect: MultiEffect {
saturation: -1.0
}
} |
Das folgende Beispiel zeigt, wie Sie mehrere Effekte gleichzeitig anwenden können:
| import QtQuick
import QtQuick.Effects
...
MultiEffect {
source: sourceItem
anchors.fill: sourceItem
brightness: 0.4
saturation: 0.2
blurEnabled: true
blurMax: 64
blur: 1.0
} |
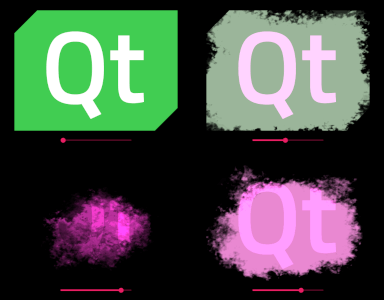
Das folgende Beispiel zeigt, wie Sie die Effekte Maske, Einfärbung und Helligkeit zusammen anwenden können, um ein Element auszublenden. Diese Art des Ein- und Ausblendens von Elementen kann z.B. an einen Schiebereglerwert oder Animationen wie NumberAnimation gebunden werden. Beachten Sie, dass die Eigenschaft visible auf false gesetzt ist, wenn das Element vollständig ausgeblendet ist, um unnötiges Rendern des Effekts zu vermeiden.
| import QtQuick
import QtQuick.Effects
import QtQuick.Controls.Material
...
MultiEffect {
property real effectAmount: effectSlider.value
source: sourceItem
anchors.fill: sourceItem
brightness: effectAmount
colorizationColor: "#ff20d0"
colorization: effectAmount
maskEnabled: true
maskSource: Image {
source: "mask.png"
}
maskSpreadAtMin: 0.2
maskThresholdMin: effectAmount
visible: effectAmount < 1.0
}
Slider {
id: effectSlider
anchors.bottom: parent.bottom
anchors.horizontalCenter: parent.horizontalCenter
} |
Leistung
Um eine optimale Leistung zu erzielen, sind einige Dinge zu beachten:
- Um einen optimalen Shader zu erhalten, aktivieren Sie nur die Effekte, die Sie tatsächlich verwenden (siehe blurEnabled, shadowEnabled, maskEnabled). Einfache Farbeffekte (brightness, contrast, saturation, colorization) sind immer aktiviert, so dass ihre Verwendung keinen zusätzlichen Overhead verursacht.
- Beachten Sie die Leistungshinweise zu den Eigenschaften, die den Shader oder die Größe des Effektobjekts ändern können, und ändern Sie diese nicht während der Animationen.
- Wenn der MultiEffekt nicht verwendet wird, denken Sie daran, die Eigenschaft
visibleauf false zu setzen, um das Rendern der Effekte im Hintergrund zu vermeiden. - Weichzeichner und Schatten sind die stärksten Effekte. Erhöhen Sie bei diesen Effekten lieber blurMultiplier als blurMax und vermeiden Sie die Verwendung von source -Elementen, die animiert werden, damit die Unschärfe nicht bei jedem Bild neu erzeugt werden muss.
- Wenden Sie Effekte auf QML-Elemente mit optimaler Größe an, denn mehr Pixel bedeuten mehr Arbeit für die GPU. Wenn Sie den Unschärfe-Effekt auf den gesamten Hintergrund anwenden, denken Sie daran, autoPaddingEnabled false zu setzen, da der Effekt sonst "außerhalb" des Fensters/Bildschirms wächst.
Sie können die ShaderEffectSource und die MultiEffect kombinieren:
- Um dasselbe Ausgangselement in mehreren Effekten zu verwenden und es unverändert zu lassen.
- Sie können einen Teil des Quellobjekts verwenden, indem Sie ShaderEffectSource.sourceRect verwenden.
- Um die Auflösung des Quellobjekts zu verringern, z. B. für eine bessere Leistung, verwenden Sie die Eigenschaft ShaderEffectSource.textureSize.
Dokumentation der Eigenschaft
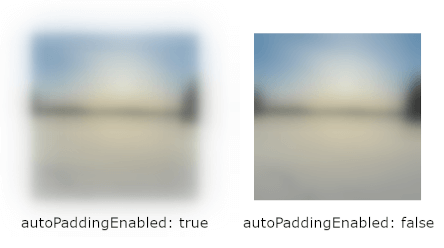
autoPaddingEnabled : bool |
Wenn Unschärfe- oder Schatteneffekte aktiviert sind und diese Eigenschaft auf "true" (Standard) gesetzt ist, wird die Elementgröße automatisch auf der Grundlage von blurMax und blurMultiplier aufgefüllt. Beachten Sie, dass paddingRect immer zur Größe addiert wird.

Hinweis zur Leistung: Die Elementgröße sollte für eine optimale Leistung so klein wie möglich sein.
