コンセプト - ビジュアルペアレントQt Quick
ビジュアルペアレント
Qt Quick でビジュアルシーンを作成する場合、ビジュアルペアレントの概念を理解することが重要です。
Qt Quick におけるビジュアルペアレントの概念は、QObject の親階層におけるオブジェクトペアレントの概念とは別のものですが、関連しています。すべてのQMLオブジェクトはオブジェクトの親を持ちますが、その親はオブジェクトが宣言されたオブジェクト階層によって決まります。QtQuick モジュールを使用する場合、Item 型はこのモジュールが提供するすべてのビジュアルアイテムの基本型であり、アイテムのparent プロパティによって定義される追加のビジュアルペアレントの概念を提供します。アイテムのparent プロパティ値がnull の場合、そのアイテムはシーンにレンダリングされません。
アイテムのdata プロパティに割り当てられたオブジェクトは、メモリ管理のため、QObject 階層内のアイテムの子になります。さらに、データプロパティに追加されたオブジェクトがItem タイプの場合、Item::children プロパティにも割り当てられ、ビジュアルシーンの階層内でアイテムの子になります。(ほとんどのQt Quick 階層クロールアルゴリズム、特にレンダリングアルゴリズムは、視覚的な親階層のみを考慮する)。
便宜上、Itemdata プロパティはデフォルトのプロパティである。つまり、Item オブジェクト内で、特定のプロパティに割り当てられずに宣言された子アイテムは、自動的にdata プロパティに割り当てられ、上記のようにアイテムの子になります。したがって、以下の2つのコードブロックは同じ結果を生成し、ほとんどの場合、右下のような明示的なdata 割り当てではなく、左下のようなフォームを見ることになります:
import QtQuick 2.0 Item { width: 100; height: 100 Rectangle { width: 50; height: 50; color: "red" } } | import QtQuick 2.0 Item { width: 100; height: 100 data: [ Rectangle { width: 50; height: 50; color: "red" } ] } |
アイテムのビジュアルペアレントは、parent プロパティを設定することで、いつでも変更することができます。したがって、アイテムのビジュアルペアレントは必ずしもオブジェクトペアレントと同じとは限りません。
あるアイテムが他のアイテムの子になった場合:
- 子のparent は親アイテムを参照します。
- 親のchildren とchildrenRect プロパティはその子を考慮します。
あるアイテムを他のアイテムの子として宣言しても、その子アイテムが自動的に適切な位置に配置されたり、親アイテムの中に収まるようなサイズになったりするわけではありません。QMLの型によっては、子アイテムの配置に影響を与えるような動作が組み込まれている場合があります。例えば、Row オブジェクトは自動的に子アイテムを水平に配置し直しますが、これはその型固有の実装によって強制される動作です。さらに、親アイテムは、clip プロパティが true に設定されていない限り、子アイテムを親のビジュアルバウンズ内に視覚的に収めるために自動的にクリップすることはありません。
アイテムの視覚的な親は、以下のセクションで説明するように、特定の状況で考慮されることがあります。
アイテムの座標
アイテムの座標はビジュアルの親からの相対座標であるため、ビジュアル階層の変更によって影響を受ける可能性があります。詳しくはビジュアル座標のコンセプトページをご覧ください。
スタック順序
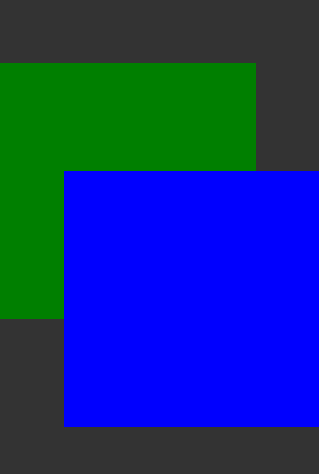
Qt Quick アイテムは、衝突した場合にどのアイテムを上に描くかを決定するために再帰的描画アルゴリズムを使用します。一般的に、アイテムは親アイテムの上に、作成順(または QML ファイルで指定された順)に描画されます。つまり、次の例では、青い長方形は緑の長方形の上に描画されます:
Rectangle { color: "#272822" width: 320 height: 480 Rectangle { y: 64 width: 256 height: 256 color: "green" } Rectangle { x: 64 y: 172 width: 256 height: 256 color: "blue" } }

このアルゴリズムはビジュアルアイテムの階層を再帰するため、緑の長方形の子アイテムは青の長方形の下に描画され、青の長方形の子アイテムの下にも描画されます。
スタッキングの順序はItem::z プロパティで変更できます。Z 値が 0 より小さい場合は親の下にスタックし、Z 値が割り当てられている場合は、兄弟は Z 順にスタックします(同順位を解消するために作成順が使用されます)。Z 値は、兄弟や親アイテムとのスタッキングにのみ影響します。親アイテムの上にルートされたサブツリーによって隠されているアイテムがある場合、そのアイテムの Z 値は、そのサブツリーの上にスタックするために、そのアイテムのスタック順序を増加させません。そのアイテムをもう一方のサブツリーの上にスタックさせるには、もっと上の階層で z 値を変更するか、ビジュアルアイテムの階層を再配置する必要があります。
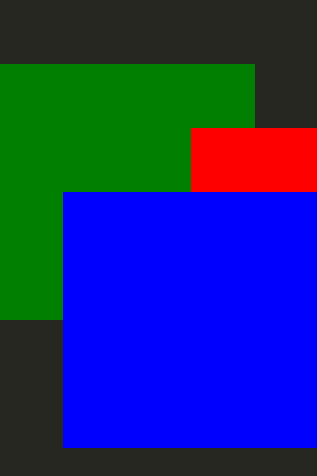
Rectangle { color: "#272822" width: 320 height: 480 Rectangle { y: 64 z: 1 width: 256 height: 256 color: "green" Rectangle { x: 192 y: 64 z: 2000 width: 128 height: 128 color: "red" } } Rectangle { x: 64 y: 192 z: 2 width: 256 height: 256 color: "blue" } }

上の例では、赤い長方形は高い z 値を持っていますが、まだ青い長方形の下にスタックされています。これは緑の長方形の子であり、緑の長方形は青い長方形の兄弟だからです。緑色の矩形の z 値は青色の矩形の z 値よりも低いので、緑色の矩形とすべての子は青色の矩形の下にスタックされます。
キャンバスの所有権
Qt Quick のシーンで何がレンダリングされるかの定義は、QQuickWindow::contentItem をルートとするビジュアルアイテムツリーです。したがって、レンダリングのために特定のQt Quick シーンにアイテムを追加するには、QQuickWindow::contentItem のようなビジュアルアイテム階層にすでにあるアイテムのビジュアル階層の子になる必要があります。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

