InnerShadow QML Type
소스 내부에 색이 입혀지고 흐릿한 그림자를 생성합니다. 더 보기...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
속성
- cached : bool
- color : color
- fast : bool
- horizontalOffset : real
- radius : real
- samples : int
- source : variant
- spread : real
- verticalOffset : real
상세 설명
기본적으로 이 효과는 고품질의 그림자 이미지를 생성하므로 그림자의 렌더링 속도가 최고가 아닐 수 있습니다. 특히 그림자 가장자리가 심하게 부드러워진 경우 렌더링 속도가 느려집니다. 더 빠른 렌더링 속도가 필요하고 가능한 최고 화질이 필요하지 않은 사용 사례의 경우 fast 속성을 true로 설정할 수 있습니다.
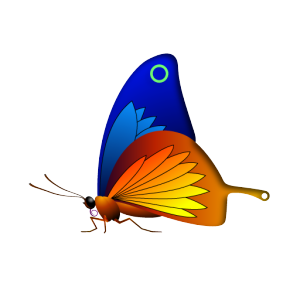
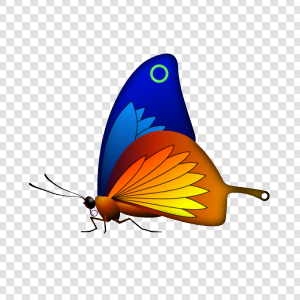
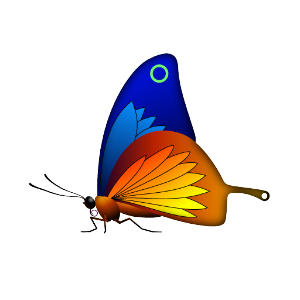
| Source | 효과 적용 |
|---|---|
|
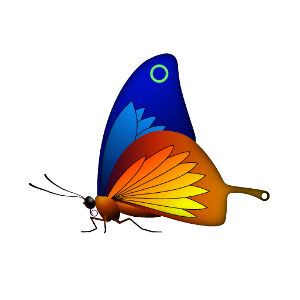
|
참고: 이 효과는 OpenGL로 실행할 때 사용할 수 있습니다.
예제
다음 예시는 효과를 적용하는 방법을 보여줍니다.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } InnerShadow { anchors.fill: butterfly radius: 8.0 samples: 16 horizontalOffset: -3 verticalOffset: 3 color: "#b0000000" source: butterfly } }
속성 문서
cached : bool |
이 속성을 사용하면 렌더링 성능을 향상시키기 위해 효과 출력 픽셀을 캐시할 수 있습니다. 소스 또는 효과 속성이 변경될 때마다 캐시에 있는 픽셀을 업데이트해야 합니다. 효과 출력을 저장하는 데 추가 메모리 버퍼가 필요하므로 메모리 사용량이 증가합니다.
소스 또는 효과 속성에 애니메이션이 적용될 때는 캐시를 비활성화하는 것이 좋습니다.
기본적으로 이 속성은 false 로 설정되어 있습니다.
color : color |
이 속성은 그림자에 사용되는 RGBA 색상 값을 정의합니다.
기본적으로 이 속성은 "black" 로 설정되어 있습니다.
| 색상 값이 다른 출력 예제 | ||
|---|---|---|
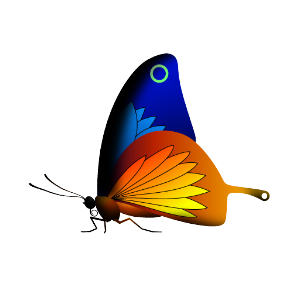
|
|
|
| color: #000000 | color: #ffffff | color: #ff0000 |
| radius: 16 | radius: 16 | radius: 16 |
| samples: 24 | samples: 24 | samples: 24 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0.2 | spread: 0.2 | spread: 0.2 |
fast : bool |
이 속성은 효과의 부드러움을 생성하는 데 사용되는 블러 알고리즘을 선택합니다. 이 값을 참으로 설정하면 빠른 알고리즘이 사용되며, 거짓으로 설정하면 더 높은 품질의 결과가 생성됩니다.
기본적으로 이 속성은 false 로 설정되어 있습니다.
