BorderImage QML Type
이미지를 기반으로 테두리를 그립니다. 더 보기...
| Import Statement: | import QtQuick |
| Inherits: |
속성
- asynchronous : bool
- border
- border.bottom : int
- border.left : int
- border.right : int
- border.top : int
- cache : bool
- currentFrame : int
- frameCount : int
- horizontalTileMode : enumeration
- mirror : bool
- progress : real
- retainWhileLoading : bool
(since 6.8) - smooth : bool
- source : url
- sourceSize : size
- status : enumeration
- verticalTileMode : enumeration
상세 설명
BorderImage 유형은 각 이미지의 크기를 조정하거나 타일링하여 이미지에서 테두리를 만드는 데 사용됩니다.
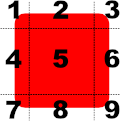
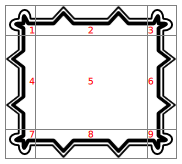
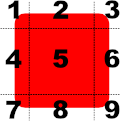
source 속성을 사용하여 지정한 소스 이미지를 아래와 같이 9개의 영역으로 분할합니다:

이미지의 크기가 조정되면 소스 이미지의 영역이 다음과 같은 방식으로 크기 조정 또는 타일링되어 표시되는 테두리 이미지가 만들어집니다:
- 모서리(영역 1, 3, 7, 9)는 크기가 전혀 조정되지 않습니다.
- 영역 2와 8은 horizontalTileMode 에 따라 배율이 조정됩니다.
- 영역 4와 6은 verticalTileMode 에 따라 배율이 조정됩니다.
- 중간(영역 5)은 horizontalTileMode 및 verticalTileMode 에 따라 배율이 조정됩니다.
이미지의 영역은 테두리로 사용할 소스 이미지의 각 가장자리로부터의 거리를 설명하는 border 속성 그룹을 사용하여 정의됩니다.
사용 예
다음 예는 이미지에 대한 다양한 모드의 효과를 보여줍니다. 위에서 설명한 대로 이미지의 여러 영역을 표시하기 위해 이미지에 안내선이 겹쳐져 있습니다.

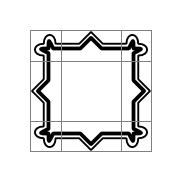
비교를 위해 간단한 이미지 항목을 사용하여 배율이 조정되지 않은 이미지를 표시했습니다. 여기에서는 BorderImage로 분할하는 방법을 보여주기 위해 선을 겹쳐서 표시했습니다:
Image { source: "pics/borderframe.png" anchors.centerIn: parent }

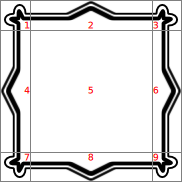
그러나 BorderImage를 사용하여 이미지를 표시하는 경우 border 속성을 사용하여 이미지에서 크기가 조정되지 않은 모서리 영역 안에 들어갈 부분과 가로 및 세로로 늘어날 부분을 결정합니다. 그런 다음 원본 이미지보다 큰 크기를 지정할 수 있습니다. horizontalTileMode 속성이 BorderImage.Stretch 으로 설정되어 있으므로 2번과 8번 영역의 이미지 부분이 가로로 늘어납니다. verticalTileMode 속성이 BorderImage.Stretch 으로 설정되어 있으므로 영역 4와 6의 이미지 부분이 세로로 늘어납니다:
BorderImage { anchors { fill: parent; margins: 1 } border { left: 30; top: 30; right: 30; bottom: 30 } horizontalTileMode: BorderImage.Stretch verticalTileMode: BorderImage.Stretch source: "pics/borderframe.png" }

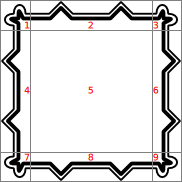
다시 말하지만, 이미지를 표시하는 데 큰 BorderImage가 사용됩니다. horizontalTileMode 속성을 BorderImage.Repeat 으로 설정하면 영역 2와 8의 이미지 부분이 바둑판식으로 배열되어 항목의 위쪽과 아래쪽 공간을 채웁니다. 마찬가지로 verticalTileMode 속성이 BorderImage.Repeat 으로 설정되어 있으면 영역 4와 6의 이미지 부분이 항목의 왼쪽과 오른쪽 공간을 채우도록 타일링됩니다:
BorderImage { anchors { fill: parent; margins: 1 } border { left: 30; top: 30; right: 30; bottom: 30 } horizontalTileMode: BorderImage.Repeat verticalTileMode: BorderImage.Repeat source: "pics/borderframe.png" }

