TextEdit QML Type
여러 줄의 편집 가능한 서식 지정 텍스트를 표시합니다. 더 보기...
| Import Statement: | import QtQuick |
| Inherits: |
속성
- activeFocusOnPress : bool
- baseUrl : url
- bottomPadding : real
- canPaste : bool
- canRedo : bool
- canUndo : bool
- color : color
- contentHeight : real
- contentWidth : real
- cursorDelegate : Component
- cursorPosition : int
- cursorRectangle : rectangle
- cursorSelection : QtQuick::TextSelection
(preliminary) - cursorVisible : bool
- effectiveHorizontalAlignment : enumeration
- font.bold : bool
- font.capitalization : enumeration
- font.contextFontMerging : bool
(since 6.8) - font.family : string
- font.features : object
(since 6.6) - font.hintingPreference : enumeration
- font.italic : bool
- font.kerning : bool
- font.letterSpacing : real
- font.pixelSize : int
- font.pointSize : real
- font.preferShaping : bool
- font.preferTypoLineMetrics : bool
(since 6.8) - font.strikeout : bool
- font.styleName : string
- font.underline : bool
- font.variableAxes : object
(since 6.7) - font.weight : int
- font.wordSpacing : real
- horizontalAlignment : enumeration
- hoveredLink : string
- inputMethodComposing : bool
- inputMethodHints : enumeration
- leftPadding : real
- length : int
- lineCount : int
- mouseSelectionMode : enumeration
- overwriteMode : bool
- padding : real
- persistentSelection : bool
- preeditText : string
- readOnly : bool
- renderType : enumeration
- rightPadding : real
- selectByKeyboard : bool
- selectByMouse : bool
- selectedText : string
- selectedTextColor : color
- selectionColor : color
- selectionEnd : int
- selectionStart : int
- tabStopDistance : real
- text : string
- textDocument : TextDocument
- textFormat : enumeration
- textMargin : real
- topPadding : real
- verticalAlignment : enumeration
- wrapMode : enumeration
신호
- editingFinished()
- linkActivated(string link)
- linkHovered(string link)
- textEdited()
(since 6.9)
방법
- void append(string text)
- clear()
- copy()
- cut()
- deselect()
- string getFormattedText(int start, int end)
- string getText(int start, int end)
- insert(int position, string text)
- isRightToLeft(int start, int end)
- linkAt(real x, real y)
- moveCursorSelection(int position, SelectionMode mode)
- paste()
- int positionAt(int x, int y)
- rectangle positionToRectangle(position)
- redo()
- string remove(int start, int end)
- select(int start, int end)
- selectAll()
- selectWord()
- undo()
상세 설명
텍스트 편집 항목은 편집 가능하고 서식이 지정된 텍스트 블록을 표시합니다.
일반 텍스트와 서식 있는 텍스트를 모두 표시할 수 있습니다. 예:
TextEdit { width: 240 text: "<b>Hello</b> <i>World!</i>" font.family: "Helvetica" font.pointSize: 20 color: "blue" focus: true }
focus 을 true 으로 설정하면 텍스트 편집 항목이 키보드 포커스를 받도록 설정할 수 있습니다.
텍스트 편집기는 스크롤, 커서 따라가기 또는 기타 모양과 느낌에 특정한 동작을 구현하지 않는다는 점에 유의하세요. 예를 들어 커서를 따라 쓸 수 있는 스크롤을 추가하려면 다음과 같이 하세요:
Flickable { id: flick width: 300; height: 200; contentWidth: edit.contentWidth contentHeight: edit.contentHeight clip: true function ensureVisible(r) { if (contentX >= r.x) contentX = r.x; else if (contentX+width <= r.x+r.width) contentX = r.x+r.width-width; if (contentY >= r.y) contentY = r.y; else if (contentY+height <= r.y+r.height) contentY = r.y+r.height-height; } TextEdit { id: edit width: flick.width focus: true wrapMode: TextEdit.Wrap onCursorRectangleChanged: flick.ensureVisible(cursorRectangle) } }
특정 모양과 느낌에서는 부드러운 스크롤(예: SmoothedAnimation)을 사용하거나, 스크롤바를 표시하거나, 위치를 표시하기 위해 페이드 인하는 스크롤바를 사용할 수 있습니다.
클립보드 지원은 cut(), copy() 및 paste() 함수에서 제공됩니다. 텍스트는 selectByMouse 가 false 로 설정되지 않은 경우 일반적인 방법으로 마우스로, selectByKeyboard 가 false 로 설정되지 않은 경우 Shift+arrow 키 조합을 사용하여 키보드로 선택할 수 있습니다. 프로그래밍 방식으로 텍스트를 선택하려면 selectionStart 및 selectionEnd 속성을 설정하거나 selectAll() 또는 selectWord()을 사용할 수 있습니다.
positionAt() 및 positionToRectangle()을 사용하여 커서 위치(문서 시작 부분의 문자)와 픽셀 포인트 사이를 변환할 수 있습니다.
Text, TextInput, TextArea 및 Qt Quick Controls - 텍스트 편집기를참조하세요 .
