MultiEffect QML Type
アイテムに後処理効果を適用します。もっと詳しく...
| Import Statement: | import QtQuick.Effects |
| Inherits: |
プロパティ
- autoPaddingEnabled : bool
- blur : real
- blurEnabled : bool
- blurMax : int
- blurMultiplier : real
- brightness : real
- colorization : real
- colorizationColor : color
- contrast : real
- fragmentShader : string
- hasProxySource : bool
- itemRect : rect
- maskEnabled : bool
- maskInverted : bool
- maskSource : Item
- maskSpreadAtMax : real
- maskSpreadAtMin : real
- maskThresholdMax : real
- maskThresholdMin : real
- paddingRect : rect
- saturation : real
- shadowBlur : real
- shadowColor : color
- shadowEnabled : bool
- shadowHorizontalOffset : real
- shadowOpacity : real
- shadowScale : real
- shadowVerticalOffset : real
- source : Item
- vertexShader : string
信号
詳細説明
MultiEffect タイプは、Qt 5 で廃止された QtGraphical Effects の後継で、source アイテムに後処理エフェクトを適用します。QtGraphical Effects モジュールと比較すると、MultiEffect は複数のエフェクト(ぼかし、シャドウ、カラー化など)を 1 つのアイテムとシェーダに統合しており、複数のエフェクトに適しています。シェーダにはいくつかのバリエーションがあり、使用する機能に応じて最適なものが選択されます。
MultiEffectは最も一般的なエフェクトに特化して設計されており、簡単にアニメーションさせることができます。MultiEffectに必要なエフェクトが含まれていない場合は、Qt Quick Effect Makerを使ってカスタムエフェクトを実装することを検討してください。シェーダーエフェクトの詳細については、ShaderEffect のリファレンスドキュメントを参照してください。
MultiEffect タイプはソースアイテムと共に新しいビジュアルアイ テムをレンダリングすることに注意して下さい。ソースアイテムにエフェクトを適用するには、新しい MultiEffect アイテムをソースアイテムの位置に配置する必要があります。ソースアイテムとマルチエフェク トアイテムが不透明でない場合、両方のアイテムが見えてしまい、望みのエ フェクトが得られないことがあります。ソースアイテムを非表示にするには、次のいずれかを実行します:
- ソースアイテムに
visible: falseを設定します。この場合、ソース アイテムはまったくレンダリングされず、タッチやクリックの入力を受け取ることができません。 - ソース アイテムに
opacity: 0を設定します。この場合、ソース アイテムは完全に透明になりますが、タッチやクリックの入力を受け取ることはできます。
使用例
次の例では、アイテムに彩度エフェクトを適用する方法を示します:
| import QtQuick
import QtQuick.Effects
...
Image {
id: sourceItem
source: "qt_logo_green_rgb.png"
// Hide the source item, otherwise both the source item and
// MultiEffect will be rendered
visible: false
// or you can set:
// opacity: 0
}
// Renders a new item with the specified effects rendered
// at the same position where the source item was rendered
MultiEffect {
source: sourceItem
anchors.fill: sourceItem
saturation: -1.0
} |
次の例は、layered Item に彩度効果を適用する方法を示しています:
| import QtQuick
import QtQuick.Effects
...
Image {
id: sourceItem
source: "qt_logo_green_rgb.png"
layer.enabled: true
// For the layered items, you can assign a MultiEffect directly
// to layer.effect.
layer.effect: MultiEffect {
saturation: -1.0
}
} |
次の例は、複数のエフェクトを同時に適用する方法を示しています:
| import QtQuick
import QtQuick.Effects
...
