QML Media Player Beispiel
Abspielen von Audio- und Videodateien mit dem Typ QML MediaPlayer.

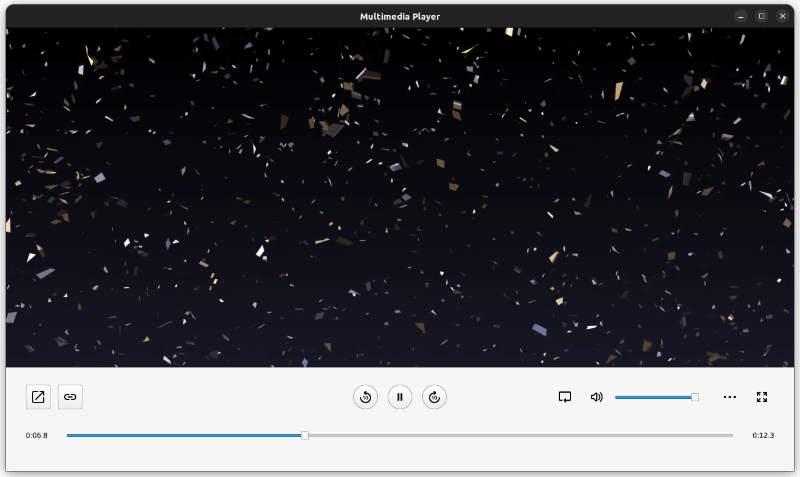
Dieses Beispiel demonstriert einen einfachen Multimedia-Player, der Audio- und Videodateien mit verschiedenen Codecs abspielen kann.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Für weitere Informationen siehe Qt Creator: Tutorial: Erstellen und Ausführen.
Instanziieren des MediaPlayers
Der Einstiegspunkt für den QML-Code in diesem Beispiel ist Main.qml. Hier wird ein ApplicationWindow erstellt und Eigenschaften wie id, title, width und height werden festgelegt.
ApplicationWindow { id: root title: qsTr("Multimedia Player") width: 1280 height: 720
Als nächstes wird MediaPlayer erstellt und die beiden Eigenschaften, die für die Video- und Audioausgabe verantwortlich sind, werden definiert. Erstens videoOutput, das den Videosucher wiedergibt, und zweitens audioOutput, das die Audioausgabe für den Player bereitstellt.
MediaPlayer { id: mediaPlayer ... videoOutput: videoOutput audioOutput: AudioOutput { id: audio muted: playbackController.muted volume: playbackController.volume } ... VideoOutput { id: videoOutput anchors.fill: parent visible: mediaPlayer.mediaStatus > 0 TapHandler { onDoubleTapped: { root.fullScreen ? root.showNormal() : root.showFullScreen() root.fullScreen = !root.fullScreen } } }
Die Eigenschaft visible des Typs VideoOutput wird auf true gesetzt, wenn die Eigenschaft mediaStatus des Typs MediaPlayer größer als 0 ist. mediaStatus ist vom Typ Aufzählung und ist gleich 0, wenn keine Medien eingestellt wurden, und größer als 0, wenn dies nicht der Fall ist. Daher ist VideoOutput sichtbar, wenn Medien eingestellt wurden.
Der Typ MediaPlayer hat eine Signaleigenschaft namens onErrorOccurred, die speziell für die Behandlung von Fehlern außer Kraft gesetzt werden kann. In diesem Fall öffnet das Signal ein MessageDialog mit der Methode open() und setzt dessen text Eigenschaft auf eine MediaPlayer Eigenschaft namens errorString.
onErrorOccurred: { mediaError.text = mediaPlayer.errorString mediaError.open() }
Steuerelemente für die Wiedergabe
Um einen brauchbaren Media Player zu haben, muss es eine Schnittstelle zur Steuerung der Wiedergabe geben. Diese wird in einer eigenen Komponentendatei, PlaybackControl.qml, erstellt und in Main.qml instanziiert.