속성 문서
effectiveHorizontalAlignment : enumeration |
horizontalAlignment : enumeration |
verticalAlignment : enumeration |
TextEdit 항목의 너비와 높이 내에서 텍스트의 가로 및 세로 맞춤을 설정합니다. 기본적으로 텍스트 정렬은 텍스트의 자연스러운 정렬을 따릅니다(예: 왼쪽에서 오른쪽으로 읽는 텍스트는 왼쪽으로 정렬됨).
horizontalAlignment 에 유효한 값은 다음과 같습니다:
| Constant | 설명 |
|---|---|
TextEdit.AlignLeft | 오른쪽 가장자리가 울퉁불퉁한 왼쪽 정렬(기본값) |
TextEdit.AlignRight | 각 줄을 오른쪽에 정렬하고 왼쪽 가장자리를 들쭉날쭉하게 정렬합니다. |
TextEdit.AlignHCenter | 각 줄을 중앙에 정렬 |
TextEdit.AlignJustify | 각 줄을 오른쪽과 왼쪽에 정렬하여 필요에 따라 단어를 펼칩니다. |
verticalAlignment 의 유효한 값은 다음과 같습니다:
| 상수 | 설명 |
|---|---|
TextEdit.AlignTop | 항목의 상단에서 시작(기본값) |
TextEdit.AlignBottom | 마지막 줄을 하단에 정렬하고 다른 줄은 위에 정렬합니다. |
TextEdit.AlignVCenter | 가운데를 세로로 정렬 |
첨부된 속성 LayoutMirroring::enabled 을 사용하여 애플리케이션 레이아웃을 미러링하는 경우 텍스트의 가로 정렬도 미러링됩니다. 그러나 horizontalAlignment 속성은 변경되지 않습니다. TextEdit 의 유효 가로 맞춤을 쿼리하려면 읽기 전용 속성 effectiveHorizontalAlignment 을 사용합니다.
이러한 속성은 콘텐츠 주위에 패딩을 유지합니다. 이 공간은 contentWidth 및 contentHeight 과 함께 예약되어 있습니다.
baseUrl : url |
이 속성은 텍스트 내의 상대 URL을 확인하는 데 사용되는 기본 URL을 지정합니다.
기본값은 TextEdit 항목을 인스턴스화하는 QML 파일의 URL입니다.
color : color |
contentHeight : real |
텍스트가 설정된 높이에 맞지 않는 경우 가려지는 높이를 포함하여 텍스트의 높이를 반환합니다.
contentWidth : real |
wrapMode 이 설정된 경우 텍스트가 설정된 너비에 맞지 않을 경우 줄 바꿈이 충분하지 않아 가려진 너비를 포함하여 텍스트의 너비를 반환합니다.
cursorDelegate : Component |
TextEdit 에서 커서에 대한 델리게이트입니다.
TextEdit 에 커서 델리게이트를 설정하면 이 델리게이트가 표준 커서 대신 커서를 그리는 데 사용됩니다. 커서가 필요할 때 텍스트 편집에서 델리게이트 인스턴스가 생성되어 관리되며, 델리게이트 인스턴스의 x 및 y 속성은 현재 문자의 왼쪽 상단에서 1픽셀 앞에 위치하도록 설정됩니다.
델리게이트 컴포넌트의 루트 항목은 QQuickItem 또는 QQuickItem 파생 항목이어야 합니다.
cursorPosition : int |
cursorRectangle : rectangle |
텍스트 편집 내에서 표준 텍스트 커서가 렌더링되는 사각형입니다. 읽기 전용입니다.
사용자 정의 cursorDelegate 의 위치와 높이는 변경 시 자동으로 cursorRectangle을 따르도록 업데이트됩니다. 델리게이트의 너비는 커서 직사각형의 변경에 영향을 받지 않습니다.
cursorSelection : QtQuick::TextSelection |
이 속성은 개발 중이며 변경될 수 있습니다.
이 프로퍼티는 텍스트 커서와 함께 현재 선택된 텍스트의 속성을 제공하는 객체입니다(있는 경우).
이 프로퍼티는 Qt 6.7에 도입되었습니다.
selectedText, selectionStart, selectionEnd 를참조하세요 .
cursorVisible : bool |
참이면 텍스트 편집에 커서가 표시됩니다.
이 프로퍼티는 텍스트 편집이 활성 포커스를 받을 때 설정 및 해제되지만 직접 설정할 수도 있습니다(예: 키 프록시가 키를 전달할 때 유용함).
font.bold : bool |
글꼴 굵기 - 글꼴 굵기 여부를 설정합니다.
font.capitalization : enumeration |
텍스트의 대문자를 설정합니다.
| Constant | 설명 |
|---|---|
Font.MixedCase | 대문자 변경이 적용되지 않습니다. |
Font.AllUppercase | 텍스트가 모든 대문자로 렌더링되도록 변경합니다. |
Font.AllLowercase | 텍스트가 모든 소문자로 렌더링되도록 변경합니다. |
Font.SmallCaps | 텍스트를 소문자 타입으로 렌더링하도록 변경합니다. |
Font.Capitalize | 각 단어의 첫 번째 문자를 대문자로 렌더링할 텍스트를 변경합니다.TextEdit { text: "Hello"; font.capitalization: Font.AllLowercase } |
font.contextFontMerging : bool |
선택한 글꼴에 특정 문자가 포함되어 있지 않으면 Qt는 해당 문자가 포함된 비슷한 모양의 대체 글꼴을 자동으로 선택합니다. 기본적으로 이 작업은 문자 단위로 수행됩니다.
즉, 흔하지 않은 특정 경우에는 동일한 스크립트에 있더라도 하나의 텍스트 문자열을 표현하기 위해 여러 가지 글꼴이 사용될 수 있습니다. contextFontMerging 을 true로 설정하면 입력 문자열의 가장 큰 하위 집합과 일치하는 대체 글꼴을 대신 찾습니다. 이 경우 누락된 글리프가 있는 문자열의 경우 비용이 더 많이 들지만 보다 일관된 결과를 얻을 수 있습니다. 기본적으로 contextFontMerging 은 false 입니다.
이 프로퍼티는 Qt 6.8에 도입되었습니다.
QFont::StyleStrategy 를참조하십시오 .
font.family : string |
글꼴의 패밀리 이름을 설정합니다.
