ズーム・ラインの例
この例では、独自のカスタム ズーム効果を作成する方法を示します。
この例では、マウスを使用してQRubberBand で独自のカスタム ズーム効果を作成する方法と、タッチ ジェスチャを使用してパンおよびズームを行う方法を示します。


例の実行
からサンプルを実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳細については、Qt Creator: チュートリアル を参照してください:ビルドと実行を参照してください。
ズーム効果のカスタマイズ
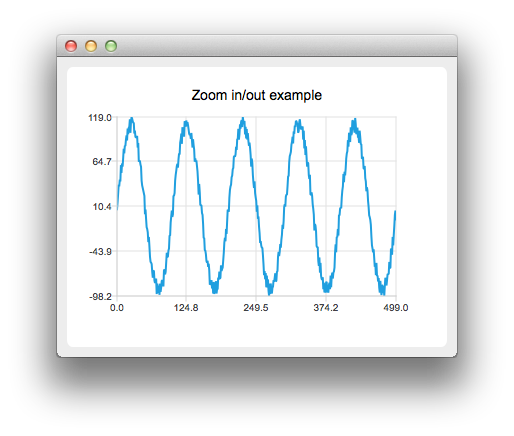
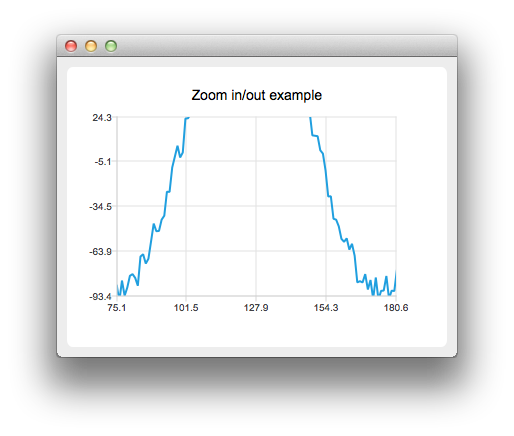
まず、いくつかのサンプル・データで折れ線グラフを作成しよう。
auto series = new QLineSeries; for (int i = 0; i < 500; i++) { QPointF p((qreal) i, qSin(M_PI / 50 * i) * 100); p.ry() += QRandomGenerator::global()->bounded(20); *series << p; }
次に、QChartView から派生してカスタム・チャート・ビューを作成します:
class ChartView : public QChartView
マウスとキーのイベント処理をオーバーライドします。
protected: bool viewportEvent(QEvent *event); void mousePressEvent(QMouseEvent *event); void mouseMoveEvent(QMouseEvent *event); void mouseReleaseEvent(QMouseEvent *event); void keyPressEvent(QKeyEvent *event);
次に、マウスとキーのイベントに対するカスタム・ロジックを実装します。例えば、'+'キーを押すとズーム・インし、'-'キーを押すとズーム・アウトする。
void ChartView::keyPressEvent(QKeyEvent *event) { switch (event->key()) { case Qt::Key_Plus: chart()->zoomIn(); break; case Qt::Key_Minus: chart()->zoomOut(); break;
また、独自のQChart を作成します:
class Chart : public QChart
ここでジェスチャーを処理できます:
bool Chart::sceneEvent(QEvent *event) { if (event->type() == QEvent::Gesture) return gestureEvent(static_cast<QGestureEvent *>(event)); return QChart::event(event); } bool Chart::gestureEvent(QGestureEvent *event) { if (QGesture *gesture = event->gesture(Qt::PanGesture)) { auto pan = static_cast<QPanGesture *>(gesture); QChart::scroll(-(pan->delta().x()), pan->delta().y()); } if (QGesture *gesture = event->gesture(Qt::PinchGesture)) { auto pinch = static_cast<QPinchGesture *>(gesture); if (pinch->changeFlags() & QPinchGesture::ScaleFactorChanged) QChart::zoom(pinch->scaleFactor()); } return true; }
QMainWindow とQChart の両方で grabGesture() を呼び出す必要があることに注意してください。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