Hinweis zur Leistung: Verursacht eine Größenänderung des Objekts; ändern Sie diese Eigenschaft nicht während der Animation.
Siehe auch paddingRect.
blur : real |
Diese Eigenschaft legt fest, wie stark der Weichzeichner (Radius) auf die Quelle angewendet wird.
Der Wert reicht von 0,0 (keine Unschärfe) bis 1,0 (volle Unschärfe). Standardmäßig ist die Eigenschaft auf 0.0 (keine Veränderung) eingestellt. Der Grad der Unschärfe wird durch blurMax und blurMultiplier beeinflusst.
Hinweis zur Leistung: Wenn Sie an keinem Punkt der Weichzeichner-Animationen nahe an 1,0 herankommen müssen, sollten Sie für eine optimale Leistung blurMax oder blurMultiplier verringern.
blurEnabled : bool |
Aktiviert den Weichzeichner-Effekt.
Hinweis zur Leistung: Verursacht eine Shader-Änderung; ändern Sie diese Eigenschaft nicht während der Animation.
blurMax : int |
Diese Eigenschaft definiert den maximalen Pixelradius, den der Weichzeichner mit dem Wert 1.0 erreicht.
Der sinnvolle Bereich für diesen Wert reicht von 2 (leichte Unschärfe) bis 64 (starke Unschärfe). Standardmäßig ist die Eigenschaft auf 32 eingestellt. Wählen Sie für eine optimale Leistung einen so kleinen Wert wie nötig.
Hinweis: Dies wirkt sich sowohl auf Weichzeichner- als auch auf Schatteneffekte aus.
Hinweis zur Leistung: Verursacht eine Shader-Änderung; ändern Sie diese Eigenschaft nicht während der Animation.
Hinweis zur Leistung: Verursacht eine Größenänderung des Elements; ändern Sie diese Eigenschaft nicht während der Animation.
blurMultiplier : real |
Diese Eigenschaft definiert einen Multiplikator für die Erweiterung des Unschärferadius.
Der Wert reicht von 0.0 (nicht multipliziert) bis inf. Standardmäßig ist die Eigenschaft auf 0.0 eingestellt. Durch Erhöhen des Multiplikators wird der Unschärferadius erweitert, aber die Qualität der Unschärfe verringert. Diese Option ist für einen größeren Unschärferadius leistungsfähiger als blurMax, da sie die Anzahl der Texturabfragen nicht erhöht.
Hinweis: Dies gilt sowohl für Weichzeichner- als auch für Schatteneffekte.
Hinweis zur Leistung: Verursacht eine Größenänderung des Objekts; ändern Sie diese Eigenschaft nicht während der Animation.
brightness : real |
Diese Eigenschaft legt fest, um wie viel die Helligkeit der Quelle erhöht oder verringert wird.
Der Wert reicht von -1,0 bis 1,0. Standardmäßig ist die Eigenschaft auf 0.0 (keine Änderung) eingestellt.
colorization : real |
Diese Eigenschaft legt fest, wie stark die Quelle mit colorizationColor eingefärbt wird.
Der Wert reicht von 0,0 (nicht eingefärbt) bis 1,0 (vollständig eingefärbt). Standardmäßig ist die Eigenschaft auf 0.0 (keine Änderung) eingestellt.
colorizationColor : color |
Diese Eigenschaft definiert den RGBA-Farbwert, der zur Einfärbung der Quelle verwendet wird.
Standardmäßig ist die Eigenschaft auf Qt.rgba(1.0, 0.0, 0.0, 1.0) (rot) eingestellt.
Siehe auch colorization.
contrast : real |
Diese Eigenschaft legt fest, wie stark der Kontrast der Quelle erhöht oder verringert wird.
Der Wert reicht von -1,0 bis 1,0. Standardmäßig ist die Eigenschaft auf 0.0 (keine Änderung) eingestellt.
fragmentShader : string |
Nur-Lese-Zugriff auf den Dateinamen des aktuell verwendeten Fragment-Shaders.
hasProxySource : bool |
Gibt true zurück, wenn MultiEffect intern ShaderEffectSource für das Element source erstellt, und false, wenn das Element source so verwendet wird, wie es ist. Zum Beispiel, wenn die Quelle Image Element oder Item mit layer.enabled auf true gesetzt ist, wird diese zusätzliche Proxy-Quelle nicht benötigt.
itemRect : rect |
Nur-Lese-Zugriff auf das Rechteck des Effekt-Elements. Dies kann z. B. verwendet werden, um den Bereich zu sehen, den das Element abdeckt.
Siehe auch paddingRect und autoPaddingEnabled.
maskEnabled : bool |
Aktiviert den Maskeneffekt.