패밀리 이름은 대소문자를 구분하지 않으며 선택적으로 파운드리 이름(예: "Helvetica [Cronyx]")을 포함할 수 있습니다. 두 개 이상의 파운드리에서 제품군을 사용할 수 있고 파운드리가 지정되지 않은 경우 임의의 파운드리가 선택됩니다. 해당 서체를 사용할 수 없는 경우 글꼴 일치 알고리즘을 사용하여 서체를 설정합니다.
font.features : object |
features 의 내용을 기반으로 텍스트 모양을 만들 때 특정 OpenType 기능에 정수 값을 적용합니다. 이를 통해 글꼴 성형 프로세스에 대한 고급 액세스를 제공하며, API에서 다루지 않는 글꼴 기능을 지원하는 데 사용할 수 있습니다.
글꼴 기능은 4글자 태그에서 정수 값으로의 맵으로 표현됩니다. 대부분의 경우 태그와 함께 전달되는 이 정수 값은 부울 값을 나타냅니다: 0 값은 해당 기능이 비활성화되어 있음을 의미하고, 0이 아닌 값은 활성화되어 있음을 의미합니다. 그러나 특정 글꼴 기능의 경우 다른 해석이 있을 수 있습니다. 예를 들어 salt 기능에 적용되는 경우 이 값은 사용할 스타일 대체를 지정하는 인덱스입니다.
예를 들어 frac 글꼴 기능은 슬래시로 구분된 대각선 분수(예: 1/2)를 다른 표현으로 변환합니다. 일반적으로 전체 분수를 단일 문자 너비(예: ½)로 굽는 작업이 포함됩니다.
글꼴이 frac 기능을 지원하는 경우 다음 코드와 같이 셰이퍼에서 해당 기능을 활성화할 수 있습니다:
Text { text: "One divided by two is 1/2" font.family: "MyFractionFont" font.features: { "frac": 1 } }
동일한 매핑에서 여러 기능에 값을 할당할 수 있습니다. 예를 들어 글꼴에 대한 커닝도 비활성화하려는 경우 다음과 같이 명시적으로 비활성화할 수 있습니다:
Text { text: "One divided by two is 1/2" font.family: "MyFractionFont" font.features: { "frac": 1, "kern": 0 } }
객체에서 폰트 속성을 수집할 수도 있습니다:
Text {
text: "One divided by two is 1/2"
font: {
family: "MyFractionFont"
features: { "frac": 1, "kern": 0 }
}
}참고: 기본적으로 Qt는 다른 폰트 속성에 따라 특정 폰트 기능을 활성화 및 비활성화합니다. 특히 kern 기능은 QFont 의 font.kerning 속성에 따라 활성화/비활성화됩니다. 또한 font.letterSpacing 이 설정된 경우 모든 합자 기능(liga, clig, dlig, hlig)이 비활성화되지만, 이는 합자를 사용하는 것이 외관상인 쓰기 시스템에 대해서만 해당됩니다. 합자가 필요한 쓰기 시스템의 경우 기능은 기본 상태로 유지됩니다. font.features 을 사용하여 설정한 값은 기본 동작을 재정의합니다. 예를 들어 "kern" 을 1로 설정하면 font.kerning 속성이 false로 설정되었는지 여부에 관계없이 커닝이 항상 활성화됩니다. 마찬가지로 0 로 설정된 경우 항상 비활성화됩니다.
이 프로퍼티는 Qt 6.6에 도입되었습니다.
QFont::setFeature()도 참조하세요 .
font.hintingPreference : enumeration |
텍스트에 대한 기본 힌트를 설정합니다. 이는 특정 수준의 힌트를 사용하도록 기본 텍스트 렌더링 시스템에 대한 힌트이며, 플랫폼에 따라 지원 여부가 다릅니다. 자세한 내용은 QFont::HintingPreference 설명서의 표를 참조하세요.
참고: 이 속성은 렌더 유형 TextEdit.NativeRendering과 함께 사용할 때만 효과가 있습니다.
| Constant | 설명 |
|---|---|
Font.PreferDefaultHinting | 대상 플랫폼의 기본 힌트 수준을 사용합니다. |
Font.PreferNoHinting | 가능하면 글리프의 윤곽선을 힌트하지 않고 텍스트를 렌더링합니다. 텍스트 레이아웃은 인쇄할 때 사용되는 것과 동일한 메트릭을 사용하여 인쇄상의 정확성을 유지합니다. |
Font.PreferVerticalHinting | 가능하면 가로 힌트 없이 텍스트를 렌더링하되 글리프를 세로 방향의 픽셀 그리드에 정렬합니다. 밀도가 너무 낮아 글리프를 정확하게 렌더링할 수 없는 디스플레이에서는 텍스트가 더 선명하게 표시됩니다. 그러나 글리프의 가로 메트릭은 힌트가 없으므로 줄 바꿈과 같은 세부 사항에 영향을 주지 않고 텍스트의 레이아웃을 더 높은 밀도의 장치(예: 프린터)로 확장할 수 있습니다. |
Font.PreferFullHinting | 가능하면 가로 및 세로 방향 모두에 힌트가 있는 텍스트를 렌더링하세요. 대상 디바이스에서 가독성을 최적화하기 위해 텍스트가 변경되지만, 텍스트의 대상 크기에 따라 지표가 달라지므로 글리프, 줄 바꿈 및 기타 타이포그래피 디테일의 위치가 조정되지 않으므로 픽셀 밀도가 다른 디바이스에서 텍스트 레이아웃이 다르게 보일 수 있습니다.TextEdit { text: "Hello"; renderType: TextEdit.NativeRendering; font.hintingPreference: Font.PreferVerticalHinting } |
font.italic : bool |
글꼴에 이탤릭체 스타일을 사용할지 여부를 설정합니다.
font.kerning : bool |
텍스트 모양을 만들 때 커닝 OpenType 기능을 활성화 또는 비활성화합니다. 이 기능을 비활성화하면 텍스트를 만들거나 변경할 때 성능이 향상될 수 있지만 일부 외형적 기능이 희생될 수 있습니다. 기본값은 true입니다.
TextEdit { text: "OATS FLAVOUR WAY"; kerning: font.false }
font.letterSpacing : real |
글꼴의 문자 간격을 설정합니다.