MultiEffect {
source: sourceItem
anchors.fill: sourceItem
brightness: 0.4
saturation: 0.2
blurEnabled: true
blurMax: 64
blur: 1.0
} |
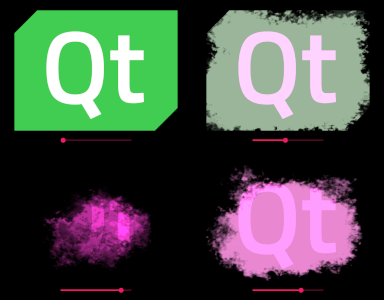
以下は、マスク、カラー化、明るさの効果を一緒に使って、要素をフェードアウトさせる方法の例です。このような要素の非表示/表示は、例えば、スライダーの値や、NumberAnimation のようなアニメーションにバインドすることができます。アイテムが完全にフェードアウトしたときにvisible プロパティが false になるのは、エフェクトの不要なレンダリングを避けるためです。
| import QtQuick
import QtQuick.Effects
import QtQuick.Controls.Material
...
MultiEffect {
property real effectAmount: effectSlider.value
source: sourceItem
anchors.fill: sourceItem
brightness: effectAmount
colorizationColor: "#ff20d0"
colorization: effectAmount
maskEnabled: true
maskSource: Image {
source: "mask.png"
}
maskSpreadAtMin: 0.2
maskThresholdMin: effectAmount
visible: effectAmount < 1.0
}
Slider {
id: effectSlider
anchors.bottom: parent.bottom
anchors.horizontalCenter: parent.horizontalCenter
} |
パフォーマンス
最適なパフォーマンスを得るために考慮すべきことがいくつかあります:
- 最適なシェーダを得るには、実際に使用するエフェクトのみを有効にします(blurEnabled,shadowEnabled,maskEnabled を参照)。単純なカラーエフェクト (brightness,contrast,saturation,colorization) は常に有効になっているため、これらを使用しても余分なオーバーヘッドが増えることはありません。
- シェーダやエフェクトアイテムのサイズを変更する可能性のあるプロパティのパフォーマンスノートを参照し、アニメーション中にこれらを変更しないでください。
- MultiEffect を使用しない場合は、
visibleプロパティを false に設定し、エフェクトがバックグラウンドでレンダリングされないようにします。 - ブラーとシャドウは最も重いエフェクトです。これらのエフェクトでは、blurMax よりもblurMultiplier を増やすことを優先し、アニメーションするsource アイテムの使用は避け、ぼかしをフレームごとに再生成する必要がないようにします。
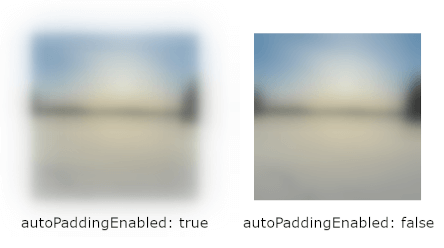
- ピクセル数が多いほどGPUの負担が増えるので、最適なサイズのQML要素にエフェクトを適用してください。背景全体にぼかしエフェクトを適用するときは、autoPaddingEnabled を false に設定することを忘れないでください。そうしないと、エフェクトはウィンドウやスクリーンの「外側」で成長します。
ShaderEffectSource とMultiEffect を組み合わせることができます:
- 同じソースアイテムを複数のエフェクトで使用し、変更しないようにします。
- ソースアイテムの一部を使用するには、ShaderEffectSource.sourceRect を使用します。
- パフォーマンスを向上させるために、ソースアイテムの解像度を下げるには、ShaderEffectSource.textureSize プロパティを使用します。
プロパティの説明
autoPaddingEnabled : bool |
ブラーまたはシャドウ効果が有効で、これが true に設定されている場合(デフォルト)、アイテムのサイズはblurMax とblurMultiplier に基づいて自動的にパディングされます。paddingRect は常にサイズに加算されることに注意してください。

