Visuelle Typen
Der Typ Rechteck
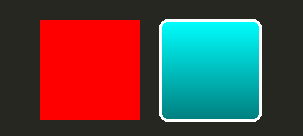
Für die grundlegendsten visuellen Darstellungen, Qt Quick bietet den Typ Rectangle, um Rechtecke zu zeichnen. Diese Rechtecke können mit einer Farbe oder einem vertikalen Farbverlauf eingefärbt werden. Der Typ Rectangle kann auch Ränder um das Rechteck zeichnen.
Zum Zeichnen von benutzerdefinierten Formen, die über Rechtecke hinausgehen, können Sie den Typ Canvas verwenden oder ein vorgerendertes Bild mit dem Typ Image anzeigen.
import QtQuick Item { width: 320 height: 480 Rectangle { color: "#272822" width: 320 height: 480 } // This element displays a rectangle with a gradient and a border Rectangle { x: 160 y: 20 width: 100 height: 100 radius: 8 // This gives rounded corners to the Rectangle gradient: Gradient { // This sets a vertical gradient fill GradientStop { position: 0.0; color: "aqua" } GradientStop { position: 1.0; color: "teal" } } border { width: 3; color: "white" } // This sets a 3px wide black border to be drawn } // This rectangle is a plain color with no border Rectangle { x: 40 y: 20 width: 100 height: 100 color: "red" } }

Der Typ Bild
Qt Quick bietet einen Image -Typ, der zur Anzeige von Bildern verwendet werden kann. Der Typ Image hat eine Eigenschaft source, deren Wert eine entfernte oder lokale URL oder die URL einer in eine kompilierte Ressourcendatei eingebetteten Bilddatei sein kann.
// This element displays an image. Because the source is online, it may take some time to fetch Image { x: 40 y: 20 width: 61 height: 73 source: "http://codereview.qt-project.org/static/logo_qt.png" }
Für komplexere Bilder gibt es andere Typen, die Image ähneln. BorderImage zeichnet ein Bild mit Rasterskalierung, das sich für Bilder eignet, die als Rahmen verwendet werden. AnimatedImage spielt animierte .gif- und .mng-Bilder ab. AnimatedSprite und SpriteSequence spielen Animationen ab, die aus mehreren nebeneinander gespeicherten Bildern in einem nicht animierten Bildformat bestehen.
Für die Anzeige von Videodateien und Kameradaten siehe das Modul Qt Multimedia.
Gemeinsame visuelle Eigenschaften
Alle visuellen Elemente, die von Qt Quick bereitgestellten visuellen Elemente basieren auf dem Typ Item, der einen gemeinsamen Satz von Attributen für visuelle Elemente bereitstellt, einschließlich Deckkraft und Transformationsattribute.
Deckkraft und Sichtbarkeit
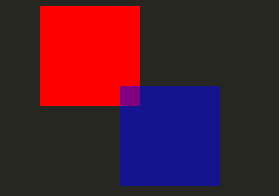
Die von Qt Quick bereitgestellten QML-Objekttypen bieten integrierte Unterstützung für opacity. Die Deckkraft kann animiert werden, um weiche Übergänge zu oder von einem transparenten Zustand zu ermöglichen. Die Sichtbarkeit kann auch mit der Eigenschaft visible effizienter verwaltet werden, allerdings zu dem Preis, dass sie nicht animiert werden kann.
import QtQuick Item { width: 320 height: 480 Rectangle { color: "#272822" width: 320 height: 480 } Item { x: 20 y: 270 width: 200 height: 200 MouseArea { anchors.fill: parent onClicked: topRect.visible = !topRect.visible } Rectangle { x: 20 y: 20 width: 100 height: 100 color: "red" } Rectangle { id: topRect opacity: 0.5 x: 100 y: 100 width: 100 height: 100 color: "blue" } } }

Transformationen
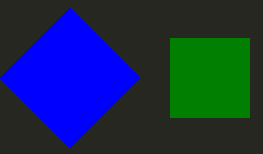
Qt Quick Typen haben integrierte Unterstützung für Transformationen. Wenn Sie Ihren visuellen Inhalt drehen oder skalieren möchten, können Sie die Eigenschaft Item::rotation oder Item::scale einstellen. Diese können auch animiert werden.
import QtQuick Item { width: 320 height: 480 Rectangle { color: "#272822" width: 320 height: 480 } Rectangle { rotation: 45 // This rotates the Rectangle by 45 degrees x: 20 y: 160 width: 100 height: 100 color: "blue" } Rectangle { scale: 0.8 // This scales the Rectangle down to 80% size x: 160 y: 160 width: 100 height: 100 color: "green" } }

Für komplexere Transformationen siehe die Eigenschaft Item::transform.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