문자 간격은 글꼴의 개별 문자 사이의 기본 간격을 변경합니다. 양수 값은 해당 픽셀만큼 글자 간격을 늘리고 음수 값은 글자 간격을 줄입니다.
font.pixelSize : int |
글꼴 크기를 픽셀 단위로 설정합니다.
이 기능을 사용하면 글꼴 장치가 종속됩니다. 글꼴 크기를 기기와 독립적으로 설정하려면 TextEdit::font.pointSize 을 사용하세요.
font.pointSize : real |
글꼴 크기를 포인트 단위로 설정합니다. 포인트 크기는 0보다 커야 합니다.
font.preferShaping : bool |
글꼴은 문자를 올바르게 표시하기 위해 문자 집합에 복잡한 규칙을 적용하는 경우가 있습니다. 브라만 문자와 같은 일부 문자 체계에서는 텍스트를 읽기 위해 이러한 규칙이 필요하지만 라틴 문자와 같은 문자 체계에서는 단지 외형적인 기능일 뿐입니다. preferShaping 속성을 false로 설정하면 필요하지 않은 경우 이러한 기능이 모두 비활성화되므로 대부분의 경우 성능이 향상됩니다.
기본값은 참입니다.
TextEdit { text: "Some text"; font.preferShaping: false }
font.preferTypoLineMetrics : bool |
글꼴의 ascent, descent 및 leading 을 제공하는 수직선 메트릭의 경쟁 세트. 이러한 메트릭은 종종 승리 (Windows) 메트릭과 오타 (오타) 메트릭이라고도 합니다. 사양에서는 줄 간격에 typo 메트릭을 사용할 것을 권장하지만, 글꼴의 fsSelection 필드에 USE_TYPO_METRICS 플래그가 설정되어 있지 않은 한 많은 애플리케이션에서 win 메트릭을 선호합니다. 이는 이전 버전과의 호환성을 위해 Qt 애플리케이션에서도 마찬가지입니다. typo 메트릭이 유효함을 나타내기 위해 USE_TYPO_METRICS 플래그를 설정한 글꼴이나 win 메트릭과 typo 메트릭이 일치하는 글꼴의 경우에는 문제가 되지 않습니다. 그러나 특정 글꼴의 경우 win 메트릭이 바람직한 줄 간격보다 클 수 있으며 실수로 USE_TYPO_METRICS 플래그가 설정되지 않을 수 있습니다. 이러한 글꼴의 경우 font.preferTypoLineMetrics 을 설정하면 더 나은 결과를 얻을 수 있습니다.
기본적으로 preferTypoLineMetrics 은 false 입니다.
이 속성은 Qt 6.8에 도입되었습니다.
QFont::StyleStrategy 를참조하십시오 .
font.strikeout : bool |
글꼴에 취소 스타일이 있는지 여부를 설정합니다.
font.styleName : string |
글꼴의 스타일 이름을 설정합니다.
스타일 이름은 대소문자를 구분하지 않습니다. 설정하면 글꼴은 글꼴 속성 font.weight, font.bold 및 font.italic 대신 스타일 이름과 일치합니다.
font.underline : bool |
텍스트에 밑줄을 긋는지 여부를 설정합니다.
font.variableAxes : object |
가변 글꼴의 가변 축에 부동 소수점 값을 적용합니다.
가변 글꼴은 동일한 글꼴 파일에 가중치, 너비 또는 스타일이 다른 여러 변형을 저장할 수 있는 방법을 제공합니다. 변형은 "가변 축"이라고 하는 사전 정의된 매개변수 집합에 대한 부동 소수점 값으로 제공됩니다. 특정 인스턴스는 일반적으로 폰트 디자이너가 이름을 지정하며, Qt에서는 기존의 서브 패밀리와 마찬가지로 setStyleName()을 사용하여 선택할 수 있습니다.
경우에 따라 다른 축에 임의의 값을 제공하는 것도 유용합니다. 예를 들어 글꼴에 일반 및 굵게 하위 패밀리가 있는 경우 이 사이에 가중치를 지정하고 싶을 수 있습니다. 그런 다음 글꼴의 "wght" 축에 사용자 지정 값을 제공하여 이를 수동으로 요청할 수 있습니다.
Text { text: "Foobar" font.family: "MyVariableFont" font.variableAxes: { "wght": (Font.Normal + Font.Bold) / 2.0 } }
글꼴에서 "wght" 축을 지원하고 주어진 값이 정의된 범위 내에 있는 경우 무게 550.0에 해당하는 글꼴이 제공됩니다.
많은 글꼴이 제공하는 표준 축은 "wght"(무게), "wdth"(너비), "ital"(이탤릭) 및 "opsz"(광학 크기)와 같은 몇 가지가 있습니다. 이러한 글꼴에는 각각 글꼴 자체에 정의된 개별 범위가 있습니다. 예를 들어 'wght'는 100~900(QFont::Thin ~ QFont::Black) 범위인 반면 'ital'은 0~1(이탤릭체 없음에서 완전 이탤릭체까지) 범위일 수 있습니다.
글꼴은 사용자 정의 축을 정의하도록 선택할 수도 있습니다. 유일한 제한은 이름이 QFont::Tag (라틴 1 문자 4개로 구성된 시퀀스)의 요구 사항을 충족해야 한다는 것입니다.
기본적으로 가변 축은 설정되어 있지 않습니다.
참고: Windows에서 선택적 GDI 글꼴 백엔드를 사용 중인 경우 가변 축이 지원되지 않습니다.
이 속성은 Qt 6.7에 도입되었습니다.
