Glow QML Type
소스의 흐릿하고 컬러화된 이미지를 생성하고 원본 뒤에 배치하여 소스가 빛나고 있는 듯한 느낌을 줍니다. 더 보기...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
속성
- cached : alias
- color : alias
- radius : alias
- samples : alias
- source : alias
- spread : alias
- transparentBorder : alias
자세한 설명
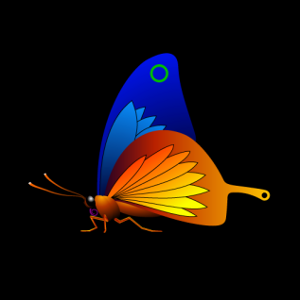
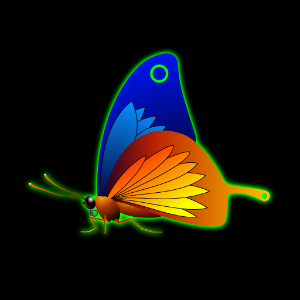
| 출처 | 적용된 효과 |
|---|---|
|
|
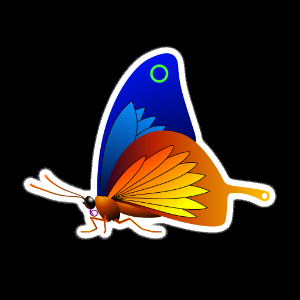
예제
다음 예시는 효과를 적용하는 방법을 보여줍니다.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent color: "black" } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Glow { anchors.fill: butterfly radius: 8 color: "white" source: butterfly } }
속성 문서
cached : alias |
이 속성을 사용하면 렌더링 성능을 향상시키기 위해 효과 출력 픽셀을 캐시할 수 있습니다.
소스 또는 효과 속성이 변경될 때마다 캐시에 있는 픽셀을 업데이트해야 합니다. 효과 출력을 저장하는 데 추가 메모리 버퍼가 필요하므로 메모리 사용량이 증가합니다.
소스 또는 효과 속성에 애니메이션이 적용될 때는 캐시를 비활성화하는 것이 좋습니다.
기본적으로 이 속성은 false 로 설정되어 있습니다.
color : alias |
radius : alias |
반경은 글로우의 부드러움을 정의합니다. 반경이 클수록 글로우의 가장자리가 더 흐릿하게 나타납니다.
반경 값에 따라 samples 값을 충분히 크게 설정하여 시각적 품질을 보장해야 합니다.
samples 및 radius 을 선택하여 samples = 1 + radius * 2 과 같은 이상적인 블러를 얻을 수 있습니다:
| 반경 | 샘플 |
|---|---|
| 0 (흐림 없음) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
기본적으로 이 속성은 floor(samples/2) 로 설정되어 있습니다.
samples : alias |
이 속성은 엣지 소프트닝 블러 계산이 수행될 때 픽셀당 얼마나 많은 샘플을 가져올지 정의합니다. 값이 클수록 품질은 좋아지지만 렌더링 속도가 느려집니다.
이상적으로는 이 값은 가장 높은 필수 반경 값에 1을 더한 값의 두 배로 설정하는 것이 좋습니다:
| 반경 | 샘플 |
|---|---|
| 0 (흐림 없음) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
기본적으로 이 속성은 9 로 설정되어 있습니다.
이 프로퍼티는 애니메이션이 적용되지 않습니다. 이 프로퍼티를 변경하면 기본 OpenGL 셰이더가 다시 컴파일됩니다.
source : alias |
이 속성은 생성된 글로우의 소스로 사용될 소스 항목을 정의합니다.
참고: 소스를 효과의 부모로 설정하는 등 효과 자체에 소스를 포함하도록 하는 것은 지원되지 않습니다.
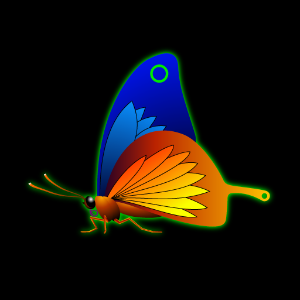
spread : alias |
이 속성은 소스 가장자리 근처에서 글로우 색상을 얼마나 크게 강화할지를 정의합니다.
값 범위는 0.0에서 1.0입니다. 기본적으로 이 속성은 0.5 로 설정되어 있습니다.
참고: 이 구현은 중간 및 낮은 확산 값에 최적화되어 있습니다. 소스에 따라 1.0에 가까운 스프레드 값은 시각적으로 비대칭적인 결과를 생성할 수 있습니다.
transparentBorder : alias |
이 프로퍼티는 효과에 투명한 테두리가 있는지 여부를 결정합니다.
true 로 설정하면 항목의 외부가 투명한 가장자리로 패딩되어 소스 텍스처 외부의 샘플링이 가장자리 픽셀 대신 투명도를 사용합니다. 이 속성이 없으면 가장자리가 불투명한 이미지의 가장자리가 흐려지지 않습니다.
기본적으로 이 속성은 true 로 설정되어 있습니다. 소스에 이미 투명한 가장자리가 있는 경우 이 속성을 false로 설정하면 블러링 속도가 조금 더 빨라집니다.
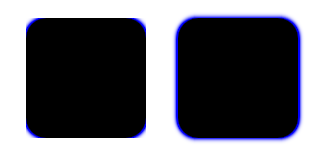
아래 코드 조각에서 왼쪽의 직사각형은 테두리가 투명하고 가장자리가 흐릿하지만 오른쪽의 직사각형은 그렇지 않습니다.
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: false } } Rectangle { id: transparentBorderRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: true } } } }

© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.