TapHandler QML Type
Handler für Taps und Clicks. Mehr...
| Import Statement: | import QtQuick |
| Inherits: |
Eigenschaften
- acceptedButtons : flags
- acceptedDevices : flags
- acceptedModifiers : flags
- acceptedPointerTypes : flags
- active : bool
- cursorShape : Qt::CursorShape
- dragThreshold : int
- enabled : bool
- exclusiveSignals : enumeration
(since 6.5) - gesturePolicy : enumeration
- grabPermissions : flags
- longPressThreshold : real
- margin : real
- parent : Item
- point : handlerPoint
- pressed : bool
- tapCount : int
- target : Item
- timeHeld : real
Signale
- canceled(eventPoint point)
- doubleTapped(eventPoint eventPoint, Qt::MouseButton button)
- grabChanged(PointerDevice::GrabTransition transition, eventPoint point)
- longPressed()
- singleTapped(eventPoint eventPoint, Qt::MouseButton button)
- tapCountChanged()
- tapped(eventPoint eventPoint, Qt::MouseButton button)
Detaillierte Beschreibung
TapHandler ist ein Handler für Tippen auf einem Touchscreen oder Klicken mit der Maus.
Die Erkennung einer gültigen Tap-Geste hängt von gesturePolicy ab. Der Standardwert ist DragThreshold, was voraussetzt, dass das Drücken und Loslassen räumlich und zeitlich nahe beieinander liegen. In diesem Fall ist der TapHandler in der Lage, nur mit einem passiven Greifen zu arbeiten und beeinträchtigt daher nicht die Ereignisübermittlung an andere Elemente oder Eingabe-Handler. Die Standardeinstellung gesturePolicy ist also nützlich, wenn Sie das Verhalten eines vorhandenen Steuerelements oder Elements durch Hinzufügen eines TapHandlers mit Bindungen und/oder JavaScript-Callbacks ändern möchten.
Beachten Sie, dass Schaltflächen (wie z. B. QPushButton) oft so implementiert sind, dass es keine Rolle spielt, ob Drücken und Loslassen nahe beieinander liegen: Wenn Sie die Schaltfläche drücken und es sich dann anders überlegen, müssen Sie den Rand der Schaltfläche ganz wegziehen, um den Klick abzubrechen. Für diesen Anwendungsfall setzen Sie gesturePolicy auf TapHandler.ReleaseWithinBounds.
import QtQuick Rectangle { id: button signal clicked property alias text: buttonLabel.text height: Math.max(Screen.pixelDensity * 7, buttonLabel.implicitHeight * 1.2) width: Math.max(Screen.pixelDensity * 11, buttonLabel.implicitWidth * 1.3) radius: 3 property color dark: Qt.darker(palette.button, 1.3) gradient: Gradient { GradientStop { position: 0.0; color: tapHandler.pressed ? dark : palette.button } GradientStop { position: 1.0; color: dark } } TapHandler { id: tapHandler gesturePolicy: TapHandler.ReleaseWithinBounds onTapped: button.clicked() } Text { id: buttonLabel text: "Click Me" color: palette.buttonText anchors.centerIn: parent } }
Bei Gesten mit mehrfachem Antippen (doppeltes Antippen, dreifaches Antippen usw.) darf die zurückgelegte Entfernung QStyleHints::mouseDoubleClickDistance() bei der Maus und QStyleHints::touchDoubleTapDistance() bei der Berührung nicht überschreiten, und die Zeit zwischen den Antippen darf QStyleHints::mouseDoubleClickInterval() nicht überschreiten.
Siehe auch MouseArea und Qt Quick Beispiele - Pointer Handlers.
Dokumentation der Eigenschaft
acceptedButtons : flags |
Die Maustasten, die diesen Pointer-Handler aktivieren können.
Standardmäßig ist diese Eigenschaft auf Qt.LeftButton gesetzt. Sie kann auf eine ODER-Kombination von Maustasten gesetzt werden und ignoriert Ereignisse von anderen Tasten.
