コンセプト - ビジュアル座標Qt Quick
アイテム座標
Qt Quick で使用される視覚座標のデフォルトシステムはアイテム座標です。これはアイテムの左上を(0,0)とする直交座標系です。x軸は右に、y軸は下に伸びていき、アイテムの右下隅が座標(width, height)になる。
個々のアイテムの位置は、その親の座標系で指定される。つまり、兄弟でないアイテムからx,yの値を読み取るには、同じ座標系に変換する変換が必要になる場合があります。このような場合、中間座標系としてシーン座標が使われることが多い。
シーン座標
シーン座標は、(0,0)がシーンが現在レンダリングされているウィンドウの左上隅に対応する座標である。シーン座標は通常、ウィンドウのルートアイテムのアイテム座標と同じである。
アイテム座標からシーン座標への変換は、座標系に興味のあるアイテムの関数を使用して行うことができます。シーン座標や別のアイテムの座標への変換については、Item::mapFromItem とItem::mapToItem を参照してください。
動作例
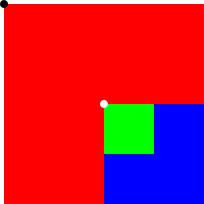
以下のQMLコードは、点を識別するためにドットを加えた正方形の配置を作成します:
Rectangle {
width: 200
height: 200
color: "red"
Rectangle {
x: 100
y: 100
width: 100
height: 100
color: "blue"
Rectangle {
width: 50
height: 50
color: "green"
}
}
}
この画像では、黒い点は赤い四角形のアイテム座標内の(0,0)に配置されています。もし赤い長方形がシーンのルートアイテムであれば、黒い点もシーン座標の(0,0)に位置することになる。
青い長方形は、赤い長方形の左上隅に相対する白い点、(100,100)に位置しています。
緑の長方形はx,yが指定されていないので、その位置はデフォルトで(0,0)になります。親である青い矩形の座標では(0,0)なので、その矩形の左上隅に位置する。これは、赤い長方形の座標の (100,100) にある白い点と同じ点です。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