PlaybackControl { id: playbackController ... onTracksChanged: { audioTracksInfo.read(mediaPlayer.audioTracks) videoTracksInfo.read(mediaPlayer.videoTracks) subtitleTracksInfo.read(mediaPlayer.subtitleTracks, 6) /* QMediaMetaData::Language = 6 */ updateMetadata() mediaPlayer.play() }
Bei der Erstellung werden Objekte an diesen Typ weitergeleitet, z. B. Titelinformationen, Metadateninformationen und das Objekt MediaPlayer selbst. In PlaybackControl.qml hat jedes dieser Objekte eine required property, was bedeutet, dass diese Eigenschaften bei der Erstellung des PlaybackControl Objekts festgelegt werden müssen.
Item { id: playbackController required property MediaPlayer mediaPlayer required property MetadataInfo metadataInfo required property TracksInfo audioTracksInfo required property TracksInfo videoTracksInfo required property TracksInfo subtitleTracksInfo
Diese Wiedergabesteuerungen können in Abschnitte unterteilt werden. Oben links im Bedienfeld befindet sich eine Sammlung von Schaltflächen, mit denen eine Datei geöffnet werden kann, entweder durch Auswahl einer Datei aus einem Datei-Explorer oder durch Eingabe einer URL. Die Datei wird in die MediaPlayer geladen, indem die Eigenschaft source gesetzt wird. Beide Schaltflächen werden mit Hilfe einer CustomButton custom component instanziiert.
CustomButton { id: fileDialogButton icon.source: "../images/open_new.svg" flat: false onClicked: fileDialog.open() } CustomButton { id: openUrlButton icon.source: "../images/link.svg" flat: false onClicked: urlPopup.open() }
Es werden drei Schaltflächen erstellt und auf diesem Feld zentriert, die für die Wiedergabe, die Pause und die Suche nach zehn Sekunden rückwärts oder vorwärts zuständig sind. Die Medien werden mit den Methoden play() und pause() abgespielt bzw. pausiert. Um zu wissen, wann eine Abspiel- oder Pausentaste gezeichnet werden soll, wird die Eigenschaft playbackState abgefragt. Wenn sie z. B. dem Aufzählungswert MediaPlayer.PlayingState entspricht, wird die Pauseschaltfläche gezeichnet.
CustomRoundButton { id: playButton visible: playbackController.mediaPlayer.playbackState !== MediaPlayer.PlayingState icon.source: "../images/play_symbol.svg" onClicked: playbackController.mediaPlayer.play() } CustomRoundButton { id: pauseButton visible: playbackController.mediaPlayer.playbackState === MediaPlayer.PlayingState icon.source: "../images/pause_symbol.svg" onClicked: playbackController.mediaPlayer.pause() }
Um zehn Sekunden vorwärts oder rückwärts zu navigieren, wird die position des Typs MediaPlayer um 10.000 Millisekunden inkrementiert und mit der Methode setPosition() gesetzt.
CustomRoundButton { id: forward10Button icon.source: "../images/forward10.svg" onClicked: { const pos = Math.min(playbackController.mediaPlayer.duration, playbackController.mediaPlayer.position + 10000) playbackController.mediaPlayer.setPosition(pos) } }
Wiedergabesuche und Audio
In PlaybackControl.qml werden ein AudioControl und ein PlaybackSeekControl Typ instanziiert. Diese sind beide in einer eigenen Komponentendatei definiert und für die Lautstärkeregelung bzw. die Wiedergabesuche zuständig. Der Typ AudioControl definiert eine Taste zum Stummschalten und eine Slider, von QtQuick Controls, zum Einstellen der Lautstärke des Players. Diese beiden Attribute werden durch die Definition der Eigenschaften mute und volume offengelegt und sind über die Definition AudioOutput in Main.qml zugänglich.
property alias muted: muteButton.checked property real volume: slider.value
PlaybackSeekControl verwendet ein RowLayout, das ein Slider und ein Text enthält. Die beiden Text Elemente zeigen die aktuelle Zeit und die verbleibende Zeit des abgespielten Mediums an. Beide werden anhand von zwei Eigenschaften des Typs MediaPlayer berechnet: position gibt die aktuelle Wiedergabeposition in Millisekunden an und duration die Dauer des Mediums in Millisekunden.