QFont::setVariableAxis()도 참조하세요 .
font.weight : int |
글꼴의 요청된 무게입니다. 요청된 가중치는 1에서 1000 사이의 정수이거나 미리 정의된 값 중 하나여야 합니다:
| Constant | 설명 |
|---|---|
Font.Thin | 100 |
Font.ExtraLight | 200 |
Font.Light | 300 |
Font.Normal | 400(기본값) |
Font.Medium | 500 |
Font.DemiBold | 600 |
Font.Bold | 700 |
Font.ExtraBold | 800 |
Font.Black | 900TextEdit { text: "Hello"; font.weight: Font.DemiBold } |
font.wordSpacing : real |
글꼴의 단어 간격을 설정합니다.
단어 간격은 개별 단어 사이의 기본 간격을 변경합니다. 양수 값은 해당 픽셀만큼 단어 간격을 늘리고 음수 값은 그에 따라 단어 간 간격을 줄입니다.
hoveredLink : string |
이 속성에는 사용자가 텍스트에 삽입된 링크를 마우스로 가리킬 때 링크 문자열이 포함됩니다. 링크는 서식 있는 텍스트 또는 HTML 형식이어야 하며 링크 문자열은 특정 링크에 대한 액세스를 제공합니다.
linkHovered 및 linkAt()도 참조하세요 .
inputMethodComposing : bool |
inputMethodHints : enumeration |
입력 메서드에 텍스트 편집의 예상 콘텐츠와 작동 방식에 대한 힌트를 제공합니다.
이 값은 플래그의 비트 단위 조합이거나 힌트가 설정되지 않은 경우 Qt.ImhNone입니다.
동작을 변경하는 플래그는 다음과 같습니다:
| Constant | 설명 |
|---|---|
Qt.ImhHiddenText | 비밀번호를 입력할 때 일반적으로 사용되는 것처럼 문자를 숨겨야 합니다. |
Qt.ImhSensitiveData | 입력된 텍스트는 활성 입력 메서드가 예측 사용자 사전과 같은 영구 저장소에 저장해서는 안 됩니다. |
Qt.ImhNoAutoUppercase | 입력 방법은 문장이 끝날 때 자동으로 대문자로 전환하려고 시도해서는 안 됩니다. |
Qt.ImhPreferNumbers | 숫자가 선호되지만 필수는 아닙니다. |
Qt.ImhPreferUppercase | 대문자를 선호하지만 필수는 아닙니다. |
Qt.ImhPreferLowercase | 소문자를 선호하지만 필수는 아닙니다. |
Qt.ImhNoPredictiveText | 입력하는 동안 예측 텍스트(예: 사전 조회)를 사용하지 마세요. |
Qt.ImhDate | 텍스트 편집기는 날짜 필드로 작동합니다. |
Qt.ImhTime | 텍스트 편집기는 시간 필드로 작동합니다. |
입력을 제한하는 플래그(독점 플래그)는 다음과 같습니다:
| 상수 | 설명 |
|---|---|
Qt.ImhDigitsOnly | 숫자만 허용됩니다. |
Qt.ImhFormattedNumbersOnly | 숫자 입력만 허용됩니다. 여기에는 소수점 및 마이너스 기호가 포함됩니다. |
Qt.ImhUppercaseOnly | 대문자 입력만 허용됩니다. |
Qt.ImhLowercaseOnly | 소문자 입력만 허용됩니다. |
Qt.ImhDialableCharactersOnly | 전화 걸기에 적합한 문자만 허용됩니다. |
Qt.ImhEmailCharactersOnly | 이메일 주소에 적합한 문자만 허용됩니다. |
Qt.ImhUrlCharactersOnly | URL에 적합한 문자만 허용됩니다. |
마스크:
| 상수 | 설명 |
|---|---|
Qt.ImhExclusiveInputMask | 이 마스크는 배타적 플래그가 사용되는 경우 0이 아닌 값을 반환합니다. |
length : int |
mouseSelectionMode : enumeration |
마우스를 사용하여 텍스트를 선택하는 방법을 지정합니다.
| 상수 | 설명 |
|---|---|
TextEdit.SelectCharacters | (기본값) 선택 영역이 개별 문자로 업데이트됩니다. |
TextEdit.SelectWords | 선택 영역이 전체 단어로 업데이트됩니다. |
이 속성은 selectByMouse 가 참인 경우에만 적용됩니다.
overwriteMode : bool |
사용자가 입력한 텍스트를 기존 텍스트를 덮어쓸지 여부입니다.
대부분의 텍스트 편집기와 마찬가지로 텍스트 편집기 위젯은 사용자가 입력한 새 텍스트로 기존 텍스트를 삽입하거나 덮어쓰도록 구성할 수 있습니다.
이 속성이 true 인 경우 기존 텍스트를 새 텍스트로 한 글자씩 덮어쓰고, 그렇지 않으면 커서 위치에 텍스트가 삽입되어 기존 텍스트를 대체합니다.
기본적으로 이 속성은 false 입니다(새 텍스트는 기존 텍스트를 덮어쓰지 않음).
persistentSelection : bool |
씬의 다른 항목으로 활성 포커스를 잃었을 때 TextEdit 선택 영역을 계속 표시할지 여부입니다. 기본적으로 이 속성은 false로 설정됩니다.
preeditText : string |
이 속성에는 입력 메서드의 부분 텍스트 입력이 포함됩니다.
예측 결과의 부분 텍스트를 끄려면 inputMethodHints 에서 Qt.ImhNoPredictiveText 플래그를 설정합니다.
inputMethodHints 를참조하세요 .
readOnly : bool |
사용자가 TextEdit 항목과 상호 작용할 수 있는지 여부. 이 속성을 true로 설정하면 사용자 상호 작용으로 텍스트를 편집할 수 없습니다.
기본적으로 이 속성은 거짓입니다.
renderType : enumeration |
이 컴포넌트의 기본 렌더링 유형을 재정의합니다.
