Qt Quick 3D - カスタムシェーダーの例
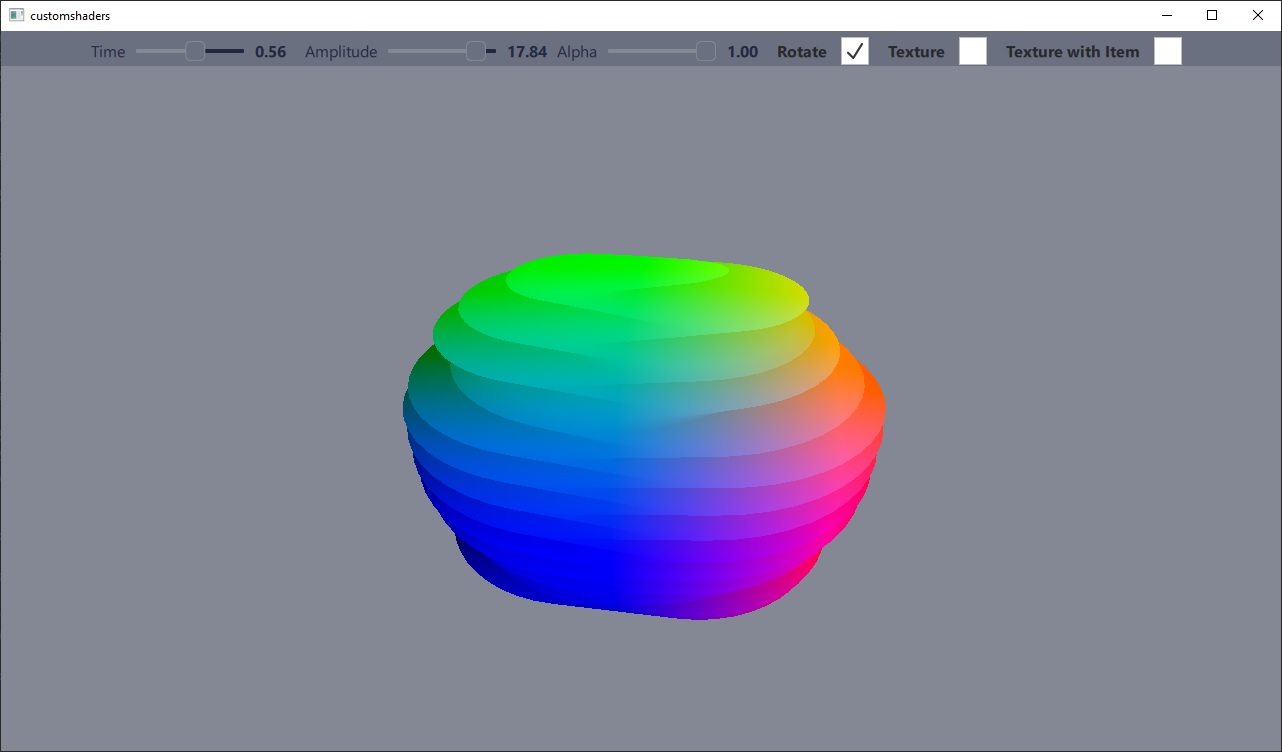
カスタム頂点シェーダとカスタムフラグメントシェーダの使用例を示します。
この例では、完全にカスタム化された頂点シェーダとフラグメントシェーダコードを持つマテリアルの使用をデモします。

この例は、カスタムマテリアルの他のグループ、shaded マテリアルを示すcustommaterials の例と対をなすものです。PrincipledMaterial では、シェーダコードのスニペットは、 を置き換えるのではなく、補強します。
カスタムマテリアルの実装
この例では、メッシュは頂点シェーダによってサイン関数に従って変形 されます。最終結果は、正弦関数の時間と振幅の値に対応する2つのスライダで制御されます。
フラグメントシェーダは、頂点の位置値に従ってメッシュを着色するために使用されます。フラグメントシェーダには、テクスチャ付きとテクスチャなしの2種類があります。テクスチャ付きバージョンは、画像ファイルまたはライブQt Quick レイヤーからテクスチャをサンプリングします。
このマテリアルはデフォルトのライティングやシャドウイングシステムに参加していないため、shadingMode プロパティはCustomMaterial.Unshaded に設定されています。
カスタムマテリアルの機能の詳細については、CustomMaterial を参照してください。
CustomMaterial { id: root property real time: 0.0 property real amplitude: 5.0 property real alpha: 1.0 property bool texturing: false property bool textureFromItem: false property Item texSrc Texture { id: texFromFile source: "qt_logo.png" } Texture { id: texFromItem sourceItem: root.texSrc } property TextureInput tex: TextureInput { enabled: root.texturing texture: root.textureFromItem ? texFromItem : texFromFile } shadingMode: CustomMaterial.Unshaded sourceBlend: root.alpha < 1.0 ? CustomMaterial.SrcAlpha : CustomMaterial.NoBlend destinationBlend: root.alpha < 1.0 ? CustomMaterial.OneMinusSrcAlpha : CustomMaterial.NoBlend cullMode: CustomMaterial.BackFaceCulling vertexShader: "example.vert" fragmentShader: root.texturing ? "example_tex.frag" : "example.frag" }
カスタムマテリアルの使用
カスタムシェーダを使用したカスタムマテリアルは、他のマテリアルと同じように使用します。シェーダ内のユニフォームは、QML プロパティバインディングによって簡単に更新することができます。
Model { position: Qt.vector3d(0, 0, 0) NumberAnimation on eulerRotation.y { from: 0 to: 360 duration: 3000 loops: -1 running: control.animateRotation } scale: Qt.vector3d(2, 2, 2) source: "#Sphere" materials: [ ExampleMaterial { id: exampleMaterial time: control.time amplitude: control.amplitude alpha: control.alpha texturing: control.texturing textureFromItem: control.textureFromItem texSrc: Rectangle { layer.enabled: true layer.textureMirroring: ShaderEffectSource.NoMirroring visible: false SequentialAnimation on color { ColorAnimation { from: "black"; to: "yellow"; duration: 2000 } ColorAnimation { from: "yellow"; to: "cyan"; duration: 1000 } ColorAnimation { from: "cyan"; to: "black"; duration: 500 } loops: -1 } width: 512 height: 512 Image { source: "qt_logo.png" anchors.centerIn: parent } } } ] }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