パフォーマンス上の注意:最適なパフォーマンスを得るためには、アイテムのサイズをできるだけ小さくする必要があります。
パフォーマンス上の注意:アイテムのリサイズを引き起こします。アニメーション中にこのプロパティを変更しないでください。
paddingRectも参照してください 。
blur : real |
このプロパティは、ソースに適用されるブラー(半径)の量を定義します。
値の範囲は、0.0(ぼかしなし)から 1.0(完全ぼかし)です。デフォルトでは、このプロパティは0.0 (変化なし)に設定されています。完全なぼかしの量は、blurMax とblurMultiplier の影響を受けます。
パフ ォーマ ン ス上の注意点 :ブ ラ ーア ニ メ ーシ ョ ンの ど ち ら か のポ イ ン ト で も 1.0 に近 く す る 必要がない場合は、 パフ ォーマ ン ス を最適化す る ためにblurMax またはblurMultiplier を下げる こ と を検討 し て く だ さ い。
blurEnabled : bool |
ブラー効果を有効にします。
パフォーマンスに関する注意:シェーダの変更を引き起こします。アニメーション中にこのプロパティを変更しないでください。
blurMax : int |
このプロパティは、値 1.0 のブラーが到達する最大ピクセル半径を定義します。
この値の有効範囲は、2(微妙なぼかし)から 64(高いぼかし)です。デフ ォル ト では、 こ のプ ロ パテ ィ は32 に設定 さ れてい ます。最適なパフォーマンスを得るには、必要なだけ小さな値を選択してください。
注意: これはブラーとシャドウ効果の両方に影響します。
パフォーマンス上の注意:シェーダの変更を引き起こします。アニメーション中にこのプロパティを変更しないでください。
パフォーマンス上の注意:アイテムのリサイズを引き起こします。
blurMultiplier : real |
このプロパティは、ぼかし半径を拡張するための乗数を定義します。
値の範囲は、0.0(乗算されない)から inf までです。デフ ォル ト では、 こ のプ ロ パテ ィ は0.0 に設定 さ れてい ます。 乗数を増加 さ せ る と 、 ぼかし半径は広が り ますが、 ぼかし品質は低下 し ます。これは、テクスチャのルックアップ量を増やさないため、blurMax よりも、ぼかし半径を大きくするためのパフォーマンスが高いオプションです。
注意: これはブラーとシャドウ効果の両方に影響します。
アニメーション中にこのプロパティを変更しないでください。
brightness : real |
このプロパティは、ソースの明るさの増減を定義します。
値の範囲は -1.0 ~ 1.0 です。デフォルトでは、このプロパティは0.0 (変化なし)に設定されています。
colorization : real |
このプロパティは、colorizationColor でソースをどの程度カラー化するかを定義します。
値の範囲は 0.0 (色付けなし) から 1.0 (完全に色付け) です。デフォルトでは、このプロパティは0.0 (変更なし)に設定されています。
colorizationColor : color |
このプロパティは、ソースのカラー化に使用される RGBA カラー値を定義します。
デフォルトでは、このプロパティはQt.rgba(1.0, 0.0, 0.0, 1.0) (赤)に設定されています。
colorizationも参照してください 。
contrast : real |
このプロパティは、ソースのコントラストをどの程度増減するかを定義します。
値の範囲は -1.0 ~ 1.0 です。デフォルトでは、このプロパティは0.0 (変化なし)に設定されています。
fragmentShader : string |
現在使用されているフラグメントシェーダのファイル名への読み取り専用アクセス。
hasProxySource : bool |
MultiEffect がsource アイテムに対してShaderEffectSource を内部的に作成する場合は true を返し、source アイテムがそのまま使用される場合は false を返します。たとえば、ソースがImage 要素またはItem でlayer.enabled がtrue に設定されている場合、この追加のプロキシ ソースは必要ありません。
itemRect : rect |
効果アイテムの矩形への読み取り専用アクセス。これは、アイテムがカバーする領域を確認する場合などに使用できます。
