LayoutItemProxy QML Type
Die Klasse LayoutItemProxy bietet einen Platzhalter für QQuickItems in Layouts. Mehr...
| Import Statement: | import QtQuick.Layouts |
| Since: | QtQuick.Layouts 6.6 |
| Inherits: |
Eigenschaften
- target : Item
Detaillierte Beschreibung
Einige responsive Layouts erfordern unterschiedliche Layouthierarchien für verschiedene Bildschirmgrößen, aber die Layouthierarchie ist die gleiche wie die QML-Struktur und kann daher zur Laufzeit nicht geändert werden. LayoutItemProxy überwindet diese Einschränkung, indem es ein target Element innerhalb des Layouts darstellt. Das target Element selbst kann an einer beliebigen Stelle in der QML-Hierarchie definiert werden. Dies ermöglicht die Deklaration von mehreren Layouts mit denselben Inhaltselementen. Die Layouts können ein- und ausgeblendet werden, um zwischen ihnen zu wechseln.
Der LayoutItemProxy wird versuchen, die Kontrolle über das Element target zu übernehmen, wenn es visible ist. Durch die Übernahme der Kontrolle wird das Element target so positioniert und in der Größe verändert, dass es mit der Position und Größe des LayoutItemProxy übereinstimmt. Außerdem setzt der LayoutItemProxy sich selbst als Elternteil des target (um die Zustellung von Ereignissen und eine sinnvolle Zeichenreihenfolge sicherzustellen) und setzt die Sichtbarkeit auf true. Mehrere LayoutItemProxies können das gleiche Element target, aber nur ein LayoutItemProxy kann ein Element zur gleichen Zeit kontrollieren. Daher sollte immer nur einer der Proxys, die auf dasselbe Element abzielen, sichtbar sein. Wenn mehrere Proxys auf dasselbe Element abzielen, aber visible für jeden Proxy auf false gesetzt ist, wird das Element auch unsichtbar sein.
Alle an Layout angehängten Eigenschaften des target, sowie die QQuickItem::implicitWidth und QQuickItem::implicitHeight des target werden vom LayoutItemProxy weitergeleitet. Das LayoutItemProxy bildet das target so genau wie möglich in Bezug auf Layout Eigenschaften und Größe nach. Layout angehängte Eigenschaften können auch explizit auf dem LayoutItemProxy gesetzt werden, was die Weiterleitung der target Eigenschaften stoppt.
Beispielverwendung
Dies ist ein minimalistisches Beispiel, bei dem zwischen zwei Layouts unter Verwendung von Proxys gewechselt wird, um die gleichen Elemente in beiden Layouts zu verwenden. Die Elemente, die die Layouts bevölkern, können an einer beliebigen Stelle in der QML-Struktur definiert werden.
Rectangle { id: rectangle1 color: "tomato" Layout.fillHeight: true Layout.fillWidth: true } Rectangle { id: rectangle2 color: "lightskyblue" Layout.fillHeight: true Layout.fillWidth: true }
Dann können wir die Layouts mit LayoutItemProxys definieren
GridLayout { id: l1 columns: 1 visible: false anchors.fill: parent LayoutItemProxy { target: rectangle1 } LayoutItemProxy { target: rectangle2 } } GridLayout { id: l2 columns: 2 visible: true anchors.fill: parent LayoutItemProxy { target: rectangle1 } LayoutItemProxy { target: rectangle2 } }
Wir können nun zwischen den Layouts umschalten, abhängig von einem Kriterium unserer Wahl, indem wir die Sichtbarkeit der Layouts ein- und ausschalten.
onWidthChanged: { if (width < 300) { l2.visible = false l1.visible = true } else { l1.visible = false l2.visible = true } }
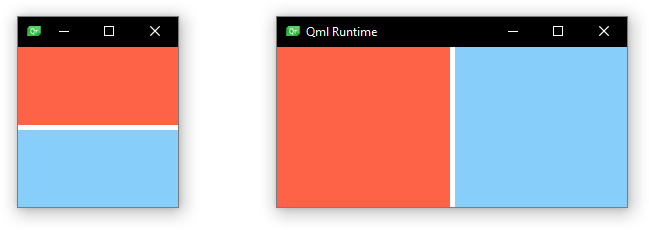
Die beiden resultierenden Layouts sehen wie folgt aus:

Der LayoutItemProxy kann auch ohne Layouts verwendet werden, z.B. durch Verankerung an verschiedenen Elementen. Eine Mischung aus echten Items und Proxy-Elementen ist ebenso möglich wie verschachtelte Strukturen aus Layouts und Elementen.
Achtung! Der LayoutItemProxy setzt den Parent seines Ziels auf sich selbst. Behalten Sie dies im Hinterkopf, wenn Sie sich auf das übergeordnete Element des Zielobjekts beziehen.
Siehe auch Item, GridLayout, RowLayout, und ColumnLayout.
Eigenschaft Dokumentation
target : Item |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