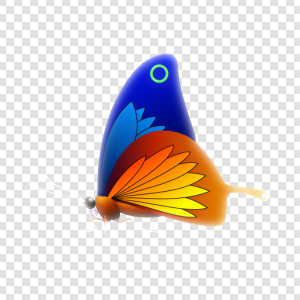
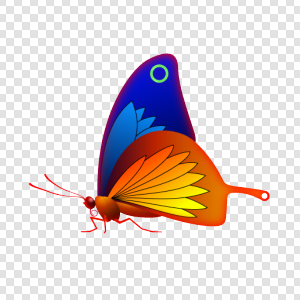
| 빠른 값이 다른 출력 예시 | ||
|---|---|---|
|
| |
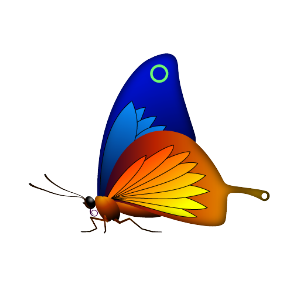
| fast: false | fast: true | |
| radius: 16 | radius: 16 | |
| samples: 24 | samples: 24 | |
| color: #000000 | color: #000000 | |
| horizontalOffset: 0 | horizontalOffset: 0 | |
| verticalOffset: 0 | verticalOffset: 0 | |
| spread: 0.2 | spread: 0.2 |
horizontalOffset : real |
수평 오프셋 및 verticalOffset 속성은 InnerShadow 항목 위치와 비교하여 렌더링된 그림자의 오프셋을 정의합니다. 종종 InnerShadow 항목은 소스 요소를 채우도록 고정됩니다. 이 경우 수평 오프셋 및 verticalOffset 속성을 0으로 설정하면 그림자가 소스 항목 내부에 완전히 렌더링됩니다. 오프셋 속성을 변경하면 그림자를 소스 항목에 상대적으로 배치할 수 있습니다.
값 범위는 -inf에서 inf까지입니다. 기본적으로 속성은 0 로 설정되어 있습니다.
| 수평 오프셋 값이 다른 출력 예시 | ||
|---|---|---|
|
|
|
| 수평 오프셋: -20 | 수평 오프셋: 0 | horizontalOffset: 20 |
| radius: 16 | radius: 16 | radius: 16 |
| samples: 24 | samples: 24 | samples: 24 |
| color: #000000 | color: #000000 | color: #000000 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0 | spread: 0 | spread: 0 |
radius : real |
반경은 그림자의 부드러움을 정의합니다. 반경이 클수록 그림자의 가장자리가 더 흐릿하게 나타납니다.
반경 값에 따라 samples 값을 충분히 크게 설정해야 시각적 품질을 보장할 수 있습니다.
값의 범위는 0.0(흐림 없음)에서 inf까지입니다. 기본적으로 이 속성은 0.0 (흐림 없음)로 설정되어 있습니다.
| 반경 값이 다른 출력 예시 | ||
|---|---|---|
|
|
|
| radius: 0 | radius: 6 | radius: 12 |
| samples: 24 | samples: 24 | samples: 24 |
| color: #000000 | color: #000000 | color: #000000 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0 | spread: 0 | spread: 0 |
samples : int |
이 속성은 엣지 소프트닝 블러 계산이 수행될 때 픽셀당 얼마나 많은 샘플을 가져올지 정의합니다. 값이 클수록 품질은 좋아지지만 렌더링 속도가 느려집니다.
이 값은 가장 필요한 반경 값의 두 배로 설정하는 것이 이상적입니다. 예를 들어 반경이 0.0에서 4.0 사이로 애니메이션되는 경우 샘플을 8로 설정해야 합니다.
값의 범위는 0에서 32까지입니다. 기본적으로 이 속성은 0 로 설정됩니다.
이 속성은 애니메이션이 적용되지 않습니다. 이 프로퍼티를 변경하면 기본 OpenGL 셰이더가 다시 컴파일될 수 있습니다.
fast 속성이 true로 설정된 경우 이 속성은 아무런 영향을 미치지 않습니다.
source : variant |
이 속성은 생성된 그림자의 소스로 사용될 소스 항목을 정의합니다.
참고: 소스를 효과의 부모로 설정하는 등 효과에 효과 자체를 포함하도록 하는 것은 지원되지 않습니다.
spread : real |
이 속성은 소스 가장자리 근처에서 그림자 색상이 얼마나 크게 강화되는지를 정의합니다.
값의 범위는 0.0에서 1.0입니다. 기본적으로 이 속성은 0.5 로 설정되어 있습니다.
| 확산 값이 다른 출력 예제 | ||
|---|---|---|
|
|
|
| 확산: 0.0 | spread: 0.3 | spread: 0.5 |
| radius: 16 | radius: 16 | radius: 16 |
| samples: 24 | samples: 24 | samples: 24 |
| color: #000000 | color: #000000 | color: #000000 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
verticalOffset : real |
수평 오프셋 및 수직 오프셋 속성은 InnerShadow 항목 위치와 비교하여 렌더링된 그림자의 오프셋을 정의합니다. 종종 InnerShadow 항목은 소스 요소를 채우도록 고정됩니다. 이 경우 수평 오프셋 및 수직 오프셋 속성을 0으로 설정하면 그림자가 소스 항목 내부에 완전히 렌더링됩니다. 오프셋 속성을 변경하면 그림자를 소스 항목에 상대적으로 배치할 수 있습니다.
값 범위는 -inf에서 inf까지입니다. 기본적으로 속성은 0 로 설정되어 있습니다.
| horizontalOffset 값이 다른 출력 예시 | ||
|---|---|---|
|
|
|
| horizontalOffset: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius: 16 | radius: 16 | radius: 16 |
| samples: 24 | samples: 24 | samples: 24 |
| color: #000000 | color: #000000 | color: #000000 |
| 수직 오프셋: 0 | verticalOffset: 0 | 수직 오프셋: 0 |
| spread: 0 | spread: 0 | spread: 0 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.