BrightnessContrast QML Type
밝기와 대비를 조정합니다. 더 보기...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
속성
- brightness : real
- cached : bool
- contrast : real
- source : variant
상세 설명
이 효과는 소스 항목 색상을 조정합니다. 밝기 조정은 소스 항목의 인지된 휘도를 변경합니다. 대비 조정은 색상 및 밝기 변화를 늘리거나 줄입니다.
| 소스 | 적용된 효과 |
|---|---|
|
|
예제
다음 예는 효과를 적용하는 방법을 보여줍니다.
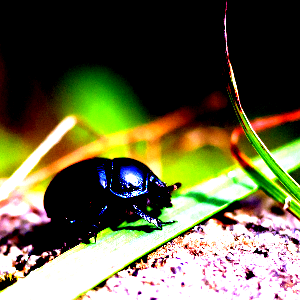
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } BrightnessContrast { anchors.fill: bug source: bug brightness: 0.5 contrast: 0.5 } }
속성 문서
brightness : real |
cached : bool |
이 속성을 사용하면 렌더링 성능을 향상시키기 위해 효과 출력 픽셀을 캐시할 수 있습니다.
소스 또는 효과 속성이 변경될 때마다 캐시의 픽셀을 업데이트해야 합니다. 효과 출력을 저장하는 데 추가 메모리 버퍼가 필요하므로 메모리 사용량이 증가합니다.
소스 또는 효과 속성에 애니메이션이 적용될 때는 캐시를 비활성화하는 것이 좋습니다.
기본적으로 이 속성은 false 로 설정되어 있습니다.
contrast : real |
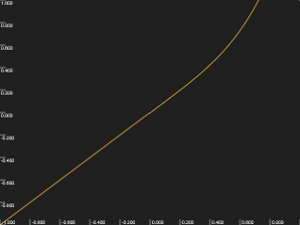
이 속성은 소스 대비를 높이거나 낮추는 정도를 정의합니다. 대비 감소는 선형이지만 증가는 비선형 커브를 적용하여 값 범위의 높은 끝에서 매우 높은 대비를 조정할 수 있습니다.
| 대비 조정 곡선 |
|---|
|
값 범위는 -1.0에서 1.0입니다. 기본적으로 이 속성은 0.0 (변경 없음)로 설정되어 있습니다.
| 대비 값이 다른 출력 예시 | ||
|---|---|---|
|
|
|
| 대비: -0.5 | 대비: 0 | 대비: 0.5 |
| brightness: 0 | brightness: 0 | brightness: 0 |
source : variant |
이 속성은 효과의 소스 픽셀을 제공하는 소스 항목을 정의합니다.
참고: 소스를 효과의 부모로 설정하는 등 효과에 효과 자체를 포함하도록 하는 것은 지원되지 않습니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.