Zum Beispiel könnte ein Steuerelement so eingestellt werden, dass es auf Links- und Rechtsklicks auf unterschiedliche Weise reagiert, mit zwei Handlern:
Item { TapHandler { onTapped: console.log("left clicked") } TapHandler { acceptedButtons: Qt.RightButton onTapped: console.log("right clicked") } }
Hinweis: Das Tippen auf einem Touchscreen oder das Tippen mit dem Stift auf einem Grafiktablett emuliert das Klicken mit der linken Maustaste. Dieses Verhalten kann über acceptedDevices oder acceptedPointerTypes geändert werden.
acceptedDevices : flags |
Die Typen von Zeigegeräten, die diesen Pointer-Handler aktivieren können.
Standardmäßig ist diese Eigenschaft auf PointerDevice.AllDevices eingestellt. Wenn Sie sie auf eine ODER-Kombination von Gerätetypen einstellen, werden Ereignisse von nicht übereinstimmenden Geräten ignoriert.
So kann ein Steuerelement beispielsweise mit zwei Handlern auf Maus- und Stiftklicks und auf Berührungen des Touchscreens reagieren:
Item { TapHandler { acceptedDevices: PointerDevice.Mouse | PointerDevice.TouchPad | PointerDevice.Stylus onTapped: console.log("clicked") } TapHandler { acceptedDevices: PointerDevice.TouchScreen onTapped: console.log("tapped") } }
Hinweis: Noch sind nicht alle Plattformen in der Lage, zwischen Maus und Touchpad zu unterscheiden; und auf den Plattformen, auf denen dies der Fall ist, möchten Sie oft das Verhalten von Maus und Touchpad gleich gestalten.
acceptedModifiers : flags |
Wenn diese Eigenschaft gesetzt ist, müssen die angegebenen Tastaturmodifikatoren gedrückt werden, um auf Zeigerereignisse zu reagieren, andernfalls werden sie ignoriert.
Wenn diese Eigenschaft auf Qt.KeyboardModifierMask (den Standardwert) gesetzt ist, ignoriert PointerHandler die Modifizierungstasten.
Ein Item könnte zum Beispiel zwei Handler desselben Typs haben, von denen einer nur aktiviert wird, wenn die erforderlichen Tastaturmodifikatoren gedrückt werden:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
Wenn Sie acceptedModifiers auf eine ODER-Kombination von Modifikatortasten setzen, bedeutet dies, dass alle diese Modifikatoren gedrückt werden müssen, um den Handler zu aktivieren:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
Die verfügbaren Modifikatoren sind wie folgt:
| Konstante | Beschreibung |
|---|---|
NoModifier | Keine Modifikatortaste ist erlaubt. |
ShiftModifier | Es muss eine Umschalttaste auf der Tastatur gedrückt werden. |
ControlModifier | Eine Strg-Taste auf der Tastatur muss gedrückt sein. |
AltModifier | Eine Alt-Taste auf der Tastatur muss gedrückt sein. |
MetaModifier | Eine Meta-Taste auf der Tastatur muss gedrückt sein. |
KeypadModifier | Eine Taste der Tastatur muss gedrückt sein. |
GroupSwitchModifier | Nur X11 (sofern nicht unter Windows durch ein Befehlszeilenargument aktiviert). Eine Mode_switch-Taste auf der Tastatur muss gedrückt sein. |
KeyboardModifierMask | Dem Handler ist es egal, welche Modifikatoren gedrückt werden. |
Wenn Sie ein noch komplexeres Verhalten benötigen, als es mit Kombinationen mehrerer Handler mit mehreren Modifier-Flags erreicht werden kann, können Sie die Modifier in JavaScript-Code überprüfen:
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
Siehe auch Qt::KeyboardModifier.
acceptedPointerTypes : flags |
Die Arten von Zeigeinstrumenten (Finger, Stift, Radiergummi usw.), die diesen Pointer-Handler aktivieren können.
Standardmäßig ist diese Eigenschaft auf PointerDevice.AllPointerTypes gesetzt. Wenn Sie sie auf eine ODER-Kombination von Gerätetypen setzen, werden Ereignisse von nicht übereinstimmenden devices ignoriert.