Hinweis zur Leistung: Verursacht eine Shader-Änderung; ändern Sie diese Eigenschaft nicht während der Animation.
maskInverted : bool |
Diese Eigenschaft schaltet die Maske auf die gegenüberliegende Seite um; anstatt den Inhalt außerhalb von maskThresholdMin und maskThresholdMax zu maskieren, wird der Inhalt zwischen den beiden maskiert.
Standardmäßig ist die Eigenschaft auf false eingestellt.
maskSource : Item |
Quell-Element für den Maskeneffekt. Sollte auf ShaderEffectSource zeigen, auf ein Element, bei dem layer.enabled auf true gesetzt ist, oder auf ein Element, das direkt als Texturquelle verwendet werden kann (z. B. Image). Der Alphakanal des Quellobjekts wird für die Maskierung verwendet.
Wenn die maskSource und die Quelle unterschiedliche Abmessungen haben, wird das maskSource-Bild gestreckt, damit es der Größe der Quelle entspricht.
maskSpreadAtMax : real |
Mit dieser Eigenschaft wird die Glätte der Maskenränder in der Nähe von maskThresholdMax definiert. Wenn Sie höhere Spreizungswerte verwenden, wird der Übergang von den transparenten Maskenpixeln zu den undurchsichtigen Maskenpixeln weicher, indem dazwischen interpolierte Werte hinzugefügt werden.
Der Wert reicht von 0,0 (scharfer Maskenrand) bis 1,0 (glatter Maskenrand). Standardmäßig ist die Eigenschaft auf 0.0 eingestellt.
maskSpreadAtMin : real |
Mit dieser Eigenschaft wird die Glätte der Maskenkanten in der Nähe von maskThresholdMin definiert. Wenn Sie höhere Spreizungswerte einstellen, wird der Übergang von den transparenten Maskenpixeln zu den undurchsichtigen Maskenpixeln weicher, indem interpolierte Werte zwischen ihnen hinzugefügt werden.
Der Wert reicht von 0,0 (scharfer Maskenrand) bis 1,0 (glatter Maskenrand). Standardmäßig ist die Eigenschaft auf 0.0 eingestellt.
maskThresholdMax : real |
Diese Eigenschaft definiert einen oberen Schwellenwert für die Maskenpixel. Die Maskenpixel, deren Alphawert unter dieser Eigenschaft liegt, werden verwendet, um die entsprechenden Pixel des Ausgangselements vollständig zu maskieren. Die Maskenpixel, die einen höheren Alphawert haben, werden verwendet, um das Quellelement in der Anzeige zu alphabilisieren.
Der Wert reicht von 0,0 (Alphawert 0) bis 1,0 (Alphawert 255). Standardmäßig ist die Eigenschaft auf 1.0 eingestellt.
maskThresholdMin : real |
Diese Eigenschaft definiert einen unteren Schwellenwert für die Maskenpixel. Die Maskenpixel, die einen Alphawert unterhalb dieser Eigenschaft haben, werden verwendet, um die entsprechenden Pixel des Ausgangselements vollständig zu maskieren. Die Maskenpixel, die einen höheren Alphawert haben, werden verwendet, um das Quellelement auf der Anzeige zu alphabeln.
Der Wert reicht von 0,0 (Alphawert 0) bis 1,0 (Alphawert 255). Standardmäßig ist die Eigenschaft auf 0.0 eingestellt.
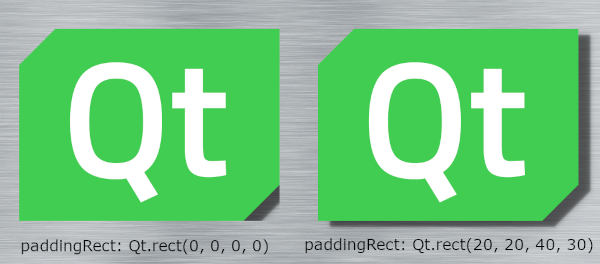
paddingRect : rect |
Legen Sie diese Eigenschaft fest, um die Größe des Elements manuell zu erhöhen, damit die Unschärfe und/oder die Schatten angepasst werden können. Wenn autoPaddingEnabled wahr ist und paddingRect nicht festgelegt ist, wird das Element so aufgefüllt, dass es maximal in das unscharfe Element passt, basierend auf blurMax und blurMultiplier. Wenn Sie den Schatten aktivieren, müssen Sie normalerweise shadowHorizontalOffset und shadowVerticalOffset berücksichtigen und diesen paddingRect entsprechend anpassen.
Unten sehen Sie ein Beispiel für die Anpassung von paddingRect, wobei autoPaddingEnabled auf false gesetzt ist, damit der Schatten in das Element MultiEffect passt.

Hinweis zur Leistung: Die Elementgröße sollte für eine optimale Leistung so klein wie möglich sein.
Hinweis zur Leistung: Verursacht eine Größenänderung des Elements; ändern Sie diese Eigenschaft nicht während der Animation.
