Qml-Oszilloskop
Das Beispiel zeigt, wie eine Anwendung mit strengen Leistungsanforderungen mithilfe der Qt Charts QML-API implementiert werden kann.

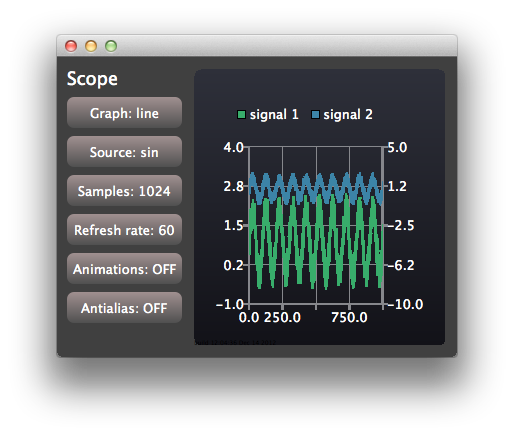
Die Oszilloskop-Anwendung demonstriert, wie die Qt Charts QML-API zur Implementierung einer Anwendung mit strengen Leistungsanforderungen verwendet werden kann. Die Anwendung verwendet generierte Daten mit konfigurierbaren Eigenschaften, um eine einfache Oszilloskop-Benutzeroberfläche zu imitieren.
Um Informationen über die tatsächliche Rendering-Geschwindigkeit zu erhalten, die in der Ausgabekonsole der Anwendung angezeigt wird, können Sie QSG_RENDER_TIMING = 1 in den Einstellungen Ihrer Laufzeitumgebung festlegen. Gehen Sie dazu in Qt Creator auf Projekte - Ausführen - Ausführungsumgebung und wählen Sie Hinzufügen. Dann können Sie mit den verschiedenen konfigurierbaren Optionen der Beispielanwendung experimentieren, um die Konfiguration zu finden, die Ihnen die beste Leistung in Ihrer Umgebung bietet.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
Erstellen von Ansichten
Das Anwendungsfenster wird von Control- und ScopeView gemeinsam genutzt:
Item { id: main width: 600 height: 400 ControlPanel { id: controlPanel anchors.top: parent.top anchors.topMargin: 10 anchors.bottom: parent.bottom anchors.left: parent.left anchors.leftMargin: 10 ... ScopeView { id: scopeView anchors.top: parent.top anchors.bottom: parent.bottom anchors.right: parent.right anchors.left: controlPanel.right height: main.height }
ControlView implementiert die für die Konfiguration verwendeten Schaltflächen. ScopeView verwendet ein ChartView, um ein Diagramm mit zwei Linienreihen anzuzeigen:
ChartView { id: chartView property bool openGL: openGLSupported animationOptions: ChartView.NoAnimation theme: ChartView.ChartThemeDark onOpenGLChanged: { if (openGLSupported) { var series1 = series("signal 1") if (series1) series1.useOpenGL = openGL; var series2 = series("signal 2") if (series2) series2.useOpenGL = openGL; } } ValueAxis { id: axisY1 min: -1 max: 4 } ValueAxis { id: axisY2 min: -10 max: 5 } ValueAxis { id: axisX min: 0 max: 1024 } LineSeries { id: lineSeries1 name: "signal 1" axisX: axisX axisY: axisY1 useOpenGL: chartView.openGL } LineSeries { id: lineSeries2 name: "signal 2" axisX: axisX axisYRight: axisY2 useOpenGL: chartView.openGL } ...
Die Daten der Linienreihen werden mit einem QML-Timer aktualisiert. In einer realen Anwendung könnte die Aktualisierung durch ein Signal aus Qt C++ Code ausgelöst werden.
Timer { id: refreshTimer interval: 1 / 60 * 1000 // 60 Hz running: true repeat: true onTriggered: { dataSource.update(chartView.series(0)); dataSource.update(chartView.series(1)); } }
Das Oszilloskop ermöglicht es Ihnen auch, den Typ der Reihe zu wechseln, die für die Visualisierung der Signalquellen verwendet wird. Dies wird durch dynamisches Zerstören und Erstellen von Serien realisiert:
function changeSeriesType(type) { chartView.removeAllSeries(); // Create two new series of the correct type. Axis x is the same for both of the series, // but the series have their own y-axes to make it possible to control the y-offset // of the "signal sources". var series1 var series2 if (type === "line") { series1 = chartView.createSeries(ChartView.SeriesTypeLine, "signal 1", axisX, axisY1); series1.useOpenGL = chartView.openGL series2 = chartView.createSeries(ChartView.SeriesTypeLine, "signal 2", axisX, axisY2); series2.useOpenGL = chartView.openGL } else { series1 = chartView.createSeries(ChartView.SeriesTypeScatter, "signal 1", axisX, axisY1); series1.markerSize = 2; series1.borderColor = "transparent"; series1.useOpenGL = chartView.openGL series2 = chartView.createSeries(ChartView.SeriesTypeScatter, "signal 2", axisX, axisY2); series2.markerSize = 2; series2.borderColor = "transparent"; series2.useOpenGL = chartView.openGL } } function createAxis(min, max) { // The following creates a ValueAxis object that can be then set as a x or y axis for a series return Qt.createQmlObject("import QtQuick 2.0; import QtCharts 2.0; ValueAxis { min: " + min + "; max: " + max + " }", chartView); }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

