天気予報の例
Qt Quick Shapes のサンプルは、アプリケーションで図形を使用するさまざまな方法を示しています。

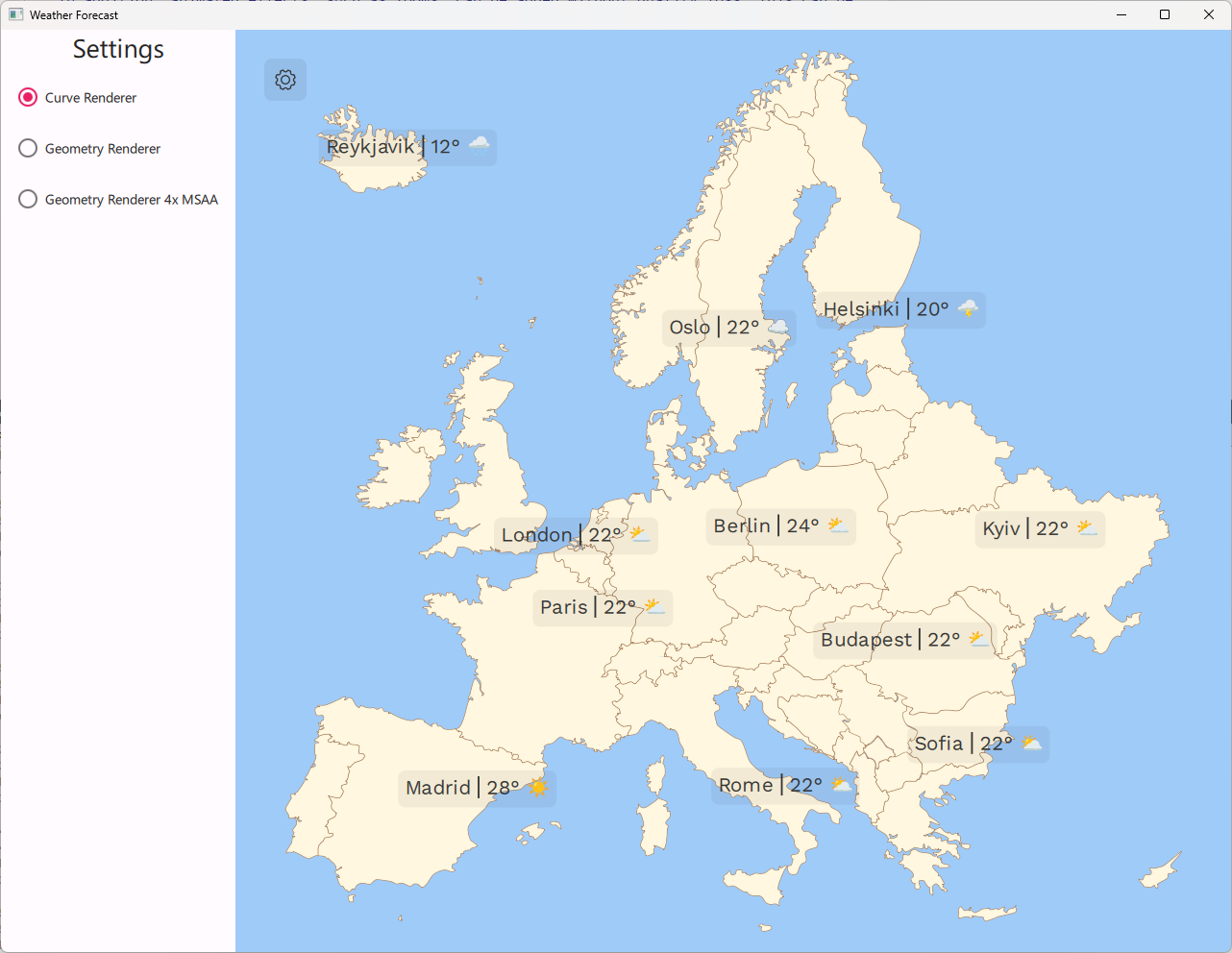
この例は、ヨーロッパの天気予報アプリのように見えるように設計されています。この例では、QtQuick.Shapes APIがアプリケーションで役立つかもしれないいくつかの異なる方法と、異なるプロパティがレンダリングの品質とパフォーマンスにどのように影響するかを示しています。
この例に登場するグラフィックはすべて.svg ファイルとして作成され、svgtoqmlツールを使用して QML に変換されています。
さまざまな種類の図形
QtQuick.Shapes モジュールは、Qt Quick アプリケーションでベクターグラフィックスをレンダリングするための API を提供します。これは2DグラフィックスのためにラスターImage を使用する代わりに使用するもので、画像のターゲットサイズが前もってわからない場合に便利です。Image の場合、ラスタライズされたピクセルマップは特定のサイズで事前に作成されるため、画像を拡大縮小すると、情報が追加されるか減算されます。その結果、smooth プロパティが設定されているかどうかによって、ピクセル化やぼかしが生じます。
QtQuick.Shapes 、形状は曲線と線分の集合として数学的に記述されるため、アーチファクトを発生させることなく、任意に拡大縮小することができます。

天気予報の例では、図形の主な用途は3つあります:
- 天気記号や「設定」ボタンの歯車など、ユーザーインターフェースのアイコン。
- ヨーロッパの概要地図。
- 地図を拡大したときに見える国名ラベル。
ユーザーインターフェースのアイコン
アイコンに適切なサイズのラスター画像を使用することは、パフォーマンス上の理由から通常は好ましいことですが、同じアプリケーションが多くの異なる画面サイズをターゲットにしている場合は不便になることがあります。アイコンをすべての画面で鮮明に見せるには、さまざまなサイズのセットをあらかじめ生成しておく必要があります。QtQuick.Shapes 、アイコンをシェイプとして含め、現在の画面サイズに適したサイズでレンダリングすることで、アプリケーションは実行時にこの適応を行うことができます。
デスクトップ・システムでWeather Forecastの例を実行する場合、アプリケーション・ウィンドウを大きくしたり小さくしたりすることで、これを見ることができます。天気予報のシンボルは、品質を落とすことなくウィンドウサイズに適応します。
さらに、ズームのようなアニメーション効果も、品質を落とすことなく追加できます。これは、天気予報のシンボルにカーソルを合わせることで確認できます。