지원되는 렌더링 유형은 다음과 같습니다:
| Constant | 설명 |
|---|---|
TextEdit.QtRendering | 각 글리프에 대해 확장 가능한 거리 필드를 사용하여 텍스트가 렌더링됩니다. |
TextEdit.NativeRendering | 텍스트는 플랫폼별 기술을 사용하여 렌더링됩니다. |
TextEdit.CurveRendering | 그래픽 하드웨어에서 직접 실행되는 커브 래스터라이저를 사용하여 텍스트가 렌더링됩니다. (Qt 6.7.0에 도입되었습니다.) |
텍스트가 대상 플랫폼에서 네이티브처럼 보이도록 하고 텍스트 변형과 같은 고급 기능이 필요하지 않은 경우 TextEdit.NativeRendering 을 선택합니다. 이러한 기능을 네이티브 렌더링 렌더링 유형과 함께 사용하면 결과가 좋지 않고 때로는 픽셀화될 수 있습니다.
TextEdit.QtRendering 와 TextEdit.CurveRendering 는 모두 하드웨어 가속 기술입니다. QtRendering 는 둘 중 더 빠르지만 메모리를 더 많이 사용하고 큰 크기에서는 렌더링 아티팩트가 나타납니다. CurveRendering 는 QtRendering 가 좋은 시각적 결과를 제공하지 않거나 그래픽 메모리 소비를 줄이는 것이 우선 순위인 경우 대안으로 고려해야 합니다.
기본 렌더링 유형은 QQuickWindow::textRenderType()에 의해 결정됩니다.
selectByKeyboard : bool |
편집기가 편집 가능한 경우 기본값은 참이고 읽기 전용인 경우 거짓입니다.
참이면 편집기가 읽기 전용인 경우에도 사용자가 키보드를 사용하여 텍스트를 선택할 수 있습니다. false이면 편집기가 편집 가능한 경우에도 키보드를 사용하여 텍스트를 선택할 수 없습니다.
readOnly 를참조하세요 .
selectByMouse : bool |
Qt 6.4부터 기본값은 true 입니다.
true 인 경우 사용자는 일반적인 방법으로 마우스를 사용하여 텍스트를 선택할 수 있습니다.
참고: 6.4 이전 버전에서는 기본값이 false 이었지만 이 속성을 활성화하면 터치스크린에서 손가락으로 드래그하여 텍스트를 선택할 수도 있습니다. 이 때문에 플릭커블 내에서 TextEdit 을 사용할 때 플릭을 방해했습니다. 그러나 Qt는 5.7 버전부터 QInputMethod 을 통해 모바일 플랫폼과 임베디드 플랫폼에서 Qt Virtual Keyboard 을 사용하는 텍스트 선택 핸들을 지원했습니다. 대부분의 사용자는 부모 플릭커블을 플릭하지 않고 선택한 텍스트를 손가락으로 드래그하면 놀랄 것입니다. 따라서 true 에서는 마우스로만 드래그하여 텍스트를 선택할 수 있지만, 플랫폼에서는 터치스크린에서 선택 핸들을 제공할 것으로 예상되므로 이제 selectByMouse는 실제로 의미 그대로입니다. 이 변경 사항이 애플리케이션에 적합하지 않은 경우 selectByMouse 을 false 으로 설정하거나 이전 API 버전(예: import QtQuick 6.3)을 가져와서 이전 동작으로 되돌릴 수 있습니다. 가져오기 버전을 변경하여 동작을 되돌릴 수 있는 옵션은 이후 버전의 Qt에서 제거될 예정입니다.
selectedText : string |
이 읽기 전용 속성은 텍스트 편집에서 현재 선택된 텍스트를 제공합니다.
다음 스니펫과 동일하지만 더 빠르고 사용하기 쉽습니다.
//myTextEdit is the id of the TextEdit myTextEdit.text.toString().substring(myTextEdit.selectionStart, myTextEdit.selectionEnd);
selectedTextColor : color |
선택된 텍스트 색상, 선택 영역에 사용됩니다.
selectionColor : color |
선택 영역 뒤에 사용되는 텍스트 강조 표시 색상입니다.
selectionEnd : int |
현재 선택 영역에서 마지막 문자 뒤의 커서 위치입니다.
이 속성은 읽기 전용입니다. 선택 영역을 변경하려면 select(start,end), selectAll() 또는 selectWord()를 사용합니다.
selectionStart, cursorPosition, selectedText 를참조하세요 .
selectionStart : int |
현재 선택 영역에서 첫 번째 문자 앞의 커서 위치입니다.
이 속성은 읽기 전용입니다. 선택 영역을 변경하려면 select(start,end), selectAll() 또는 selectWord()를 사용합니다.
selectionEnd, cursorPosition, selectedText 를참조하세요 .
tabStopDistance : real |
탭 정지 사이의 기본 거리(장치 단위)입니다.
QTextOption::setTabStopDistance()도 참조하세요 .
text : string |
표시할 텍스트입니다. 텍스트 형식이 자동 텍스트인 경우 텍스트 편집은 텍스트를 서식 있는 텍스트로 처리할지 여부를 자동으로 결정합니다. 이 결정은 Qt::mightBeRichText()를 사용하여 이루어집니다. 그러나 마크다운 감지는 자동으로 이루어지지 않습니다.
텍스트 속성은 주로 초기 콘텐츠를 설정하고 비교적 작은 텍스트 콘텐츠에 대한 수정을 처리하는 데 적합합니다. append (), insert() 및 remove() 메서드는 특히 큰 서식 있는 텍스트 콘텐츠를 수정할 때 더 세밀하게 제어하고 훨씬 더 나은 성능을 제공합니다.
일부 키보드에서는 예측 기능을 사용한다는 점에 유의하세요. 이 경우 입력 메서드로 작성되는 텍스트는 이 속성의 일부가 아닙니다. 예측과 관련된 텍스트 부분은 밑줄이 그어져 preeditText 속성에 저장됩니다.
