StocQt
Ein konfigurierbares Aktienchart für 100 Aktien.

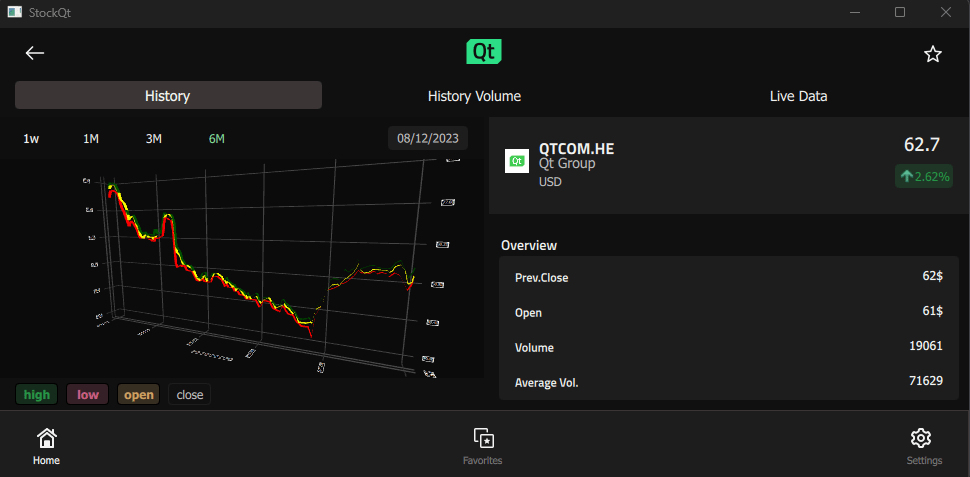
Die StocQt-Anwendung stellt Trendcharts für eine benutzerdefinierte Liste von 100 Aktien auf Basis des NASDAQ-100 dar. Sie erlaubt dem Benutzer, Aktien aus einer Liste auszuwählen und die benötigten Daten von der Financial Modeling Prep API mit QNetworkAccessManager oder von einem Offline-Datensatz zu holen. Die Anwendung erlaubt auch das Favorisieren von bis zu 5 Aktien für die Verwendung in Vergleichscharts.
Die Anwendung verwendet mehrere benutzerdefinierte Typen wie Search, StockCheckBox, StockChart, StockView und SettingsView. Diese Typen stellen die Aktiendaten in einer lesbaren Form dar und ermöglichen es dem Benutzer, das Trenddiagramm anzupassen. So kann der Benutzer beispielsweise wählen, ob er die wöchentlichen, monatlichen, vierteljährlichen oder halbjährlichen Trends des Aktienkurses anzeigen möchte.
Die Anwendung verwendet ein benutzerdefiniertes, in C++ implementiertes StockEngine-Singleton für die Datenverarbeitung, z. B. für API-Anfragen und das Favorisieren von Aktien. Sie implementiert eine benutzerdefinierte APIHandler-Klasse zum Abrufen der Online-Daten.
void ApiHandler::stockHistory(const QString &symbol,std::function<void(QList<HistoryData>)> onComplete) { if (m_useLiveData) { QDateTime sixMonthsAgo = QDateTime::currentDateTimeUtc().addMonths(-6); QString to = QDateTime::currentDateTimeUtc().toString(m_dateFormat); QString from = sixMonthsAgo.toString(m_dateFormat); QString url = QString("https://financialmodelingprep.com/api/v3/historical-price-full/" "%1?from=%2&to=%3&apikey=%4") .arg(symbol, from, to, m_apiKey); m_getRequest.setUrl(QUrl(url)); QNetworkReply *Antwort = m_accessManager.get(m_getRequest); connect(Antwort, &QNetworkReply::finished, [reply, this, onComplete]() { QString replyStr = QString(reply->readAll()); if (reply->error() ! = QNetworkReply::NoError) { qDebug() << "Network error" << reply->errorString() << reply->readAll(); } QByteArray data = replyStr.toUtf8(); QList<HistoryData> dataList = parseHistory(&data); onComplete(dataList); reply->deleteLater();
Die Anwendung verwendet den Typ ObjectModel für den Zugriff auf visuelle Datenmodelle, von denen sie abhängt.
id: mainWindow ... ListView { id: root ... model: ObjectModel { Item { id: stockContainer width: root.width height: root.height StockView { id: stockView anchors.fill: parent visible: false width: root.width height: root.height } StockListView { id: listView visible: true anchors.fill: parent width: root.width height: root.height } } FavoriteView { id: favoriteView width: root.width height: root.height } SettingsView { id: infoView width: root.width height: root.height } } }
Das StockListModel ist ein benutzerdefiniertes Datenmodell, das die Aktien mit grundlegenden Informationen wie Aktien-ID, Name, Wert und Favorit auflistet. Diese Anwendung verwendet dieses Datenmodell, wenn der Benutzer eine andere Aktie aus der Liste auswählen möchte.
StockView und FavoriteView sind komplexe Datenmodelle, die ein Trenddiagramm für die ausgewählte Aktie oder eine Gruppe von bis zu 5 Aktien darstellen. Sie verwenden einen anderen benutzerdefinierten Typ, StockChart oder FavoriteChart, der die Daten von der StockEngine in ListModels lädt und den grafischen Trend des Aktienkurses unter Verwendung eines Surface3D, Bars3D oder Scatter3D darstellt.
Rectangle { id: chart ... function updateHistory(){ updateStartDate() var startPoint = StockEngine.stockModel.indexOf(startDate) var totalPoints = StockEngine.stockModel.historyCount() var width = startPoint / 50 for (var i = 0; i < totalPoints; i++) { var epochInDays = StockEngine.stockModel.historyDate(i, false) / 86400 appendSurfacePoint(openModel, width, epochInDays, StockEngine.stockModel.openPrice(i)) appendSurfacePoint(closeModel,width, epochInDays, StockEngine.stockModel.closePrice(i)) appendSurfacePoint(highModel,width, epochInDays, StockEngine.stockModel.highPrice(i)) appendSurfacePoint(lowModel,width, epochInDays, StockEngine.stockModel.lowPrice(i)) } ... Surface3D { id: historyGraph ... Surface3DSeries { id: highSeries visible: true baseColor: "green" shading: Surface3DSeries.Shading.Flat drawMode: Surface3DSeries.DrawSurface itemLabelFormat: "Time: @xLabel High:@yLabel$" ItemModelSurfaceDataProxy { itemModel: highModel rowRole: "row" columnRole: "column" yPosRole: "value" } },
Die SettingsView enthält Informationen über die Anwendung sowie ein Dropdown-Menü zur Auswahl zwischen Offline- und Live-Daten. Für die Verwendung von Live-Daten muss der Benutzer außerdem einen API-Schlüssel angeben. Ein persönlicher API-Schlüssel kann von der Financial Modeling Prep Website generiert werden, der dann in die API-Schlüssel-Eingabeaufforderung eingefügt werden kann, wenn die Verwendung von Live-Daten ausgewählt wird.
Rectangle { id: rectangle ... function handleKey(keyValid) { if (keyValid) { invalidText.visible = false confirmation.visible = false StockEngine.setUseLiveData(true) }
Um die Anwendung besser zu verstehen, können Sie den Code unter Qt Creator durchsuchen.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorauszuführen, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples aus. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
Siehe auch QML-Anwendungen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

