모델 데이터 사용
참고: 이 예제는 위젯이 있는 차트 갤러리 예제의 일부입니다.

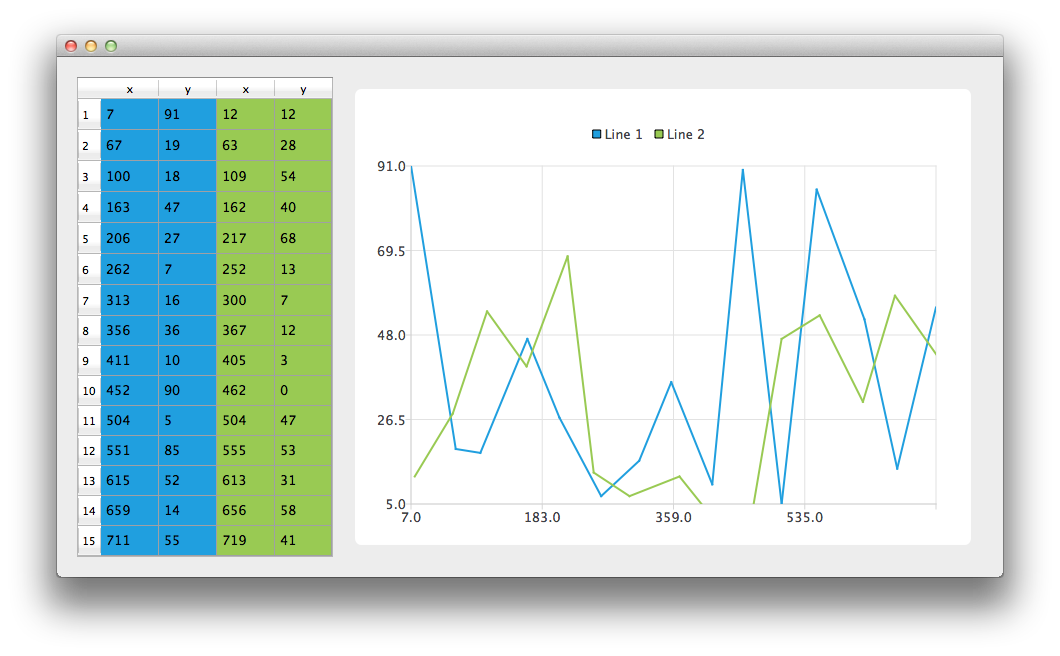
먼저 CustomTableModel 클래스의 인스턴스를 만들어 보겠습니다. CustomTableModel 클래스는 QAbstractTableModel 에서 파생되었으며 이 예제의 목적을 위해 만들어졌습니다. 이 클래스의 생성자는 모델의 내부 데이터 저장소를 차트 예제에 적합한 데이터로 채웁니다.
auto *model = new ModelDataModel;
이제 차트와 QTableView 에 모두 표시할 데이터가 있는 모델이 생겼습니다. 먼저 QTableView 을 만들고 모델을 데이터 소스로 사용하도록 지정합니다. 데이터 셀이 테이블 뷰를 채우도록 헤더 크기 조정 모드도 변경합니다.
// create table view and add model to it auto tableView = new QTableView; tableView->setModel(model); tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); tableView->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch);
이제 차트에 동일한 데이터를 표시하려면 QChart 인스턴스가 필요합니다. 애니메이션도 활성화합니다. 모델의 데이터를 수정하면 차트에 어떤 영향을 미치는지 더 쉽게 확인할 수 있습니다.
아래 코드는 새 라인 시리즈를 만들고 이름을 지정합니다. 다음 줄은 QVXYModelMapper 클래스의 인스턴스를 만듭니다. 다음 두 줄은 인덱스가 0인 모델의 열(Qt::Vertical)에서 X 좌표를 가져오는 것을 지정합니다. Y 좌표는 인덱스가 1인 모델의 열에서 가져옵니다. 계열과 모델 간의 연결을 만들기 위해 두 개체를 모두 QVXYModelMapper 로 설정합니다.
마지막으로 시리즈가 차트에 추가됩니다.
auto series = new QLineSeries; series->setName("Line 1"); auto mapper = new QVXYModelMapper(this); mapper->setXColumn(0); mapper->setYColumn(1); mapper->setSeries(series); mapper->setModel(model); chart->addSeries(series);
QTableView 에서 어떤 데이터가 어떤 시리즈에 해당하는지 표시하기 위해 이 예제에서는 테이블 색상을 사용합니다. 시리즈가 차트에 추가되면 현재 선택된 테마에 따라 색상이 할당됩니다. 아래 코드는 시리즈에서 해당 색상을 추출하여 색상이 지정된 QTableView 을 만드는 데 사용합니다. 뷰의 색상은 QChart 기능의 일부가 아닙니다.
// for storing color hex from the series QString seriesColorHex = "#000000"; // get the color of the series and use it for showing the mapped area seriesColorHex = "#" + QString::number(series->pen().color().rgb(), 16).right(6).toUpper(); model->addMapping(seriesColorHex, QRect(0, 0, 2, model->rowCount()));
두 번째 시리즈에서도 동일한 작업이 수행됩니다. 이 시리즈의 경우 동일한 모델의 다른 열이 매핑됩니다.
series = new QLineSeries; series->setName("Line 2"); mapper = new QVXYModelMapper(this); mapper->setXColumn(2); mapper->setYColumn(3); mapper->setSeries(series); mapper->setModel(model); chart->addSeries(series); // get the color of the series and use it for showing the mapped area seriesColorHex = "#" + QString::number(series->pen().color().rgb(), 16).right(6).toUpper(); model->addMapping(seriesColorHex, QRect(2, 0, 2, model->rowCount()));
QGraphicsScene 설정을 피하기 위해 QChartView 클래스를 사용합니다. QChart 객체 포인터는 QChartView 생성자의 매개 변수로 사용됩니다. 차트를 더 멋지게 보이게 하기 위해 앤티앨리어싱을 켜고 차트뷰 위젯의 최소 크기를 설정합니다.
chart->createDefaultAxes(); chart->layout()->setContentsMargins(0, 0, 0, 0); auto chartView = new QChartView(chart, this); chartView->setRenderHint(QPainter::Antialiasing);
마지막으로 두 위젯을 레이아웃에 배치하고 레이아웃을 애플리케이션 레이아웃으로 사용합니다.
// create main layout auto mainLayout = new QGridLayout; mainLayout->addWidget(tableView, 1, 0); mainLayout->addWidget(chartView, 1, 1); mainLayout->setColumnStretch(1, 1); mainLayout->setColumnStretch(0, 0); setLayout(mainLayout);
애플리케이션이 준비되었습니다. 테이블 보기에서 데이터를 수정하여 차트에 어떤 영향을 미치는지 확인해 보세요.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