TextDocument::source 을 사용하여 텍스트를 로드한 경우 이 속성에서 로드된 텍스트를 검색할 수 있습니다. 이 경우 textFormat 을 변경하여 text 속성의 값을 변경하는 형식 변환을 수행할 수 있습니다. 예를 들어 textFormat 가 RichText 또는 AutoText 인 경우 HTML 파일을 로드한 다음 textFormat 을 MarkdownText 로 설정하면 text 속성에 HTML에서 마크다운으로 변환된 내용이 포함됩니다.
clear(), preeditText, textFormat도 참조하세요 .
textDocument : TextDocument |
이 TextEdit 의 QQuickTextDocument 을 반환합니다. Qt 6.7부터 파일 로드와 저장을 위한 기능이 추가되었습니다. 또한 C++에서 기본 QTextDocument 인스턴스에 액세스하는 수단으로 사용할 수 있습니다(예: QSyntaxHighlighter.
QQuickTextDocument도 참조하세요 .
textFormat : enumeration |
text 속성이 표시되는 방식.
지원되는 텍스트 형식은 다음과 같습니다:
| 상수 | 설명 |
|---|---|
TextEdit.PlainText | (기본값) 모든 스타일링 태그는 일반 텍스트로 처리됩니다. |
TextEdit.AutoText | 로 처리되거나 Qt::mightBeRichText() 휴리스틱을 통해 감지된 파일 형식 또는 TextDocument::source |
TextEdit.RichText | HTML 4의 하위 집합 |
TextEdit.MarkdownText | CommonMark와 표 및 작업 목록에 대한 GitHub 확장(5.14 이후). |
기본값은 TextEdit.PlainText 입니다. 텍스트 형식이 TextEdit.AutoText 으로 설정되어 있으면 텍스트 편집 시 텍스트가 서식 있는 텍스트로 처리될지 여부가 자동으로 결정됩니다. text 속성이 설정되어 있으면 텍스트의 첫 줄에 HTML 태그가 있는지 감지할 수 있지만 마크다운과 일반 텍스트를 구분할 수 없는 Qt::mightBeRichText()을 사용하여 이 결정이 이루어집니다. TextDocument::source 속성이 설정된 경우 이 결정은 mime type of the file 에서 이루어집니다.
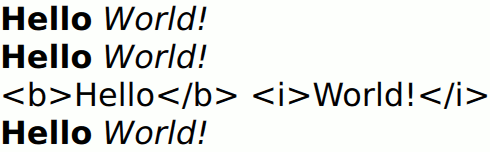
Column { TextEdit { font.pointSize: 24 textFormat: TextEdit.AutoText text: "<b>Hello</b> <i>World!</i>" } TextEdit { font.pointSize: 24 textFormat: TextEdit.RichText text: "<b>Hello</b> <i>World!</i>" } TextEdit { font.pointSize: 24 textFormat: TextEdit.PlainText text: "<b>Hello</b> <i>World!</i>" } TextEdit { font.pointSize: 24 textFormat: TextEdit.MarkdownText text: "**Hello** *World!*" } } |
|
TextEdit.MarkdownText 을 사용하면 GitHub 체크박스 확장을 사용하여 생성된 체크박스를 대화형으로 확인할 수 있습니다.
TextDocument::source 속성이 설정된 경우 로드 후 textFormat 속성을 변경하면 감지된 형식에서 요청된 형식으로 변환하는 효과가 있습니다. 예를 들어 HTML과 마크다운 사이를 변환할 수 있습니다. 그러나 이러한 "리치" 형식 중 하나가 로드된 후 textFormat 을 PlainText 으로 설정하면 TextEdit 에 원시 마크업이 표시됩니다. 따라서 적절한 바인딩(예: 체크 가능한 컨트롤)을 사용하면 사용자가 "원시" 편집과 WYSIWYG 편집 사이를 전환할 수 있습니다.
참고: 대화형 마크업 또는 마크다운 서식을 WYSIWYG 모드에서 입력하는 것은 지원되지 않지만 PlainText 로 전환하여 변경한 다음 다시 적절한 textFormat 으로 전환할 수 있습니다.
참고: Text.MarkdownText 와 지원되는 HTML 하위 집합을 사용하면 일부 장식 요소가 웹 브라우저에서와 같이 렌더링되지 않습니다:
- 코드 블록은 default monospace font 을 사용하지만 주변 하이라이트 상자가 없습니다.
- 블록 따옴표는 들여쓰기되지만 따옴표 옆에 세로줄이 없습니다.
wrapMode : enumeration |
이 속성을 설정하면 TextEdit 항목의 너비에 맞게 텍스트를 줄 바꿈합니다. 명시적인 너비가 설정된 경우에만 텍스트가 줄 바꿈됩니다.
| 상수 | 설명 |
|---|---|
TextEdit.NoWrap | (기본값): 줄 바꿈이 수행되지 않습니다. 텍스트에 개행이 충분하지 않은 경우 implicitWidth 은 설정된 너비를 초과합니다. |
TextEdit.WordWrap | 단어 경계에서만 줄 바꿈이 수행됩니다. 단어가 너무 길면 implicitWidth 이 설정된 너비를 초과합니다. |
TextEdit.WrapAnywhere | 줄 바꿈은 단어 중간에 있는 경우에도 줄 바꿈이 행의 어느 지점에서나 수행됩니다. |
TextEdit.Wrap | 가능하면 단어 경계에서 줄 바꿈이 발생하고, 그렇지 않으면 단어 중간에 있더라도 줄의 적절한 지점에서 줄 바꿈이 발생합니다. |
기본값은 TextEdit.NoWrap 입니다. 너비를 설정하는 경우 TextEdit.Wrap 을 사용하는 것이 좋습니다.
신호 문서
editingFinished() |
이 신호는 텍스트 편집에서 포커스를 잃을 때 발생합니다.
참고: 해당 핸들러는 onEditingFinished 입니다.
linkActivated(string link) |
이 신호는 사용자가 텍스트에 포함된 링크를 클릭할 때 발생합니다. 링크는 서식 있는 텍스트 또는 HTML 형식이어야 하며 link 문자열은 특정 링크에 대한 액세스를 제공합니다.