Siehe auch autoPaddingEnabled.
saturation : real |
Diese Eigenschaft legt fest, wie stark die Sättigung der Quelle erhöht oder verringert wird.
Der Wert reicht von -1,0 (völlig ungesättigt) bis inf. Standardmäßig ist die Eigenschaft auf 0.0 (keine Änderung) eingestellt.
shadowBlur : real |
Diese Eigenschaft legt fest, wie stark die Unschärfe (Radius) auf den Schatten angewendet wird.
Der Wert reicht von 0,0 (keine Unschärfe) bis 1,0 (volle Unschärfe). Standardmäßig ist die Eigenschaft auf 1.0 eingestellt. Die Stärke der vollständigen Weichzeichnung wird durch blurMax und blurMultiplier beeinflusst.
Hinweis zur Leistung: Die optimale Methode zur Verringerung der Schattenunschärfe besteht darin, blurMax zu verkleinern (wenn sie nicht für die Objektunschärfe benötigt wird). Denken Sie daran, blurMax nicht während Animationen zu ändern.
shadowColor : color |
Diese Eigenschaft definiert den RGBA-Farbwert, der für den Schatten verwendet wird. Sie ist zum Beispiel nützlich, wenn ein Schatten verwendet wird, um einen Glüheffekt zu simulieren.
Standardmäßig ist die Eigenschaft auf Qt.rgba(0.0, 0.0, 0.0, 1.0) (schwarz) eingestellt.
shadowEnabled : bool |
Aktiviert den Schatteneffekt.
Hinweis zur Leistung: Verursacht eine Shader-Änderung; ändern Sie diese Eigenschaft nicht während der Animation.
shadowHorizontalOffset : real |
Diese Eigenschaft definiert den horizontalen Versatz des Schattens von der Objektmitte.
Der Wert reicht von -inf bis inf. Standardmäßig ist die Eigenschaft auf 0.0 eingestellt.
Hinweis: Wenn Sie die Position des Schattens von der Mitte weg verschieben und shadowBlur hinzufügen, müssen Sie möglicherweise auch paddingRect entsprechend erhöhen, wenn Sie möchten, dass der Schatten nicht abgeschnitten wird.
shadowOpacity : real |
Diese Eigenschaft definiert die Deckkraft des Schlagschattens. Dieser Wert wird mit dem shadowColor Alphawert multipliziert.
Der Wert reicht von 0,0 (völlig transparent) bis 1,0 (völlig undurchsichtig). Standardmäßig ist die Eigenschaft auf 1.0 eingestellt.
shadowScale : real |
Diese Eigenschaft definiert die Skalierung des Schattens. Die Skalierung wird von der Mitte des Objekts aus angewendet.
Der Wert reicht von 0 bis inf. Standardmäßig ist die Eigenschaft auf 1.0 eingestellt.
Hinweis: Wenn Sie shadowScale erhöhen, müssen Sie möglicherweise auch paddingRect entsprechend erhöhen, damit der Schatten nicht abgeschnitten wird.
shadowVerticalOffset: real |
Diese Eigenschaft definiert den vertikalen Abstand des Schattens von der Objektmitte.
Der Wert reicht von -inf bis inf. Standardmäßig ist die Eigenschaft auf 0.0 eingestellt.
Hinweis: Wenn Sie die Position des Schattens von der Mitte weg verschieben und shadowBlur hinzufügen, müssen Sie möglicherweise auch paddingRect entsprechend erhöhen, wenn der Schatten nicht abgeschnitten werden soll.
source : Item |
Diese Eigenschaft enthält das Element, das als Quelle für den Effekt verwendet werden soll. Falls erforderlich, wird MultiEffect intern eine ShaderEffectSource als Texturquelle erzeugen.
Hinweis: Es wird nicht unterstützt, den Effekt sich selbst einschließen zu lassen, z. B. indem die Quelle auf das übergeordnete Element des Effekts gesetzt wird.
Hinweis: Wenn die Quelle layer.enabled auf true gesetzt ist, wird sie direkt verwendet. Dies ist gut für die Leistung und oft erwünscht, wenn die Quelle versteckt ist. Bleibt die Quelle jedoch sichtbar und der Effekt fügt Füllung hinzu (autoPaddingEnabled, paddingRect), kann diese Füllung das Aussehen der Quelle beeinflussen.
Siehe auch hasProxySource.
vertexShader : string |
Nur-Lese-Zugriff auf den Dateinamen des aktuell verwendeten Vertex-Shaders.
Signal Dokumentation
shaderChanged() |
Dieses Signal wird ausgegeben, wenn sich der verwendete Shader ändert.
Hinweis: Der entsprechende Handler ist onShaderChanged.
Siehe auch fragmentShader und vertexShader.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.