개념 - 시각적 부모 Qt Quick
시각적 부모
Qt Quick 를 사용하여 시각적 장면을 만들 때는 시각적 부모의 개념을 이해하는 것이 중요합니다.
Qt Quick 의 시각적 부모 개념은 QObject 부모 계층 구조 내의 객체 부모 개념과는 별개이지만 관련되어 있습니다. 모든 QML 객체에는 객체가 선언된 객체 계층 구조에 따라 결정되는 객체 부모가 있습니다. QtQuick 모듈로 작업할 때 Item 유형은 이 모듈에서 제공하는 모든 시각적 항목의 기본 유형이며, 항목의 parent 속성에 정의된 대로 추가 시각적 부모 개념을 제공합니다. 모든 항목에는 시각적 부모가 있으며, 항목의 parent 속성 값이 null 인 경우 해당 항목은 씬에서 렌더링되지 않습니다.
항목의 data 속성에 할당된 모든 객체는 메모리 관리 목적으로 해당 항목의 QObject 계층 구조 내에서 해당 항목의 자식이 됩니다. 또한 데이터 속성에 추가된 개체가 Item 유형인 경우 Item::children 속성에도 할당되어 시각적 장면 계층 구조 내에서 항목의 자식이 됩니다. (대부분의 Qt Quick 계층 구조 크롤링 알고리즘, 특히 렌더링 알고리즘은 시각적 상위 계층 구조만 고려합니다.)
편의를 위해 data 프로퍼티가 기본 프로퍼티입니다. 즉, 특정 프로퍼티에 할당되지 않고 Item 개체 내에서 선언된 모든 하위 항목은 자동으로 data 프로퍼티에 할당되어 위에서 설명한 대로 항목의 하위 항목이 됩니다. 따라서 아래의 두 코드 블록은 동일한 결과를 생성하며, 오른쪽 아래에 표시된 명시적인 data 할당이 아닌 왼쪽 아래에 표시된 양식이 거의 항상 표시됩니다:
import QtQuick 2.0 Item { width: 100; height: 100 Rectangle { width: 50; height: 50; color: "red" } } | import QtQuick 2.0 Item { width: 100; height: 100 data: [ Rectangle { width: 50; height: 50; color: "red" } ] } |
항목의 시각적 부모는 parent 속성을 설정하여 언제든지 변경할 수 있습니다. 따라서 항목의 시각적 부모가 반드시 객체 부모와 동일하지 않을 수 있습니다.
항목이 다른 항목의 자식이 되는 경우:
- 자식의 parent 속성은 부모 항목을 참조합니다.
- 부모의 children 및 childrenRect 속성은 해당 자식을 고려합니다.
항목을 다른 항목의 하위 항목으로 선언한다고 해서 자동으로 하위 항목의 위치나 크기가 부모 항목에 맞게 조정되는 것은 아닙니다. 일부 QML 유형에는 자식 항목의 위치에 영향을 주는 내장된 동작(예: Row 개체는 자동으로 자식 항목의 위치를 가로로 변경)이 있을 수 있지만 이는 유형 자체의 특정 구현에 의해 적용되는 동작입니다. 또한 부모 항목은 clip 속성이 true로 설정되지 않는 한 자식을 자동으로 잘라내어 부모의 시각적 범위 내에 시각적으로 포함시키지 않습니다.
아래 섹션에 설명된 대로 특정 상황에서 항목의 시각적 부모를 고려할 수 있습니다.
항목 좌표
항목 좌표는 시각적 부모에 상대적이므로 시각적 계층 구조의 변경에 영향을 받을 수 있습니다. 자세한 내용은 시각적 좌표 개념 페이지를 참조하세요.
스태킹 순서
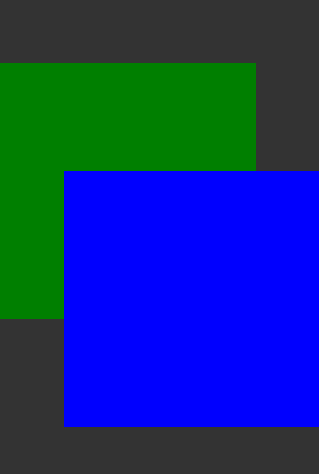
Qt Quick 항목은 재귀 그리기 알고리즘을 사용하여 충돌 시 어떤 항목이 위에 그려질지 결정합니다. 일반적으로 항목은 생성된 순서(또는 QML 파일에 지정된 순서)에 따라 부모 항목 위에 그려집니다. 따라서 다음 예제에서는 파란색 사각형이 녹색 사각형 위에 그려집니다:
Rectangle { color: "#272822" width: 320 height: 480 Rectangle { y: 64 width: 256 height: 256 color: "green" } Rectangle { x: 64 y: 172 width: 256 height: 256 color: "blue" } }

알고리즘이 시각적 항목 계층 구조를 통해 재귀하기 때문에 녹색 직사각형의 모든 자식도 파란색 직사각형의 아래 및 파란색 직사각형의 모든 자식 아래에 그려집니다.
스택 순서는 Item::z 속성으로 영향을 받을 수 있습니다. 0 미만의 Z 값은 부모 아래에 쌓이고, Z 값이 지정되면 형제자매는 z 순서로 쌓입니다(동점일 경우 생성 순서를 사용하여 동점을 깨뜨림). Z 값은 형제 및 부모 항목과 비교해서만 스택에 영향을 줍니다. 부모 항목 위에 루트가 있는 하위 트리에 가려진 항목이 있는 경우 해당 항목의 Z 값이 없어도 해당 하위 트리 위에 쌓이는 스택 순서가 높아지지 않습니다. 해당 항목을 다른 하위 트리 위에 쌓으려면 계층 구조에서 z 값을 더 높게 변경하거나 시각적 항목 계층 구조를 다시 정렬해야 합니다.
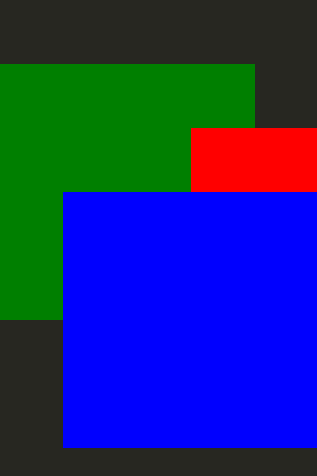
Rectangle { color: "#272822" width: 320 height: 480 Rectangle { y: 64 z: 1 width: 256 height: 256 color: "green" Rectangle { x: 192 y: 64 z: 2000 width: 128 height: 128 color: "red" } } Rectangle { x: 64 y: 192 z: 2 width: 256 height: 256 color: "blue" } }

위의 예에서 빨간색 직사각형은 z 값이 높지만 여전히 파란색 직사각형 아래에 쌓여 있습니다. 이는 빨간색 사각형이 녹색 사각형의 자식이고 녹색 사각형이 파란색 사각형의 형제이기 때문입니다. 녹색 사각형의 z 값이 파란색 사각형보다 낮으므로 녹색 사각형과 모든 하위 사각형이 파란색 사각형 아래에 쌓입니다.
캔버스 소유권
Qt Quick 씬에서 렌더링되는 항목의 정의는 QQuickWindow::contentItem 에 뿌리를 둔 시각적 항목 트리입니다. 따라서 렌더링을 위해 특정 Qt Quick 씬에 항목을 추가하려면 QQuickWindow::contentItem 과 같이 이미 시각적 항목 계층 구조에 있는 항목의 시각적 계층 구조 하위 항목이 되어야 합니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