Beispielsweise könnte ein Steuerelement so eingerichtet werden, dass es auf Maus-, Touch- und Stylus-Klicks reagiert, sich aber selbst löscht, wenn es mit einem Radiergummi auf einem Grafiktablett angetippt wird, und zwar mit zwei Handlern:
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.Generic | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
active : bool |
Dies gilt für true, wenn dieser Input Handler die alleinige Verantwortung für die Übergabe eines oder mehrerer eventPoints übernommen hat, indem er erfolgreich einen exklusiven Zugriff auf diese Punkte genommen hat. Das bedeutet, dass er seine Eigenschaften entsprechend den Bewegungen dieser EventPoints auf dem neuesten Stand hält und seine target (falls vorhanden) aktiv manipuliert.
cursorShape : Qt::CursorShape |
Diese Eigenschaft enthält die Cursorform, die immer dann erscheint, wenn der Mauszeiger über dem Element parent schwebt, während active true ist.
Die verfügbaren Cursorformen sind:
- Qt.ArrowCursor
- Qt.UpArrowCursor
- Qt.CrossCursor
- Qt.WaitCursor
- Qt.IBeamCursor
- Qt.SizeVerCursor
- Qt.SizeHorCursor
- Qt.SizeBDiagCursor
- Qt.SizeFDiagCursor
- Qt.SizeAllCursor
- Qt.BlankCursor
- Qt.SplitVCursor
- Qt.SplitHCursor
- Qt.PointingHandCursor
- Qt.ForbiddenCursor
- Qt.WhatsThisCursor
- Qt.BusyCursor
- Qt.OpenHandCursor
- Qt.ClosedHandCursor
- Qt.DragCopyCursor
- Qt.DragMoveCursor
- Qt.DragLinkCursor
Der Standardwert ist nicht gesetzt, so dass das Element cursor von parent erscheinen kann. Diese Eigenschaft kann auf den gleichen Ausgangszustand zurückgesetzt werden, indem sie auf undefiniert gesetzt wird.
Hinweis: Wenn diese Eigenschaft nicht gesetzt ist oder auf undefined gesetzt wurde, wird beim Auslesen des Wertes Qt.ArrowCursor zurückgegeben.
Siehe auch Qt::CursorShape, QQuickItem::cursor(), und HoverHandler::cursorShape.
dragThreshold : int |
Die Entfernung in Pixeln, die der Benutzer eine eventPoint ziehen muss, damit sie als Ziehgeste behandelt wird.
Der Standardwert hängt von der Plattform und der Bildschirmauflösung ab. Er kann auf den Standardwert zurückgesetzt werden, indem er auf undefiniert gesetzt wird. Das Verhalten, wenn eine Ziehgeste beginnt, variiert in verschiedenen Handlern.
enabled : bool |
Wenn ein PointerHandler deaktiviert ist, werden alle Ereignisse zurückgewiesen und keine Signale ausgegeben.
exclusiveSignals : enumeration |
Bestimmt die Exklusivität der Signale singleTapped() und doubleTapped().
| Konstante | Beschreibung |
|---|---|
NotExclusive | (die Standardeinstellung) singleTapped() und doubleTapped() werden sofort ausgegeben, wenn der Benutzer einmal bzw. zweimal tippt. |
SingleTap | singleTapped() wird sofort ausgesendet, wenn der Benutzer einmal tippt, und doubleTapped() wird nie ausgesendet. |
DoubleTap | doubleTapped() wird sofort ausgesendet, wenn der Benutzer zweimal tippt, und singleTapped() wird nie ausgesendet. |
(SingleTap | DoubleTap) | Beide Signale werden bis QStyleHints::mouseDoubleClickInterval() verzögert, so dass entweder singleTapped() oder doubleTapped() ausgegeben werden können, aber nicht beide. Wenn jedoch 3 oder mehr Taps innerhalb von mouseDoubleClickInterval auftreten, wird keines der beiden Signale ausgegeben. |
Hinweis: Die übrigen Signale wie tapped() und tapCountChanged() werden immer sofort ausgegeben, unabhängig von dieser Eigenschaft.
