Displace QML Type
지정된 변위 맵에 따라 소스 항목의 픽셀을 이동합니다. 더 보기...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
속성
- cached : bool
- displacement : real
- displacementSource : variant
- source : variant
자세한 설명
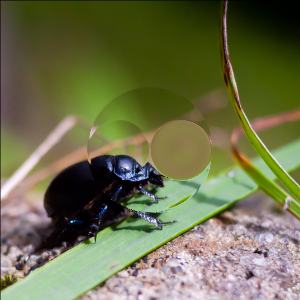
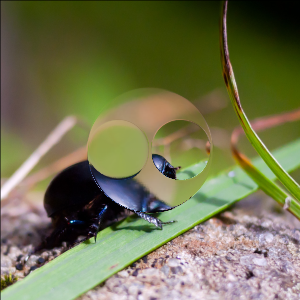
| 출처 | 변위 소스 | 적용된 효과 |
|---|---|---|
|
|
|
예제
다음 예제는 이펙트를 적용하는 방법을 보여줍니다.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Rectangle { id: displacement color: Qt.rgba(0.5, 0.5, 1.0, 1.0) anchors.fill: parent visible: false Image { anchors.centerIn: parent source: "images/glass_normal.png" sourceSize: Qt.size(parent.width/2, parent.height/2) smooth: true } } Displace { anchors.fill: bug source: bug displacementSource: displacement displacement: 0.1 } }
속성 문서
cached : bool |
이 속성을 사용하면 렌더링 성능을 향상시키기 위해 효과 출력 픽셀을 캐시할 수 있습니다.
소스 또는 효과 속성이 변경될 때마다 캐시에 있는 픽셀을 업데이트해야 합니다. 효과 출력을 저장하는 데 추가 메모리 버퍼가 필요하므로 메모리 사용량이 증가합니다.
소스 또는 효과 속성에 애니메이션이 적용될 때는 캐시를 비활성화하는 것이 좋습니다.
기본적으로 이 속성은 false 로 설정되어 있습니다.
displacement : real |
이 속성은 변위에 대한 배율을 정의합니다. 스케일이 클수록 픽셀의 변위가 커집니다. 0.0으로 설정된 값은 변위가 발생하지 않습니다.
값의 범위는 -1.0(역 최대 이동, displacementSource)에서 1.0(최대 이동, displacementSource)까지입니다. 기본적으로 이 속성은 0.0 (변위 없음)로 설정되어 있습니다.
| 변위 값이 다른 출력 예시 | ||
|---|---|---|
|
|
|
| 변위: -0.2 | 변위 0.0 | 변위 0.2 |
displacementSource : variant |
이 속성은 변위 맵으로 사용될 항목을 정의합니다. 변위 소스 항목은 중간 픽셀 버퍼로 렌더링됩니다. 결과의 빨간색 및 녹색 구성 요소 값은 소스 항목에서 픽셀의 변위를 결정합니다.
변위 맵의 형식은 대부분의 3D 모델링 도구로 생성할 수 있는 탄젠트 공간 노멀 맵과 유사합니다. 많은 이미지 처리 도구에는 노멀 맵 생성을 지원하는 기능이 포함되어 있습니다. 또는 이 효과를 위한 변위 맵은 적절한 색상이 지정된 QML 요소일 수도 있습니다. 다른 QML 요소와 마찬가지로 애니메이션을 적용할 수 있습니다. 변위 맵의 크기는 source 의 크기와 일치하는 것이 좋습니다.
변위 데이터는 RGBA 형식으로 해석됩니다. 모든 픽셀에 대해 빨간색 채널은 X축 변위를 저장하고 녹색 채널은 Y축 변위를 저장합니다. 파란색과 알파 채널은 이 효과에서 무시됩니다.
빨간색 채널 값 1.0이 완전히 빨간색(0.0은 빨간색이 전혀 없음)이라고 가정하면 이 효과는 픽셀 컴포넌트 값 0.5가 변위를 전혀 일으키지 않는 것으로 간주합니다. 0.5보다 큰 값은 픽셀을 왼쪽으로 이동시키고, 0.5보다 작은 값은 오른쪽으로 이동시킵니다. 비슷한 방식으로 녹색 채널 값이 0.5보다 크면 픽셀이 위로 이동하고 0.5보다 작으면 픽셀이 아래로 이동합니다. 픽셀 단위의 실제 이동량은 displacement 속성에 따라 달라집니다.
source : variant |
이 속성은 displacementSource 의 데이터에 따라 이동될 픽셀의 소스 항목을 정의합니다.
참고: 예를 들어 소스를 효과의 부모로 설정하는 등 효과 자체에 포함되도록 하는 것은 지원되지 않습니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.