paddingRect とautoPaddingEnabledも参照してください 。
maskEnabled : bool |
マスク効果を有効にします。
パフォーマンスノート:シェーダの変更を引き起こすので、アニメーション中にこのプロパティを変更しないでください。
maskInverted : bool |
このプロパティは、マスクを反対側に切り替えます。maskThresholdMin とmaskThresholdMax の外側のコンテンツがマスクされる代わりに、それらの間のコンテンツがマスクされます。
デフォルトでは、このプロパティはfalse に設定されています。
maskSource : Item |
マスク効果のソースアイテム。ShaderEffectSource 、layer.enabled をtrue に設定したアイテム、またはテクスチャ ソースとして直接使用できるアイテム(たとえば、Image )を指す必要があります。ソース アイテムのアルファ チャンネルがマスクに使用されます。
マスクソースとソースのサイズが異なる場合、マスクソースのイメージはソースのサイズに合わせて伸張されます。
maskSpreadAtMax : real |
このプロパティは、maskThresholdMax 近傍のマスク エッジの滑らかさを定義します。高いスプレッ ド値を使用すると、透明なマスク ピクセルから不透明なマスク ピクセルへの遷移が、ピクセル間に補間値を追加す ることによって柔らかくなります。
値の範囲は0.0(マスクエッジがシャープ)から1.0(マスクエッジがスムーズ)です。デフォルトでは、このプロパティは0.0 に設定されています。
maskSpreadAtMin : real |
このプロパティは、maskThresholdMin 近傍のマスク・エッジの滑らかさを定義します。スプレッド値を高く設定すると、透明マスク・ピクセルから不透明マスク・ピクセルへの遷移が、それらの間に補間値を追加することによって柔らかくなります。
値の範囲は0.0(マスクエッジがシャープ)から1.0(マスクエッジがスムーズ)です。デフォルトでは、このプロパティは0.0 に設定されています。
maskThresholdMax : real |
このプロパティは、マスクピクセルの上限しきい値を定義します。このプロパティを下回るアルファ値を持つマスク ピクセルは、ソース アイテムから対応するピクセルを完全にマスクするために使用されます。より高いアルファ値を持つマスクピクセルは、ソースアイテムをディスプレイにアルファブレンディングするために使用される。
値の範囲は0.0(アルファ値0)から1.0(アルファ値255)である。デフォルトでは、このプロパティは1.0 に設定されています。
maskThresholdMin : real |
このプロパティは、マスクピクセルの下限しきい値を定義する。このプロパティを下回るアルファ値を持つマスクピクセルは、ソースアイテムから対応するピクセルを完全にマスクするために使用されます。より高いアルファ値を持つマスクピクセルは、ソースアイテムをディスプレイにアルファブレンディングするために使用される。
値の範囲は0.0(アルファ値0)から1.0(アルファ値255)である。デフォルトでは、このプロパティは0.0 に設定されています。
paddingRect : rect |
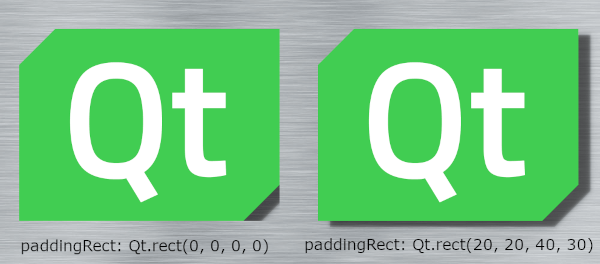
アイテムのサイズを手動で大きくして、ぼかしや影が収まるようにするには、これを設定します。autoPaddingEnabled が true で paddingRect が設定されていない場合、アイテムはblurMax とblurMultiplier に基づいて最大にぼかされたアイテムに合うようにパディングされます。シャドウを有効にする場合、通常、shadowHorizontalOffset とshadowVerticalOffset を考慮に入れ、それに応じてこの paddingRect を調整する必要があります。
以下は、autoPaddingEnabled を false に設定して paddingRect を調整し、シャドウがMultiEffect アイテムの内側に収まるようにした例です。

パフォーマンス上の注意:最適なパフォーマンスを得るためには、アイテムのサイズをできるだけ小さくする必要があります。
パフォーマンス上の注意:アイテムのリサイズを引き起こします。アニメーション中にこのプロパティを変更しないでください。
autoPaddingEnabledも参照してください 。