Diese Eigenschaft wurde in Qt 6.5 eingeführt.
gesturePolicy : enumeration |
Die räumliche Einschränkung für die Erkennung einer Tap- oder Longpress-Geste, zusätzlich zu der Einschränkung, dass das Loslassen vor dem Ablauf von longPressThreshold erfolgen muss. Wenn diese Bedingungen nicht erfüllt sind, wird das Signal tapped nicht ausgegeben und tapCount wird nicht inkrementiert. Wenn die räumliche Einschränkung verletzt wird, geht pressed sofort von true zu false über, unabhängig von der gehaltenen Zeit.
gesturePolicy beeinflusst auch das Greifverhalten, wie unten beschrieben.
| Konstante | Beschreibung |
|---|---|
TapHandler.DragThreshold
Greifen beim Drücken: passiv | (der Standardwert) Die eventPoint darf sich nicht wesentlich bewegen. Wenn sich die Maus, der Finger oder der Stift über den systemweiten Schwellenwert für das Ziehen (QStyleHints::startDragDistance) hinaus bewegt, wird die Tippgeste abgebrochen, auch wenn das Gerät oder der Finger noch gedrückt ist. Diese Richtlinie kann immer dann nützlich sein, wenn TapHandler mit anderen Eingabehandlern (z. B. DragHandler) oder ereignisverarbeitenden Elementen (z. B. Qt Quick Controls) zusammenarbeiten muss, denn in diesem Fall übernimmt nicht TapHandler den exklusiven Zugriff, sondern lediglich ein passive grab. Das heißt, DragThreshold ist besonders nützlich, um bestehendes Verhalten zu ergänzen: Es reagiert auf Tippen/Klicken/Lang drücken, auch wenn ein anderes Element oder ein Handler bereits reagiert, vielleicht sogar in einer anderen Schicht der Benutzeroberfläche. Der folgende Ausschnitt zeigt eine TapHandler, wie sie in einer Komponente verwendet wird; wenn wir jedoch zwei Instanzen der Komponente übereinanderlegen, werden Sie sehen, dass die Handler in beiden gleichzeitig reagieren, wenn ein Druck auf beide erfolgt, da das passive Greifen die Ereignisfortpflanzung nicht stoppt:Item { width: 120; height: 80 component Button : Rectangle { TapHandler { id: tapHandler gesturePolicy: TapHandler.DragThreshold // the default onTapped: tapFlash.start() } } Button { x: 10; y: 10 } Button { x: 30; y: 30 } } |
TapHandler.WithinBounds
Greifen bei Drücken: exklusiv | Wenn die eventPoint die Grenzen des parent Elements verlässt, wird die Greifgeste abgebrochen. TapHandler nimmt die exclusive grab auf Druck, löst aber den Griff, sobald die Begrenzungsbedingung nicht mehr erfüllt ist.TapHandler { id: tapHandler gesturePolicy: TapHandler.WithinBounds onTapped: tapFlash.start() } |
TapHandler.ReleaseWithinBounds
Greifen beim Drücken: exklusiv | Wenn sich eventPoint zum Zeitpunkt des Loslassens (Loslassen der Maustaste oder Anheben des Fingers) außerhalb der Grenzen des parent Elements befindet, wird eine Tap-Geste nicht erkannt. Dies entspricht dem typischen Verhalten für Schaltflächen-Widgets: Sie können einen Klick abbrechen, indem Sie außerhalb der Schaltfläche ziehen, und Sie können Ihre Meinung auch ändern, indem Sie vor dem Loslassen wieder innerhalb der Schaltfläche ziehen. Beachten Sie, dass TapHandler die exclusive grab beim Drücken übernehmen und bis zum Loslassen beibehalten muss, um diese Geste zu erkennen.TapHandler { id: tapHandler gesturePolicy: TapHandler.ReleaseWithinBounds onTapped: tapFlash.start() } |
TapHandler.DragWithinBounds
Greifen beim Drücken: exklusiv | Beim Drücken nimmt TapHandler die exclusive grab; danach kann eventPoint innerhalb der Grenzen des parent -Elements gezogen werden, während die timeHeld -Eigenschaft weiterzählt und das Signal longPressed() unabhängig von der Ziehdistanz ausgegeben wird. Wenn der Punkt jedoch wie WithinBounds die Grenzen verlässt, ist die Tap-Geste canceled(), active() wird zu false und timeHeld hört auf zu zählen. Dies eignet sich für die Implementierung von Drücken-Ziehen-Loslassen-Komponenten, wie z.B. Menüs, in denen ein einziges TapHandler das Drücken erkennt, timeHeld eine "Öffnungs"-Animation auslöst und der Benutzer dann zu einem Menüpunkt ziehen und loslassen kann, ohne die Grenzen der übergeordneten Szene, die das Menü enthält, zu verlassen. Dieser Wert wurde in Qt 6.3 hinzugefügt.TapHandler { id: menuPopupHandler gesturePolicy: TapHandler.DragWithinBounds onPressedChanged: if (pressed) { menu.x = point.position.x - menu.width / 2 menu.y = point.position.y - menu.height / 2 } else { feedback.text = menu.highlightedMenuItem selectFlash.start() } onCanceled: feedback.text = "canceled" } |
In Qt Quick Examples - Pointer Handlers werden einige Anwendungsfälle für diese demonstriert.
