ConicalGradient QML Type
円錐形のグラデーションを描画します。詳細...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
プロパティ
- angle : real
- cached : bool
- gradient : Gradient
- horizontalOffset : real
- source : variant
- verticalOffset : real
詳細説明
グラデーションは、シームレスにブレンドされた2色以上の色で定義されます。色は指定した角度から始まり、360度大きい角度で終わります。
| 適用される効果 |
|---|
|
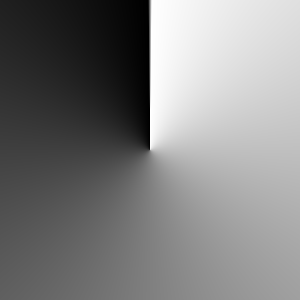
適用例
次の例は、効果を適用する方法を示しています。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 ConicalGradient { anchors.fill: parent angle: 0.0 gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 1.0; color: "black" } } } }
プロパティの説明
angle : real |
このプロパティは、0.0のグラデーション位置の色がレンダリングされる開始角度を定義します。より大きな位置値の色は、より大きな角度値にレンダリングされ、シームレスにブレンドされます。角度値は時計回りに増加します。
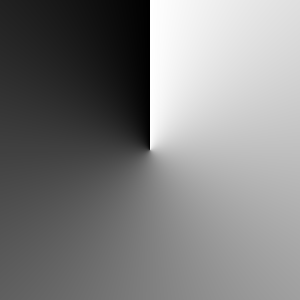
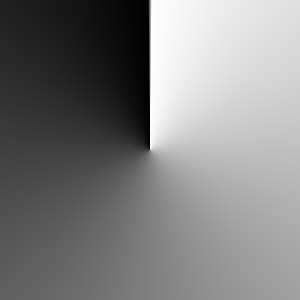
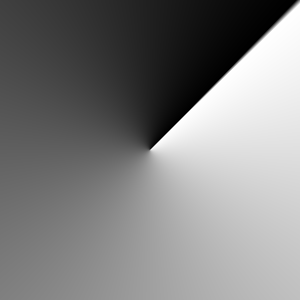
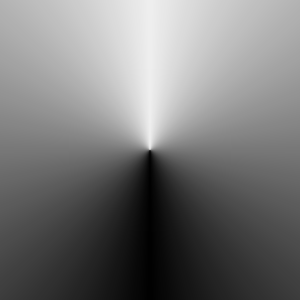
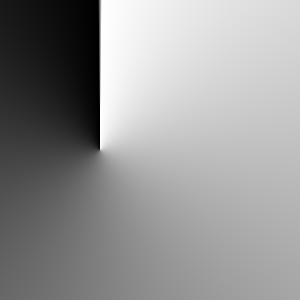
| 異なる角度値での出力例 | ||
|---|---|---|
|
|
|
| 角度: 0 | 角度45 | 角度:185 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
cached : bool |
このプロパティは、レンダリングのパフォーマンスを向上させるために、エフェクトの出力ピクセルをキャッシュできるようにします。
ソースまたはエフェクトのプロパティが変更されるたびに、キャッシュ内のピクセルを更新する必要があります。エフェクト出力を保存するために余分なメモリバッファが必要になるため、メモリ消費量が増加します。
ソースまたはエフェクトプロパティがアニメーションするときは、キャッシュを無効にすることをお勧めします。
デフォルトでは、プロパティはfalse に設定されています。
gradient : Gradient |
グラデーション グラデーションは、シームレスにブレンドされる 2 つ以上の色で定義されます。色はGradientStop の子アイテムのセットとして指定され、各アイテムはグラデーション上の位置(0.0 から 1.0)と色を定義します。各GradientStop の位置は position プロパティで定義されます。色はcolorプロパティで定義します。
| グラデーション値を変えた出力例 | ||
|---|---|---|
|
|
|
グラデーション:Gradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | グラデーション:Gradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | グラデーション:Gradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| angle:0 | angle:0 | angle:0 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
horizontalOffset : real |
horizontalOffset とverticalOffset プロパティは、アイテムの中心と比較したグラデーションの中心点のオフセットをピクセル単位で定義します。
値の範囲は -inf から inf です。デフォルトでは、プロパティは0 に設定されています。
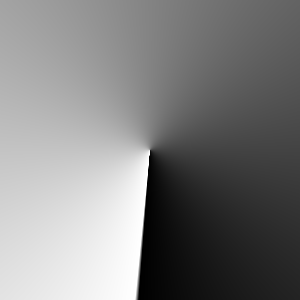
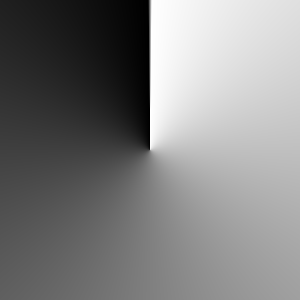
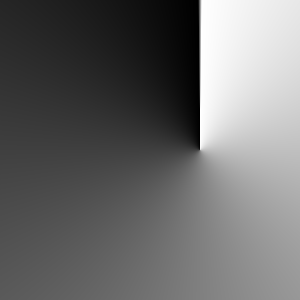
| horizontalOffset の値を変えた出力例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -50 | horizontalOffset: 0 | horizontalOffset:50 |
| angle:0 | angle:0 | angle:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
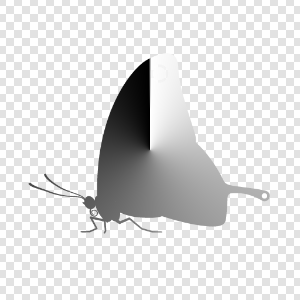
source : variant |
このプロパティは、グラデーションで塗りつぶされる項目を定義します。ソースアイテムは中間ピクセルバッファにレンダリングされ、その結果からのアルファ値が、ディスプレイにおけるグラデーションのピクセルの可視性を決定するために使用される。ソースのデフォルト値はundefinedで、この場合エフェクト領域全体がグラデーションで塗りつぶされます。
| 異なるソース値での出力例 | |
|---|---|
|
|
| ソース: 未定義 | source: 未定義 |
| angle:0 | angle:0 |
| horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 |
注: エフェクトの親にソースを設定するなど、エフェクト自身を含めることはサポートされていません。
verticalOffset : real |
horizontalOffset と verticalOffset プロパティは、アイテムの中心と比較したグラデーションの中心点のオフセットをピクセル単位で定義します。
値の範囲は -inf から inf です。デフォルトでは、プロパティは0 に設定されています。
| horizontalOffset の値を変えた出力例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -50 | horizontalOffset: 0 | horizontalOffset: 50 |
| angle:0 | angle:0 | angle:0 |
| 垂直オフセット: 0 | 垂直オフセット: 0 | 垂直オフセット: 0 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.