경우에 따라 영역 2와 8의 너비가 소스 이미지의 해당 영역 너비의 정확한 배수가 아닐 수 있습니다. 마찬가지로 영역 4와 6의 높이가 해당 영역 높이의 정확한 배수가 아닐 수도 있습니다. BorderImage.Round 모드를 사용하면 정수의 타일 수를 선택하고 그에 맞게 타일을 축소합니다:
BorderImage { anchors { fill: parent; margins: 6 } border { left: 30; top: 30; right: 30; bottom: 30 } horizontalTileMode: BorderImage.Round verticalTileMode: BorderImage.Round source: "pics/borderframe.png" }
Qt Quick 예제 - 이미지 요소의 테두리 이미지 예제에서는 BorderImage를 사용하여 직사각형 항목의 그림자 효과를 시뮬레이션하는 방법을 보여줍니다.
이미지 로드
소스 이미지는 원래 위치에 따라 즉시 로드되지 않을 수 있습니다. progress 속성을 사용하여 로드 진행 상황을 모니터링할 수 있습니다.
Image 및 AnimatedImage 을참조하세요 .
속성 문서
horizontalTileMode : enumeration |
verticalTileMode : enumeration |
이 속성은 테두리 이미지의 중간 부분을 반복하거나 늘리는 방법을 설명합니다.
| Constant | 설명 |
|---|---|
BorderImage.Stretch | 사용 가능한 영역에 맞게 이미지의 크기를 조정합니다. |
BorderImage.Repeat | 더 이상 공간이 없을 때까지 이미지를 타일링합니다. 마지막 이미지가 잘릴 수 있습니다. |
BorderImage.Round | 반복과 비슷하지만 마지막 이미지가 잘리지 않도록 이미지 크기를 축소합니다. |
각 속성의 기본 타일 모드는 BorderImage.Stretch입니다.
currentFrame 는 현재 표시되는 프레임입니다. 기본값은 0 입니다. 이미지에 여러 프레임이 포함된 경우 0 과 frameCount - 1 사이의 숫자로 설정하여 다른 프레임을 표시할 수 있습니다.
frameCount 는 이미지의 프레임 수입니다. 대부분의 이미지에는 프레임이 하나만 있습니다.
asynchronous : bool |
로컬 파일시스템의 이미지를 별도의 스레드에서 비동기적으로 로드하도록 지정합니다. 기본값은 false이므로 이미지가 로드되는 동안 사용자 인터페이스 스레드가 차단됩니다. asynchronous 을 참으로 설정하면 이미지를 즉시 표시하는 것보다 반응형 사용자 인터페이스를 유지하는 것이 더 바람직한 경우에 유용합니다.
이 속성은 로컬 파일 시스템에서 읽은 이미지에만 유효합니다. 네트워크 리소스(예: HTTP)를 통해 로드된 이미지는 항상 비동기적으로 로드됩니다.
4개의 테두리선(가로 2개, 세로 2개)은 아래 그림과 같이 이미지를 9개의 섹션으로 나눕니다:

각 테두리선(왼쪽, 오른쪽, 위쪽, 아래쪽)은 소스 이미지의 각 가장자리에서 픽셀 단위로 오프셋을 지정합니다. 기본적으로 각 테두리 선의 값은 0입니다.
예를 들어, 다음 정의는 하단 선을 이미지 하단에서 10픽셀 위로 설정합니다:
BorderImage { border.bottom: 10 // ... }
테두리 선은 .sci file 을 사용하여 지정할 수도 있습니다.
cache : bool |
이미지를 캐시할지 여부를 지정합니다. 기본값은 true입니다. cache 을 false로 설정하면 큰 이미지를 처리할 때 작은 'UI 요소' 이미지를 희생시키면서 캐시되지 않도록 하는 데 유용합니다.
mirror : bool |
이 속성은 이미지의 가로 반전 여부(효과적으로 미러링된 이미지 표시)를 보유합니다.
기본값은 false입니다.
retainWhileLoading : bool |
이 속성은 source 속성이 변경되어 로드가 비동기적으로 수행될 때의 동작을 정의합니다. asynchronous 속성이 true 으로 설정되어 있거나 이미지가 로컬 파일 시스템에 없는 경우에 해당합니다.
retainWhileLoading 가 false (기본값)인 경우 이전 이미지는 즉시 삭제되고 새 이미지가 로드되는 동안 컴포넌트가 지워집니다. true 로 설정하면 이전 이미지가 유지되며 새 이미지가 준비될 때까지 계속 표시됩니다.
이 속성을 활성화하면 새 이미지를 로드하는 데 시간이 오래 걸리는 경우 깜박임을 방지할 수 있습니다. 새 이미지가 로드되는 동안 이중 버퍼링을 위해 메모리를 추가로 사용하는 대가가 따릅니다.
이 프로퍼티는 Qt 6.8에 도입되었습니다.
smooth : bool |
이 속성은 이미지 크기 조정 또는 변형 시 이미지가 부드럽게 필터링되는지 여부를 유지합니다. 부드럽게 필터링하면 시각적 품질이 향상되지만 일부 하드웨어에서는 속도가 느려질 수 있습니다. 이미지가 자연스러운 크기로 표시되는 경우 이 속성은 시각적 또는 성능에 영향을 미치지 않습니다.
기본적으로 이 속성은 true로 설정됩니다.
source : url |
이 속성은 소스 이미지를 참조하는 URL을 보유합니다.
BorderImage Qt에서 지원하는 모든 이미지 형식을 처리할 수 있으며, Qt에서 지원하는 모든 URL 체계에서 로드됩니다.
이 속성은 테두리, 이미지 파일 및 지정된 테두리 이미지에 대한 타일 규칙을 지정하는 QML 전용 텍스트 기반 형식으로 작성된 .sci 파일을 참조하는 데에도 사용할 수 있습니다.
다음 .sci 파일은 이미지 picture.png 의 테두리를 각 면에 10으로 설정합니다:
border.left: 10 border.top: 10 border.bottom: 10 border.right: 10 source: "picture.png"
URL은 절대적이거나 컴포넌트의 URL에 상대적일 수 있습니다.
QQuickImageProvider 를참조하세요 .
sourceSize : size |
status : enumeration |
이 속성은 이미지 로딩 상태를 설명합니다. 다음 중 하나가 될 수 있습니다:
| 상수 | 설명 |
|---|---|
BorderImage.Null | 이미지가 설정되지 않았습니다. |
BorderImage.Ready | 이미지가 로드되었습니다. |
BorderImage.Loading | 이미지가 현재 로드 중입니다. |
BorderImage.Error | 이미지를 로드하는 동안 오류가 발생했습니다. |
progress 를참조하세요 .
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