Hinweis: Wenn Sie feststellen, dass TapHandler in Fällen reagiert, die mit einem anderen Verhalten in Konflikt stehen, sollten Sie als erstes versuchen, zu überlegen, welche gesturePolicy geeignet ist. Wenn Sie das Problem nicht durch Ändern von gesturePolicy beheben können, ist es in manchen Fällen besser, grabPermissions anzupassen, entweder in diesem Handler oder in einem anderen Handler, der verhindern soll , dass TapHandler reagiert.
grabPermissions : flags |
Diese Eigenschaft gibt die Berechtigungen an, wenn die Logik dieses Handlers entscheidet, den exklusiven Greifer zu übernehmen, oder wenn er von einem anderen Handler aufgefordert wird, die Übernahme oder den Abbruch des Greifens zu genehmigen.
| Konstante | Beschreibung |
|---|---|
PointerHandler.TakeOverForbidden | Dieser Handler nimmt keinem Item- oder Handler-Typ die Grab-Erlaubnis weg und gibt sie auch nicht weiter. |
PointerHandler.CanTakeOverFromHandlersOfSameType | Dieser Handler kann den exklusiven Zugriff von einem anderen Handler der gleichen Klasse übernehmen. |
PointerHandler.CanTakeOverFromHandlersOfDifferentType | Dieser Handler kann den exklusiven Zugriff von jeder Art von Handler annehmen. |
PointerHandler.CanTakeOverFromItems | Dieser Handler kann den exklusiven Zugriff von jeder Art von Item annehmen. |
PointerHandler.CanTakeOverFromAnything | Dieser Handler kann den exklusiven Zugriff von jeder Art von Item oder Handler annehmen. |
PointerHandler.ApprovesTakeOverByHandlersOfSameType | Dieser Handler gibt einem anderen Handler der gleichen Klasse die Erlaubnis, den Greifer zu nehmen. |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType | Dieser Handler gibt jeder Art von Handler die Erlaubnis, den Greifer zu nehmen. |
PointerHandler.ApprovesTakeOverByItems | Dieser Handler gibt jeder Art von Gegenstand die Erlaubnis, den Greifer zu nehmen. |
PointerHandler.ApprovesCancellation | Dieser Handler erlaubt, dass sein Grab auf Null gesetzt wird. |
PointerHandler.ApprovesTakeOverByAnything | Dieser Handler erlaubt es jeder Art von Item oder Handler, den Grab zu nehmen. |
Die Voreinstellung ist PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything, was die meisten Übernahmeszenarien erlaubt, aber z.B. verhindert, dass zwei PinchHandler um dieselben Touchpoints kämpfen.
longPressThreshold : real |
Die Zeit in Sekunden, die ein eventPoint gedrückt werden muss, um eine Long-Press-Geste auszulösen und das longPressed()-Signal auszusenden, wenn der Wert größer als 0 ist. Wird der Punkt vor diesem Zeitlimit losgelassen, kann ein Tap erkannt werden, wenn die gesturePolicy -Bedingung erfüllt ist. Wenn longPressThreshold auf 0 steht, ist der Timer deaktiviert und das Signal wird nicht ausgegeben. Wenn longPressThreshold auf undefined gesetzt ist, wird stattdessen der Standardwert verwendet, der aus dieser Eigenschaft zurückgelesen werden kann.
Der Standardwert ist QStyleHints::mousePressAndHoldInterval(), umgerechnet in Sekunden.
