온도 조절기
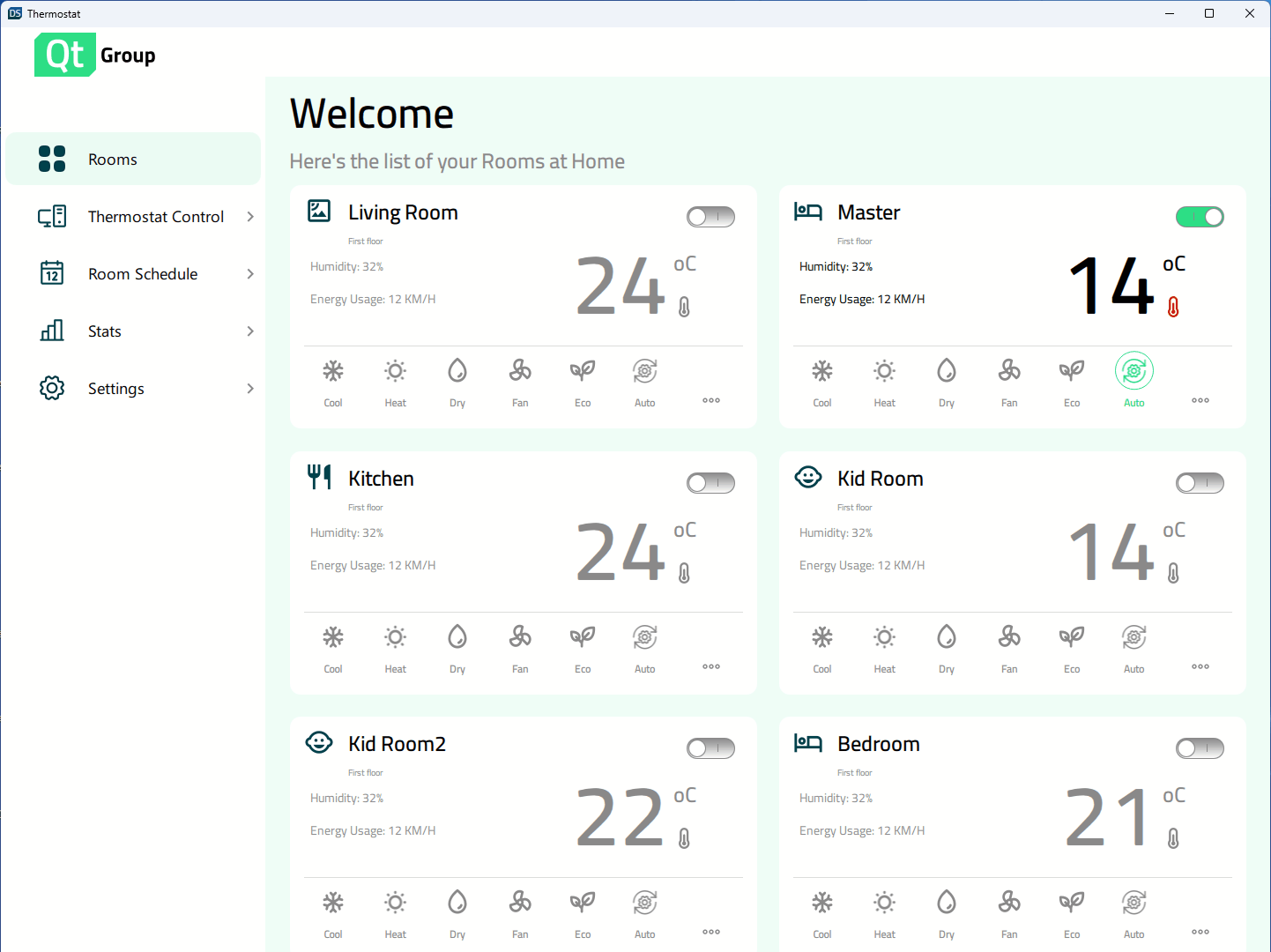
Qt Quick 에서 구현된 가정용 온도 조절기의 사용자 인터페이스입니다. 대형 데스크톱 디스플레이에서 모바일 및 소형 임베디드 디스플레이로 확장되는 반응형 애플리케이션을 만드는 방법을 보여줍니다.