참고: 해당 핸들러는 onLinkActivated 입니다.
linkHovered(string link) |
이 신호는 사용자가 텍스트에 삽입된 링크를 마우스로 가리키면 발생합니다. 링크는 서식 있는 텍스트 또는 HTML 형식이어야 하며 link 문자열은 특정 링크에 대한 액세스를 제공합니다.
참고: 해당 핸들러는 onLinkHovered 입니다.
hoveredLink 및 linkAt()도 참조하세요 .
|
이 신호는 텍스트가 편집될 때마다 발생합니다. textChanged() 과 달리 이 신호는 text 속성 값을 변경하거나 clear()를 호출하는 등 프로그래밍 방식으로 텍스트가 변경될 때는 발생하지 않습니다.
참고: 해당 핸들러는 onTextEdited 입니다.
이 신호는 Qt 6.9에 도입되었습니다.
메서드 문서
void append(string text) |
TextEdit 의 끝에 text 로 새 단락을 추가합니다.
새 단락을 삽입하지 않고 추가하려면 myTextEdit.insert(myTextEdit.length, text) 를 대신 호출합니다.
clear() |
텍스트 편집 내용을 지우고 입력 메서드에서 부분적으로 입력된 텍스트를 초기화합니다.
text 속성을 빈 문자열로 설정하는 대신 이 메서드를 사용합니다.
QInputMethod::reset()도 참조하세요 .
copy() |
현재 선택된 텍스트를 시스템 클립보드에 복사합니다.
cut() |
현재 선택된 텍스트를 시스템 클립보드로 이동합니다.
deselect() |
활성 텍스트 선택을 제거합니다.
start 및 end 위치 사이에 있는 텍스트 섹션을 반환합니다.
반환된 텍스트는 textFormat 속성에 따라 서식이 지정됩니다.
start 및 end 위치 사이에 있는 텍스트 섹션을 반환합니다.
반환된 텍스트에는 서식 있는 텍스트 서식이 포함되지 않습니다.
start 와 end 위치 사이에 있는 편집기 텍스트의 자연스러운 읽기 방향이 오른쪽에서 왼쪽인 경우 true를 반환합니다.
콘텐츠 좌표에서 x, y 지점의 링크 문자열을 반환하거나 해당 지점에 링크가 없는 경우 빈 문자열을 반환합니다.
hoveredLink 를참조하세요 .
moveCursorSelection(int position, SelectionMode mode) |
position 로 커서를 이동하고 선택적 mode 매개변수에 따라 선택 항목을 업데이트합니다. (커서만 이동하려면 cursorPosition 속성을 설정합니다.)
이 메서드를 호출하면 selectionStart 또는 selectionEnd (이전 커서 위치에 있던 것 중 하나)를 지정된 위치로 추가로 설정합니다. 이를 통해 선택한 텍스트 범위를 쉽게 확장 및 축소할 수 있습니다.
선택 모드는 선택 내용을 문자 단위로 업데이트할지, 단어 단위로 업데이트할지를 지정합니다. 지정하지 않으면 선택 모드의 기본값은 TextEdit.SelectCharacters 입니다.
| 상수 | 설명 |
|---|---|
TextEdit.SelectCharacters | selectionStart 또는 selectionEnd (이전 커서 위치에 있던 것 중 하나)을 지정된 위치로 설정합니다. |
TextEdit.SelectWords | 지정한 위치와 이전 커서 위치 사이의 모든 단어를 포함하도록 selectionStart 및 selectionEnd 을 설정합니다. 범위 내에 부분적으로 포함된 단어도 포함됩니다. |
예를 들어 이 호출 시퀀스를 살펴봅시다:
cursorPosition = 5 moveCursorSelection(9, TextEdit.SelectCharacters) moveCursorSelection(7, TextEdit.SelectCharacters)
커서를 5 위치로 이동하고 선택 끝을 5에서 9로 확장한 다음 선택 끝을 9에서 7로 후퇴시켜 5에서 7 위치의 텍스트(6번째 및 7번째 문자)가 선택된 상태로 유지합니다.
TextEdit.SelectWords와 동일한 순서로 선택 시작을 5번 위치 이전 또는 위의 단어 경계로 확장하고 선택 끝을 9번 위치 또는 과거의 단어 경계로 확장합니다.
paste() |
현재 선택된 텍스트를 시스템 클립보드의 콘텐츠로 바꿉니다.
픽셀 위치에 가장 가까운 텍스트 위치를 반환합니다(x, y).
위치 0은 첫 번째 문자 앞, 위치 1은 첫 번째 문자 뒤이지만 두 번째 문자 앞, 위치 text.길이까지는 모든 문자 뒤입니다.
rectangle positionToRectangle(position) |
텍스트에서 주어진 position 위치에 직사각형을 반환합니다. x, y 및 높이 속성은 해당 위치를 설명하는 커서에 해당합니다.
redo() |
다시 실행이 available 인 경우 마지막 작업을 다시 실행합니다.
start 에서 end 까지의 텍스트가 선택되도록 합니다.
시작 또는 끝이 범위를 벗어난 경우 선택 내용이 변경되지 않습니다.
이 메서드를 호출하면 이 메서드로 전달된 순서에 관계없이 selectionStart 이 더 작아지고 selectionEnd 이 더 커집니다.
selectionStart 및 selectionEnd 을참조하세요 .
selectAll() |
모든 텍스트가 선택되도록 합니다.
selectWord() |
현재 커서 위치에 가장 가까운 단어가 선택되도록 합니다.
undo() |
실행 취소가 available 인 경우 마지막 작업을 실행 취소합니다. 현재 선택 내용을 모두 선택 취소하고 선택 시작 부분을 현재 커서 위치로 업데이트합니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.