したがって、ターゲットサイズが未知であったり、可能性の数が非常に多く、すべてのために特定のピクセルマップを作成することが非現実的であるようなユースケースでは、アイコンにシェイプを使用することは有用であり、実行時にシェイプをラスタライズするパフォーマンスコストに見合うことができます。
ヨーロッパの地図
天気予報の例では、ベクトル化されたヨーロッパの地図も使っています。これにより、特定の国を強調したいときに地図を拡大するなどの効果を簡単に作ることができる。さらに、それぞれの国は独立したサブシェイプなので、それぞれに異なる塗りつぶしやストロークを適用できます。
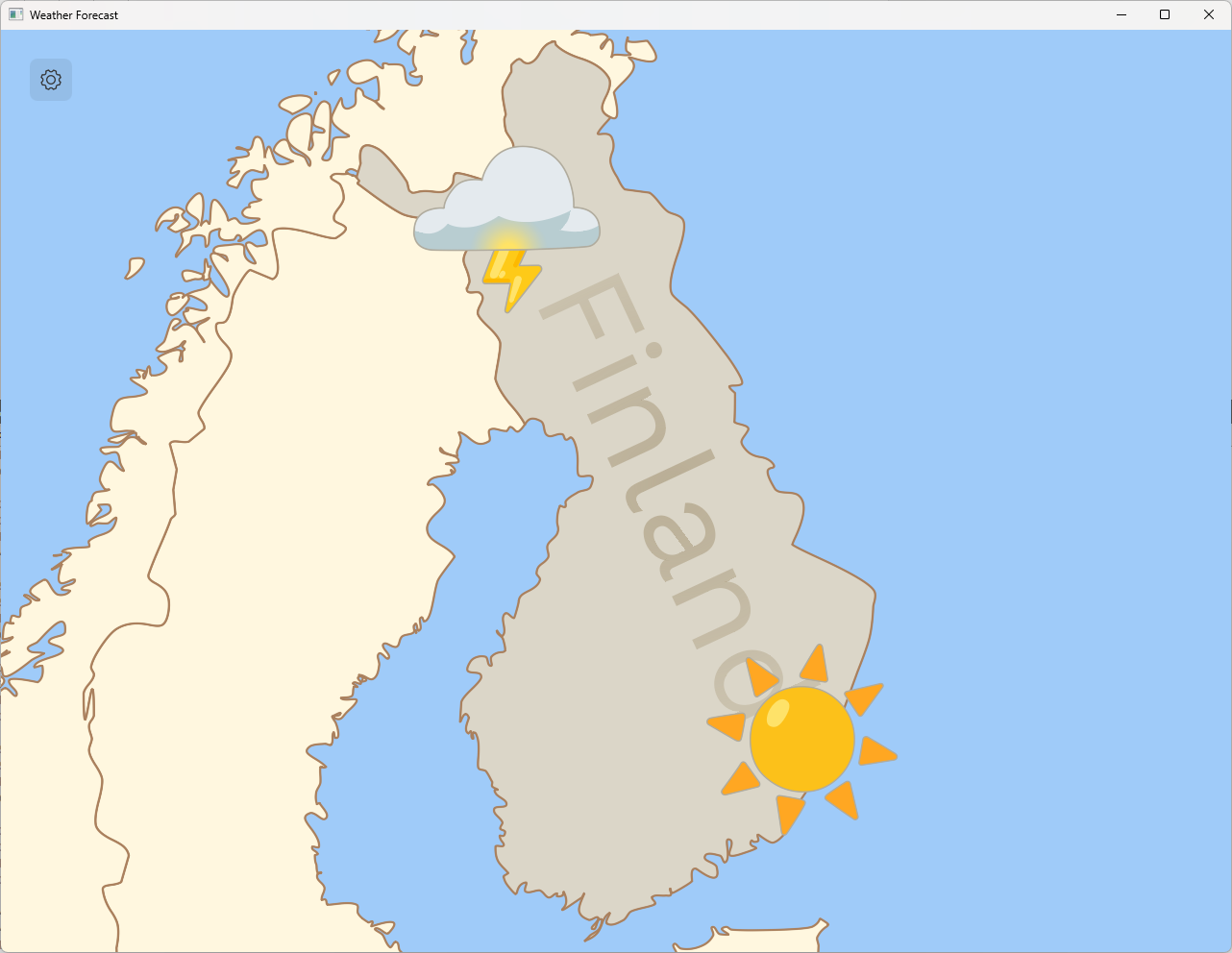
マップをクリックして国にズームインします。国の形がウィンドウいっぱいになるように縮尺が調整され、塗りつぶしの色が少し濃くなります。

注: ズームされた地図上の天気記号は、元のビューと同じ資産ですが、はるかに大きなサイズです。
国名ラベル
国をズームすると、その国の名前が国の形を横切って表示されます。このラベルも、文字列をレンダリング可能なシェイプに変換するPathText コンポーネントタイプを使用して、QtQuick.Shapes で作成されます。
これは、Qt Quick でテキストラベルを作成する一般的な方法ではありません。ほとんどの目的には、Text 要素を使うのが最も効率的で便利な方法です。しかし、QtQuick.Shapes でサポートされている視覚効果には、通常のText 要素ではサポートされていないものがあります。塗りつぶしグラデーションはそのような効果の一つです。
ShapePath { strokeColor: "transparent" strokeWidth: 1 joinStyle: ShapePath.RoundJoin fillRule: ShapePath.WindingFill fillGradient: RadialGradient { centerX: textShape.width / 2 centerY: textShape.height / 2 centerRadius: textShape.width / 2 focalX: centerX; focalY: centerY GradientStop { position: 0; color: "#b0ab9d7f" } GradientStop { position: 1; color: "#5cab9d7f" } } PathText { id: textPath text: textLayer.label font.family: workSansRegular.font.family font.pixelSize: 64 } }