Label { id: currentTime Layout.preferredWidth: 45 text: seekController.formatToMinutes(seekController.mediaPlayer.position) horizontalAlignment: Text.AlignLeft font.pixelSize: 11 } ... Label { id: remainingTime Layout.preferredWidth: 45 text: seekController.formatToMinutes(seekController.mediaPlayer.duration - seekController.mediaPlayer.position) horizontalAlignment: Text.AlignRight font.pixelSize: 11 }
Slider ist nur aktiviert, wenn der Medienplayer durchsuchbar ist und es sich beispielsweise nicht um Live-Medien handelt. Der Typ MediaPlayer hat dafür eine Eigenschaft namens seekable. Die value des Slider wird anhand der Eigenschaften position und duration des MediaPlayer berechnet.
enabled: seekController.mediaPlayer.seekable value: seekController.mediaPlayer.position / seekController.mediaPlayer.duration
Metadaten und Track-Informationen
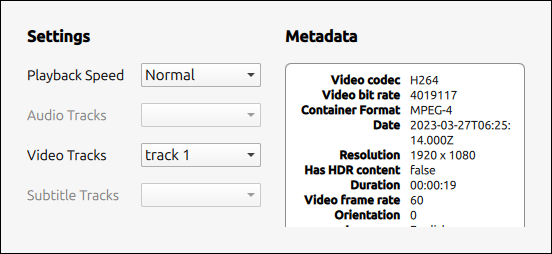
Der Typ PlaybackControl instanziiert eine SettingsPopup, die Informationen über die Metadaten des aktuell geladenen Mediums und die Titelauswahl sowie die Möglichkeit zur Aktualisierung der Wiedergaberate enthält. Dieses Popup ist in SettingsPopup.qml definiert.

Die Metadaten sind in einer eigenen Komponentendatei enthalten, MetadataInfo.qml. Sie enthält eine ListModel, eine Funktion zum Löschen der Metadaten, clear(), und eine Funktion zum Auffüllen der Metadaten, read(MediaMetadata metadata). Die Funktion read(MediaMetadata metadata) nimmt als Parameter ein Objekt des Typs MediaMetaData entgegen und navigiert durch dessen Schlüssel-Wert-Struktur, um die Daten in die model der ListView zu extrahieren. Die dazu verwendeten Methoden sind keys(), die alle Schlüssel der MediaMetaData zurückgibt, und {stringValue(Key key)}, der die value für einen bestimmten key zurückgibt.
function read(metadata) { if (!metadata) return for (const key of metadata.keys()) if (metadata.stringValue(key)) listModel.append({ name: metadata.metaDataKeyToString(key), value: metadata.stringValue(key) }) } ListModel { id: listModel }
Die Daten werden dann in SettingsPopup.qml in einem ListView Typ angezeigt. Die delegate dieser ListView ist eine Reihe von zwei Text Elementen, die den Schlüssel-Wert-Paaren entsprechen, die von dem MediaMetaData Element abstrahiert wurden.
Auf der anderen Seite des Popup befinden sich Steuerelemente für die Wiedergaberate und die Titelauswahl für Audio, Video und Untertitel. Die Wiedergaberate wird aus einem ComboBox ausgewählt und über die Eigenschaft playbackRate eingestellt.
settingsController.mediaPlayer.playbackRate = (currentIndex + 1) * 0.25
Der Typ TracksInfo, der in TracksInfo.qml definiert ist, enthält die Daten über die Spuren. Genauer gesagt, eine ListModel mit den Titeln der Tracks, oder speziell für Untertitel, die Sprachen. Diese Informationen werden in Main.qml durch den Aufruf der Funktion read(MediaMetadata mediaMetadata) eingegeben, die im Typ TracksInfo definiert ist.
onTracksChanged: { audioTracksInfo.read(mediaPlayer.audioTracks) videoTracksInfo.read(mediaPlayer.videoTracks) subtitleTracksInfo.read(mediaPlayer.subtitleTracks, 6) /* QMediaMetaData::Language = 6 */ updateMetadata() mediaPlayer.play() }
Die in TracksInfo definierte model wird dann in ComboBoxes in SettingsPopup abgefragt, um den aktuellen Track auszuwählen.
settingsController.mediaPlayer.pause() tracksInfo.selectedTrack = currentIndex settingsController.mediaPlayer.play()
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