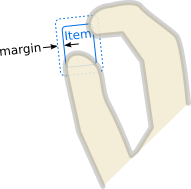
margin : real |
Die Spanne außerhalb der Grenzen des parent Elements, innerhalb derer ein eventPoint diesen Handler aktivieren kann. Bei einem PinchHandler, bei dem das target auch das parent ist, ist es zum Beispiel sinnvoll, diesen Wert auf einen Abstand von mindestens der halben Breite des Fingers eines typischen Benutzers zu setzen, so dass die Pinch-Geste noch möglich ist, wenn das parent auf eine sehr kleine Größe verkleinert wurde. Wenn eine TapHandler-basierte Schaltfläche in der Nähe des Bildschirmrands platziert wird, kann sie verwendet werden, um das Fitts'sche Gesetz zu erfüllen: Sie reagiert auf Mausklicks am Bildschirmrand, obwohl die Schaltfläche visuell einige Pixel vom Rand entfernt ist.
Der Standardwert ist 0.

parent : Item |
Die Item, die den Anwendungsbereich des Handlers darstellt; das Element, in dem er deklariert wurde. Der Handler behandelt Ereignisse im Namen dieses Elements, was bedeutet, dass ein Zeiger-Ereignis relevant ist, wenn mindestens eines seiner eventPoints im Inneren des Elements auftritt. Ursprünglich ist target() derselbe, aber er kann neu zugewiesen werden.
Siehe auch target und QObject::parent().
point : handlerPoint |
Der eventPoint, der gerade bearbeitet wird. Wenn derzeit kein Punkt behandelt wird, wird dieses Objekt auf die Standardwerte zurückgesetzt (alle Koordinaten sind 0).
pressed : bool |
Bleibt wahr, wenn die Maus oder der Berührungspunkt gedrückt wird, und jede Bewegung seit dem Drücken ist mit dem aktuellen gesturePolicy konform. Wenn die eventPoint losgelassen wird oder die Richtlinie verletzt wird, ändert sich pressed in false.
tapCount : int |
Die Anzahl der Berührungen, die innerhalb der zeitlichen und räumlichen Beschränkungen erfolgt sind, um als eine einzige Geste zu gelten. Der Zähler wird auf 1 zurückgesetzt, wenn die Taste gewechselt wird. Um zum Beispiel ein dreifaches Antippen zu erkennen, können Sie schreiben:
Rectangle { width: 100; height: 30 signal tripleTap TapHandler { acceptedButtons: Qt.AllButtons onTapped: if (tapCount == 3) tripleTap() } }
target : Item |
Das Element, das von diesem Handler bearbeitet wird.
Standardmäßig ist dies dasselbe wie parent, das Element, innerhalb dessen der Handler deklariert ist. Manchmal kann es jedoch nützlich sein, das Ziel auf ein anderes Element zu setzen, um Ereignisse innerhalb eines Elements zu behandeln, aber ein anderes zu manipulieren; oder auf null, um das Standardverhalten zu deaktivieren und stattdessen etwas anderes zu tun.
timeHeld : real |
Die Zeitspanne in Sekunden, die ein gedrückter Punkt gehalten wurde, ohne den Schwellenwert für das Ziehen zu überschreiten. Sie wird mindestens einmal pro gerendertem Frame aktualisiert, was das Rendern einer Animation ermöglicht, die den Fortschritt einer Aktion zeigt, die durch einen langen Druck ausgelöst wird. Es ist auch möglich, eine Reihe von Aktionen auszulösen, je nachdem, wie lange die Taste gedrückt gehalten wird.
Ein Wert von weniger als Null bedeutet, dass kein Punkt innerhalb dieses Handlers Item gehalten wird.
Hinweis: Wenn gesturePolicy auf TapHandler.DragWithinBounds gesetzt ist, hört timeHeld auch dann nicht auf zu zählen, wenn der gedrückte Punkt über den Schwellenwert für das Ziehen hinaus bewegt wird, sondern erst, wenn der Punkt den parent des Elements bounds verlässt.
Signal-Dokumentation
canceled(eventPoint point) |
Wenn dieser Handler den angegebenen point bereits gegriffen hat, wird dieses Signal ausgegeben, wenn das Greifen durch einen anderen Pointer-Handler oder ein anderes Item gestohlen wird.
Hinweis: Der entsprechende Handler ist onCanceled.
doubleTapped(eventPoint eventPoint, Qt::MouseButton button) |
Dieses Signal wird ausgegeben, wenn das parent Item zweimal innerhalb einer kurzen Zeitspanne (QStyleHints::mouseDoubleClickInterval()) und Entfernung (QStyleHints::mouseDoubleClickDistance() oder QStyleHints::touchDoubleTapDistance()) angetippt wird. Dieses Signal tritt immer nach singleTapped, tapped und tapCountChanged auf. Der Signalparameter eventPoint enthält Informationen aus dem Release-Ereignis über den Punkt, der angetippt wurde, und button ist der mouse button, der angeklickt wurde, oder NoButton auf einem Touchscreen.