saturation : real |
このプロパティは、ソースの彩度の増減を定義します。
値の範囲は、-1.0(完全に飽和しない)から inf までです。デフォルトでは、このプロパティは0.0 (変化なし)に設定されています。
shadowBlur : real |
このプロパティは、シャドウに適用されるぼかし量(半径)を定義します。
値の範囲は 0.0(ぼかしなし)から 1.0(完全ぼかし)です。デフ ォル ト では、 こ のプ ロ パテ ィ は1.0 に設定 さ れてい ます。 完全ぼかしの量はblurMax とblurMultiplier に影響 さ れます。
パフォーマンスに関する注意:シャドウのぼかしを減らす最も最適な方法は、blurMax を小さくすることです(アイテムのぼかしに必要ない場合)。アニメーション中はblurMax を調整しないことを忘れないでください。
shadowColor : color |
このプロパティは、シャドウに使用されるRGBAカラー値を定義します。例えば、グロー効果をシミュレートするためにシャドウを使用する場合に便利です。
デフォルトでは、Qt.rgba(0.0, 0.0, 0.0, 1.0) (黒)に設定されています。
shadowEnabled : bool |
シャドウ効果を有効にします。
アニメーション中にこのプロパティを変更しないでください。
shadowHorizontalOffset : real |
このプロパティは、アイテムの中心からの影の水平オフセットを定義します。
値の範囲は -inf から inf です。デフォルトでは、このプロパティは0.0 に設定されています。
注意: シャドウの位置を中心から離し、shadowBlur を追加する場合、シャドウをクリッピングしないようにするには、paddingRect を増やす必要があります。
shadowOpacity : real |
このプロパティは、ドロップシャドウの不透明度を定義します。この値はshadowColor アルファ値と乗算されます。
値の範囲は0.0(完全に透明)から1.0(完全に不透明)です。デフォルトでは、このプロパティは1.0 に設定されています。
shadowScale : real |
このプロパティは影のスケールを定義します。スケーリングはアイテムの中心から適用されます。
値の範囲は 0 から inf です。デフォルトでは、このプロパティは1.0 に設定されています。
注意: shadowScale を大きくする場合、影が切り取られないように、paddingRect も大きくする必要があります。
shadowVerticalOffset: real |
このプロパティは、アイテム中心からの影の垂直オフセットを定義する。
値の範囲は -inf から inf です。デフォルトでは、このプロパティは0.0 に設定されています。
注意: シャドウの位置を中心から離し、shadowBlur を追加する場合、シャドウがクリッピングされないようにするには、paddingRect を増やす必要があります。
source : Item |
このプロパティは、エフェクトのソースとして使用するアイテムを保持します。必要に応じて、MultiEffect はテクスチャソースとしてShaderEffectSource を内部的に生成します。
注意 :例えば source をエフェクトの親に設定するなど、エフェクトに自分自身を含めることはサポートされていません。
Note: source item にlayer.enabled が true に設定されている場合、直接使用されます。これは、ソースが非表示になっている場合、パフォーマンスにとって良いことであり、しばしば望まれることです。しかし、ソースが表示されたままでエフェクトがパディング (autoPaddingEnabled,paddingRect) を追加すると、そのパディングがソース項目の外観に影響を与える可能性があります。
hasProxySourceも参照してください 。
vertexShader : string |
現在使用されている頂点シェーダのファイル名への読み取り専用アクセス。
シグナル ドキュメント
shaderChanged() |
このシグナルは、使用されているシェーダが変更されたときに発行されます。
注意: 対応するハンドラはonShaderChanged です。
fragmentShader およびvertexShader も参照して ください。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.