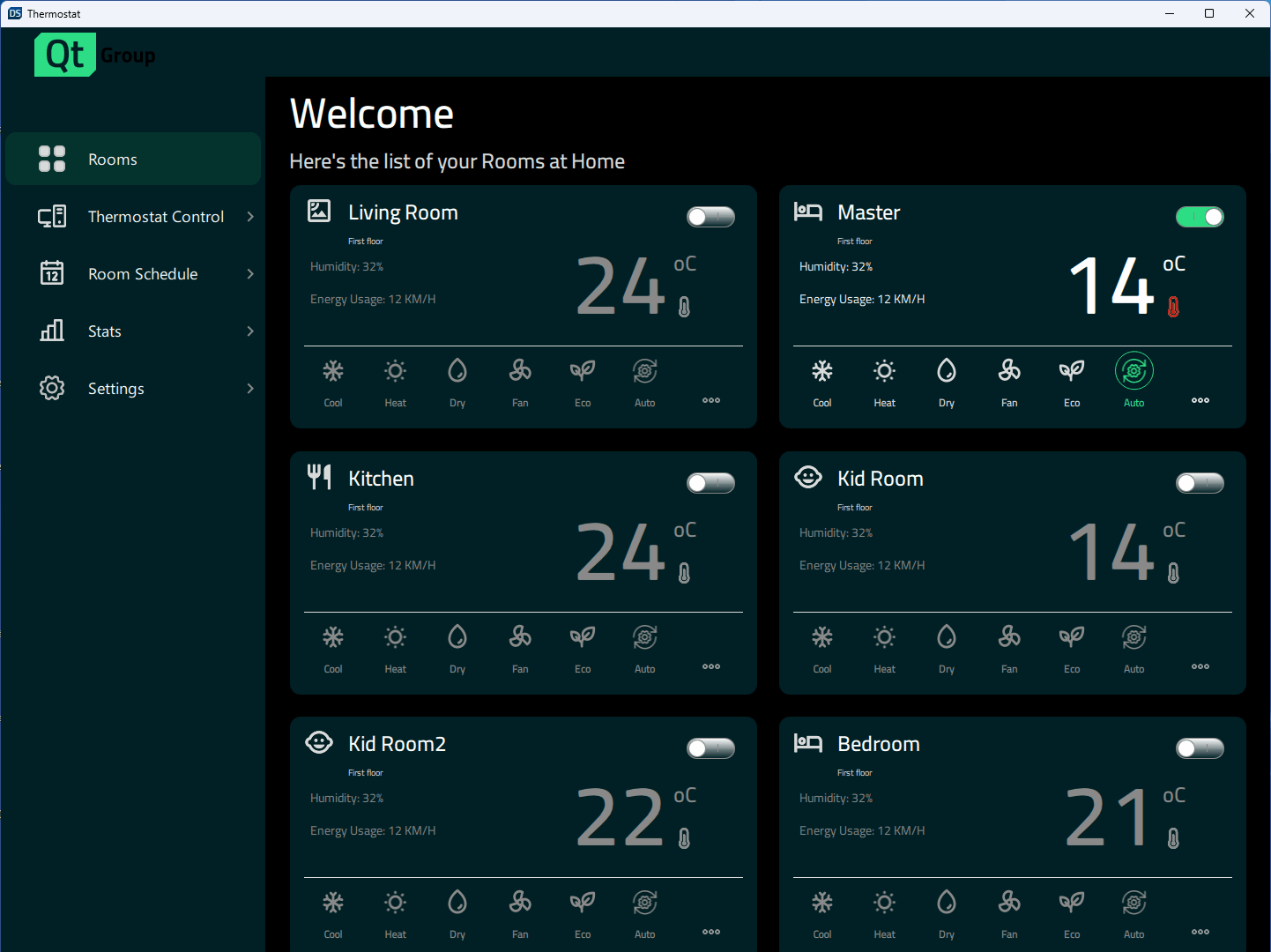
| 밝은 테마 | 어두운 테마 |
|---|---|
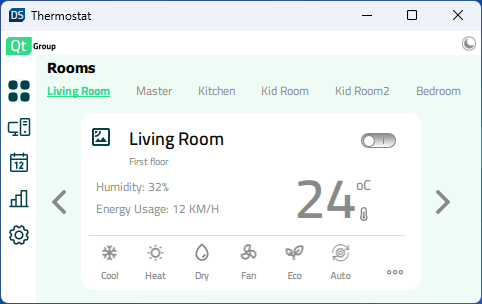
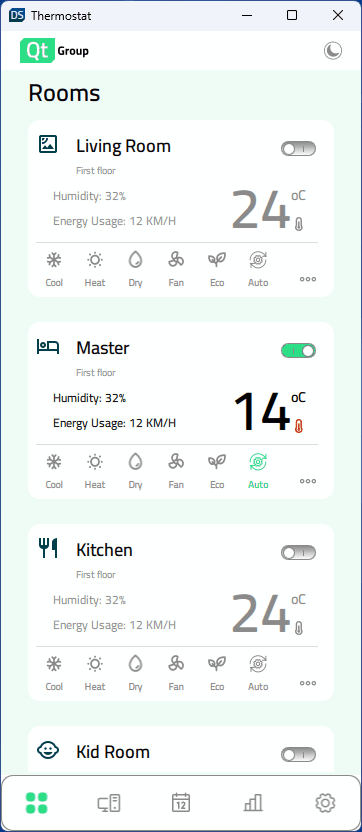
 |  |
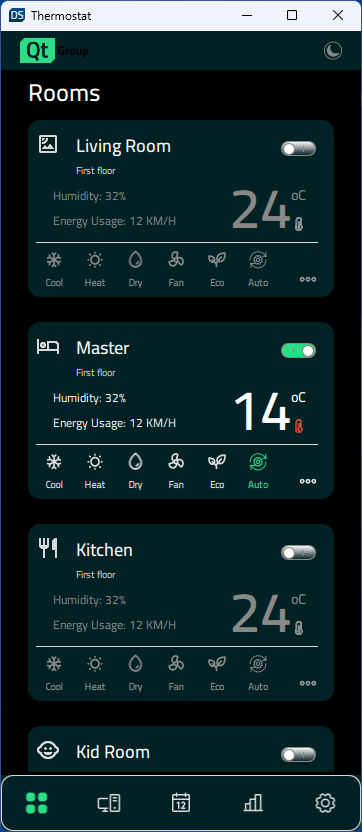
 |  |
 |  |
온도조절기는 완전히 반응하는 온도조절기 애플리케이션 샘플을 보여줍니다. 이 예제는 두 가지 모두에서 실행 및 편집할 수 있습니다. Qt Design Studio 및 Qt Creator. 창 크기에 따라 다른 디자인을 구현하는 방법을 보여줍니다.
반응형 디자인
위에서 언급했듯이 애플리케이션은 다양한 디스플레이 크기를 지원하며, 사용자가 창 크기를 변경할 때 동적으로 크기를 조정하거나 애플리케이션이 모바일 대상에서 사용 가능한 디스플레이에 따라 올바른 크기를 선택할 수 있습니다. 디스플레이 크기를 지정하고 현재 사용 중인 레이아웃을 제어하는 속성은 Constants.qml 에서 이 동작을 달성하기 위해 만들어졌습니다.
property bool isBigDesktopLayout: true property bool isSmallDesktopLayout: false property bool isMobileLayout: false property bool isSmallLayout: false
App.qml 에서 프로퍼티는 애플리케이션 시작 시 창 높이와 너비에 바인딩되었습니다.
Component.onCompleted: { Constants.isBigDesktopLayout = Qt.binding( function(){ return window.width >= Constants.width && window.width >= window.height }) Constants.isSmallDesktopLayout = Qt.binding( function(){ return window.width >= 647 && window.width < Constants.width && window.width >= window.height }) Constants.isMobileLayout = Qt.binding( function(){ return window.width < window.height }) Constants.isSmallLayout = Qt.binding( function(){ return window.width < 647 && window.width >= window.height }) }