Hinweis: Der entsprechende Handler ist onDoubleTapped.
grabChanged(PointerDevice::GrabTransition transition, eventPoint point) |
Dieses Signal wird ausgegeben, wenn sich der Greifer in irgendeiner Weise verändert hat, die für diesen Handler relevant ist.
Das transition (Verb) sagt, was passiert ist. Das point (Objekt) ist der Punkt, der gegriffen oder nicht gegriffen wurde.
Gültige Werte für transition sind:
| Konstante | Beschreibung |
|---|---|
PointerDevice.GrabExclusive | Dieser Handler hat die Hauptverantwortung für die Bearbeitung des point übernommen. |
PointerDevice.UngrabExclusive | Dieser Handler hat sein bisheriges exklusives Greifen aufgegeben. |
PointerDevice.CancelGrabExclusive | Der exklusive Zugriff dieses Handlers wurde übernommen oder aufgehoben. |
PointerDevice.GrabPassive | Dieser Handler hat einen passiven Zugriff erworben, um die point zu überwachen. |
PointerDevice.UngrabPassive | Dieser Handler hat seinen bisherigen passiven Zugriff aufgegeben. |
PointerDevice.CancelGrabPassive | Der vorherige passive Zugriff dieses Handlers wurde abnormal beendet. |
Hinweis: Der entsprechende Handler ist onGrabChanged.
longPressed() |
Dieses Signal wird ausgegeben, wenn das Element parent länger als longPressThreshold gedrückt und gehalten wird. Das heißt, wenn Sie einen Touchpoint oder eine Schaltfläche drücken und halten, während eine Bewegung den Schwellenwert für das Ziehen nicht überschreitet, wird das Signal longPressed zu dem Zeitpunkt ausgegeben, an dem timeHeld longPressThreshold überschreitet.
Hinweis: Der entsprechende Handler ist onLongPressed.
singleTapped(eventPoint eventPoint, Qt::MouseButton button) |
Dieses Signal wird ausgelöst, wenn das Element parent einmal angetippt wird. Nach einer Zeitspanne, die größer als QStyleHints::mouseDoubleClickInterval ist, kann es erneut angetippt werden; wenn die Zeit bis zum nächsten Antippen jedoch kürzer ist, erhöht sich tapCount. Der Signalparameter eventPoint enthält Informationen aus dem Release-Ereignis über den Punkt, der angetippt wurde, und button ist der mouse button, der angeklickt wurde, oder NoButton auf einem Touchscreen.
Hinweis: Der entsprechende Handler ist onSingleTapped.
tapCountChanged() |
Dieses Signal wird ausgegeben, wenn der parent Punkt einmal oder mehrmals (innerhalb einer bestimmten Zeit- und Entfernungsspanne) angetippt wird und wenn sich der aktuelle tapCount vom vorherigen tapCount unterscheidet.
Hinweis: Der entsprechende Handler ist onTapCountChanged.
tapped(eventPoint eventPoint, Qt::MouseButton button) |
Dieses Signal wird jedes Mal ausgegeben, wenn das parent Element angetippt wird.
Das heißt, wenn Sie einen Berührungspunkt oder eine Schaltfläche innerhalb einer Zeitspanne von weniger als longPressThreshold drücken und loslassen, während eine Bewegung den Schwellenwert für das Ziehen nicht überschreitet, wird das Signal tapped zum Zeitpunkt des Loslassens ausgegeben. Der Signalparameter eventPoint enthält Informationen aus dem Freigabeereignis über den Punkt, der angetippt wurde, und button ist der mouse button, der angeklickt wurde, oder NoButton auf einem Touchscreen.
import QtQuick Rectangle { width: 100 height: 100 TapHandler { acceptedButtons: Qt.LeftButton | Qt.RightButton onTapped: (eventPoint, button)=> console.log("tapped", eventPoint.device.name, "button", button, "@", eventPoint.scenePosition) } }
Hinweis: Der entsprechende Handler ist onTapped.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.