これを説明するために、天気予報の例では、国のラベルの不透明度に微妙な放射状のグラデーションを適用し、端で地図に溶け込んでいるように見せています。
さまざまな種類のレンダラー
天気予報の例では、QtQuick.Shapes のさまざまな使用例を示しています。さらに、モジュールがサポートするさまざまなレンダラーの長所と短所を確認するためにも使用できます。
左上隅の歯車をクリックすると設定パネルが開き、ラスタライズに対するさまざまなアプローチを選択できます。

QtQuick.Shapes は2つの異なるレンダラーをサポートしており、preferredRendererType プロパティを使用して選択できます。この例で優先されるレンダラーはCurveRenderer です。これは、ハードウェアアクセラレーションカーブとビルトイン・アンチエイリアシングをサポートしています。QtQuick.Shapes のデフォルト レンダラーではありませんが、この例では起動時に自動的に選択されます。
Qt Quick Shapes のデフォルトのレンダラーはGeometryRenderer です。これは、シェイプのカーブを非常に小さな直線に平坦化し、シェイプをポリゴンとして描画します。図形の再描画は、CurveRenderer よりも効率的ですが、特定のスケールでは、曲線が直線で近似されているという事実が見えてしまいます。
さらに、GeometryRenderer はアンチエイリアスをサポートしていないため、通常はマルチサンプリングを有効にする必要があります。これは、シェイプをレイヤーにレンダリングし、これらのレイヤーでマルチサンプリングを有効にすることで可能です。このモードでは、シェイプをオフスクリーンバッファにレンダリングするため、グラフィックスメモリが追加で消費され、各シェイプのレンダリングパスも追加されます。
layer.enabled: msaaCheckBox.checked layer.samples: 4
設定パネルには、GeometryRenderer を4倍のマルチサンプリングと一緒に使用するオプションも用意されており、CurveRenderer のビルトイン・アンチエイリアシングと品質を比較することができます。
例の実行
からサンプルを実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳細については、Qt Creator:Tutorialを参照してください:ビルドと実行。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