그런 다음 상태는 너비, 높이, fontSize, 위치, 레이아웃(열 또는 행) 등과 같은 컴포넌트의 속성을 제어하는 데 사용됩니다.
states: [ State { name: "desktopLayout" when: Constants.isBigDesktopLayout || Constants.isSmallDesktopLayout PropertyChanges { target: statistics leftPadding: 53 rightPadding: 53 topPadding: 23 bottomPadding: 43 } PropertyChanges { target: scrollView isBackgroundVisible: false delegateWidth: 350 delegateHeight: 182 statisticsChartWidth: 1098 statisticsChartHeight: 647 } }, State { name: "mobileLayout" when: Constants.isMobileLayout PropertyChanges { target: statistics leftPadding: 0 rightPadding: 0 topPadding: 0 bottomPadding: 43 } PropertyChanges { target: scrollView isBackgroundVisible: false delegateWidth: 327 delegateHeight: 100 statisticsChartWidth: 327 statisticsChartHeight: 383 } }, State { name: "smallLayout" when: Constants.isSmallLayout PropertyChanges { target: statistics leftPadding: 0 rightPadding: 0 topPadding: 0 bottomPadding: 43 } PropertyChanges { target: scrollView isBackgroundVisible: true delegateWidth: 332 delegateHeight: 80 statisticsChartWidth: 401 statisticsChartHeight: 280 } } ]
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

